텍스트의 URL이나 이메일 주소를 실제 link_jquery로 분석하는 jquery 메소드
本文实例讲述了jquery分析文本里url或邮件地址为真实链接的方法。分享给大家供大家参考。具体如下:
这段代码可以分析出文本里的所有超级链接,包含邮件、url、#链接等等,并分别输出为真实链接地址
$.fn.tweetify = function() {
this.each(function() {
$(this).html(
$(this).html()
.replace(/((ftp|http|https):\/\/(\w+:{0,1}\w*@)?(\S+)(:[0-9]+)?(\/|\/([\w#!:.?+=&%@!\-\/]))?)/gi,'<a href="$1">$1</a>')
.replace(/(^|\s)#(\w+)/g,'$1<a href="http://search.twitter.com/search?q=%23$2">#$2</a>')
.replace(/(^|\s)@(\w+)/g,'$1<a href="http://twitter.com/$2">@$2</a>')
);
});
return $(this);
}
用法:
原始文本:
@seanhood have you seen this http://icanhascheezburger.com/ #lol
分析以后:
<p><a href="http://twitter.com/seanhood">@seanhood</a> have you seen this <a href="http://icanhascheezburger.com/">http://icanhascheezburger.com/</a> <a href="http://search.twitter.com/search?q=%23lol">#lol</a></p>
希望本文所述对大家的jQuery程序设计有所帮助。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7572
7572
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 110
110
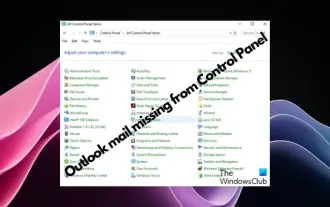
 Windows 11의 제어판에서 Outlook 이메일이 손실됨
Feb 29, 2024 pm 03:16 PM
Windows 11의 제어판에서 Outlook 이메일이 손실됨
Feb 29, 2024 pm 03:16 PM
Windows 11 제어판에 Outlook 메일 아이콘이 없나요? 이러한 예상치 못한 상황은 통신 요구를 위해 OutlookMail을 사용하는 일부 개인들 사이에 혼란과 우려를 불러일으켰습니다. 내 Outlook 이메일이 제어판에 표시되지 않는 이유는 무엇입니까? 제어판에 Outlook 메일 아이콘이 없는 데에는 여러 가지 이유가 있을 수 있습니다. Outlook이 올바르게 설치되지 않았습니다. Microsoft Store에서 Office 응용 프로그램을 설치해도 메일 애플릿이 제어판에 추가되지 않습니다. 제어판에 mlcfg32.cpl 파일 위치가 없습니다. 레지스트리의 mlcfg32.cpl 파일 경로가 올바르지 않습니다. 현재 운영 체제가 이 애플리케이션을 실행하도록 구성되어 있지 않습니다.
 115://로 시작하는 링크를 다운로드하는 방법은 무엇입니까? 다운로드 방법 소개
Mar 14, 2024 am 11:58 AM
115://로 시작하는 링크를 다운로드하는 방법은 무엇입니까? 다운로드 방법 소개
Mar 14, 2024 am 11:58 AM
최근 많은 사용자들이 편집자에게 115://로 시작하는 링크를 다운로드하는 방법을 문의해 왔습니다. 115://로 시작하는 링크를 다운로드하려면 115 브라우저를 사용해야 합니다. 115 브라우저를 다운로드한 후 아래 편집기에서 편집한 다운로드 튜토리얼을 살펴보겠습니다. 115://로 시작하는 링크를 다운로드하는 방법을 소개합니다. 1. 115.com에 로그인하고 115 브라우저를 다운로드하여 설치합니다. 2. 115 브라우저 주소 표시줄에 chrome://extensions/를 입력하고 확장 센터에 들어가서 Tampermonkey를 검색한 후 해당 플러그인을 설치합니다. 3. 115 브라우저 주소창에 Grease Monkey 스크립트: https://greasyfork.org/en/를 입력하세요.
 WeChat 비디오 계정 링크를 얻는 방법은 무엇입니까? WeChat 비디오 계정에 제품 링크를 추가하는 방법은 무엇입니까?
Mar 22, 2024 pm 09:36 PM
WeChat 비디오 계정 링크를 얻는 방법은 무엇입니까? WeChat 비디오 계정에 제품 링크를 추가하는 방법은 무엇입니까?
