다양한 화면 크기에 완벽하게 적응하는 웹사이트 디자인

완벽한 반응형 레이아웃 웹사이트를 만드는 방법
모바일 기기의 인기로 인해 점점 더 많은 사람들이 휴대폰, 태블릿과 같은 모바일 기기를 사용하여 웹을 탐색하고 있습니다. 웹사이트 개발자가 다양한 화면 크기에 적응할 수 있는 반응형 레이아웃 웹사이트를 만드는 것은 매우 중요합니다. 이 문서에서는 완벽한 반응형 레이아웃 웹사이트를 만드는 데 도움이 되는 몇 가지 주요 단계를 다룹니다.
1단계: 디자인 계획 개발
반응형 레이아웃 웹사이트를 만들기 전에 먼저 디자인 계획을 개발해야 합니다. 웹 사이트의 전체 구조는 물론 다양한 화면 크기에 대한 레이아웃과 타이포그래피도 고려해야 합니다. Adobe XD 또는 Sketch와 같은 디자인 도구를 사용하여 스케치를 만들고 다양한 화면 크기에 표시되는 내용을 고려할 수 있습니다.
2단계: 올바른 CSS 프레임워크 선택
반응형 레이아웃 웹사이트에서는 개발 프로세스를 단순화하기 위해 CSS 프레임워크를 사용하는 경우가 많습니다. 현재 널리 사용되는 CSS 프레임워크로는 Bootstrap, Foundation 및 Bulma가 있습니다. 이러한 프레임워크는 다양한 화면 크기에 맞게 조정되는 레이아웃을 쉽게 만드는 데 도움이 되는 사전 정의된 그리드 시스템과 구성 요소를 제공합니다.
3단계: 미디어 쿼리 사용
미디어 쿼리는 기기의 화면 크기에 따라 다양한 스타일을 적용할 수 있는 CSS3의 기능입니다. 미디어 쿼리를 사용하여 웹사이트의 레이아웃, 글꼴 크기, 이미지 크기 등을 다양한 화면 크기에 맞게 수정할 수 있습니다. 예:
@media screen 및 (max-width: 768px) {
/ 작은 화면 장치에 적용되는 스타일 /
}
4단계: 이미지 최적화
모바일 장치는 일반적으로 화면이 더 작고 더 큽니다. 인터넷 연결이 느립니다. 따라서 반응형 레이아웃 웹사이트를 만들 때 이미지를 최적화해야 합니다. 이미지 압축 도구를 사용하여 이미지 파일 크기를 줄일 수 있고, srcset 속성을 사용하여 다양한 화면 크기에 다양한 이미지 크기를 제공할 수 있습니다.
5단계: 테스트 및 최적화
반응형 레이아웃 웹사이트를 만든 후에는 테스트하고 최적화하는 것을 잊지 마세요. 브라우저의 개발자 도구를 사용하여 다양한 장치의 화면 크기를 시뮬레이션하고 사이트의 레이아웃과 스타일이 올바른지 확인할 수 있습니다. 동시에 웹사이트가 모든 주요 브라우저와 모바일 장치에서 제대로 작동하는지 확인하세요.
또한 성능 테스트 도구를 사용하여 웹사이트의 로딩 속도와 성능을 평가할 수 있습니다. 문제가 발견되면 CSS 및 JavaScript 파일을 병합 및 압축하고, 캐싱을 사용하고, 서버 구성을 최적화하여 사이트 성능을 향상시킬 수 있습니다.
요약:
완벽하게 반응하는 레이아웃 웹사이트를 만들려면 신중한 계획과 디자인이 필요합니다. 올바른 CSS 프레임워크 선택, 미디어 쿼리 사용, 이미지 최적화, 테스트 및 최적화가 핵심 단계입니다. 점점 더 많은 사람들이 모바일 장치를 사용하여 웹을 탐색함에 따라 반응형 레이아웃 웹사이트는 향후 웹사이트 개발에서 중요한 트렌드가 될 것입니다. 이 글이 반응형 레이아웃 웹사이트를 만드는 데 도움이 되기를 바랍니다.
위 내용은 다양한 화면 크기에 완벽하게 적응하는 웹사이트 디자인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 Realme Phone에서 폴더를 만드는 방법은 무엇입니까?
Mar 23, 2024 pm 02:30 PM
Realme Phone에서 폴더를 만드는 방법은 무엇입니까?
