아무리 웹사이트의 콘텐츠가 풍부해도 접속이 너무 느리면 의미가 없습니다. 아무리 SEO가 좋아도 검색 스파이더가 잡아내지 못하면 아무 소용이 없습니다. (페이지 효율성의 관계; 검색 스파이더는 추가 연구가 필요합니다.) 확인하세요. 이는 이전 기사와 일치합니다. UE가 디자인한 웹사이트가 아무리 사용자 친화적이라고 해도 사용자가 볼 수 없다면 그것은 공허한 이야기입니다.
그래서 웹페이지의 효율성은 단연 가장 주목할만한 부분입니다. "웹 페이지의 효율성을 높이는 방법(1부) - 웹 페이지의 효율성을 높이는 14가지 원칙"에서 웹 페이지의 효율성을 높이는 방법에 대한 14가지 원칙을 언급했지만 현재 웹 페이지가 얼마나 효율적인지 어떻게 알 수 있습니까? 어느 정도 수준인가요? 어떤 측면이 충분하지 않고 개선이 필요합니까? 어쩌면 사용자에게 물어보는 것만으로도 알 수 있지 않을까요? 하지만 너무 많은 지각적 비율을 차지하는 사용자 경험에 비해 합리적인 도구와 데이터가 더 설득력이 있습니다. 이 기사에서는 웹 페이지 효율성을 평가하는 도구인 YSlow(왜 느린지, 이 이름이 좋은 이유)를 소개합니다.
yslow
YSlow는 Yahoo 개발자 팀에서 출시한 Firebug 기반 플러그인입니다. Firebug는 FireFox 기반 플러그인입니다. 그래서 YSlow는 FireFox 플러그인을 기반으로 한 플러그인입니다. 다소 복잡하지만 최종 설명은 다음과 같습니다.
안타깝게도 Microsoft의 IE 시리즈 브라우저에서는 YSlow를 사용할 수 없습니다.
YSlow는 FireFox 브라우저에서만 사용할 수 있습니다.
YSlow를 사용하려면 먼저 FireFox를 설치해야 합니다.
YSlow를 사용하려면 FireFox에 Firebug 플러그인을 설치해야 합니다.
조금 답답해 보일 수도 있지만 실제로는 생각만큼 번거롭지 않습니다. 아래 단계를 따르면 YSlow를 빠르게 사용할 수 있습니다.
http로 :/ /www.php.cn/ 최신 버전의 FireFox를 다운로드하여 설치하세요. 물론 이미 FireFox를 설치했다면 이 단계를 건너뛸 수 있습니다.
http://www.php.cn/으로 이동하여 최신 버전의 Firebug를 다운로드하고 설치하세요. 물론 이미 Firebug를 설치했다면 이 단계를 건너뛸 수 있습니다.
http://www.php.cn/으로 이동하여 최신 버전의 YSlow를 다운로드하고 설치하세요. 물론 이미 YSlow를 설치했다면 이 단계를 건너뛸 수 있습니다.

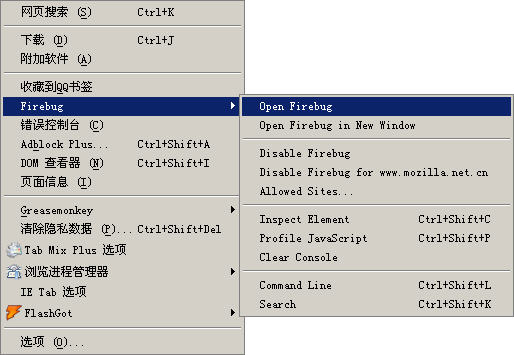
그림 2: 먼저 메뉴에서 Firebug 플러그인 열기
이제 FireFox를 열면 [도구] 메뉴에 [firebug]가 표시됩니다. (그림 2에 표시된 대로). Firebug를 열고 Firebug에서 YSlow 메뉴를 클릭하여 YSlow의 기본 인터페이스로 들어갑니다(그림 3).

