위챗 스타친구의 용도는 무엇인가요? 위챗 스타친구의 역할은 무엇인가요?
php 편집기 Strawberry는 WeChat 스타 친구의 역할을 깊이 탐구하도록 안내합니다. 위챗 스타프렌즈는 중요한 연락처를 빠르게 파악하고 긴밀한 소통을 유지할 수 있도록 도와주는 편리한 기능입니다. 별표 기능을 사용하면 별표 표시된 친구의 메시지를 쉽게 찾고 볼 수 있어 중요한 정보를 놓치지 않을 수 있습니다. 또한, 별표 표시된 친구를 채팅 목록에서 더 눈에 띄는 위치에 표시할 수 있으므로 해당 친구들과의 채팅 기록을 보다 쉽게 관리할 수 있습니다.
WeChat에서 친구를 쳐다보는 것은 주로 친구를 표시하기 위한 것입니다.

튜토리얼 적용
모델: iPhone 13
시스템: IOS15.3
버전: WeChat 8.0.20
분석
1WeChat에서 친구를 시작하는 것은 주로 친구를 표시하기 위한 것입니다. 표시한 후에는 친구가 주소록 상단에 표시되어 친구를 더 쉽게 찾을 수 있습니다.

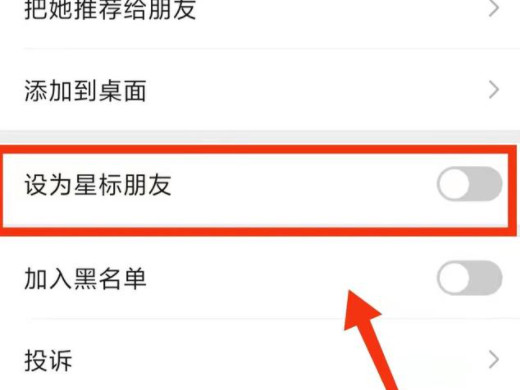
2 스타 친구 설정은 매우 간단합니다. 주소록에서 친구를 찾아 클릭하여 친구의 프로필 페이지에 들어간 후 오른쪽 상단에 있는 점 3개 아이콘을 클릭하면 다음과 같이 설정하는 스위치가 표시됩니다. 스타 친구를 클릭하세요. 설정이 완료되었습니다. 친구의 별표를 해제할 때도 동일한 단계가 적용됩니다.

추가: WeChat 스타 친구 설정 방법
1먼저 위챗을 열고 주소록 페이지에서 별표로 설정하고 싶은 친구를 선택하세요.

2다음으로, 친구 홈페이지 오른쪽 상단에 있는 점 3개 버튼을 클릭하세요.

3마지막으로 팝업페이지에서 스타친구 스위치 버튼을 켜주세요.

요약/메모
별표된 친구도 알파벳순으로 정렬됩니다.
위 내용은 위챗 스타친구의 용도는 무엇인가요? 위챗 스타친구의 역할은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진을 중심으로하는 방법에는 여러 가지가 있으며 Flexbox를 사용할 필요가 없습니다. 수평으로 만 중심으로 만 있으면 텍스트 중심 클래스가 충분합니다. 수직 또는 여러 요소를 중심으로 해야하는 경우 Flexbox 또는 그리드가 더 적합합니다. Flexbox는 호환성이 떨어지고 복잡성을 증가시킬 수 있지만 그리드는 더 강력하고 학습 비용이 더 높습니다. 방법을 선택할 때는 장단점을 평가하고 필요와 선호도에 따라 가장 적합한 방법을 선택해야합니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 H5 Page 프로덕션과 WeChat 애플릿의 차이점은 무엇입니까?
Apr 05, 2025 pm 11:51 PM
H5 Page 프로덕션과 WeChat 애플릿의 차이점은 무엇입니까?
Apr 05, 2025 pm 11:51 PM
H5는보다 유연하고 사용자 정의 가능하지만 숙련 된 기술이 필요합니다. 미니 프로그램은 신속하게 시작하고 유지 관리가 쉽지만 WeChat 프레임 워크에 의해 제한됩니다.
 요소 UI의 인접 열 높이를 자동으로 컨텐츠에 적응시키는 방법은 무엇입니까?
Apr 05, 2025 am 06:12 AM
요소 UI의 인접 열 높이를 자동으로 컨텐츠에 적응시키는 방법은 무엇입니까?
Apr 05, 2025 am 06:12 AM
동일한 행의 인접 열 높이가 자동으로 컨텐츠에 적응하는 방법은 무엇입니까? 웹 디자인에서, 우리는 종종이 문제에 직면합니다. 테이블이나 행에 많은 사람들이있을 때 ...
 라인 브레이크 후 스팬 태그의 간격이 너무 작은 문제를 우아하게 해결하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:00 PM
라인 브레이크 후 스팬 태그의 간격이 너무 작은 문제를 우아하게 해결하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:00 PM
웹 페이지 레이아웃에서 새로운 라인을 사용한 후 스팬 태그 간격을 우아하게 처리하는 방법은 종종 여러 스파 스팬을 가로로 배열해야 할 필요성이 있습니다 ...
 부트 스트랩 용 컨테이너의 이미지를 중앙을 중앙으로 중앙으로 만드는 방법
Apr 07, 2025 am 09:12 AM
부트 스트랩 용 컨테이너의 이미지를 중앙을 중앙으로 중앙으로 만드는 방법
Apr 07, 2025 am 09:12 AM
개요 : Bootstrap을 사용하여 이미지를 중앙으로 중앙에있는 방법에는 여러 가지가 있습니다. 기본 방법 : MX-AUTO 클래스를 사용하여 수평으로 중심하십시오. IMG-Fluid 클래스를 사용하여 부모 컨테이너에 적응하십시오. D- 블록 클래스를 사용하여 이미지를 블록 레벨 요소 (수직 센터링)로 설정하십시오. 고급 방법 : Flexbox 레이아웃 : 정당화 컨텐츠 중심 및 정렬 중심 센터 속성을 사용하십시오. 그리드 레이아웃 : 장소 항목을 사용하십시오 : 중앙 속성. 모범 사례 : 불필요한 중첩 및 스타일을 피하십시오. 프로젝트에 가장 적합한 방법을 선택하십시오. 코드의 유지 관리 가능성에주의를 기울이고 흥분을 추구하기 위해 코드 품질을 희생하지 마십시오.
 Wechat H5 페이지에서 Android 앱을 깨우는 방법?
Apr 04, 2025 pm 02:03 PM
Wechat H5 페이지에서 Android 앱을 깨우는 방법?
Apr 04, 2025 pm 02:03 PM
WeChat의 H5 페이지에서 Android 앱을 불러 일으키는 방법은 무엇입니까? 많은 개발자 들이이 문제에 직면합니다 : 직접 ...