Mar 23, 2024 pm 02:30 PM
제목: Realme Phone 초보자 가이드: Realme Phone에서 폴더를 만드는 방법은 무엇입니까? 현대 사회에서 휴대폰은 사람들의 삶에 없어서는 안 될 도구가 되었습니다. 인기 스마트폰 브랜드인 Realme Phone은 간단하고 실용적인 운영 체제로 사용자들에게 사랑을 받고 있습니다. Realme 휴대폰을 사용하는 과정에서 많은 사람들이 휴대폰에 있는 파일과 애플리케이션을 정리해야 하는 상황에 직면할 수 있는데, 폴더를 만드는 것이 효과적인 방법입니다. 이 기사에서는 사용자가 휴대폰 콘텐츠를 더 잘 관리할 수 있도록 Realme 휴대폰에서 폴더를 만드는 방법을 소개합니다. 아니요.
 김프에서 픽셀 아트를 만드는 방법
Feb 19, 2024 pm 03:24 PM
김프에서 픽셀 아트를 만드는 방법
Feb 19, 2024 pm 03:24 PM
Windows에서 픽셀 아트 제작을 위해 김프를 사용하는 데 관심이 있다면 이 기사가 흥미로울 것입니다. GIMP는 무료 오픈 소스일 뿐만 아니라 사용자가 아름다운 이미지와 디자인을 쉽게 만들 수 있도록 도와주는 잘 알려진 그래픽 편집 소프트웨어입니다. 초보자와 전문 디자이너 모두에게 적합할 뿐만 아니라, 김프는 그리기와 창작을 위한 유일한 구성 요소로 픽셀을 활용하는 디지털 아트의 한 형태인 픽셀 아트를 만드는 데에도 사용할 수 있습니다. 김프에서 픽셀 아트를 만드는 방법 Windows PC에서 김프를 사용하여 픽셀 그림을 만드는 주요 단계는 다음과 같습니다. 김프를 다운로드하여 설치한 다음 응용 프로그램을 시작합니다. 새 이미지를 만듭니다. 너비와 높이의 크기를 조정합니다. 연필 도구를 선택합니다. 브러시 유형을 픽셀로 설정합니다. 설정
 Gree+로 가족을 만드는 방법
Mar 01, 2024 pm 12:40 PM
Gree+로 가족을 만드는 방법
Mar 01, 2024 pm 12:40 PM
많은 친구들이 Gree+ 소프트웨어에서 가족을 만드는 방법을 알고 싶다고 말했습니다. 자세한 내용을 알고 싶은 친구들은 저와 함께 살펴보세요. 먼저 휴대폰에서 Gree+ 소프트웨어를 열고 로그인하세요. 그런 다음 페이지 하단의 옵션 표시줄에서 맨 오른쪽에 있는 "내" 옵션을 클릭하여 개인 계정 페이지로 들어갑니다. 2. 내 페이지에 접속한 후 "가족" 아래에 "가족 만들기" 옵션이 있습니다. 찾은 후 클릭하여 들어갑니다. 3. 다음으로 가족을 생성하는 페이지로 이동하여 프롬프트에 따라 입력 상자에 설정할 가족 이름을 입력하고 입력 후 오른쪽 상단의 "저장" 버튼을 클릭합니다. 4. 마지막으로 페이지 하단에 "저장 성공" 메시지가 나타나 패밀리가 성공적으로 생성되었음을 나타냅니다.
 iPhone용 연락처 포스터를 만드는 방법
Mar 02, 2024 am 11:30 AM
iPhone용 연락처 포스터를 만드는 방법
Mar 02, 2024 am 11:30 AM
iOS17에서 Apple은 일반적으로 사용되는 전화 및 연락처 앱에 연락처 포스터 기능을 추가했습니다. 이 기능을 통해 사용자는 각 연락처에 대해 개인화된 포스터를 설정할 수 있어 주소록을 더욱 시각적이고 개인적으로 만들 수 있습니다. 연락처 포스터는 사용자가 특정 연락처를 더 빠르게 식별하고 찾는 데 도움이 되어 사용자 경험을 향상시킵니다. 이 기능을 통해 사용자는 자신의 선호도와 요구 사항에 따라 각 연락처에 특정 사진이나 로고를 추가할 수 있어 주소록 인터페이스가 더욱 생생해집니다. iOS17의 Apple은 iPhone 사용자에게 자신을 표현하는 새로운 방법을 제공하고 개인화 가능한 연락처 포스터를 추가했습니다. 연락처 포스터 기능을 사용하면 다른 iPhone 사용자에게 전화할 때 고유하고 개인화된 콘텐츠를 표시할 수 있습니다. 너
 Django 첫 번째 살펴보기: 명령줄을 사용하여 첫 번째 Django 프로젝트 만들기
Feb 19, 2024 am 09:56 AM
Django 첫 번째 살펴보기: 명령줄을 사용하여 첫 번째 Django 프로젝트 만들기
Feb 19, 2024 am 09:56 AM
Django 프로젝트 여정을 시작하세요. 명령줄에서 시작하여 첫 번째 Django 프로젝트를 만드세요. Django는 Python을 기반으로 하며 웹 애플리케이션 개발에 필요한 많은 도구와 기능을 제공합니다. 이 문서에서는 명령줄에서 시작하여 첫 번째 Django 프로젝트를 만드는 방법을 안내합니다. 시작하기 전에 Python과 Django가 설치되어 있는지 확인하세요. 1단계: 프로젝트 디렉터리 생성 먼저 명령줄 창을 열고 새 디렉터리를 생성합니다.
