QQ 브라우저 P 그림 템플릿 사용 방법
PHP 편집기 Xigua는 QQ 브라우저 P 그림 템플릿 사용 방법을 가르쳐줍니다. QQ 브라우저에는 풍부한 P-그림 템플릿이 내장되어 있어 쉽게 사진을 편집하고, 특수 효과와 필터를 추가하고, 정교한 그림 작품을 만들 수 있습니다. QQ 브라우저 P 그림 템플릿을 사용하는 것은 매우 간단하며 몇 가지 간단한 단계만 완료하면 됩니다. QQ 브라우저를 연 후 도구 모음에서 "카메라" 아이콘을 클릭하고 "P 그림 템플릿"을 선택한 다음 템플릿 라이브러리에서 원하는 스타일을 선택한 다음 적용을 클릭하면 P 그림이 완성됩니다. 뿐만 아니라, QQ 브라우저는 사진의 밝기, 대비, 채도 및 기타 매개변수를 자유롭게 조정하여 사진을 더욱 돋보이게 할 수 있는 풍부한 편집 도구도 제공합니다! 셀카를 아름답게 꾸미거나 개인화된 포스터를 만들 때 QQ 브라우저 P-사진 템플릿은 귀하의 요구 사항을 충족하고 사진을 독특하게 만들 수 있습니다. 지금 와서 시험해 보세요!
1. 소프트웨어 홈페이지에서 아래 네 번째 파일 아이콘을 클릭하세요.


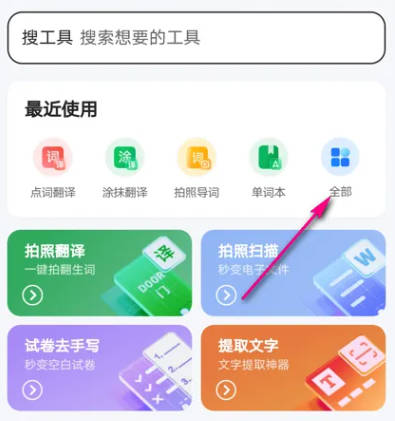
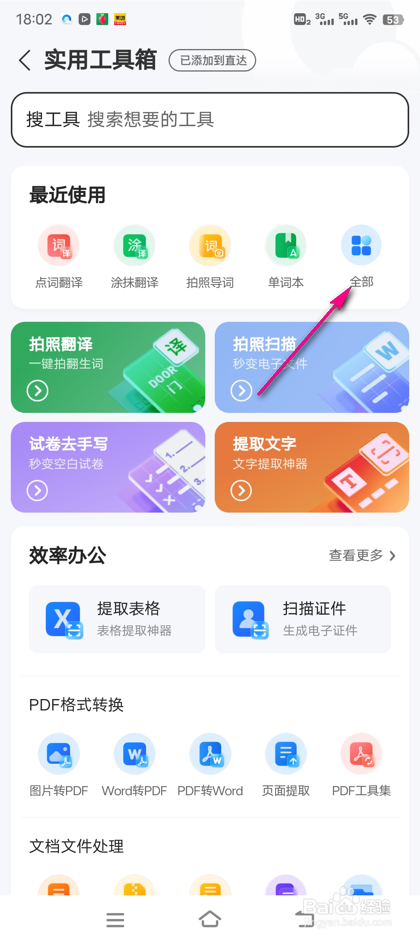
2. 효율성 도구에서 오른쪽에 있는 모든 도구를 클릭합니다.


3. 오른쪽 버튼을 모두 클릭하세요.


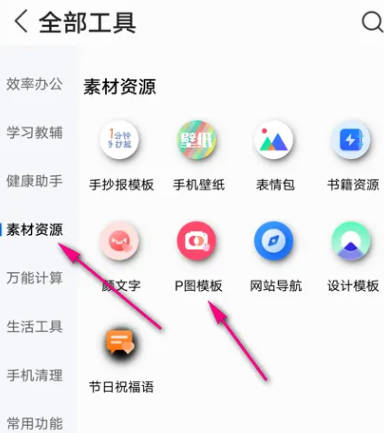
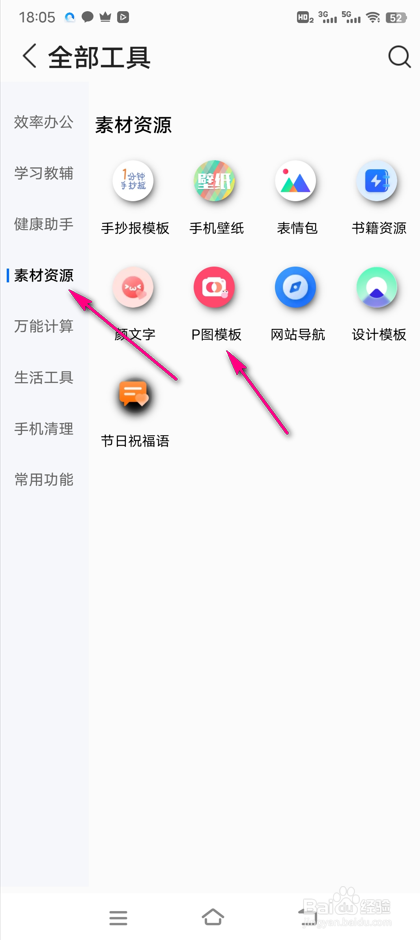
4. 왼쪽 리소스 탭을 클릭하고 P그림 템플릿을 클릭하세요.


