setTimeout 및 setInterval_javascript 기술에 대한 간략한 토론
최신 코드를 작성할 때 프로젝트에서 setTimeout(fun,0)을 사용하는 사람을 본 적이 있어서 요약해 보고자 합니다. 개인적인 이해이니, 틀린 부분이 있으면 지적 부탁드립니다. 감사합니다
JavaScript 타이머의 작동 방식을 이해하려면 먼저 JavaScript 엔진이 단일 스레드라는 점을 이해해야 합니다. 이는 JavaScript 엔진이 서비스 대기열을 가지고 있다는 것으로 이해될 수 있습니다. 모든 인터페이스 요소 이벤트, 예약된 트리거 콜백 및 비동기 요청 콜백이 이 작업 대기열에 대기하며 처리를 기다리고 있습니다. 모든 작업은 최소한의 단위이며 처리를 방해하지 않습니다. 이렇게 하면 setTimeout(fun,0)을 이해할 수 있습니다. 작업 대기열이 비어 있지 않으면 코드가 즉시 실행된다는 의미는 아닙니다(사실 브라우저마다 실제로 이를 실행하는 방식에는 차이가 있습니다. 최신 브라우저에서는 실제로 그렇습니다. 4ms일 수 있습니다. 이전 버전은 더 길 수도 있고 16ms도 가능합니다. 그리고 setTimeout(fun, time)은 이 작업 대기열에 fun 콜백을 추가하는 데 걸리는 시간, 즉 fun을 실행하는 데 최소한의 시간이 걸리는 것을 의미합니다.
예:
setTimeout(function () {
console.log(1);
}, 0);
var tem = 0;
for (var i = 1; i < 1000000; i++) {
tem += i;
};
console.log(2);
결과를 다음과 같이 표시합니다.
2
1
즉, setTimeout을 실행하면 함수 콜백이 작업 대기열에 추가되지만 js 엔진이 여전히 현재 js를 처리하느라 바빠서 즉시 실행되지 않고 이 코드 이후에만 작업 목록으로 이동합니다. 세그먼트가 실행되어 새 작업을 가져오므로 결과는 먼저 2를 표시한 다음 1을 표시합니다.
setInterval(fun, time) 메소드는 일정 간격으로 큐에 fun을 추가하는 것입니다. 그렇다면 fun의 실행 시간이 시간보다 길면 어떻게 될까요?
코드 보기
var num = 0;
var time = setInterval(function () {
var tem = 0;
for (var i = 1; i < 99999999; i++) {
tem += i;
};
num ++;
console.log(num);
}, 100);
setTimeout(function (){
clearInterval(time);
}, 1000);
100ms마다 코드를 실행하고 1초 후에 타이머를 지우는 것을 의미합니다. 하지만 결과는 어떻습니까?
결과는
로 표시됩니다.1
2
3
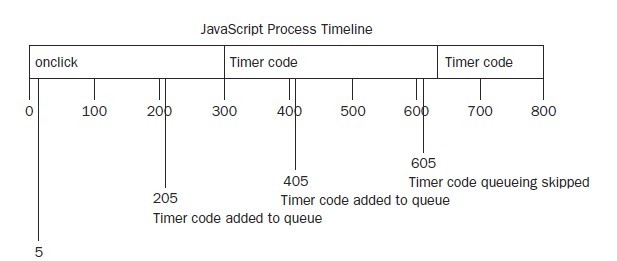
즉, 실제로 그렇게 많이 실행되지는 않았습니다. 즉, 일부 간격을 건너뛰므로 여러 코드 실행 사이의 간격이 예상보다 작을 수 있습니다. 타이머 코드가 대기열에 추가될 때 타이머 코드 인스턴스가 존재하면 타이머 코드를 건너뛰는 것으로 나타났습니다.
사진을 인용하시면 이해가 쉽습니다.

위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7335
7335
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 settimeout과 setinterval의 차이점은 무엇입니까
Aug 15, 2023 pm 02:06 PM
settimeout과 setinterval의 차이점은 무엇입니까
Aug 15, 2023 pm 02:06 PM
settimeout과 setInterval의 차이점: 1. 트리거 시간, settimeout은 일회성이며 지연 시간을 설정한 후 함수를 한 번 실행하지만 setinterval은 반복적이며 설정된 시간 간격으로 함수를 반복적으로 실행합니다. , settimeout은 한 번만 실행되고 setinterval은 취소될 때까지 반복적으로 실행됩니다.
 setInterval 함수를 사용하여 코드를 정기적으로 실행하는 방법은 무엇입니까?
