
php 편집기 Xigua가 Huawei M-Pen 2s를 소개합니다. 이 스마트 스타일러스는 최신 기술을 사용하며 뛰어난 정확성과 부드러움을 제공합니다. M-Pen 2s는 아름다운 디자인과 손에 편안한 느낌을 주어 일상적인 사용과 창작에 적합합니다. 강력한 기능과 스마트한 기능으로 인해 Huawei MatePad Pro 시리즈 태블릿을 위한 탁월한 액세서리가 됩니다. 그림을 그리거나, 쓰거나, 태블릿을 조작할 때 Huawei M-Pen 2s는 창의력을 발휘할 수 있는 최고의 경험을 선사합니다!
5월 8일 뉴스에 따르면 화웨이는 최근 Mate Xs 2 폴더블 스크린 휴대폰과 함께 사용할 수 있는 M-Pen 2s 스타일러스를 출시했으며 가격은 599위안이며 6월 1일부터 판매될 예정입니다.


보도에 따르면 Huawei M-Pen 2s 스타일러스는 고유한 내장형 USB Type-C 커넥터 디자인을 채택했으며 Huawei의 플래시 연결 고속 충전 기술을 갖추고 있습니다. 장치의 USB Type-C 인터페이스에만 연결하면 됩니다. . 장치를 연결하고 빠르게 충전하세요. 충전 5분, 필기 2시간, 필기 최대 10시간, 대기시간 최대 40일.
▼ 1세대 Apple Pencil의 충전 방법과 약간 비슷합니다


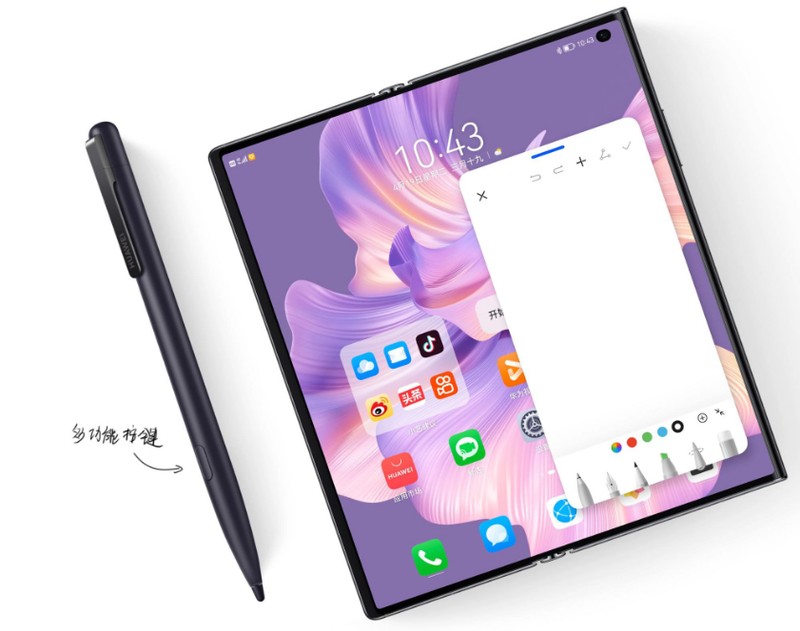
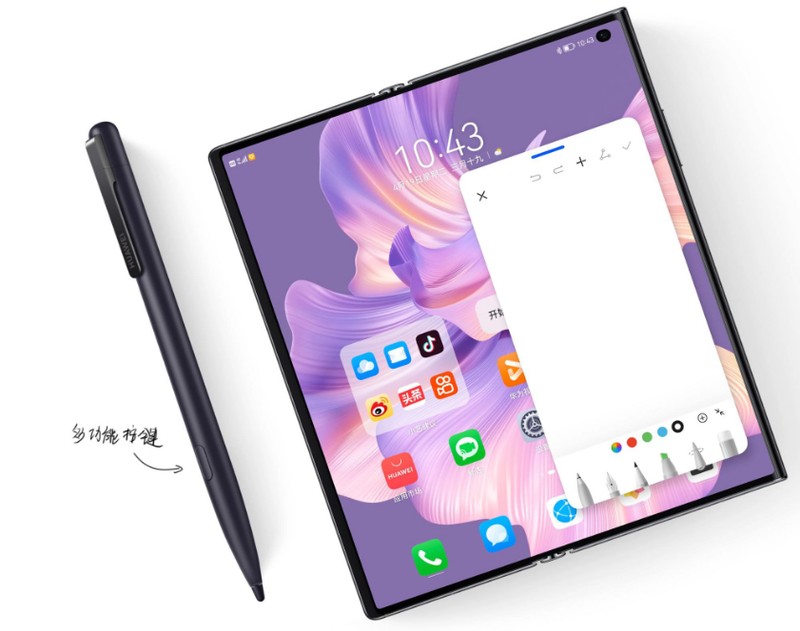
스타일러스 측면에 다기능 버튼이 장착되어 있어 다양한 제스처로 조작할 수 있어 더욱 편리하게 사용할 수 있습니다. 편리하고 유연한 제어 경험:
끄기 화면 끄기:
펜으로 화면 클릭: 메모 불러오기
밝은 화면 아래:
다기능 버튼 길게 누르기 + 으로 화면 탭하기 펜: 메모 불러오기
다기능 버튼 길게 누르기 + 펜으로 화면 두 번 탭하기: 글로벌 스크린샷 찍기
다기능 버튼 길게 누르기 + 펜으로 원 그리기: 부분 스크린샷
다기능 버튼 길게 누르기 + 펜을 S 모양으로 밀어서: 긴 화면 촬영


