OpenAI에 도전하는 새로운 모델이 이제 무료로 제공되며 컴퓨팅 성능과 성능이 GPT-4에 근접합니다.
목요일 미국 AI 스타트업 Inflection AI가 차세대 대형 언어 모델 Inflection-2.5를 공식 출시했습니다.
보고서에 따르면 Inflection-2.5는 강력한 LLM 기술과 Inflection의 고유한 "공감 미세 조정" 기능을 결합하여 높은 EQ와 높은 IQ의 특성을 통합합니다. 인터넷을 통해 사실적인 정보를 얻을 수 있고 성능도 GPT-4, 제미니 등 대표적인 대형 모델과 맞먹는다.
Inflection-2.5는 이제 모든 Pi 사용자가 PC, iOS 및 Android 앱에서 무료로 사용할 수 있습니다. Heart of the Machine의 간단한 테스트 결과 GPT-4와 비교하면 여전히 어느 정도 격차가 있지만 시도해 볼 가치가 있음을 발견했습니다. 관심 있는 사용자가 직접 체험해 볼 수 있습니다.

링크: https://pi.ai/talk
Inflection-2.5는 GPT-4에 가까운 성능을 달성하는 반면 훈련 프로세스는 GPT-4 40% 컴퓨팅만 사용한다는 점은 주목할 가치가 있습니다. 힘.
Inflection AI는 차세대 대규모 모델이 지능형 코딩, 수학 등의 분야에서 상당한 진전을 이뤘음을 지적합니다. 이러한 발전은 주요 산업 벤치마크에 대한 구체적인 개선으로 이어져 Pi가 기술의 최전선에 머물도록 보장할 것입니다. 또한 Pi는 세계 최고 수준의 실시간 웹 검색 기능을 통합하여 사용자가 고품질 속보와 최신 정보에 액세스할 수 있도록 보장합니다.
Inflection-2.5 vs GPT-4
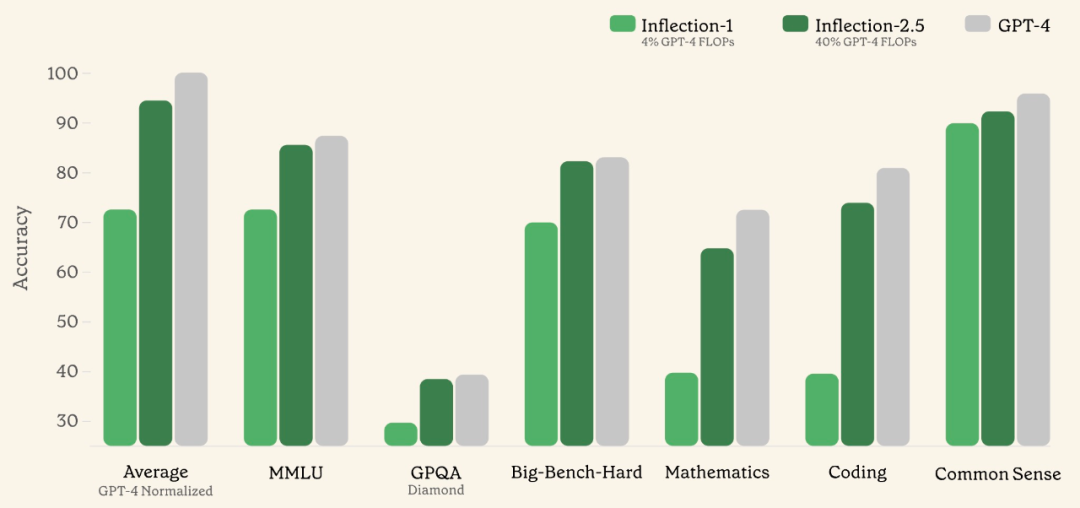
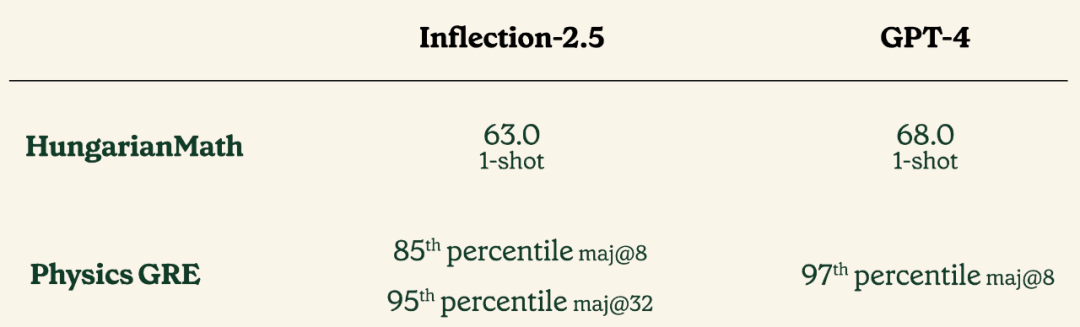
Inflection-1 훈련에 사용되는 FLOP는 GPT-4의 약 4%이며 다양한 "IQ 중심" 작업의 평균 성능은 약 GPT-4 72입니다. % 레벨. 이제 Inflection-2.5는 훈련에 GPT-4 FLOP의 40%만 사용함에도 불구하고 GPT-4의 94%가 넘는 평균 성능을 달성합니다. 아래 그림에서 볼 수 있듯이 Inflection-2.5의 성능은 STEM 도메인 지식이 가장 크게 향상되면서 전반적으로 상당한 개선을 달성했습니다. 두 가지 STEM 시험인 헝가리 수학 시험과 물리학 대학원 기록 시험(GRE)에 대한

