Google 시트의 범례에 라벨을 추가하는 방법
이 도움말에서는 이름이나 ID를 제공하는 한 가지 항목에 초점을 맞춘 Google 시트의 범례에 라벨을 추가하는 방법을 보여줍니다. 범례는 시스템이나 사물 그룹을 설명하여 관련 상황 정보를 제공합니다.

Google 시트에서 범례에 라벨을 추가하는 방법
때로는 차트 작업을 할 때 차트를 더 쉽게 이해할 수 있도록 만들고 싶을 때가 있습니다. 이는 적절한 레이블과 범례를 추가하여 달성할 수 있습니다. 다음으로 Google 스프레드시트의 범례에 라벨을 추가하여 데이터를 더 명확하게 만드는 방법을 보여드리겠습니다.
시작해 보세요.
1]차트 만들기
범례에 라벨을 지정하려면 먼저 차트를 만들어야 합니다.

- 먼저 Google Sheets의 열이나 행에 차트 데이터를 입력하세요.
- 마우스 왼쪽 버튼을 누른 채 입력된 데이터 위로 커서를 끌어 선택하여 데이터를 강조 표시합니다.
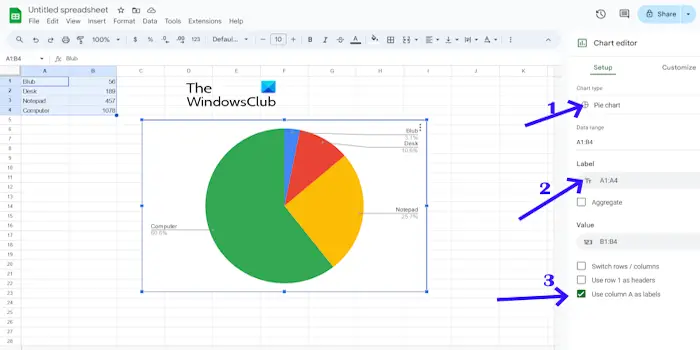
- 삽입 탭을 클릭하고 차트를 선택하여 워크시트에 차트를 추가합니다. Google 스프레드시트는 기본적으로 차트 유형을 선택합니다. 차트 유형 드롭다운 메뉴를 클릭하여 레이블 범례를 추가하려는 원형 차트 유형 중 하나를 선택하면 이를 변경할 수 있습니다.
- 레이블 추가 상자를 클릭하고 차트 데이터가 포함된 셀 범위를 선택하세요. 그러면 위 이미지와 같이 차트에 데이터 값 레이블이 표시됩니다.
- A열을 레이블로 사용 확인란을 선택 취소하여 레이블 범례를 제거하려는 경우.
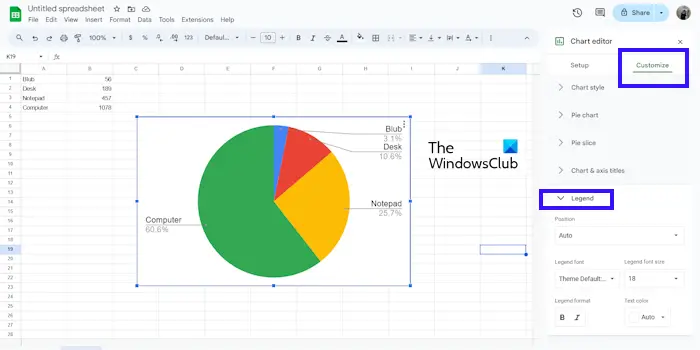
차트에서 범례의 위치를 조정하거나 수정할 수도 있습니다. 이렇게 하려면 다음 단계를 따르세요.

- 설정 탭 옆에 있는 사용자 정의를 클릭하세요.
- 범례를 클릭하세요.
- 원하는 대로 위치를 선택하세요.
- 텍스트 색상, 범례 크기, 범례 글꼴 및 범례 형식을 변경할 수 있습니다.