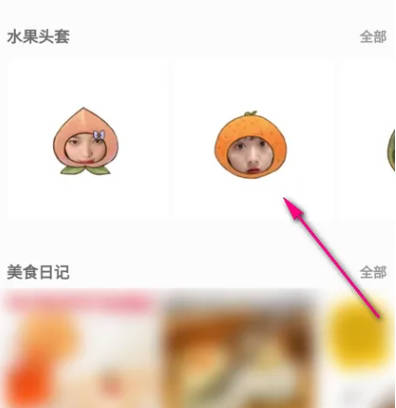
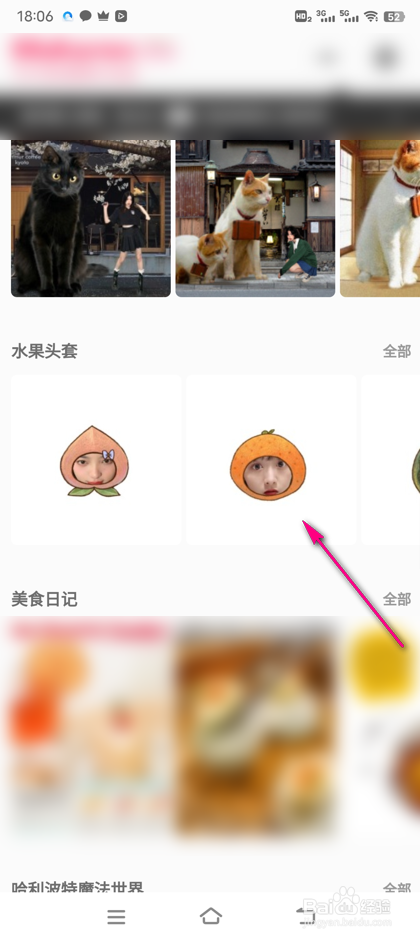
5. 해당 템플릿을 찾아 클릭하세요.


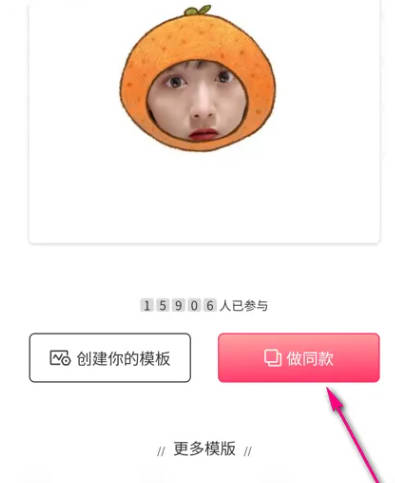
6. 템플릿 세부정보를 보려면 아래 빨간색 버튼을 클릭하세요.