Inflection-2.5의 결과는 다음과 같습니다.

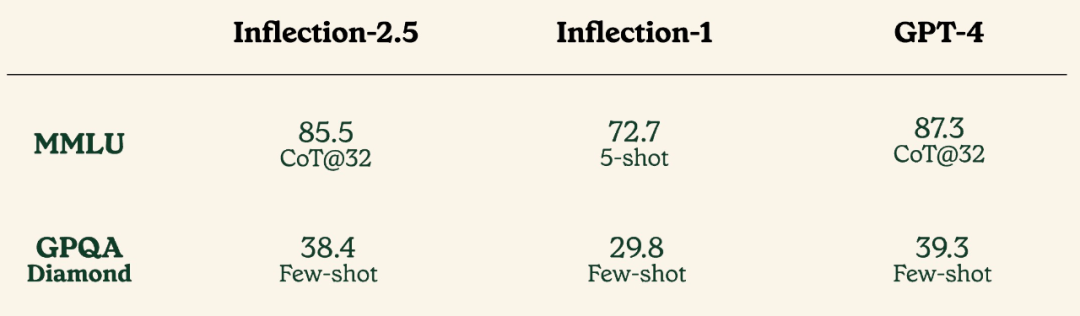
아래 표에 표시된 것처럼 연구 Inflection-2.5는 MMLU 벤치마크 및 GPQA Diamond 벤치마크에서도 평가됩니다. MMLU 벤치마크는 STEM, 인문학, 사회과학 등의 57개 분야를 다루며 LLM의 포괄적인 지식 역량을 효과적으로 테스트하는 반면, GPQA Diamond 벤치마크는 매우 어려운 전문가 수준 벤치마크입니다.

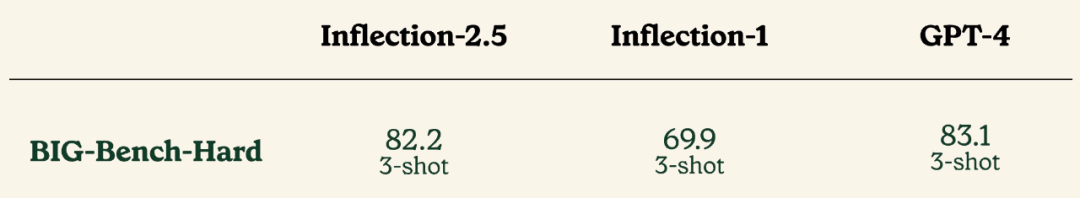
BIG-Bench-Hard 벤치마크에서 Inflection-2.5는 Inflection-1에 비해 성능이 10% 이상 향상되었으며 GPT-4와 비슷합니다. BIG-Bench-Hard 벤치마크는 주로 대규모 언어 모델로 해결하기 어려운 문제를 다룹니다.