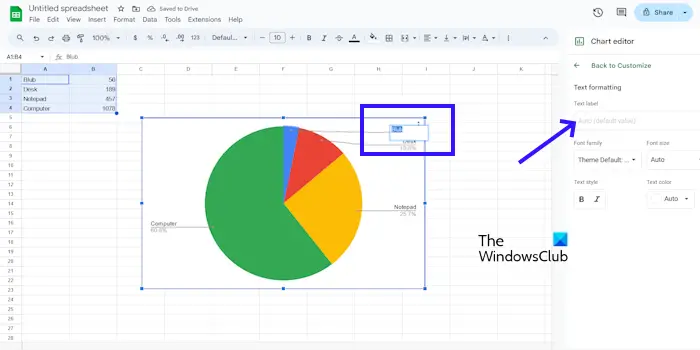
2] 범례 라벨 텍스트 편집
차트를 더욱 잘 나타내기 위해 각 범례 레이블의 텍스트 내용을 조정할 수 있습니다.

- 차트에서 편집하려는 라벨을 두 번 클릭하세요.
- 이렇게 하면 차트 편집기에서 레이블의 "텍스트 편집" 옵션이 열립니다.
- 이제 사용하려는 새 텍스트를 입력하세요. 원하는 글꼴 모음, 크기, 스타일 및 색상을 선택하여 특정 라벨의 형식을 변경할 수도 있습니다.
그렇습니다. 도움이 되었으면 좋겠습니다.
Google 스프레드시트에서 범례 이름을 바꾸는 방법은 무엇인가요?
Google 시트에서 전체 범례의 이름을 바꾸려면 차트를 두 번 클릭하여 차트 편집기를 엽니다. 이제 오른쪽 패널에서 사용자 정의 탭을 클릭하십시오. 차트 편집기에서 라벨의 '텍스트 형식' 옵션을 설정하세요. 그런 다음 사용하려는 새 텍스트를 입력하십시오. 범례에서 개별 데이터 계열을 편집하려면 차트를 두 번 클릭하여 차트 편집기를 연 다음 이름을 바꾸려는 특정 데이터 계열 범례 항목을 두 번 클릭합니다. 작은 텍스트 상자가 나타납니다. 이제 사용하려는 새 텍스트를 입력하십시오.
내 범례에 제목을 어떻게 추가하나요?
범례에 제목을 추가하려면 삽입 탭을 클릭하세요. 차트를 선택하고 사용자 정의를 클릭합니다. 이제 &차트 축 제목을 선택하세요. 제목 텍스트 내에 제목을 추가할 수 있습니다.
다음 읽기: 온라인에서 무료로 애니메이션 그래프와 차트를 만드세요.
위 내용은 Google 시트의 범례에 라벨을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Google Pixel 9 및 Pixel 9 Pro는 출시 시 Creative Assistant AI를 얻을 것이라는 소문이 있습니다.
Jun 22, 2024 am 10:50 AM
Google Pixel 9 및 Pixel 9 Pro는 출시 시 Creative Assistant AI를 얻을 것이라는 소문이 있습니다.
Jun 22, 2024 am 10:50 AM
현재 올 가을에는 4개의 새로운 Pixel 스마트폰이 출시될 것으로 예상됩니다. 요약하자면, 이 시리즈에는 출시 시 Pixel 9와 Pixel 9 Pro가 탑재될 것이라는 소문이 있습니다. 그러나 Pixel 9 Pro는 Pixel 8 Pro가 아닌 iPhone 16 Pro의 경쟁자가 될 것입니다.
 Google Pixel 9 Pro XL은 데스크톱 모드로 테스트되었습니다.
Aug 29, 2024 pm 01:09 PM
Google Pixel 9 Pro XL은 데스크톱 모드로 테스트되었습니다.
Aug 29, 2024 pm 01:09 PM
Google은 Pixel 8 시리즈에 DisplayPort 대체 모드를 도입했으며 새로 출시된 Pixel 9 라인업에 포함되어 있습니다. 주로 연결된 화면으로 스마트폰 디스플레이를 미러링할 수 있도록 하기 위해 존재하지만 데스크탑에서도 사용할 수 있습니다.
 Pixel 9 Pro XL의 Google Tensor G4는 원신에서 Tensor G2보다 뒤떨어집니다.