 MDF 파일을 만드는 방법
Feb 18, 2024 pm 01:36 PM
MDF 파일을 만드는 방법
Feb 18, 2024 pm 01:36 PM
MDF 파일은 일반적인 데이터베이스 파일 형식이며 Microsoft SQL Server 데이터베이스의 주요 파일 중 하나입니다. 데이터베이스 관리 시스템에서 MDF 파일은 테이블, 인덱스, 저장 프로시저 등을 포함하여 데이터베이스의 주요 데이터를 저장하는 데 사용됩니다. MDF 파일을 만드는 것은 데이터베이스를 만드는 주요 단계 중 하나입니다. 아래에서는 몇 가지 일반적인 방법을 소개합니다. SQLServerManagementStudio(SSMS)SQLServerManag 사용
 온라인 단어를 만드는 방법
Mar 21, 2024 pm 01:06 PM
온라인 단어를 만드는 방법
Mar 21, 2024 pm 01:06 PM
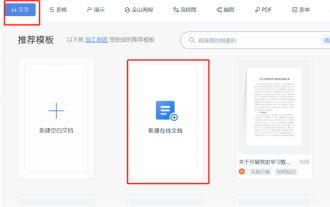
온라인 워드 문서를 만드는 방법을 알고 있나요? 온라인 워드 문서는 여러 사람이 온라인 문서를 공동 작업하고 편집할 수 있습니다. 대용량 클라우드 저장 공간을 갖추고 있어 문서를 중앙에 저장할 수 있으며 어떤 기기를 사용하더라도 로그인이 가능합니다. 보고 편집할 수 있습니다. 가장 중요한 점은 원클릭 공유를 지원한다는 점인데, 이는 동료와 문서를 공유할 때 특히 편리합니다. 오늘은 온라인 워드 문서를 만드는 방법을 소개하겠습니다. 실제로 방법은 매우 간단합니다. 도움이 필요한 친구들이 참고할 수 있습니다. 1. 먼저 컴퓨터에서 wpsoffice 소프트웨어를 연 다음 새 파일 페이지에서 텍스트 항목 표시줄을 열고 새 온라인 문서 옵션을 선택합니다. 2. 그러면 새 문서 페이지가 열리고 여기서 온라인 문서 템플릿이나 빈 문서를 선택할 수 있습니다.
 스캐너로 문서를 만드는 방법
Mar 06, 2024 pm 09:43 PM
스캐너로 문서를 만드는 방법
Mar 06, 2024 pm 09:43 PM
스캐너로 문서를 만드는 방법 스캐너 앱에서 새 문서를 만들 수 있습니다. 대부분의 사용자는 문서를 만드는 방법을 모릅니다. 다음은 스캐너로 문서를 만드는 방법에 대한 그래픽 튜토리얼입니다. Scanner King 사용 튜토리얼 Scanner King 으로 문서 생성 방법 1. 먼저 Scanner King 앱을 열고 메인 페이지 오른쪽 상단에 있는 [점 3개] 버튼을 클릭하세요. 2. 그러면 아래에 기능 표시줄이 확장됩니다. 3. 그러면 작은 창이 나타나면 새 폴더 상자에 이름을 입력하고 [확인]을 클릭합니다. 4. 마지막으로 폴더를 생성한 후 폴더를 입력하고 내 문서 페이지로 돌아갑니다. 새로 생성된 파일을 보려면




