RequireJS 프로젝트 최적화를 위한 관련 기술 요약_기본 지식
이 기사에서는 RequireJS 기반 프로젝트를 병합하고 압축하는 방법을 보여줍니다. 이 기사에서는 Node.js를 포함한 여러 도구를 사용합니다. 따라서 아직 Node.js가 없다면 여기를 클릭하여 다운로드할 수 있습니다.
동기부여
그동안 RequireJS에 대한 기사가 많이 소개되었습니다. 이 도구는 JavaScript 코드를 모듈로 쉽게 분할하고 코드를 모듈화하고 유지 관리 가능하게 유지할 수 있습니다. 이렇게 하면 상호 의존성을 갖는 여러 JavaScript 파일을 갖게 됩니다. HTML 문서에서 RequireJS 기반 스크립트 파일을 참조하기만 하면 필요한 모든 파일이 자동으로 페이지에 참조됩니다.
그러나 프로덕션 환경에서 모든 JavaScript 파일을 분리하는 것은 나쁜 습관입니다. 이로 인해 파일이 작더라도 많은 요청이 발생하고 많은 시간이 낭비됩니다. 이러한 스크립트 파일을 병합하여 요청 수를 줄이고 로딩 시간을 절약할 수 있습니다.
로딩 시간을 절약하는 또 다른 방법은 로드되는 파일의 크기를 줄이는 것입니다. 이 프로세스를 최소화라고 하며 코드의 동작과 기능을 변경하지 않고 스크립트 파일의 코드 구조를 신중하게 변경하여 수행됩니다. 예를 들어 불필요한 공백을 제거하고, 변수(변수 또는 메서드) 이름과 함수(메서드 또는 메서드) 이름을 줄입니다(맹글링 또는 압축). 이러한 파일 병합 및 압축 프로세스를 코드 최적화라고 합니다. 이 방법은 JavaScript 파일 최적화 외에도 CSS 파일 최적화에도 적합합니다.
RequireJS에는 정의()와 요구()라는 두 가지 주요 메소드가 있습니다. 이 두 메서드는 기본적으로 동일한 선언을 가지며 둘 다 종속성을 로드한 다음 콜백 함수를 실행하는 방법을 알고 있습니다. require()와 달리, Define()은 코드를 명명된 모듈로 저장하는 데 사용됩니다. 따라서 Define()의 콜백 함수는 이 모듈 정의로 반환 값을 가져야 합니다. 이렇게 유사하게 정의된 모듈을 AMD(Asynchronous Module Definition, 비동기 모듈 정의)라고 합니다.
RequireJS에 익숙하지 않거나 제가 작성하는 내용을 잘 이해하지 못하더라도 걱정하지 마세요. 여기에 이에 대한 예가 있습니다.
JavaScript 애플리케이션 최적화
이 섹션에서는 Addy Osmani의 TodoMVC Backbone.js RequireJS 프로젝트를 최적화하는 방법을 보여 드리겠습니다. TodoMVC 프로젝트에는 다양한 프레임워크의 많은 TodoMVC 구현이 포함되어 있으므로 버전 1.1.0을 다운로드하고 Backbone.js RequireJS 애플리케이션을 추출했습니다. 여기를 클릭하여 앱을 다운로드하고 다운로드한 zip 파일의 압축을 푸세요. 압축을 푼 todo-mvc 디렉토리가 이 예제의 루트 경로가 되며, 지금부터 이 디렉토리를
스크립트 파일을 참조하는 index.html 코드
<script data-main="js/main" src="js/lib/require/require.js"></script> <!--[if IE]> <script src="js/lib/ie.js"></script> <![endif]-->
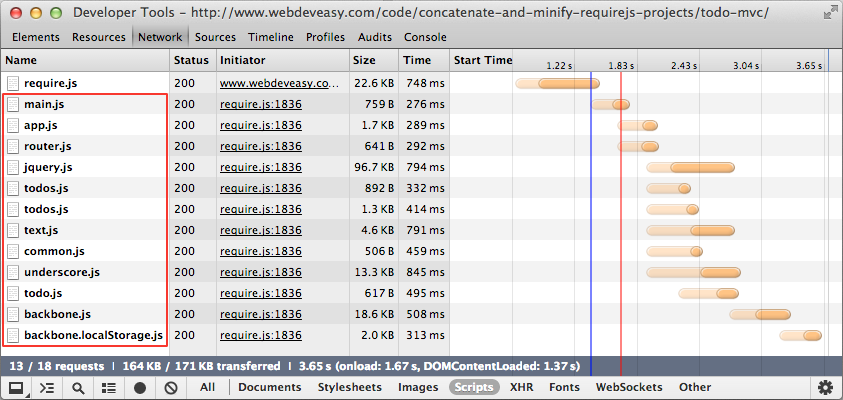
其实,整个项目只需要引用require.js这个脚本文件。如果你在浏览器中运行这个项目,并且在你喜欢的(擅长的)调试工具的network标签中, 你就会发现浏览器同时也加载了其它的JavaScript文件:

所有在红线边框里面的脚本文件都是由RequireJS自动加载的。
我们将用RequireJS Optimizer(RequireJS优化器)来优化这个项目。根据已下载的说明文件,找到r.js并将其复制到
RequireJS Optimizer有很多用处。它不仅能够优化单个JavaScript或单个CSS文件,它还可以优化整个项目或只是其中的一部分,甚至多页应用程序(multi-page application)。它还可以使用不同的缩小引擎(minification engines)或者干脆什么都不用(no minification at all),等等。本文无意于涵盖RequireJS Optimizer的所有可能性,在此仅演示它的一种用法。
正如我之前所提到的,我们将用到Node.js来运行优化器(optimizer)。用如下的命令运行它(optimizer):
运行RequireJS Optimizer
$ node r.js -o <arguments>
有两种方式可以将参数传递给optimizer。一种是在命令行上指定参数:
在命令行上指定参数
$ node r.js -o baseUrl=. name=main out=main-built.js
另一种方式是构建一个配置文件(相对于执行文件夹)并包含指定的参数 :
$ node r.js -o build.js
build.js的内容:配置文件中的参数
({
baseUrl: ".",
name: "main",
out: "main-built.js"
})
我认为构建一个配置文件比在命令行中使用参数的可读性更高,因此我将采用这种方式。接下来我们就为项目创建一个
({
appDir: './',
baseUrl: './js',
dir: './dist',
modules: [
{
name: 'main'
}
],
fileExclusionRegExp: /^(r|build)\.js$/,
optimizeCss: 'standard',
removeCombined: true,
paths: {
jquery: 'lib/jquery',
underscore: 'lib/underscore',
backbone: 'lib/backbone/backbone',
backboneLocalstorage: 'lib/backbone/backbone.localStorage',
text: 'lib/require/text'
},
shim: {
underscore: {
exports: '_'
},
backbone: {
deps: [
'underscore',
'jquery'
],
exports: 'Backbone'
},
backboneLocalstorage: {
deps: ['backbone'],
exports: 'Store'
}
}
})
RequireJS Optimizer의 모든 구성 옵션을 이해하는 것이 이 글의 목적은 아니지만, 이 글에서 사용한 매개변수를 설명(설명)하고 싶습니다.

RequireJS Optimizer 및 고급 애플리케이션에 대해 자세히 알아보려면 웹 페이지 앞부분에서 제공된 정보 외에 여기를 클릭하여 사용 가능한 모든 구성 옵션에 대한 자세한 정보를 볼 수 있습니다.
이제 빌드 파일이 있으므로 최적화 프로그램을 실행할 수 있습니다.
옵티마이저 실행
$ 노드 r.js -o build.js
새 폴더(
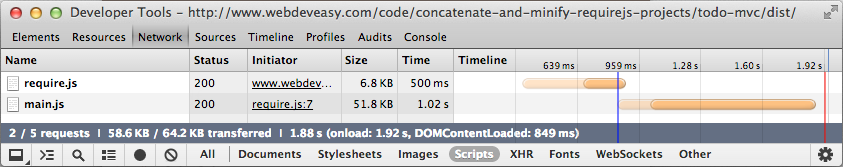
최적화된 프로젝트를 실행하면 최적화되지 않은 프로젝트와 똑같아 보입니다. 해당 페이지의 네트워크 트래픽 정보를 다시 확인해 보면 자바스크립트 파일이 2개만 로드되는 것을 확인할 수 있습니다.

RequireJs Optimizer는 서버의 스크립트 파일 수를 13개에서 2개로 줄이고, 전체 파일 크기를 164KB에서 58.6KB(require.js 및 main.js)로 줄입니다.
오버헤드
분명히 최적화 후에는 더 이상 require.js 파일을 참조할 필요가 없습니다. 별도의 스크립트 파일이 없고 종속성이 있는 모든 파일이 로드되었기 때문입니다.
그럼에도 불구하고 최적화 프로세스는 모든 스크립트를 다수의 Define() 및 require() 호출을 포함하는 하나의 최적화된 스크립트 파일로 병합했습니다. 따라서 응용 프로그램이 제대로 실행될 수 있도록 하려면 정의() 및 require()를 응용 프로그램의 어딘가(즉, 이러한 파일 포함)에서 지정하고 구현해야 합니다.
이로 인해 잘 알려진 오버헤드가 발생합니다. 항상 정의() 및 요구()를 구현하는 일부 코드가 있습니다. 이 코드는 애플리케이션의 일부가 아니며 인프라 고려 사항만을 위해 존재합니다. 이 문제는 JavaScript 라이브러리를 개발할 때 특히 커집니다. 이러한 라이브러리는 일반적으로 RequireJS에 비해 매우 작으므로 라이브러리에 포함하면 엄청난 오버헤드가 발생합니다.
제가 이 글을 쓰는 동안 이 오버헤드에 대한 완전한 해결책은 없지만 아몬드를 사용하여 이 문제를 완화할 수 있습니다. Almond는 RequireJS 인터페이스(API)를 구현하는 매우 간단한 AMD 로더입니다. 따라서 최적화된 코드에서 RequireJS 구현의 대안으로 사용할 수 있으며, 프로젝트에 아몬드를 포함시킬 수 있습니다.
그래서 오버헤드 없이 RequireJS 애플리케이션을 최적화할 수 있는 옵티마이저를 개발 중이지만 아직은 새로운 프로젝트(개발 초기 단계)이므로 여기서는 보여드릴 것이 없습니다.
다운로드 및 요약

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.