Aug 24, 2024 am 06:43 AM
Pixel 9 Pro XL의 Google Tensor G4는 원신에서 Tensor G2보다 뒤떨어집니다.
Aug 24, 2024 am 06:43 AM
Google은 최근 Pixel 9 라인의 Tensor G4에 대한 성능 문제에 대응했습니다. 회사는 SoC가 벤치마크를 이길 수 있도록 설계되지 않았다고 말했습니다. 대신 팀은 Google이 C를 원하는 영역에서 좋은 성능을 발휘하도록 집중했습니다.
 Google AI, 개발자를 위한 Gemini 1.5 Pro 및 Gemma 2 발표
Jul 01, 2024 am 07:22 AM
Google AI, 개발자를 위한 Gemini 1.5 Pro 및 Gemma 2 발표
Jul 01, 2024 am 07:22 AM
Google AI는 Gemini 1.5 Pro LLM(대형 언어 모델)부터 개발자에게 확장된 컨텍스트 창과 비용 절감 기능에 대한 액세스를 제공하기 시작했습니다. 이전에는 대기자 명단을 통해 제공되었으며 전체 200만 개의 토큰 컨텍스트 창
 Google 앱 베타 APK 분해로 Gemini AI 비서에 추가되는 새로운 확장 기능 공개
Jul 30, 2024 pm 01:06 PM
Google 앱 베타 APK 분해로 Gemini AI 비서에 추가되는 새로운 확장 기능 공개
Jul 30, 2024 pm 01:06 PM
최신 업데이트(v15.29.34.29 베타)의 APK 분해를 고려하면 Google의 AI 비서인 Gemini가 더욱 강력해질 예정입니다. 거대 기술 기업의 새로운 AI 비서는 몇 가지 새로운 확장 기능을 얻을 수 있는 것으로 알려졌습니다. 이러한 확장 기능은
 Google Pixel 9 스마트폰은 7년 업데이트 약속에도 불구하고 Android 15와 함께 출시되지 않습니다.
Aug 01, 2024 pm 02:56 PM
Google Pixel 9 스마트폰은 7년 업데이트 약속에도 불구하고 Android 15와 함께 출시되지 않습니다.
Aug 01, 2024 pm 02:56 PM
Pixel 9 시리즈는 8월 13일 출시로 예정되어 거의 다가왔습니다. 최근 소문에 따르면 Pixel 9, Pixel 9 Pro 및 Pixel 9 Pro XL은 128GB의 스토리지부터 시작하여 Pixel 8 및 Pixel 8 Pro(Amazon에서 현재 $749)를 미러링할 예정입니다.
 새로운 Google Pixel 데스크탑 모드는 Motorola Ready For 및 Samsung DeX 대안으로 신선한 비디오로 선보였습니다.
Aug 08, 2024 pm 03:05 PM
새로운 Google Pixel 데스크탑 모드는 Motorola Ready For 및 Samsung DeX 대안으로 신선한 비디오로 선보였습니다.
Aug 08, 2024 pm 03:05 PM
Android Authority가 Google이 Android 14 QPR3 베타 2.1에 숨겨둔 새로운 Android 데스크톱 모드를 시연한 지 몇 달이 지났습니다. Pixel 8 및 Pixel 8에 대한 DisplayPort Alt 모드 지원을 추가하는 Google의 뒤를 이어 뜨거워졌습니다.
 유출된 Google Pixel 9 광고는 \'Add Me\' 카메라 기능을 포함한 새로운 AI 기능을 보여줍니다.
Jul 30, 2024 am 11:18 AM
유출된 Google Pixel 9 광고는 \'Add Me\' 카메라 기능을 포함한 새로운 AI 기능을 보여줍니다.
Jul 30, 2024 am 11:18 AM
Pixel 9 시리즈와 관련된 더 많은 홍보 자료가 온라인에 유출되었습니다. 참고로 새로운 유출은 91mobiles가 Pixel Buds Pro 2와 Pixel Watch 3 또는 Pixel Watch 3 XL을 선보인 여러 이미지를 공유한 직후에 발생했습니다. 이 시간