위 내용은 QQ 브라우저 P 그림 템플릿 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 휴대폰에서 xlsx 파일을 열 수 없는 경우 해결 방법
Apr 25, 2024 am 08:28 AM
휴대폰에서 xlsx 파일을 열 수 없는 경우 해결 방법
Apr 25, 2024 am 08:28 AM
WPS 및 Excel 문서를 Apple 휴대폰에서 열 수 없는 이유는 파일을 미리 볼 수 없다는 메시지입니다. 1. WPS 및 Excel 문서를 Apple 휴대폰에서 미리 볼 수 없는 이유는 해당 파일을 지원하는 응용 프로그램이 없기 때문입니다. 해결 방법은 문서 형식을 지원하는 애플리케이션을 설치하여 문서를 PDF 형식으로 변환하고 문서를 열 수 있도록 컴퓨터나 기타 장치로 보내는 것입니다. 2. 먼저 파일의 접미사가 무엇인지 확인하세요. 엑셀 파일인데 열리지 않는다면, 해당 파일 형식이 컴퓨터의 폴더 옵션에 등록되어 있지 않다는 의미입니다. 3. 먼저, 휴대폰에서 QQ 브라우저를 열고, 아래 중앙에 있는 버튼을 클릭하고, "파일 다운로드"를 클릭하여 열고 싶은 엑셀 파일을 선택하세요. 요약 OpenQQ 브라우징
 QQ 브라우저 기본 Baidu 검색 엔진을 설정하는 방법
Apr 11, 2024 pm 02:22 PM
QQ 브라우저 기본 Baidu 검색 엔진을 설정하는 방법
Apr 11, 2024 pm 02:22 PM
QQ 브라우저를 기본 Baidu 검색 엔진으로 설정하는 방법은 무엇입니까? QQ 브라우저는 사무실이나 공부에 매우 적합한 웹 브라우저 도구입니다. 이 브라우저는 간단한 인터페이스를 가지고 있습니다. 그러나 많은 사용자는 Baidu 검색 엔진을 사용하는 데 더 익숙합니다. Baidu에서 검색해 보면 많은 친구들이 여전히 작동 방법을 모릅니다. 다음으로 편집자는 Baidu를 QQ 브라우저의 기본 검색 엔진으로 설정하는 방법에 대한 안내를 제공합니다. 관심 있는 친구는 놓치지 마세요. QQ 브라우저에서 Baidu를 기본 검색 엔진으로 설정하는 팁 1. QQ 브라우저를 활성화하고 오른쪽 상단에 나타나는 [3] 아이콘을 클릭합니다(그림 참조). 2. 이때 아래에 기능 창이 팝업됩니다. 이 창에서 [설정] 옵션을 클릭하여 들어갑니다.
 휴대폰에서 zip 파일을 여는 방법
Apr 21, 2024 am 10:01 AM
휴대폰에서 zip 파일을 여는 방법
Apr 21, 2024 am 10:01 AM
휴대폰에서 zip 파일을 여는 방법 1. 파일 관리를 열고 Zip 형식의 파일을 찾습니다. 열려는 파일을 클릭하고 압축 해제된 파일이 저장될 위치를 선택합니다. ; 압축 해제에 성공하고 그림과 같이 Zip 형식의 파일이 압축 해제됩니다. 이제 직접 열어서 볼 수 있습니다. 2. 모바일 데스크탑에서 소프트웨어 스토어를 찾으세요. 소프트웨어 스토어를 열고 검색창에 압축을 입력하세요. 압축을 입력한 후 Almighty Compression을 클릭하고 설치를 클릭합니다. 다운로드한 다목적 압축 APP을 엽니다. 더하기 기호를 클릭하고 휴대폰에서 열려는 압축 파일을 선택하여 압축을 풉니다. 3. 휴대폰에서 zip 파일을 여는 방법은 먼저 휴대폰에서 "내 파일"을 열고 압축된 zip 형식의 파일을 찾는 것입니다. 압축된 zip 형식의 파일을 선택하고,
 모바일QQ 브라우저 스크린샷의 텍스트를 인식하는 방법
Apr 09, 2024 pm 02:01 PM
모바일QQ 브라우저 스크린샷의 텍스트를 인식하는 방법
Apr 09, 2024 pm 02:01 PM
모바일QQ 브라우저 스크린샷의 텍스트를 어떻게 인식하나요? 요즘에는 많은 사람들이 qq 브라우저를 선호하는데, 이 브라우저는 다양한 웹 페이지를 탐색할 수 있을 뿐만 아니라 다양한 유형의 파일을 쉽게 처리할 수 있어 작업 효율성이 향상됩니다. 스크린샷에서 이 작업은 사진의 텍스트 내용을 빠르게 복사하는 데 도움이 되므로 구체적으로 작업하는 방법을 설명합니다. 편집자가 휴대폰 QQ 브라우저 스크린샷에서 텍스트 인식 작업 과정을 소개합니다. QQ 브라우저 스크린샷의 텍스트 인식 작업 과정 소개 1. 1단계: QQ 브라우저를 열고 스캔 킹 입구(그림 참조)를 클릭합니다. 2. 2단계: 텍스트 추출 페이지를 찾아 텍스트를 겨냥한 후 촬영합니다(그림 참조). 3. 세 번째
 Toutiao 동영상을 다운로드하여 휴대폰 사진 앨범에 저장하는 방법 Toutiao 동영상을 휴대폰에 저장하는 방법
Mar 17, 2024 am 11:40 AM
Toutiao 동영상을 다운로드하여 휴대폰 사진 앨범에 저장하는 방법 Toutiao 동영상을 휴대폰에 저장하는 방법
Mar 17, 2024 am 11:40 AM
Toutiao는 귀하에게 풍부하고 다양한 콘텐츠를 제공할 수 있으며 이 모든 정보를 무료로 볼 수 있어 걱정을 덜고 시간을 보낼 수 있습니다. 언제든지 소프트웨어를 열고 여기에서 많은 정보를 볼 수 있습니다. 물론 여기에서 흥미로운 비디오 콘텐츠를 보고 저장하고 싶을 때도 있습니다. 물론 이 작업을 완료하는 데 도움이 될 수 있습니다. 언제든지 보고 싶은 영상을 저장해 보세요. 1. 먼저 Toutiao에서 동영상을 클릭하고 QQ 또는 WeChat에 동영상을 공유하세요. QQ를 예로 들어 동영상을 QQ에 공유하세요. 2. 그런 다음 내 컴퓨터에서 QQ로 보내기를 선택합니다.
