IP, 서브넷 마스크, 게이트웨이 및 MAC_javascript 기술을 확인하는 JS 방법
이 기사의 예에서는 IP, 서브넷 마스크, 게이트웨이 및 MAC를 확인하는 JS 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>测试IP</title>
</head><script language="javascript">
<!---
function checkdata()
{
var reg = /^(/d{1,2}|1/d/d|2[0-4]/d|25[0-5])(/.(/d{1,2}|1/d/d|2[0-4]/d|25[0-5])){3}$/;
if(myform.ip.value == "")
{
alert ("IP不能为空");
myform.focus();
return false;
}
//验证ip合法性
if(myform.ip.value.match(reg))
{
// return true;
}
else
{
alert ("IP不合法");
myform.focus();
return false;
}
if(myform.zwym.value == "")
{
alert ("子网掩码不能为空");
myform.focus();
return false;
}
//验证子网掩码合法性
if(myform.zwym.value.match(reg))
{
// return true;
}
else
{
alert ("子网掩码不合法");
myform.focus();
return false;
}
//
if(myform.gateway.value == "")
{
alert ("网关不能为空");
myform.focus();
return false;
}
//验证网关合法性
if(myform.gateway.value.match(reg))
{
// return true;
}
else
{
alert ("网关不合法");
myform.focus();
return false;
}
//MAC
if(myform.mac.value == "")
{
alert ("MAC不能为空");
myform.focus();
return false;
}
//验证mac合法性
if(myform.mac.value.match(reg))
{
// return true;
}
else
{
alert ("MAC不合法");
myform.focus();
return false;
}
}
//-->
</script><body>
<form method="post" name="myform" onSubmit="return checkdata();">
<table width="708" height="253" border="1" id="table1" >
<tr>
<td width="186" height="53" ><div align="center">IP 地址:</div></td>
<td width="506" height="53">
<input type="text" name="ip" size="15" maxlength="15" /> <font color="#FF0000">*</font>不能为空,必须填写</td>
</tr>
<tr>
<td width="186" height="45" ><div align="center">子网掩码:</div></td>
<td width="506" height="45" > <input type="text" name="zwym" size="15" maxlength="15" /> <font color="#FF0000">*</font>不能为空,必须填写</td>
</tr>
<tr>
<td width="186" height="46" ><div align="center">网 关:</div></td>
<td width="506" height="46">
<input type="text" name="gateway" size="15" maxlength="15" /> <font color="#FF0000">*</font>不能为空,必须填写</td>
</tr>
<tr>
<td width="186" height="48"><div align="center">MAC地址:</div></td>
<td width="506" height="48" >
<input type="text" name="mac" size="15" maxlength="15" /> <font color="#FF0000">*</font>不能为空,必须填写</td>
</tr>
<tr><!---changeinfo(ip.value,zwym.value,mac.value,reboot)-->
<!-- onClick="changeinfo(ip.value,zwym.value,gateway.value,mac.value)"---->
<td height="47" colspan="2" align="center"><input type="submit" value="提交" /> <input type="reset" value="重置" />
</td>
</tr>
</table>
</form>
</body>
</html>
이 기사가 모든 사람의 JavaScript 프로그래밍 설계에 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7337
7337
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1209
1209
 29
29
 Mac 컴퓨터 이름, 호스트 이름, Bonjour 이름을 쉽게 사용자화하는 3가지 팁
Mar 06, 2024 pm 12:20 PM
Mac 컴퓨터 이름, 호스트 이름, Bonjour 이름을 쉽게 사용자화하는 3가지 팁
Mar 06, 2024 pm 12:20 PM
많은 Mac 사용자는 장치의 기본 이름을 유지하는 경향이 있으며 변경을 고려하지 않을 수도 있습니다. 많은 사람들이 초기 설정에서 "Johnny's MacBook Air" 또는 간단히 "iMac"과 같은 이름을 고수하는 것을 선택합니다. Mac의 이름을 변경하는 방법을 배우는 것은 특히 여러 장치를 사용하는 경우 장치를 빠르게 구별하고 관리하는 데 도움이 되므로 매우 유용한 기술입니다. 다음으로 macOS 시스템에서 컴퓨터 이름, 호스트 이름, Bonjour 이름(로컬 호스트 이름)을 변경하는 방법을 단계별로 알려드리겠습니다. Mac 이름을 변경해야 하는 이유는 무엇입니까? Mac의 이름을 변경하면 개성을 보여줄 수 있을 뿐만 아니라 사용자 경험을 개선하는 데에도 도움이 됩니다. Mac을 개인화하세요. 기본 이름이 마음에 들지 않을 수 있으므로 원하는 이름으로 변경하세요.
 WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
1. WeChat을 연 후 검색 아이콘을 클릭하고 WeChat 팀을 입력한 후 아래 서비스를 클릭하여 들어갑니다. 2. 입력 후 좌측 하단의 셀프 서비스 도구 옵션을 클릭하세요. 3. 클릭 후, 위 옵션 중 보조검증 차단해제/이의제기 옵션을 클릭해 주세요.
 pkg 파일을 Mac에 설치하시겠습니까?
Feb 20, 2024 pm 03:21 PM
pkg 파일을 Mac에 설치하시겠습니까?