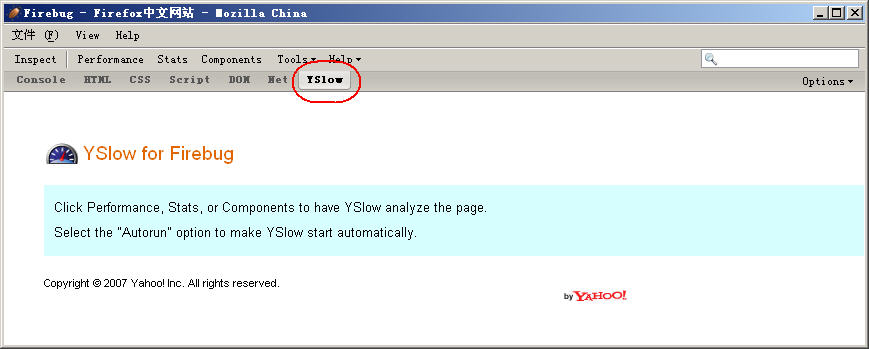
그림 3: 먼저 메뉴에서 Firebug 플러그인 열기(전체 그림을 보려면 작은 이미지를 클릭하세요)
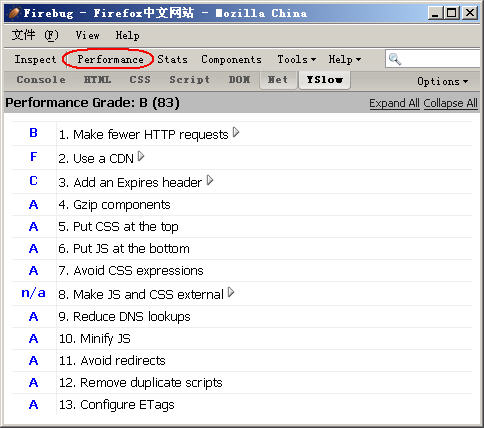
YSlow는 이 페이지의 효율성을 분석하고 웹 페이지의 효율성에 가장 큰 영향을 미치는 13가지 측면을 평가합니다. (그림 4).

그림 4: YSlow가 제공하는 이 페이지의 효율성 평가
YSlow 평가의 기초는 다음과 같습니다. 우리는 "웹 페이지 효율성을 높이는 방법(1부) - 웹 페이지 효율성을 높이는 14가지 지침" 에서 처음 언급된 13가지입니다. 앞의 파란색 글자는 이 기준의 점수를 나타냅니다. A가 가장 높습니다. 더 많은 정보와 제안을 보려면 오른쪽에 있는 삼각형을 클릭하세요. 일부 정보에는 "돋보기" 아이콘도 있습니다. 이를 클릭하면 더 자세한 정보와 제안이 표시됩니다. (그림 5 참조)

그림 5: YSlow는 각 기준에 대한 자세한 평가 정보 및 제안을 제공할 수 있습니다.
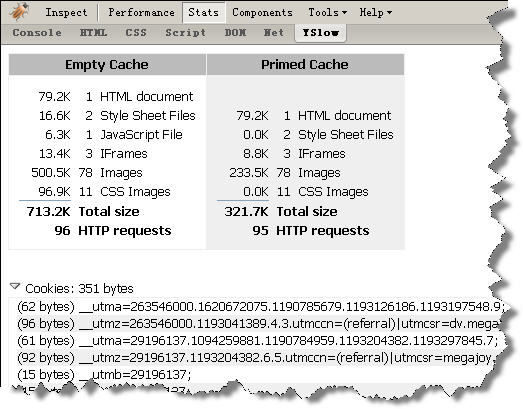
해당 페이지의 전반적인 통계를 알려주는 뷰입니다. 페이지 크기, CSS 스타일 시트 크기, 스크립트 파일 크기, 전체 이미지 크기, 플래시 파일 크기 및 CSS에서 사용되는 이미지 파일 크기를 포함합니다. 또한 캐시된 항목, 캐시된 양 등도 알려줍니다.

