웹 페이지의 녹색 색상 매칭 적용 사례의 그래픽 및 텍스트
녹색은 노란색과 파란색(따뜻함과 차가움) 사이의 보다 온건한 색상으로, 녹색을 가장 평화롭고 안정적이며 관대하고 관용적인 성격으로 만듭니다. 부드럽고 조용하며 만족스럽고 우아하며 대중적인 색상입니다. 또한 웹 페이지에서 가장 널리 사용되는 색상 중 하나입니다.
녹색은 인간과 밀접한 관계를 맺고 있으며, 생명과 희망을 상징하며, 젊음의 활력을 상징합니다. 휴식과 휴식은 눈의 피로를 풀어줍니다.
자연, 건강과 관련된 어떤 느낌이 있어서 자연, 건강과 관련된 사이트에서 자주 사용됩니다. 녹색은 일부 기업의 홍보나 교육 사이트에서도 자주 사용됩니다.
녹색은 기분을 유난히 밝게 만들어줍니다. 황록색은 싱그러움, 평온함, 여유로움, 평화로움, 부드러움, 봄, 젊음, 그리고 한층 업그레이드된 심리적 감정을 표현합니다.
아래에서는 그린계의 서로 다른 속성을 지닌 인접색, 동일색의 고순도와 저순도, 대조색 등 색상 조합을 바탕으로 다양한 예시와 분석을 하도록 하겠습니다.

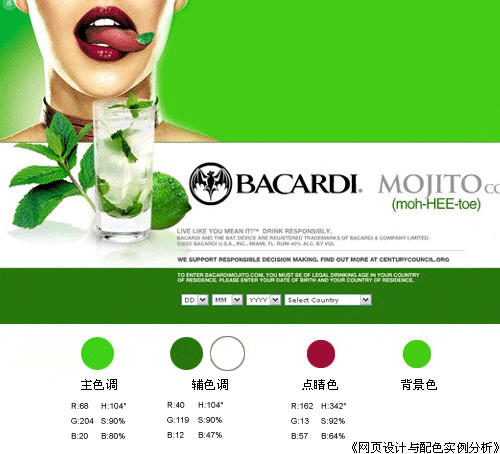
녹색 색상 분석:
주 색상과 보조 색상 HSB의 값으로 알 수 있습니다. 위 그림의 모드에서는 두 중간 색상의 밝기만 다를 뿐 표시되는 색상과 채도는 동일합니다. 트루 그린은 RGB 값이 120도이므로 이 두 색상은 다른 색상과 다양한 정도로 혼합되어 있어 트루 그린과 약간 다릅니다. 그린 자체의 특성으로 인해 웹페이지 전체가 매우 안정감 있고 편안해 보입니다.
보조색은 밝기만 줄여 페이지에 레이어링과 공간감을 줍니다.
흰색 표면은 녹색의 특성을 최대한 살려 시각적인 리듬감을 높여줍니다.
컬러의 마무리는 매우 유혹적인 "마무리 터치"의 멋진 터치를 완벽하게 반영하며 페이지 전체가 갑자기 선명하고 산뜻해지며 페이지 테마의 표현력을 향상시킵니다.
결론:
주색과 보조색은 동색계 녹색계열에 속하며, 밝기를 달리하여 변화를 좀 더 점진적이고 완만하게 할 수 있다. 또한 페이지의 색상 레이어가 더 분명해집니다. 수치로 분석하고 판단하지 않으면 어떤 친구들은 경험으로 판단할 수도 있는데, 이때 두 색의 순도는 밝기를 제외하고는 다를 수 있다고 잘못 믿기 쉽습니다. 수치 모드를 적절하게 사용하여 올바른 결론을 도출합니다.
전체 페이지의 색상은 매우 적습니다. 가장 큰 색상 블록은 에메랄드 그린, 두 번째 영역은 흰색, 세 번째 영역은 짙은 녹색이지만 얻은 효과는 강하고 눈에 띄기 때문에 목적을 완전히 달성합니다. 제품 테마를 표시합니다.
짙은 녹색은 사람들에게 청량함, 건강함, 성숙함, 안정감, 생명력, 개방감이라는 심리적 느낌을 줍니다.