Mar 22, 2024 pm 09:36 PM
WeChat 생태계의 일부로서 WeChat 비디오 계정은 점차 콘텐츠 제작자와 판매자를 위한 중요한 홍보 도구가 되었습니다. 이 플랫폼에서 비디오 계정에 대한 링크를 얻는 것은 콘텐츠를 공유하고 전파하는 데 중요합니다. 다음에서는 WeChat 동영상 계정 링크를 얻는 방법과 동영상 계정에 제품 링크를 추가하여 콘텐츠 전파 효과를 높이는 방법을 자세히 소개합니다. 1. WeChat 비디오 계정 링크를 얻는 방법은 무엇입니까? WeChat 비디오 계정에 비디오를 게시하면 시스템이 자동으로 비디오 링크를 생성합니다. 작성자는 공유 및 배포를 용이하게 하기 위해 게시 후 링크를 복사할 수 있습니다. WeChat 비디오 계정에 로그인한 후 비디오 계정의 홈페이지를 탐색할 수 있습니다. 홈 페이지에는 각 비디오에 해당 링크가 포함되어 있어 직접 복사하거나 공유할 수 있습니다. 3. 영상 계정 검색: 위챗 검색창에 영상 계정 이름을 입력하세요
 e의 NameResolutionError(self.host, self, e) 이유와 해결 방법
Mar 01, 2024 pm 01:20 PM
e의 NameResolutionError(self.host, self, e) 이유와 해결 방법
Mar 01, 2024 pm 01:20 PM
오류의 원인은 urllib3 라이브러리의 예외 유형인 NameResolutionError(self.host,self,e)frome입니다. 이 오류의 원인은 DNS 확인에 실패했기 때문입니다. 해결을 찾을 수 없습니다. 이는 입력한 URL 주소가 정확하지 않거나 DNS 서버를 일시적으로 사용할 수 없기 때문에 발생할 수 있습니다. 이 오류를 해결하는 방법 이 오류를 해결하는 방법은 여러 가지가 있습니다. 입력한 URL 주소가 올바른지 확인하고 액세스할 수 있는지 확인하십시오. DNS 서버를 사용할 수 있는지 확인하십시오. 명령줄에서 "ping" 명령을 사용해 볼 수 있습니다. DNS 서버를 사용할 수 있는지 테스트하려면 프록시 뒤에 있는 경우 호스트 이름 대신 IP 주소를 사용하여 웹사이트에 액세스해 보세요.
 비디오 링크에 대한 요구 사항은 무엇입니까? 영상 계정을 상품과 어떻게 연결하나요?
Mar 07, 2024 pm 01:13 PM
비디오 링크에 대한 요구 사항은 무엇입니까? 영상 계정을 상품과 어떻게 연결하나요?
Mar 07, 2024 pm 01:13 PM
짧은 동영상 플랫폼의 인기로 인해 점점 더 많은 제작자가 동영상 계정을 사용하여 콘텐츠를 제작하고 홍보하기 시작했습니다. 비디오 계정은 개인의 재능을 보여줄 수 있을 뿐만 아니라 제품 링크를 통해 상업적인 수익화를 실현할 수도 있습니다. 단, 동영상 계정에 링크를 추가하려면 특정 조건을 충족해야 합니다. 1. 동영상 링크 요구사항은 무엇인가요? 비디오 계정 인증은 비디오 계정에 링크를 추가하기 위한 전제 조건입니다. 현재 Douyin, Kuaishou 등 주요 단편 동영상 플랫폼에서는 인증 서비스를 제공하고 있으며, 주로 개인 인증과 기관 인증의 두 가지 유형이 있습니다. 개인인증의 경우 실명정보를 제출해야 하며, 기관인증의 경우 관련 기업이나 단체로부터 인증자료를 제공받아야 합니다. 인증 완료 후, 사용자는 자신의 비디오 계정에 링크를 추가하여 계정의 신뢰성과 권한을 강화할 수 있습니다. 영상 링크 중 하나
 HTML과 URL의 차이점은 무엇입니까
Mar 06, 2024 pm 03:06 PM
HTML과 URL의 차이점은 무엇입니까
Mar 06, 2024 pm 03:06 PM
차이점: 1. 정의가 다릅니다. url은 균일한 리소스 위치 지정자이고 html은 하이퍼텍스트 마크업 언어입니다. 2. html에는 여러 개의 URL이 있을 수 있지만 하나의 url에는 단 하나의 html 페이지만 존재할 수 있습니다. 웹 페이지이고 url은 웹 사이트 주소를 나타냅니다.
 Doudian에 연결하는 방법 - Doudian에 연결하는 방법 튜토리얼
Mar 06, 2024 am 08:40 AM
Doudian에 연결하는 방법 - Doudian에 연결하는 방법 튜토리얼
Mar 06, 2024 am 08:40 AM
많은 친구들이 아직 Doudian에 링크하는 방법을 모르므로 아래 편집자가 Doudian에 링크하는 방법에 대한 튜토리얼을 설명합니다. 필요한 경우 서둘러서 살펴보는 것이 모든 사람에게 도움이 될 것이라고 믿습니다. 1단계: 먼저 Doudian 컴퓨터 터미널을 열고 그림과 같이 왼쪽 열에 "Window Product Management"를 입력합니다. 2단계: 그런 다음 그림과 같이 오른쪽 상단에 있는 "제품 추가"를 클릭하세요. 3단계: 그런 다음 그림에 표시된 대로 제품 링크를 복사하여 붙여넣습니다. 4단계: 그런 다음 그림과 같이 "추가 확인"을 클릭하세요. 5단계: 마지막으로 소개, 사진 및 기타 정보를 입력한 후 그림과 같이 "확인"을 클릭하여 Douyin에 연결합니다. 위 내용은 편집자가 알려드린 Doudian에 링크를 추가하는 방법에 대한 전체 내용입니다. 모든 분들께 도움이 되길 바랍니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.