Nov 18, 2023 pm 05:00 PM
setInterval 함수를 사용하여 코드를 정기적으로 실행하는 방법은 무엇입니까?
Nov 18, 2023 pm 05:00 PM
setInterval 함수를 사용하여 코드를 정기적으로 실행하는 방법은 무엇입니까? JavaScript에서 setInterval 함수는 정기적으로 코드를 실행할 수 있는 매우 유용한 함수입니다. setInterval 함수를 통해 특정 시간 간격 내에 지정된 코드를 반복적으로 실행할 수 있습니다. 이 기사에서는 setInterval 함수를 사용하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. setInterval 함수의 기본 구문은 다음과 같습니다. setInterv
 setInterval을 중지하는 방법
Dec 11, 2023 am 11:39 AM
setInterval을 중지하는 방법
Dec 11, 2023 am 11:39 AM
setInterval 함수로 생성된 타이머를 중지하려면 ClearInterval 함수를 사용할 수 있습니다. setInterval 함수는 고유한 타이머 ID를 반환하며, 이 ID는 타이머 실행을 중지하기 위해clearInterval 함수에 매개변수로 전달될 수 있습니다.
 Window.setInterval() 메서드를 사용하는 방법
Aug 31, 2023 am 09:33 AM
Window.setInterval() 메서드를 사용하는 방법
Aug 31, 2023 am 09:33 AM
Window.setInterval() 메서드의 기본 구문은 "window.setInterval(function, Delay)"이고, function은 반복적으로 실행되는 함수 또는 코드 블록이며, Delay는 각 실행 사이의 시간 간격(밀리초)입니다. 이 메소드는 지정된 시간에 지정된 함수나 코드를 반복적으로 실행하는 데 사용되는 JavaScript의 메소드로, 실행할 함수나 코드 블록과 반복 실행 간격만 전달하면 됩니다.
 JavaScript에서 setTimeout()과 setInterval()의 차이점은 무엇입니까?
Sep 01, 2023 pm 03:01 PM
JavaScript에서 setTimeout()과 setInterval()의 차이점은 무엇입니까?
Sep 01, 2023 pm 03:01 PM
setTimeout(function,duration) - 이 함수는 지속 시간(밀리초) 후에 함수를 호출합니다. 이는 한 번의 실행에 작동합니다. 예를 살펴보겠습니다. 2000밀리초 동안 기다린 다음 콜백 함수를 실행합니다. is 이 함수는 밀리초마다 호출됩니다. 이 작업은 횟수 제한 없이 수행할 수 있습니다. 예를 살펴보겠습니다. 2000ms마다 알람을 트리거합니다.
 간격 설정
Aug 02, 2023 am 10:17 AM
간격 설정
Aug 02, 2023 am 10:17 AM
setInterval 함수는 간격을 설정하고 각 간격 후에 지정된 코드를 실행할 수 있는 JavaScript의 타이머 함수입니다. 특정 작업을 정기적으로 처리해야 하거나 페이지 요소가 실시간으로 업데이트될 때 매우 유용합니다. setInterval 성능 및 안정성 문제를 사용할 때 필요에 따라 최적화합니다.
 setinterval 사용법에 대한 자세한 설명
Sep 12, 2023 am 09:55 AM
setinterval 사용법에 대한 자세한 설명
Sep 12, 2023 am 09:55 AM
setinterval의 사용법은 "setInterval(function, Delay);"입니다. "function"은 실행할 함수(함수 표현식 또는 함수 참조일 수 있음)이고 "delay"는 실행 함수 간의 시간 간격(밀리초)입니다. setInterval은 코드를 주기적으로 실행하는 데 사용되는 JavaScript의 함수입니다. 함수와 시간 간격을 매개변수로 받아 지정된 시간 간격에 따라 함수를 반복적으로 실행합니다.
 setTimeout 타이머를 취소하려면 JavaScript의clearTimeout 함수를 사용하세요.
Nov 18, 2023 am 08:05 AM
setTimeout 타이머를 취소하려면 JavaScript의clearTimeout 함수를 사용하세요.
Nov 18, 2023 am 08:05 AM
JavaScript에서 ClearTimeout 함수를 사용하여 setTimeout 타이머를 취소하려면 특정 코드 예제가 필요합니다. JavaScript에서 setTimeout 함수는 지정된 시간 지연 후 특정 코드를 실행하는 데 사용됩니다. setInterval 함수는 지정된 시간 간격 내에 특정 코드를 반복적으로 실행하는 데 사용됩니다. 그러나 어떤 경우에는 타이머가 실행되기 전에 타이머를 취소해야 할 수도 있습니다. 이 경우 c를 사용할 수 있습니다.




