javascript console_javascript 스킬에 대한 자세한 설명
1. 정보를 표시하는 명령
console.log(); //콘솔 입력은 웹페이지에 출력되지 않습니다
console.info(); //일반 정보
console.debug(); //디버그 정보
console.warn(); //경고 프롬프트
console.error(); //오류 프롬프트
"console.log();"는 "alert();" 또는 "document.write();"를 대체하는 데 사용할 수 있습니다. 예를 들어 웹에서는 "console.log("Hello World");"라고 씁니다. 페이지를 클릭하면 콘솔에 입력되지만 웹 페이지에는 입력되지 않습니다.


다음 코드를 코드에 삽입합니다.
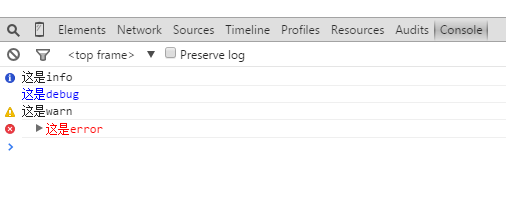
console.info( "이것은 정보입니다" );
console.debug( "디버그입니다" );
console.warn( "경고입니다." );
console.error( "오류입니다." );
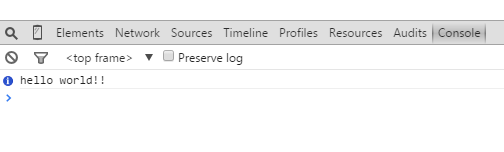
로드 후 콘솔을 열면 다음과 같은 내용이 표시됩니다.

2. 자리표시자
위 콘솔 개체의 다섯 가지 메서드는 모두 printf 스타일 자리 표시자를 사용할 수 있습니다. 그러나 자리 표시자 유형은 상대적으로 적으며 문자(%s), 정수(%d 또는 %i), 부동 소수점 숫자(%f), 개체(%o)의 네 가지 유형의 자리 표시자만 지원됩니다. 예:
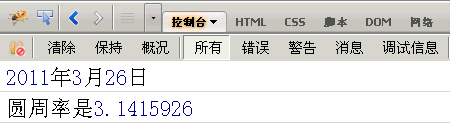
console.log( "%d년 %d월 %d일" , 2011,3,26);
console.log( "Pi는 %f입니다" , 3.1415926 );

%o 자리 표시자를 사용하여 개체의 내부 상태를 볼 수 있습니다. 예를 들어 다음과 같은 개체가 있습니다.
var 개 = {} ;
dog.name = "大毛";
dog.color = "노란색";
그런 다음 o% 자리 표시자를 사용하세요.
console.log( "%o" , 개 );

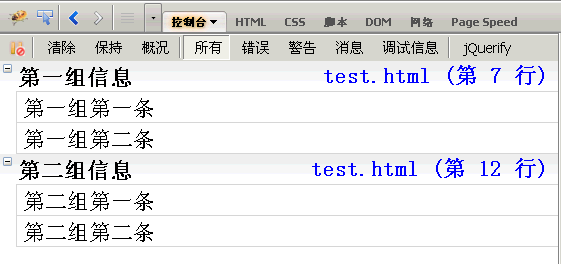
3. 그룹 전시
console.group(); console.groupEnd(); (这两个方法是成对使用的)
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();
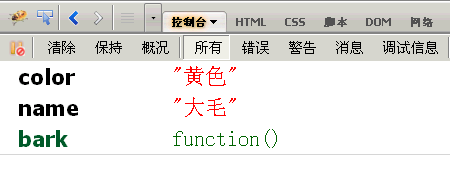
4. console.dir()(객체의 모든 속성과 메서드 표시)
예를 들어 이제 섹션 2의 dog 객체에 껍질() 메서드를 추가한 다음 "dir();"을 사용하여 표시합니다.
dog.bark = function(){ 경고( "짖는 소리" );
console.dir( 개 );

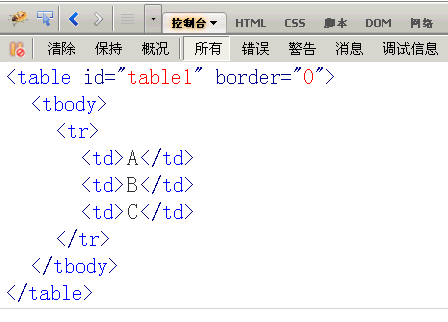
5. console.dirxml()(노드에 포함된 모든 html/xml 코드 가져오기)
var table = document.getElementById("table1") //노드 가져오기
console.dirxml( table ); //노드의 모든 코드 표시

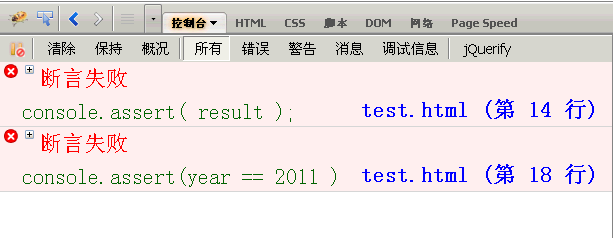
6. console.assert(); (표현식이나 변수가 true인지 확인하는 데 사용됩니다. 결과가 no이면 해당 메시지가 콘솔에 출력되고 예외가 발생합니다.)
var 결과 = 0;
console.assert( 결과 ) //false
var 연도 = 2000;
console.assert( 연도 == 2011 ) //false