녹색 색상 분석: (고순도 색상 매칭: 녹색 + 대비 색상 조합)
HSB 값 H는 60도를 나타냅니다. 는 양수 노란색이고 기본 색상과 보조 색상은 녹색 쪽으로 약간 기울어져 있습니다. H는 75도입니다. 밝기가 약간 낮은 황록색의 넓은 영역이 주 색상이지만 채도가 매우 높아 100%에 도달합니다. 보조 색상은 연한 녹색과 흰색을 사용하여 밝기를 높입니다. 페이지의 레이어링뿐만 아니라 전체 페이지에 반투명 색상 구성을 부여하고 녹색 특성을 향상시킬 수도 있습니다. 짙은 갈색 배경은 의심할 여지없이 전경의 모든 단색 색상을 무대에서 밝게 빛나게 합니다.
이 페이지에는 두 개의 작은 대조 색상 세트가 있습니다. 하나는 황록색과 주황색-빨간색이고 다른 하나는 주황색-노란색과 하늘색입니다. 엄밀히 말하면 이 두 색상 세트는 대비되는 색상이 아닙니다. 색상이 다소 다르기 때문입니다. 채도가 감소하기는 하지만 이 페이지에서 가장 큰 톤을 구성하기에 충분하여 전체 페이지를 매우 활동적이고 생생하게 만듭니다.
결론:
주색과 보조색인 노란색과 녹색은 넓은 면적에 사용하면 눈부시지 않지만 페이지를 매우 활기차고 활력있게 보이게 합니다.
완전히 대비되지 않는 서로 다른 순도의 대비되는 색상 조합을 적절하게 사용할 때 주요 기능은 일반적으로 명확한 1차 및 2차 관계를 수행합니다. 비표준 대비 색상의 대비 특성이 약해지고 페이지 색상이 조화롭고 부드러워 보이지만 여전히 주제를 강조할 수 있습니다. → 유사색 연두색 웹페이지 예시:

녹색계 분석: (동일색 연두색)
주요 색상인 녹색 속성은 밝기가 높은 밝은 녹색입니다. 앞서 언급했듯이 일반적으로 밝기가 높으면 채도가 낮아지고, 색상 자체에 고유한 특성이 없는 한 채도가 낮으면 페이지의 색상이 감소합니다. 특징과 넓은 면적 보조 색상은 흰색이며 전체 페이지가 매우 가볍고 부드러우며 조용하고 심지어 따뜻해 보입니다.
페이지 전체가 연한 녹색 그라데이션을 사용하여 페이지 전체가 시각적으로 부드럽고 편안해졌습니다.
액센트 컬러는 메인 로고에만 표시되고 버튼에도 약간 표시되지만 전체 페이지 색상에 하이라이트를 더해줍니다. 특히, Red HSB 모드의 H 값은 색상이 True Red에 가깝고 채도가 가장 높은 값에 도달함을 나타냅니다. 또 다른 눈에 띄는 색상은 노란색으로 페이지에 녹색과 빨간색의 대비되는 색상으로 시각적으로 나타나며 시력을 편안하게 해주는 역할을 합니다. 색상환에서 노란색은 녹색과 빨간색 사이의 전환 색상이기 때문입니다.
결론:
연한 녹색은 우아함, 휴식, 안정감, 조화, 평온함, 부드러움의 느낌을 줍니다.
그라디언트 효과를 사용하면 이런 느낌이 더욱 깊어질 수 있습니다. 그러나 페이지 색상 구성에 밝은 색상이 너무 많으면 전체 페이지가 쉽게 "회색"으로 표시됩니다. 이를 위해서는 왼쪽 하단 모서리에 있는 보조 색상 녹색 블록과 같이 약간 더 높은 순도의 색상을 적절하게 추가해야 합니다. 적절한 밝은 액센트가 이 문제를 해결하는 데 매우 좋습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7386
7386
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹 페이지를 바탕 화면에 바로 가기로 보내는 방법은 무엇입니까? 많은 사용자들이 액세스 페이지를 직접 열 수 있는 편의를 위해 자주 사용하는 웹 페이지를 데스크탑에 바로가기로 표시하고 싶어하지만 어떻게 해야 하는지 알지 못합니다. 이 문제에 대해 이번 호의 편집자는 다음과 같은 내용을 공유합니다. 대다수의 사용자에게 솔루션을 제공하는 방법에 대해 알아보겠습니다. 오늘의 소프트웨어 튜토리얼에서 공유된 내용을 살펴보겠습니다. Edge 브라우저에서 웹 페이지를 데스크탑으로 보내는 바로 가기 방법: 1. 소프트웨어를 열고 페이지에서 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 옵션의 "애플리케이션"에서 "이 사이트를 애플리케이션으로 설치"를 선택합니다. 3. 마지막으로 팝업창에서 클릭해주세요.