 'QQ 브라우저'에서 삭제된 파일을 복구하는 방법
Mar 20, 2024 am 11:37 AM
'QQ 브라우저'에서 삭제된 파일을 복구하는 방법
Mar 20, 2024 am 11:37 AM
QQ 브라우저에서 삭제된 파일을 복구하는 방법은 무엇입니까? 많은 친구들이 QQ 브라우저를 사용하고 있다고 생각합니다. QQ 브라우저는 사용하기 매우 쉽고 강력하며 원활합니다. 그러나 많은 친구들이 사용 중에 실수로 일부 파일을 삭제하는 경우가 있습니다. 오늘 자세한 전략을 살펴보세요. QQ 브라우저 삭제 파일 복구 튜토리얼 1. 파일 삭제 시 "휴지통으로 이동"을 체크하면 QQ 브라우저 파일 휴지통을 통해 해당 파일을 검색할 수 있습니다. 2. 휴대폰에서 QQ 브라우저를 열고 클릭하여 "파일" 페이지로 들어갑니다. 3. 그런 다음 해당 파일에서 오른쪽 상단의 […]를 클릭하세요. 파일 휴지통을 보려면 휴지통을 선택하세요. 4. 휴지통에서 복원해야 하는 파일을 클릭합니다. 5. 마지막으로 왼쪽 하단의
 모바일QQ 브라우저에서 글꼴을 변경하는 방법
Apr 07, 2024 pm 06:43 PM
모바일QQ 브라우저에서 글꼴을 변경하는 방법
Apr 07, 2024 pm 06:43 PM
모바일QQ 브라우저에서 글꼴을 변경하는 방법은 무엇입니까? 많은 사람들이 휴대폰에서 QQ 브라우저를 사용하는 것을 좋아합니다. 이 브라우저는 웹 페이지를 빠르게 검색할 수 있을 뿐만 아니라 다양한 유형의 파일 데이터를 처리할 수도 있습니다. 또한 이 브라우저는 사용자에 따라 브라우저의 글꼴을 설정할 수 있습니다. 많은 초보 사용자는 여전히 이 브라우저의 글꼴을 변경하는 방법을 모릅니다. 이 글에서는 모바일 QQ 브라우저에서 글꼴을 변경하는 단계에 대한 개요를 제공하여 문제 해결에 도움이 되기를 바랍니다. 모바일 QQ 브라우저에서 글꼴을 변경하는 단계 목록 1. 휴대폰을 켠 다음 "QQ 브라우저"를 클릭하여 엽니다(그림 참조). 2. QQ 브라우저의 "내" 페이지에서 오른쪽 상단에 있는 "설정" 로고를 클릭합니다(그림 참조). 3. 설정에서 클릭하여 "글꼴 설정"으로 들어갑니다(그림 참조).
 모바일 파일 압축 해제 소프트웨어
Apr 19, 2024 am 10:52 AM
모바일 파일 압축 해제 소프트웨어
Apr 19, 2024 am 10:52 AM
어떤 휴대폰 압축 소프트웨어가 최고입니까? WinZipWinZip은 ZIP, CAB, TAR, GZIP, MIME 및 기타 압축 파일을 지원하는 강력하고 사용하기 쉬운 압축 유틸리티입니다. Windows 탐색기와의 긴밀한 끌어서 놓기 통합 기능을 갖추고 있어 압축 및 압축 해제를 위해 탐색기를 열어 둘 필요가 없습니다. 다음 유형의 유용한 모바일 압축 해제 소프트웨어를 사용할 수 있습니다. "ZArchiver 압축 해제 도구"는 빠른 가져오기, 충실도 압축 해제, 미리 보기 압축 해제 및 카테고리 관리 모듈을 갖춘 매우 우수한 압축 해제 도구이므로 더 이상 파일 압축 해제에 대해 걱정할 필요가 없습니다. "감압 전문가"는 전문적인 감압 서비스를 제공합니다. rar 압축 해제 rar 압축 해제 앱 다운로드, 매우 편리한 파일 압축 해제 소프트웨어를 사용하면 다음을 수행할 수 있습니다.