7. console.trace(); (함수 호출 추적에 사용)
/*추가 기능*/
함수 추가( a,b ){
b를 반환합니다;
}
이 함수가 어떻게 호출되는지 알고 싶습니다. console.trace() 메서드를 추가하세요.
함수 추가( a,b ){
console.trace();
b를 반환합니다;
}
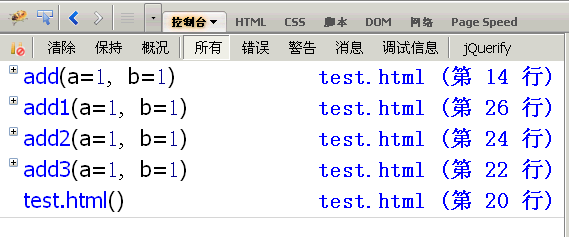
이 함수의 호출 코드는 다음과 같다고 가정합니다.
var x = add3(1,1);
함수 add3( a,b ){ return add2(a,b) }
함수 add2( a,b ){ return add1( a,b ) }
함수 add1( a,b ){ return add( a,b ) }
실행 후 add()의 호출 추적이 위에서 아래로 add(), add1(), add2(), add3()으로 표시됩니다

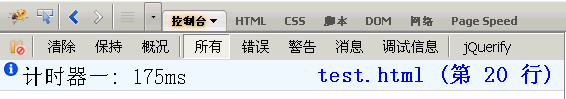
8. console.time(); 및 console.timeEnd()(코드의 실행 시간을 표시하는 데 사용됨)
console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "计时器一" );

9. 실적 분석
성능 분석(프로파일러)은 프로그램의 각 부분의 실행 시간을 분석하여 병목 현상이 발생한 위치를 찾는 것입니다. 사용되는 방법은 console.profile()입니다.
Foo()라는 함수가 있는데 두 개의 다른 함수 funcA()와 funcB()를 호출하는데, 그 중 funcA()는 10번 호출되고 funcB()는 한 번 호출됩니다.
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
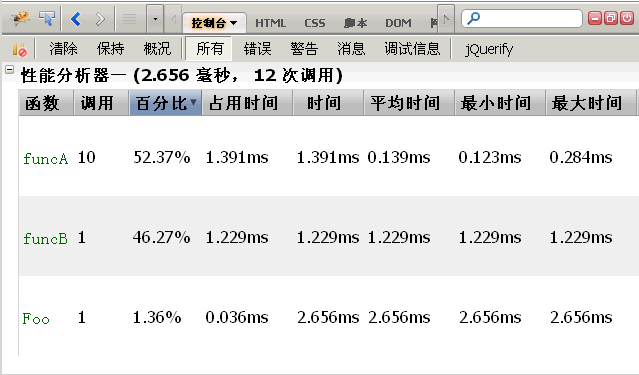
그런 다음 “Foo();”의 실행 성능을 분석합니다.
console.profile('性能分析器一');
Foo();
console.profileEnd();

제목 표시줄에는 총 12개의 기능이 실행되었으며 총 2.656밀리초가 걸렸음을 나타냅니다. 그 중 funcA()는 10번 실행되는데 1.391밀리초가 걸리며, 가장 짧은 실행 시간은 0.123밀리초, 가장 긴 실행 시간은 0.284밀리초, 평균은 0.139밀리초입니다. funcB()는 한 번 실행되며 1.229ms가 걸립니다.
"console.profile();" 메서드를 사용하는 것 외에도 Firebug는 "Profiler" 버튼도 제공합니다. 처음 버튼을 클릭하면 "성능 분석"이 시작되고, 웹 페이지에서 특정 작업(예: ajax 작업)을 수행할 수 있으며, 두 번째 버튼을 클릭하면 "성능 분석"이 종료됩니다. 이 작업으로 트리거된 모든 작업이 수행됩니다.

10.속성 메뉴
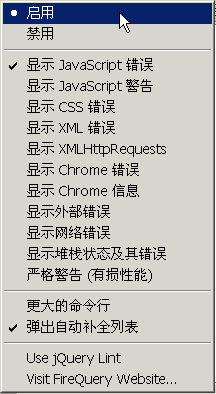
콘솔 패널 이름 뒤에 역삼각형이 표시되어 있으며, 클릭하면 속성 메뉴가 표시됩니다.

기본적으로 콘솔에는 Javascript 오류만 표시됩니다. 자바스크립트 경고, CSS 오류, XML 오류 보내기를 선택하면 관련 프롬프트 정보가 표시됩니다.
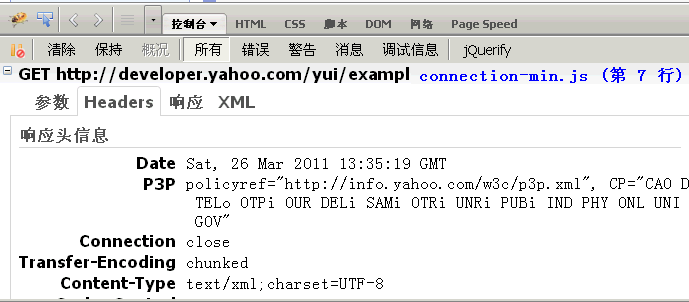
여기서 더 유용한 것은 Ajax 요청을 표시하는 "XMLHttpRequests"를 표시하는 것입니다. 선택하면 웹 페이지의 모든 Ajax 요청이 콘솔 패널에 표시됩니다.
예를 들어 YUI 예제를 클릭하면 콘솔에서 ajax를 사용하여 GET 요청을 실행했음을 알려줍니다. http 요청 및 응답의 헤더 정보와 콘텐츠 본문도 볼 수 있습니다. .

위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7382
7382
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드