그림 6: [통계] 정보 보기
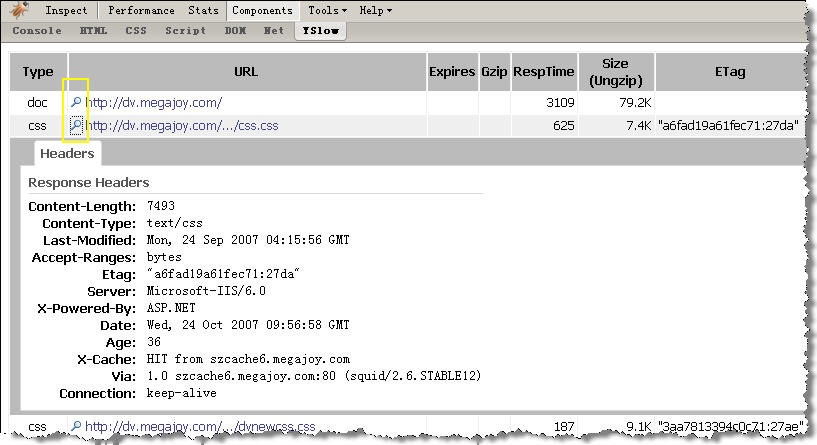
이 보기는 페이지의 모든 부분에 대한 정보 목록입니다. 이를 통해 각 구성 요소에 대한 다양한 세부 정보를 배울 수 있습니다. 예: 유형, URL, 만료 데이터, 상태, 크기, 읽기 시간, ETag 정보 등 이 목록을 분석함으로써 우리는 리소스를 가장 많이 소비하는 것이 무엇인지 알 수 있으므로 이를 목표로 최적화할 수 있습니다.

그림 7: [구성 요소] 정보 보기, "돋보기" 아이콘을 클릭하면 자세한 정보를 볼 수 있습니다(전체 큰 이미지를 보려면 작은 이미지를 클릭하세요)
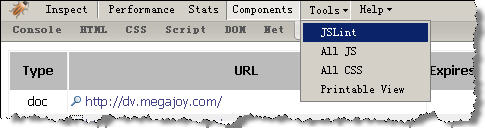
[도구] 메뉴에는 4가지 실용적인 도구인 4개의 하위 메뉴가 있습니다. [JSLine] 도구는 JSLine 보고서를 생성합니다. 보고서는 오류 및 제안 사항을 포함하여 이 웹 페이지의 JS 스크립트에 대한 분석 보고서입니다. [ALL JS] 도구는 읽고 인쇄하기 쉬운 이 페이지의 모든 스크립트 코드가 포함된 보고서 페이지를 생성합니다. [모든 CSS] 도구는 읽고 인쇄하기 쉬운 이 페이지의 모든 CSS 스타일 시트 코드가 포함된 보고서 페이지를 생성합니다. [인쇄 가능 보기]는 [성능] 및 [통계] 보기의 정보를 읽고 인쇄하는 데 더 적합한 보고서 페이지를 생성합니다.

그림 8: 4개의 하위 메뉴가 포함된 [도구] 메뉴
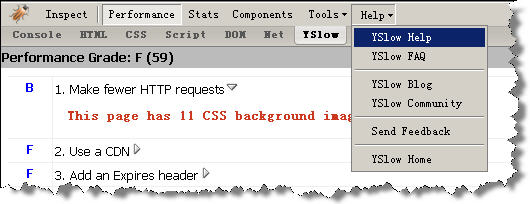
[도움말]은 주로 일반적으로 사용되는 도움말 채널의 입구입니다. 여기에서 YSlow의 공식 웹사이트와 블로그에 쉽게 액세스할 수 있습니다. YSlow 사용에 대해 여전히 궁금한 점이 있으면 여기에서 만족스러운 답변을 얻을 수 있습니다.

그림 8: [도움말] 메뉴는 일반적인 도움말 입구입니다.
"Work Desire To 일을 잘하려면 먼저 도구를 사용해야 합니다! "좋은 도구는 실제로 작업 효율성을 크게 향상시킬 수 있습니다. 그러나 "Adou"가 "Fangtian Painted Halberd"를 손에 쥐고 있다고해도 그를 두려워하는 사람은 많지 않을 것입니다. 좋은 도구도 중요하지만 더 중요한 것은 우리 자신의 지식 수준을 향상시키는 것입니다. 이처럼 YSlow처럼 "웹페이지 효율성을 높이는 방법(1부) - 웹페이지 효율성을 높이는 14가지 지침"의 이론적 지식이 없다면, 도구에서 제공하는 정보는 피상적일 수 있습니다. , 데이터를 이해하더라도 해당 수단과 조치를 알기가 어렵습니다. 강한 사람은 날카로운 도끼를 쥐어야 나무를 빠르고 쉽게자를 수 있습니다.