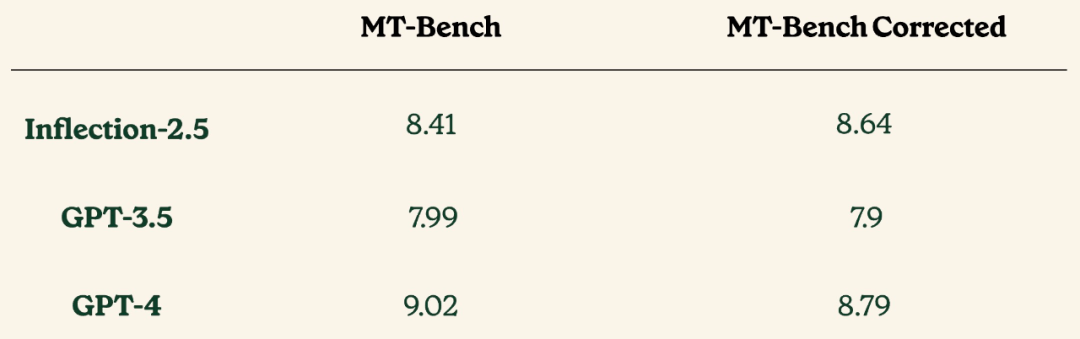
이 연구는 MT-Bench 벤치마크에서도 평가되었습니다. 그러나 연구팀은 벤치마크에 잘못된 참조 솔루션이나 결함이 있는 전제가 있는 추론, 수학 및 코딩 범주의 샘플 사례 중 상당 부분(거의 25%)이 있다는 것을 깨달았습니다. 따라서 본 연구에서는 이러한 예시를 수정하고 다시 평가 실험을 진행하였고, 그 결과는 아래 표와 같습니다.

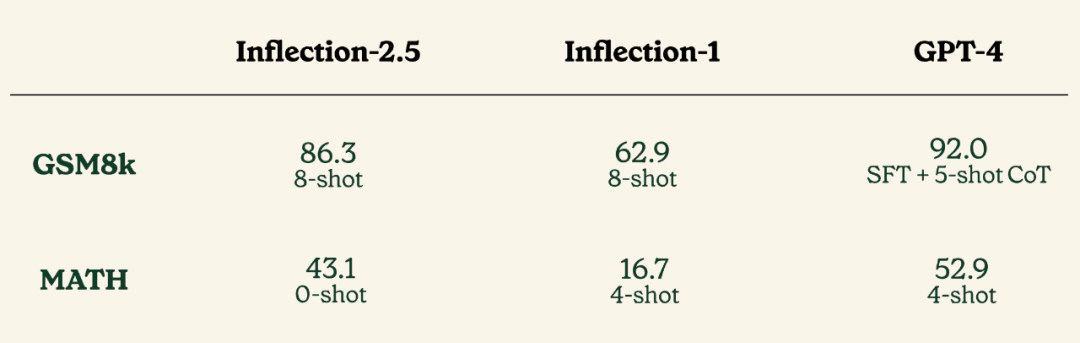
GSM8k 및 MATH 벤치마크 평가 결과를 보면 Inflection-2.5가 Inflection보다 측면에서 더 나은 것으로 나타났습니다. -1의 수학 및 코딩 능력이 크게 향상되었습니다.

