iPhone 12에서 사진 회전을 설정하는 위치
iPhone 12 휴대폰에서 사진 회전 기능을 설정하고 싶으신가요? PHP 편집기 Xiaoxin을 팔로우하여 함께 탐색해보세요! iPhone 12 휴대폰은 사용자가 사진을 쉽게 회전할 수 있는 간단한 사진 편집 도구를 제공합니다. 사진 앱에서 회전하려는 이미지를 열고 편집 버튼을 클릭한 다음 편집 페이지에서 회전 옵션을 찾아 이미지를 회전합니다. 다음으로, 함께 해보자!

Apple 휴대폰 사용법 튜토리얼
iPhone 12에서 사진 회전을 설정하는 위치
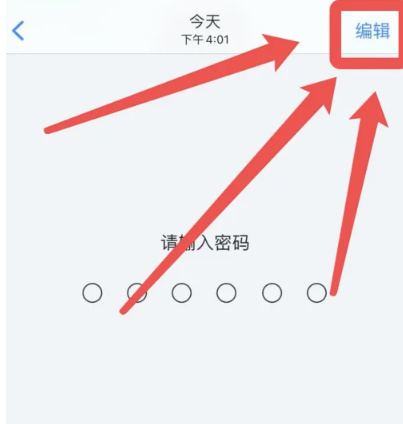
1. 먼저 Apple 휴대폰에서 사진 앨범을 열고 해당 페이지로 들어가서 오른쪽 상단에 있는 [편집]을 클릭합니다.

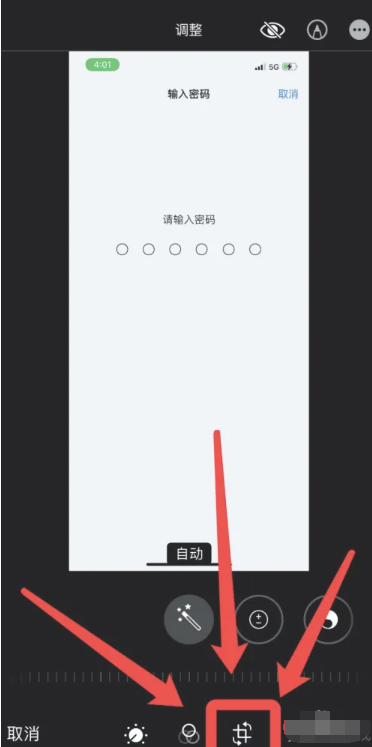
2. 그런 다음 조정 편집 페이지로 들어가서 하단의 [회전] 아이콘을 클릭합니다.

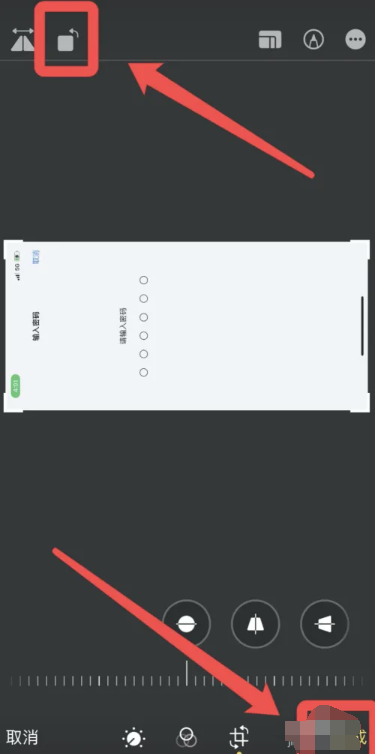
3. 마지막으로 변환 도구에서 회전 아이콘의 오른쪽 하단을 클릭하여 완료합니다.

