벡터 이미지가 png인가요, jpg인가요?
벡터 이미지는 png인가요, jpg인가요?
이미지 처리 분야에서는 벡터 그래픽과 비트맵이라는 용어를 자주 듣습니다. 이들은 각각의 특성과 용도를 지닌 서로 다른 두 가지 이미지 표현 방법을 나타냅니다. 이 두 가지 표현 방식 중 일반적으로 벡터 이미지는 SVG, AI, EPS 등의 파일 형식으로 저장되는 경우가 많고, 비트맵은 png, jpg, bmp 등의 형식으로 저장되는 경우가 많습니다. 따라서 제목의 질문에 답하자면 벡터 이미지는 png 또는 jpg일 수 있지만 다른 형식일 수도 있습니다.
벡터 이미지와 비트맵의 차이점은 구성 방식에 있습니다. 비트맵은 일련의 픽셀로 구성되며 각 픽셀에는 고유한 색상과 위치 정보가 있습니다. 벡터 그래픽은 수학 공식을 사용하여 이미지를 표현하는 기하학적 모양과 경로로 설명되므로 왜곡 없이 무한히 크기를 조정할 수 있습니다.
벡터 그래픽이 구성되는 방식 때문에 이미지의 선명도와 디테일을 유지하면서 무한한 크기 조정이 필요한 상황에 적합합니다. 이로 인해 벡터 그래픽이 로고 디자인, 아이콘 제작, 일러스트레이션 그리기 및 기타 시나리오에서 널리 사용됩니다. 벡터 이미지는 앨리어싱이나 픽셀화 현상 없이 무한히 확대될 수 있기 때문에 벡터 이미지는 높은 선명도와 정확성이 요구되는 디자인에 자주 사용됩니다.
그러나 벡터 그래픽에도 몇 가지 제한 사항이 있습니다. 벡터 그래픽은 수학 공식으로 표현되기 때문에 연속적인 색상 그라데이션과 복잡한 이미지 효과를 표현할 수 없습니다. 이로 인해 벡터 그래픽은 사진, 장면 등 실제 이미지를 표현하는 데 비트맵보다 열등합니다.
비트맵은 복잡한 이미지, 색상 그라데이션, 이미지 효과를 표현해야 하는 장면에 적합합니다. 비트맵은 각 픽셀의 색상과 위치 정보를 정확하게 표현할 수 있어 더 높은 이미지 현실감을 제공합니다. 또한 비트맵은 파일 크기가 더 작기 때문에 웹에서의 전송 및 표시에 적합합니다.
비트맵의 경우 png와 jpg가 두 가지 일반적인 형식입니다. PNG는 이미지의 세부 정보와 투명도 정보를 유지할 수 있는 무손실 압축 비트맵 형식이며 투명도 효과가 있는 이미지를 디자인하는 데 적합합니다. 반면 jpg는 높은 압축률과 작은 파일 크기가 필요한 사진과 같은 이미지를 저장하는 데 적합한 손실 압축 비트맵 형식입니다. jpg는 이미지 품질이 어느 정도 저하되지만 대부분의 경우 명확하지 않으므로 네트워크 전송 및 저장에서 더 일반적입니다.
요약하자면, 벡터 이미지와 비트맵은 서로 다른 두 가지 이미지 표현 방법으로, 각각 고유한 장점, 단점 및 적용 가능한 시나리오가 있습니다. 벡터 이미지는 png 또는 jpg 형식일 수 있지만 SVG, AI 및 기타 형식으로 저장되는 경우가 많습니다. 비트맵은 png, jpg 및 기타 형식을 사용하는 경우가 많으며 특정 요구 사항에 따라 특정 선택을 결정해야 합니다.
위 내용은 벡터 이미지가 png인가요, jpg인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 Windows 11에서 PNG를 JPG로 변환하는 방법
May 12, 2023 pm 03:55 PM
Windows 11에서 PNG를 JPG로 변환하는 방법
May 12, 2023 pm 03:55 PM
Windows 11에서 PNG를 JPG로 변환하는 방법 Windows 10 및 11에서는 Microsoft의 내장 그림판 앱을 사용하여 이미지 파일을 빠르게 변환할 수 있습니다. Windows 11에서 PNG 이미지를 JPG로 변환하려면 다음 단계를 따르십시오. 파일 탐색기를 열고 변환하려는 PNG 이미지로 이동합니다. 이미지를 마우스 오른쪽 버튼으로 클릭하고 메뉴에서 연결 프로그램 > 그리기를 선택합니다. 사진이나 이미지가 그림판 앱에서 열립니다. 화면 하단의 파일 크기를 확인하세요. 파일을 PNG에서 JPG로 변환하려면 파일을 클릭하고 메뉴에서 다른 이름으로 저장 > JPEG 이미지를 선택합니다. 파일 리소스가
 수정: Windows 11에서 JPG 파일을 열 수 없습니다.
Apr 17, 2023 pm 12:37 PM
수정: Windows 11에서 JPG 파일을 열 수 없습니다.
