JavaScript_Basics용 RequireJS 라이브러리 시작하기
소개
현재 가장 일반적으로 사용되는 JavaScript 라이브러리 중 하나는 RequireJS입니다. 최근 제가 참여한 모든 프로젝트는 RequireJS를 사용했으며, 여기에 RequireJS를 추가하는 것을 권장했습니다. 이 기사에서는 RequireJS가 무엇인지와 몇 가지 기본 시나리오에 대해 설명합니다.
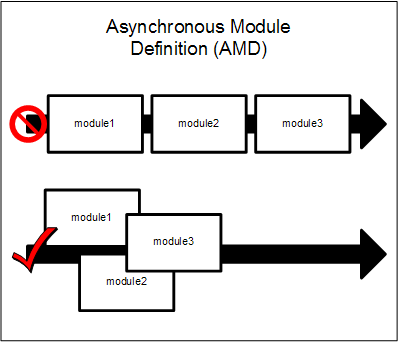
비동기식 모듈 정의(AMD)
RequireJS에 관해 이야기할 때 JavaScript 모듈이 무엇인지, AMD가 무엇인지 언급하지 않을 수 없습니다.
JavaScript 모듈은 SRP(단일 책임 원칙)를 따르고 공개 API를 노출하는 코드 조각일 뿐입니다. 최신 JavaScript 개발에서는 많은 기능을 모듈에 캡슐화할 수 있으며 대부분의 프로젝트에서 각 모듈에는 자체 파일이 있습니다. 이는 JavaScript 개발자의 삶을 약간 어렵게 만듭니다. 모듈 간의 종속성에 지속적으로 주의를 기울이고 이러한 모듈을 특정 순서로 로드해야 하기 때문입니다. 그렇지 않으면 런타임에서 오류가 발생합니다.
스크립트 태그는 자바스크립트 모듈을 로드할 때 사용됩니다. 종속 모듈을 로드하려면 종속 모듈을 먼저 로드한 다음 종속 모듈을 로드해야 합니다. 스크립트 태그를 사용할 때 특정 순서로 로드를 정렬해야 하며 스크립트는 동기적으로 로드됩니다. async 및 defer 키워드를 사용하여 로딩을 비동기식으로 만들 수 있지만 로딩 프로세스 중에 로딩 순서가 손실될 수 있습니다. 또 다른 옵션은 모든 스크립트를 함께 묶는 것입니다. 하지만 묶을 때 여전히 올바른 순서로 정렬해야 합니다.
AMD는 모듈과 해당 종속성을 비동기적으로 올바른 순서로 로드할 수 있도록 모듈을 정의합니다.

CommonJS는 일반적인 JavaScript 패턴을 표준화하려는 시도입니다. 여기에는 이 기사를 계속하기 전에 읽어볼 것을 권장하는 AMD 정의가 포함되어 있습니다. JavaScript 사양의 다음 버전인 ECMAScript 6에는 JavaScript 언어의 일부가 될 출력, 입력 및 모듈에 대한 사양 정의가 있으며 오래 걸리지 않을 것입니다. 이것은 RequireJS에 대해서도 우리가 말하고 싶은 것입니다.
JS가 필요합니까?
RequireJS는 http://requirejs.org/에서 다운로드하거나 Visual Studio를 사용하는 경우 Nuget을 통해 다운로드할 수 있는 Javascript 파일 및 모듈 프레임워크입니다. node.js와 같은 브라우저 및 서버 환경을 지원합니다. RequireJS를 사용하면 해당 종속 모듈만 순차적으로 읽을 수 있습니다.
RequireJS가 하는 일은 스크립트 태그를 사용하여 정의한 종속성을 로드할 때 head.appendChild() 함수를 통해 이러한 종속성을 로드하는 것입니다. 종속성이 로드되면 RequireJS는 모듈 정의의 순서를 계산하고 올바른 순서로 호출합니다. 즉, 필요한 모든 기능을 읽기 위해 "루트"를 사용하기만 하면 나머지는 RequireJS가 수행한다는 의미입니다. 이러한 기능을 올바르게 사용하려면 정의한 모든 모듈에서 RequireJS API를 사용해야 합니다. 그렇지 않으면 예상대로 작동하지 않습니다.
RequireJS API는 RequireJS가 로드될 때 생성되는 requirejs 네임스페이스 아래에 존재합니다. 주요 API는 주로 다음 세 가지 기능입니다.
- 정의 - 이 기능을 사용하면 사용자가 모듈을 만들 수 있습니다. 각 모듈에는 RequireJS의 런타임 함수에 사용되는 고유한 모듈 ID가 있습니다. 정의 함수는 전역 함수이므로 requirejs 네임스페이스를 사용할 필요가 없습니다.
- require – 이 함수는 종속성을 읽는 데 사용됩니다. 또한 전역 함수이므로 requirejs 네임스페이스를 사용할 필요가 없습니다.