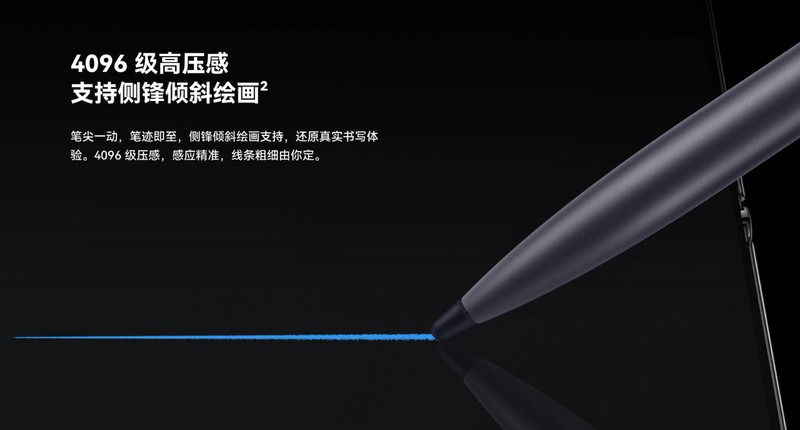
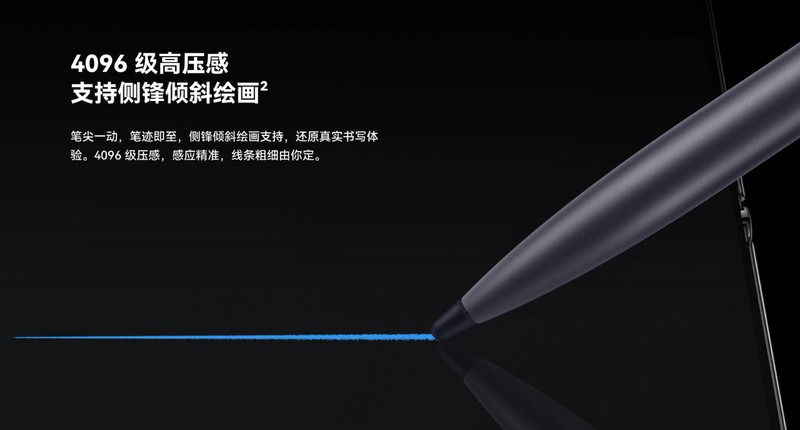
쓰기 경험 측면에서 이 스타일러스는 측면 가장자리 기울기 그리기, 4096 레벨의 압력 감도, 다양한 두께의 선을 작성합니다.