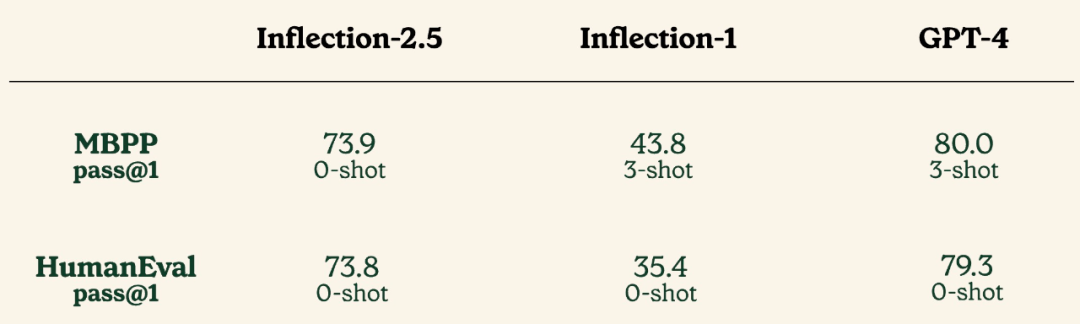
Inflection-2.5의 코딩 능력을 추가로 테스트하기 위해 연구에서는 두 가지 코딩 벤치마크인 MBPP+와 HumanEval+에 대한 평가 실험을 수행했으며 그 결과를 보여줍니다. 다음 표에서:

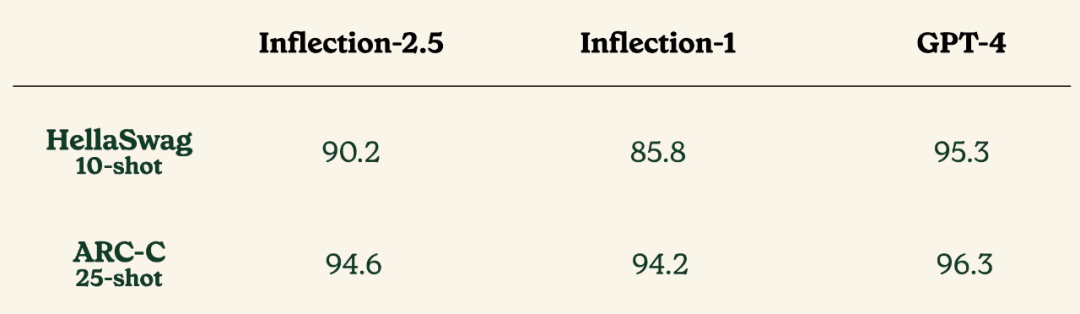
연구팀은 HellaSwag 및 ARC-C에 대한 Inflection-2.5는 물론 상식과 과학적 벤치마크에 대한 다양한 모델을 평가했습니다. 아래 결과로 볼 때 Inflection-2.5는 이러한 벤치마크에서 강력한 성능을 달성했습니다.

또한 위의 모든 평가는 현재 Pi 지원 모델을 사용하여 수행되었습니다. 그러나 네트워크 검색(위의 벤치마크에서는 네트워크 검색을 사용하지 않음), 몇 번의 프롬프트 구조 및 기타 제작 측면으로 인해 사용자 경험이 약간 다를 수 있다는 점에 유의하는 것도 중요합니다.
일반적으로 Inflection-2.5는 Pi의 "마음 중심" 기능과 매우 높은 보안 표준을 유지하여 더욱 포괄적이고 유용한 모델이 됩니다.
최근 대규모 언어 모델을 위한 기술 경쟁이 치열한 단계에 접어들었습니다. 많은 기술 회사 중에서 Mistral AI(Mistral Large)와 Anthropic(Claude 3)이 있습니다. 눈에 띄게 제안된 신기술은 GPT-4 및 Gemini Ultra에 가까운 기능을 달성합니다. 어제 등장한 Inflection-2.5가 첫 번째 단계에 합류하는 것 같습니다.
실리콘 밸리의 스타 스타트업인 Inflection AI는 2022년에 설립된 오랜 역사를 가지고 있습니다. 공동 창업자는 전 DeepMind 공동 창업자 Mustafa Suleyman, Linkedln 공동 창업자 Reid Hoffman, 전 DeepMind 최고 책임자입니다. 수석 과학자 Karen Simonyan.