위 내용은 iPhone 12에서 사진 회전을 설정하는 위치의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 iPhone 12에서 NFC 기능을 설정하는 방법_iPhone 12에서 NFC를 켜는 방법에 대한 튜토리얼 공유
Mar 23, 2024 pm 12:40 PM
iPhone 12에서 NFC 기능을 설정하는 방법_iPhone 12에서 NFC를 켜는 방법에 대한 튜토리얼 공유
Mar 23, 2024 pm 12:40 PM
1. 설정 메뉴에서 일반 기능을 선택하세요. 2. NFC 옵션을 찾으세요. 3. NFC 오른쪽에 있는 버튼을 켜세요.
 iPhone 12는 wifi6를 지원합니까?
Dec 14, 2022 pm 05:40 PM
iPhone 12는 wifi6를 지원합니까?
Dec 14, 2022 pm 05:40 PM
iPhone 12는 Wi-Fi6을 지원합니다. Wi-Fi 6는 주로 OFDMA, MU-MIMO 및 기타 기술을 사용합니다. MU-MIMO(다중 사용자 다중 입력 다중 출력) 기술을 사용하면 라우터가 순차적으로 통신하는 대신 동시에 여러 장치와 통신할 수 있습니다. wife6의 장점: 1. 더 빠른 데이터 전송 속도를 제공합니다. 2. TWT 웨이크업 기술을 사용하여 휴대폰이 여러 신호를 유지하고 검색하는 시간을 크게 단축하여 배터리 소모를 줄이고 배터리 수명을 연장합니다.
 애플 12와 13의 차이점
Jan 15, 2024 pm 05:25 PM
애플 12와 13의 차이점
Jan 15, 2024 pm 05:25 PM
Apple 12와 13의 차이점: 1. 디자인 2. 성능 4. 배터리 수명 7. 저장 용량 10. 화면 새로 고침 빈도 11. 전면 카메라 12. 기타 기능. 세부 소개: 1. 디자인, Apple 12 시리즈는 정사각형 디자인을 채택하고 Apple 13 시리즈는 둥근 모서리와 더 부드러운 유리 소재를 사용하여 Apple 11 시리즈의 디자인 스타일을 이어갑니다. 2. 화면, 휴대폰 2개 화면 크기는 다음과 같습니다. 동일하지만 Apple 13의 화면 밝기가 더 높습니다.
 iPhone 12 마이크 설정 위치_Apple 12 마이크 설정 튜토리얼
Mar 22, 2024 pm 06:36 PM
iPhone 12 마이크 설정 위치_Apple 12 마이크 설정 튜토리얼
Mar 22, 2024 pm 06:36 PM
1. 휴대폰 설정 메뉴에서 [개인정보]를 클릭하세요. 2. [마이크] 항목을 클릭하세요. 3. 해당 애플리케이션에 대한 권한이 필요한 스위치를 켜세요. 이 기사에서는 iphone12를 예로 들어 iOS14 시스템에 적용할 수 있습니다.
 iPhone 12에서 들어서 깨우기 기능을 활성화하는 방법 iPhone 12에서 들어서 깨우기 기능을 설정하는 방법
Mar 23, 2024 pm 09:21 PM
iPhone 12에서 들어서 깨우기 기능을 활성화하는 방법 iPhone 12에서 들어서 깨우기 기능을 설정하는 방법
Mar 23, 2024 pm 09:21 PM
1. 휴대폰 바탕화면에서 [설정]을 클릭하세요. 2. [디스플레이 및 밝기]를 선택하세요. 3. [들어 올려 깨우기] 오른쪽에 있는 스위치를 켜세요.
 JavaScript를 사용하여 이미지 회전 효과를 얻는 방법은 무엇입니까?
Oct 20, 2023 pm 07:09 PM
JavaScript를 사용하여 이미지 회전 효과를 얻는 방법은 무엇입니까?
Oct 20, 2023 pm 07:09 PM
JavaScript를 사용하여 이미지 회전 효과를 얻는 방법은 무엇입니까? 웹 개발에서는 제품의 360° 회전 이미지 표시, 이미지 캐러셀 효과 달성 등과 같이 이미지 회전 효과를 달성해야 하는 시나리오를 자주 접하게 됩니다. JavaScript는 이러한 이미지 회전 효과를 쉽게 얻을 수 있는 강력한 스크립트 언어입니다. 다음은 JavaScript를 기반으로 이미지 회전 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 간단한 HTML 구조를 만듭니다.
 아이폰12 스크롤 스크린샷 찍는 방법_아이폰12 긴 스크린샷 찍는 방법
Mar 23, 2024 pm 02:11 PM
아이폰12 스크롤 스크린샷 찍는 방법_아이폰12 긴 스크린샷 찍는 방법
Mar 23, 2024 pm 02:11 PM
1. 휴대폰과 함께 제공되는 Safari 브라우저를 열고 스크린샷이 필요한 웹페이지에 들어갑니다. 2. 그런 다음 휴대폰을 사용하여 스크린샷을 찍고 왼쪽 하단에 있는 스크린샷을 클릭한 후 이미지를 편집하고 전체 페이지를 클릭합니다. 3. 오른쪽의 긴 이미지를 아래로 당겨 이미지를 미리 봅니다. 4. 스크린샷을 찍은 후 [마침]을 클릭하세요.
 uniapp을 사용하여 이미지 회전 기능 구현
Nov 21, 2023 am 11:58 AM
uniapp을 사용하여 이미지 회전 기능 구현
Nov 21, 2023 am 11:58 AM
uniapp을 사용하여 이미지 회전 기능을 구현합니다. 모바일 애플리케이션 개발에서 사진을 촬영한 후 각도를 조정해야 하거나 촬영 후 카메라가 회전하는 것과 유사한 효과가 필요한 경우가 종종 있습니다. 사진이 달성됩니다. 이 글에서는 uniapp 프레임워크를 사용하여 이미지 회전 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. uniapp은 Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크로, iOS, Android, H5 및 기타 플랫폼용 애플리케이션을 동시에 개발하고 게시할 수 있습니다. 유니앱에서 구현