- config – RequireJS를 구성하는 데 사용되는 함수입니다.
나중에 이 기능을 사용하는 방법을 가르쳐 드리겠습니다. 먼저 RequireJS의 로딩 프로세스를 이해하겠습니다.
데이터 기본 속성
RequireJS를 다운로드한 후 가장 먼저 해야 할 일은 RequireJS가 어떻게 작동하는지 이해하는 것입니다. RequireJS가 로드되면 data-main 속성을 사용하여 스크립트 파일을 검색합니다(src를 사용하여 RequireJS를 로드한 스크립트와 동일해야 합니다). data-main은 모든 스크립트 파일의 루트 경로를 설정해야 합니다. 이 루트 경로를 기반으로 RequireJS는 모든 관련 모듈을 로드합니다. 다음 스크립트는 data-main 사용 예입니다.
루트 경로를 정의하는 또 다른 방법은 나중에 살펴보겠지만 구성 기능을 사용하는 것입니다. requireJs는 모든 종속성이 스크립트라고 가정하므로 스크립트 종속성을 선언할 때 .js 접미사를 사용할 필요가 없습니다.
구성 기능
RequireJS의 기본 구성을 자신의 구성을 사용하도록 변경하려면 require.configh 기능을 사용할 수 있습니다. 구성 함수는 많은 구성 매개변수 옵션을 포함하는 선택적 매개변수 개체를 전달해야 합니다. 사용할 수 있는 몇 가지 구성은 다음과 같습니다.
- baseUrl - 모듈을 로드하는 데 사용되는 루트 경로입니다.
- 경로 - 루트 경로 아래에 존재하지 않는 모듈 경로를 매핑하는 데 사용됩니다.
- Shims - RequireJS를 사용하지 않는 스크립트/모듈 외부에 구성된 함수 종속성 및 초기화 함수입니다. 밑줄이 RequireJS를 사용하여 정의되지 않았지만 여전히 RequireJS를 통해 사용하고 싶다면 구성에서 밑줄을 shim으로 정의해야 합니다.
- deps - 종속성 배열 로드
다음은 구성 사용 예입니다.
require.config({
//By default load any module IDs from scripts/app
baseUrl: 'scripts/app',
//except, if the module ID starts with "lib"
paths: {
lib: '../lib'
},
// load backbone as a shim
shim: {
'backbone': {
//The underscore script dependency should be loaded before loading backbone.js
deps: ['underscore'],
// use the global 'Backbone' as the module name.
exports: 'Backbone'
}
}
});
이 예에서 루트 경로는 scripts/app으로 설정됩니다. lib에서 시작하는 각 모듈은 scripts/lib 폴더 아래에 구성됩니다.
RequireJS로 모듈 정의
모듈은 내부 구현 캡슐화, 노출된 인터페이스 및 합리적으로 제한된 범위를 갖춘 객체입니다. ReuqireJS는 모듈 정의를 위한 정의 기능을 제공합니다. 관례적으로 Javascript 파일당 하나의 모듈만 정의해야 합니다. 정의 함수는 종속성 배열과 모듈 정의가 포함된 함수를 허용합니다. 일반적으로 모듈 정의 기능은 이전 배열의 종속 모듈을 순서대로 매개변수로 받습니다. 예를 들어, 다음은 간단한 모듈 정의입니다:
define(["logger"], function(logger) {
return {
firstName: “John",
lastName: “Black“,
sayHello: function () {
logger.log(‘hello');
}
}
}
);
로거를 포함하는 모듈 종속성 배열이 정의 함수에 전달되고 모듈이 나중에 호출되는 것을 볼 수 있습니다. 마찬가지로, 정의된 모듈에 logger라는 매개변수가 있으며, 이 매개변수는 로거 모듈로 설정됩니다. 모든 모듈은 해당 API를 반환해야 합니다. 이 예에는 두 개의 속성(firstName 및 lastName)과 함수(sayHello)가 있습니다. 그런 다음 나중에 정의하는 모듈이 ID로 이 모듈을 참조하는 한 노출된 API를 사용할 수 있습니다.
요청 기능 사용
RequireJS의 또 다른 매우 유용한 기능은 require 기능입니다. require 함수는 모듈 종속성을 로드하는 데 사용되지만 모듈을 생성하지는 않습니다. 예: 다음은 jQuery를 사용할 수 있는 함수를 정의하기 위해 require를 사용합니다.
require(['jquery'], function ($) {
//jQuery was loaded and can be used now
});
요약
이 기사에서는 모든 Javascript 프로젝트를 만드는 데 사용하는 라이브러리 기능 중 하나인 RequireJS 라이브러리를 소개했습니다. RequireJS는 모듈 종속성 및 관련 명령을 로드하는 데 사용될 뿐만 아니라 모듈식 JavaScript 코드를 작성하는 데 도움이 되며 이는 코드의 확장성과 재사용성에 매우 유익합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