지난해 6월 인플렉션 AI는 마이크로소프트, 엔비디아, 레이드 호프만, 빌 게이츠, 전 구글 CEO 에릭 슈미트가 주도하는 13억 달러의 자금 조달을 받았다고 발표했다. 현재 Inflection AI는 세계에서 4번째로 큰 생성 AI 스타트업이 되었습니다.
위 내용은 OpenAI에 도전하는 새로운 모델이 이제 무료로 제공되며 컴퓨팅 성능과 성능이 GPT-4에 근접합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 높은 입력 요소의 효과를 달성하는 방법은 있지만 하단에서 높은 텍스트는?
Apr 04, 2025 pm 10:27 PM
높은 입력 요소의 효과를 달성하는 방법은 있지만 하단에서 높은 텍스트는?
Apr 04, 2025 pm 10:27 PM
입력 요소의 높이를 달성하는 방법은 매우 높지만 텍스트는 맨 아래에 있습니다. 프론트 엔드 개발에서는 종종 높이 설정과 같은 스타일 조정 요구 사항에 직면합니다.
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 H5 페이지 제작의 자료를 얻을 수있는 곳
Apr 05, 2025 pm 11:33 PM
H5 페이지 제작의 자료를 얻을 수있는 곳
Apr 05, 2025 pm 11:33 PM
H5 페이지 자료의 주요 출처는 다음과 같습니다. 1. Professional Material 웹 사이트 (유료, 고품질, 명확한 저작권); 2. 수제 재료 (높은 독창성이지만 시간 소모); 3. 오픈 소스 자료 라이브러리 (무료, 신중하게 스크리닝해야 함); 4. 사진/비디오 웹 사이트 (저작권 확인이 필요합니다). 또한 통합 재료 스타일, 크기 적응, 압축 처리 및 저작권 보호는주의를 기울여야하는 핵심 포인트입니다.
 CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
요소 수가 고정되지 않은 경우 CSS를 통해 지정된 클래스 이름의 첫 번째 자식 요소를 선택하는 방법. HTML 구조를 처리 할 때 종종 다른 요소를 만듭니다 ...
 H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
코드 취약점, 브라우저 호환성, 성능 최적화, 보안 업데이트 및 사용자 경험 개선과 같은 요소로 인해 H5 페이지를 지속적으로 유지해야합니다. 효과적인 유지 관리 방법에는 완전한 테스트 시스템 설정, 버전 제어 도구 사용, 페이지 성능을 정기적으로 모니터링하고 사용자 피드백 수집 및 유지 관리 계획을 수립하는 것이 포함됩니다.
 CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
웹 디자인, CSS에서 다른 화면 크기에서 레이아웃 변경을 구현할 때 CSS를 사용하여 반응 형 레이아웃 구현 ...
 CSS Flexbox를 사용하여 높이 비율이 2 : 5 : 3의 반응 형 레이아웃을 달성하는 방법?
Apr 04, 2025 pm 10:36 PM
CSS Flexbox를 사용하여 높이 비율이 2 : 5 : 3의 반응 형 레이아웃을 달성하는 방법?
Apr 04, 2025 pm 10:36 PM
CSS 탄성 레이아웃을 사용하여 사용자 정의 높이 비율을 달성하고 다른 해상도에 적응 하여이 기사는 CSS 탄성 레이아웃 (Flexbox)을 사용하여 높이 비율을 달성하는 방법을 모색합니다 ...
 Flex 설정 : 1 1 0 Flex 기반을 설정하지 않고 Flex-Basis를 설정하는 것의 차이점은 무엇입니까?
Apr 05, 2025 am 09:39 AM
Flex 설정 : 1 1 0 Flex 기반을 설정하지 않고 Flex-Basis를 설정하는 것의 차이점은 무엇입니까?
Apr 05, 2025 am 09:39 AM
플렉스 레이아웃에서 110과 플렉스 배스가 플렉스 레이아웃에 설정되지 않음, 플렉스를 설정하는 방법 ...