Apr 17, 2023 pm 12:37 PM
JPG는 PNG와 함께 가장 많이 사용되는 이미지 파일 형식 중 하나입니다. 이는 웹사이트에 이상적인 손실 압축 이미지 형식입니다. 따라서 많은 사용자가 이미지를 JPG 형식으로 저장하거나 변환합니다. 그러나 일부 사용자는 플랫폼의 기본 사진 앱을 사용하여 Windows 11에서 JPG 파일을 여는 데 문제가 있다고 밝혔습니다. 따라서 이러한 사용자는 Windows 11에서 JPG 형식 이미지를 열고 보고 편집할 수 없습니다. 한 사용자는 Microsoft 포럼 게시물에서 다음과 같이 말했습니다. JPG 파일을 두 번 클릭하여 Microsoft Photo에서 열면 지정된 프로그램을 찾을 수 없습니다.라는 오류가 발생합니다. 한달쯤전에 새로 구입한 제품입니다
 PHP를 사용하여 WebP를 JPG로 쉽게 변환하는 방법에 대해 이야기해 보겠습니다.
Mar 24, 2023 pm 02:57 PM
PHP를 사용하여 WebP를 JPG로 쉽게 변환하는 방법에 대해 이야기해 보겠습니다.
Mar 24, 2023 pm 02:57 PM
최근 몇 년간 웹 기술의 지속적인 발전과 함께 새로운 이미지 형식인 WebP가 점차 프로그래머와 웹 개발자의 비전 분야로 들어왔습니다. 작은 파일 크기, 고품질, 높은 브라우저 지원 등 WebP의 장점은 무시할 수 없습니다. 그러나 어떤 경우에는 WebP 이미지를 JPG와 같은 다른 형식으로 변환해야 할 수도 있습니다. 그렇다면 PHP를 사용하여 WebP를 JPG로 변환하는 방법은 무엇입니까?
 Linux 시스템에서 벡터 ai 파일을 여는 방법은 무엇입니까?
Jan 01, 2024 pm 02:25 PM
Linux 시스템에서 벡터 ai 파일을 여는 방법은 무엇입니까?
Jan 01, 2024 pm 02:25 PM
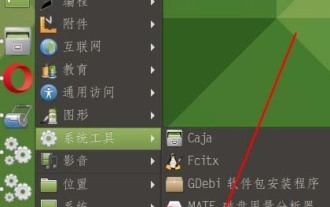
Linux 시스템에서는 AI 벡터 그래픽을 직접 열 수 없지만 Linux에서 AI 형식 벡터 그래픽을 지원하는 오픈 소스 소프트웨어도 있습니다. 이 소프트웨어는 Inkscape라고 하며 아래의 자세한 튜토리얼을 살펴보겠습니다. . 1. 먼저 터미널을 엽니다. 2. 소스 sudoadd-apt-repositoryppa:inkscape.dev/stable3을 추가합니다. 4. Enter를 눌러 추가를 확인합니다. 5. 소프트웨어 목록 sudoaptinstallinkscape7을 업데이트합니다. 8. 그런 다음 inkscape를 통해 ai 형식의 벡터 이미지를 열 수 있습니다.
 jpg는 어떤 형식인가요?
Jun 21, 2023 am 11:36 AM
jpg는 어떤 형식인가요?
Jun 21, 2023 am 11:36 AM
JPG는 JPEG 형식 파일로, 접미사 ".jpg" 또는 ".jpeg"가 붙는 가장 일반적으로 사용되는 이미지 파일 형식입니다. JPG 형식 표준은 JPEG, 프로그레시브 JPEG, JPEG2000의 세 가지 유형으로 구분됩니다. 연속 톤 정적 이미지 압축에 일반적으로 사용되는 표준입니다. 손실 압축은 작은 저장 공간에 데이터 이미지를 압축하면서 이미지 손실을 유발합니다. 데이터 손상, 사용자가 이미지 품질에 대한 요구 사항이 더 높은 경우 특히 일부 고화질 사진의 경우 이 이미지 파일 형식을 포기하는 것이 좋습니다.
 벡터 이미지가 png 형식인가요?
Aug 26, 2022 pm 03:34 PM
벡터 이미지가 png 형식인가요?
Aug 26, 2022 pm 03:34 PM
벡터 이미지는 png 형식이 아니며, 벡터 이미지는 기하학적 특성을 바탕으로 그려진 객체 지향 이미지 또는 도면 이미지입니다. 휴대용 네트워크 그래픽은 무손실 압축 알고리즘을 사용하는 비트맵 형식입니다.
 jpg은 무슨 뜻인가요?
Nov 28, 2022 am 09:46 AM
jpg은 무슨 뜻인가요?
Nov 28, 2022 am 09:46 AM
JPG는 일반적으로 손실 압축 방법을 사용하여 저장한 이미지 형식인 JPEG 형식을 의미합니다. 연속 톤 정적 이미지 압축의 표준으로 파일 접미사는 ".jpg" 또는 ".jpeg"입니다. JPG 파일은 주로 DPCM(예측 코딩), DCT(이산 코사인 변환) 및 엔트로피 코딩의 결합 코딩 방법을 사용하여 중복된 이미지와 색상 데이터를 제거합니다. 작은 저장 공간에 이미지를 압축할 수 있지만 어느 정도 손상이 발생합니다. 이미지 데이터에
 svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg는 이미지 처리 소프트웨어, 온라인 변환 도구, Python 이미지 처리 라이브러리를 사용하여 jpg 형식으로 변환할 수 있습니다. 자세한 소개: 1. 이미지 처리 소프트웨어에는 Adobe Illustrator, Inkscape 및 GIMP가 포함됩니다. 2. 온라인 변환 도구에는 CloudConvert, Zamzar, Online Convert 등이 포함됩니다. 3. Python 이미지 처리 라이브러리 등