Feb 20, 2024 pm 03:21 PM
서문: 오늘 이 사이트는 Mac에 pkg 파일을 설치하는 것과 관련된 내용을 공유합니다. 현재 직면한 문제를 해결할 수 있다면 이 사이트를 팔로우하고 지금 시작하는 것을 잊지 마세요! 운영 체제를 업그레이드하기 위해 이전 버전의 macos pkg를 설치할 수 없습니다. 노트북이 이전 운영 체제 버전을 사용하고 있는 경우 최신 운영 체제 버전으로 업그레이드하는 것이 좋습니다. 이전 버전은 최신 macOS 시스템 설치를 지원하지 않을 수 있기 때문입니다. 디스크 유틸리티에서 "삭제"를 선택한 다음 형식에서 Macos 확장자를 선택하고 암호화 옵션을 확인하지 않으며 apfs 형식을 선택하지 않고 마지막으로 "삭제" 버튼을 클릭하여 완료할 수 없는 문제를 해결합니다. macOS 설치. 애플리케이션 아이콘을 App으로 시작하는 파일로 드래그하세요.
 음성 메시지를 텍스트로 자동 변환하도록 WeChat Mac을 설정하는 방법 - 음성을 텍스트로 변환하도록 설정하는 방법
Mar 19, 2024 am 08:28 AM
음성 메시지를 텍스트로 자동 변환하도록 WeChat Mac을 설정하는 방법 - 음성을 텍스트로 변환하도록 설정하는 방법
Mar 19, 2024 am 08:28 AM
최근 일부 친구들이 음성 메시지를 텍스트로 자동 변환하도록 WeChat Mac을 설정하는 방법에 대해 편집자에게 문의했습니다. 다음은 음성 메시지를 텍스트로 자동 변환하도록 WeChat Mac을 설정하는 방법입니다. 1단계: 먼저, Mac 버전의 WeChat을 엽니다. 그림에 표시된 대로: 2단계: 다음으로 "설정"을 클릭합니다. 그림에 표시된 대로: 3단계: 그런 다음 "일반"을 클릭합니다. 그림에 표시된 대로: 4단계: 그런 다음 "채팅 음성 메시지를 텍스트로 자동 변환" 옵션을 선택합니다. 그림과 같이: 5단계: 마지막으로 창을 닫습니다. 그림과 같이:
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 게이트웨이에 대해 ping을 수행할 수 없는 이유는 무엇입니까? 왜 핑을 할 수 없나요?
Mar 13, 2024 pm 03:40 PM
게이트웨이에 대해 ping을 수행할 수 없는 이유는 무엇입니까? 왜 핑을 할 수 없나요?
Mar 13, 2024 pm 03:40 PM
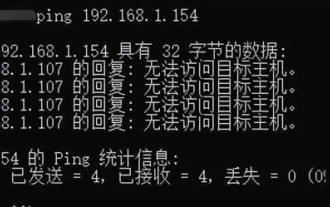
네트워크에서 핑을 할 수 없습니다. 무슨 일이 일어나고 있나요? 실제로 이는 매우 일반적인 문제입니다. 이는 주로 동일한 네트워크 세그먼트에서 핑이 실패하는 경우와 다른 네트워크 세그먼트에서 핑이 실패하는 경우로 나누어집니다. 일반적으로 ping 명령이 동일한 네트워크 세그먼트에 연결할 수 없는 두 가지 이유가 있습니다. 하나는 동일한 네트워크 세그먼트에서 핑할 수 없는 IP 주소이고, 다른 하나는 다른 네트워크 세그먼트에서 핑할 수 없는 IP 주소입니다. 이 두 가지 상황에는 서로 다른 해결책이 있습니다. 먼저 동일한 네트워크 세그먼트 내에서 ping이 실패하는 상황에 대해 논의해 보겠습니다. 1. 동일한 네트워크 세그먼트에서 Ping이 실패하고 결과는 "대상 호스트에 액세스할 수 없습니다."입니다. 대상 IP와 원본 IP가 동일한 네트워크 세그먼트에 있고 Ping 결과는 &l입니다.
 Mac에서 HEIC 사진을 JPG로 변환하는 3가지 방법
Mar 15, 2024 pm 08:43 PM
Mac에서 HEIC 사진을 JPG로 변환하는 3가지 방법
Mar 15, 2024 pm 08:43 PM
기본적으로 iPhone은 카메라에서 HEIC 형식으로 사진을 찍습니다. HEIC는 고효율 이미지 컨테이너(High Efficiency Image Container)를 의미하며 PNG 또는 JPG 파일보다 더 많은 픽셀 데이터를 저장할 수 있어 다른 형식에 비해 iPhone 저장 공간을 훨씬 적게 차지합니다. 이러한 파일은 iPhone에서 가장 잘 작동하지만 Apple 이외의 장치와 공유할 때 사진이 흐리거나 거친 결과를 낳는 경우가 많기 때문에 인터넷에서는 널리 받아들여지지 않습니다. HEIC 이미지가 다른 장치에서 호환되는지 확인하려면 해당 이미지를 JPG 형식으로 변환해야 할 수도 있습니다. 이 기사에서는 Mac에서 HEIC 이미지를 JPG로 변환하는 방법을 소개합니다. Mac에서 HEIC 사진을 JPG로 변환하는 방법 [3가지 방법]
 PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP8은 최신 버전의 PHP로 프로그래머에게 더 많은 편의성과 기능을 제공합니다. 이 버전은 보안과 성능에 특별히 중점을 두고 있으며 주목할만한 새로운 기능 중 하나는 확인 및 서명 기능이 추가된 것입니다. 이 문서에서는 이러한 새로운 기능과 그 용도에 대해 자세히 살펴보겠습니다. 확인 및 서명은 컴퓨터 과학에서 매우 중요한 보안 개념입니다. 이는 전송된 데이터가 완전하고 확실한지 확인하는 데 자주 사용됩니다. 온라인 거래 및 민감한 정보를 처리할 때 확인 및 서명이 더욱 중요해집니다. 누군가가 데이터를 조작할 수 있다면 잠재적으로 그럴 수 있기 때문입니다.