스타일러스는 다양한 브러시와 색상, 다양한 선택, 다채로운 표현, 쉬운 주석 기능을 갖춘 스타일러스 주석 모드도 지원합니다. 주석 내용은 책과 함께 저장되며 Huawei Reading Cloud와 동기화되어 여러 장치에서 볼 수 있습니다.


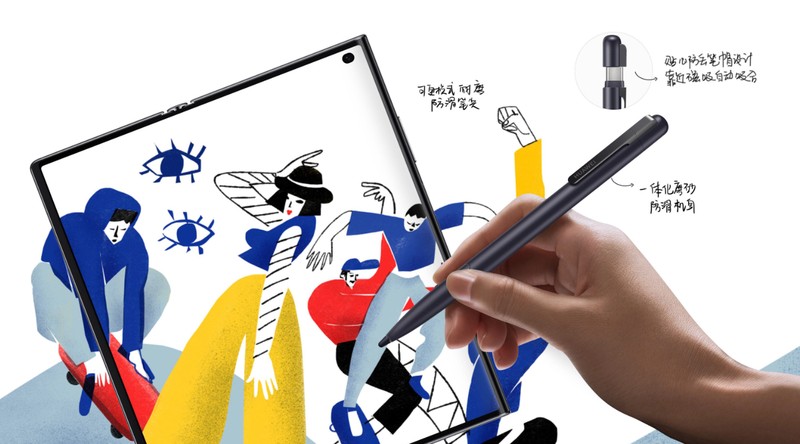
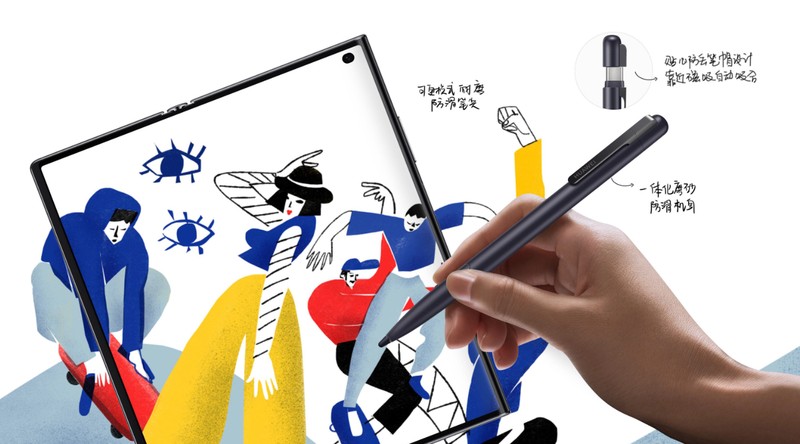
스타일러스는 기존 펜과 유사한 디자인을 채택했으며 상단에 자석 펜 캡이 통합되어 있습니다. 펜 팁도 가능합니다. 교체되었으며 예비 펜촉이 함께 제공됩니다.


IT House는 Huawei M-Pen 2s 스타일러스의 무게가 약 17g이라는 사실을 알게 되었습니다. 현재 공식적으로 Mate Yuan을 지원한다고 하며, 예약이 오픈되었습니다.
자, 오늘은 여기까지입니다. "꼭 읽어야 할 내용: Huawei M-Pen 2 소개"를 읽고 많은 도움을 받았으면 좋겠습니다. 좋다! 이 학습 웹사이트를 북마크에 추가할 수도 있습니다!
위 내용은 화웨이 M-Pen 2s는 어떻습니까? 꼭 봐야 할 화웨이 M-Pen 2s 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!