 JavaScript를 활용한 웹 투표 시스템 개발
Aug 09, 2023 pm 01:30 PM
JavaScript를 활용한 웹 투표 시스템 개발
Aug 09, 2023 pm 01:30 PM
JavaScript를 사용하여 웹 투표 시스템 개발 개요: 인터넷의 급속한 발전으로 인해 온라인 투표는 대중의 의견을 수집하고 의사결정을 내리는 편리하고 빠른 방법이 되었습니다. 이 기사에서는 JavaScript를 사용하여 사용자가 옵션을 선택하고 투표를 제출할 수 있는 간단한 웹 투표 시스템을 개발하는 방법을 소개합니다. 소개: 웹 투표 시스템은 웹 페이지에 여러 옵션을 표시하고 사용자가 선택할 수 있도록 하는 프로그램입니다. 선거 투표, 제품 설문 조사, 의견 수집 등 다양한 시나리오에서 사용할 수 있습니다. 이 기사
 웹 페이지에 접속할 수 없는 경우 대처 방법
Sep 06, 2023 am 09:36 AM
웹 페이지에 접속할 수 없는 경우 대처 방법
Sep 06, 2023 am 09:36 AM
접근할 수 없는 웹 페이지에 대한 해결 방법에는 네트워크 연결 확인, 브라우저 캐시 지우기, 웹 페이지 주소 확인, 다른 브라우저 사용 시도, 서버 상태 확인, 도메인 이름 확인 확인, 방화벽 및 보안 설정 확인, 웹사이트 관리자에게 문의 등이 있습니다. . 자세한 소개: 1. 네트워크 연결이 정상적인지 확인하십시오. 다른 웹 페이지를 열거나 다른 장치를 사용하여 액세스하여 다른 웹 페이지에 정상적으로 액세스할 수 있는지 확인할 수 있습니다. 2. 브라우저 캐시를 지우면 웹페이지가 로드되지 않을 수 있습니다.
 네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
브라우저에서 웹페이지를 열 수 없지만 네트워크는 정상입니다. 가능한 이유는 다양합니다. 이 문제가 발생하면 단계별로 조사하여 구체적인 원인을 파악하고 문제를 해결해야 합니다. 먼저, 웹페이지가 열리지 않는 현상이 특정 브라우저에서만 나타나는지, 아니면 모든 브라우저에서 웹페이지를 열 수 없는지 확인하세요. 하나의 브라우저에서만 웹 페이지를 열 수 없는 경우 Google Chrome, Firefox 등과 같은 다른 브라우저를 사용하여 테스트해 볼 수 있습니다. 다른 브라우저에서 페이지를 올바르게 열 수 있다면 해당 특정 브라우저에 문제가 있을 가능성이 높습니다.
 웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지의 자동 새로 고침을 설정하려면 HTML "meta" 태그, JavaScript "setTimeout" 함수, "setInterval" 함수 또는 HTTP "Refresh" 헤더를 사용할 수 있습니다. 자세한 소개: 1. HTML 문서의 "<head>" 태그에서 "meta" 태그를 사용하여 웹 페이지의 자동 새로 고침을 설정할 수 있습니다. 2. "setTimeout" " JavaScript 등의 기능
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹 페이지가 열리지 않는 문제를 해결하는 방법 인터넷의 급속한 발전으로 인해 사람들은 정보를 얻고, 의사소통하고, 오락을 즐기기 위해 인터넷에 점점 더 의존하고 있습니다. 그러나 때때로 웹 페이지가 열리지 않는 문제에 직면하여 많은 문제를 야기합니다. 이 문서에서는 웹 페이지가 열리지 않는 문제를 해결하는 데 도움이 되는 몇 가지 일반적인 방법을 소개합니다. 먼저 웹페이지를 열 수 없는 이유를 파악해야 합니다. 가능한 원인으로는 네트워크 문제, 서버 문제, 브라우저 설정 문제 등이 있습니다. 다음은 몇 가지 해결 방법입니다. 네트워크 연결을 확인하세요. 먼저, 다음이 필요합니다.
 웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP 코드를 실행하려면 웹 서버가 PHP를 지원하고 적절하게 구성되어 있는지 확인해야 합니다. PHP는 세 가지 방법으로 열 수 있습니다: * **서버 환경:** 서버 루트 디렉터리에 PHP 파일을 넣고 브라우저를 통해 접근합니다. * **통합 개발 환경: ** 지정된 웹 루트 디렉터리에 PHP 파일을 배치하고 브라우저를 통해 액세스합니다. * **원격 서버:** 서버가 제공한 URL 주소를 통해 원격 서버에 호스팅된 PHP 파일에 액세스합니다.




