보험 PPT 레이아웃 디자인 원칙: 친밀감과 계층의 원칙
PHP 편집자 Yuzi가 보험 PPT의 레이아웃 디자인 원칙, 즉 친밀성과 위계의 원칙을 소개합니다. 보험 관련 ppt를 만들 때 친밀감과 위계의 원리를 적절히 적용하는 것이 매우 중요하며, 이는 전체적인 시각 효과와 정보 전달 효과를 높일 수 있습니다. 합리적인 레이아웃, 색상, 글꼴 및 기타 디자인 요소를 사용하면 PPT를 더욱 매력적이고 전문적으로 만들어 보험 관련 콘텐츠를 더 잘 표시할 수 있습니다. 이번 글에서는 친밀감과 계층 원칙을 PPT 레이아웃 디자인에 적용하는 기법을 자세히 소개하여 눈길을 끄는 보험 PPT를 쉽게 만들 수 있습니다!
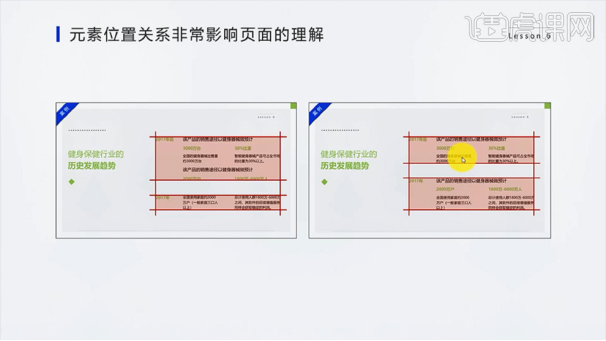
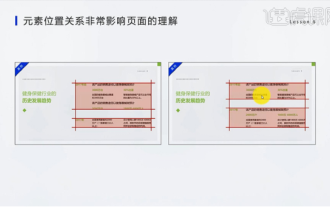
첫 번째 부분에서는 카피라이팅 이해에 있어서 친밀감의 중요성을 강조하고, 사건의 ppt를 분석하며, 기존의 문제인 부적절한 배치와 서로 다른 친밀감 관계로 인한 일탈을 지적합니다.

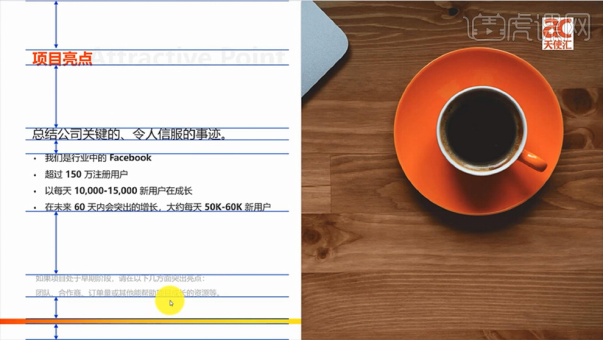
2. 2부 [PPT에서 친밀도에 영향을 미치는 두 가지 계층적 관계] 이 사례를 분석해 보면 계층적 관계를 강조하기 위해 글꼴 크기, 공백, 글꼴 색상을 사용하는 경우가 많습니다.

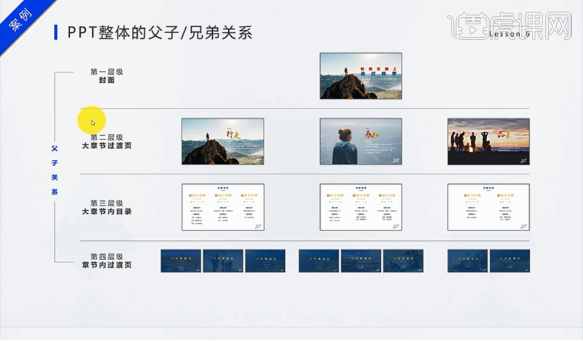
3. PPT 페이지의 두 가지 계층 관계 : [부자 관계, 형제 관계] 먼저 부자 관계 분석 : 제목과 본문, 자막, 단어, 문장, 부제와 본문에 반영 텍스트 등

4. 예: 아버지와 아들의 관계가 반영되어 글꼴 크기가 커지고 중요하지 않은 내용은 약화되며 페이지가 아름답게 보입니다.

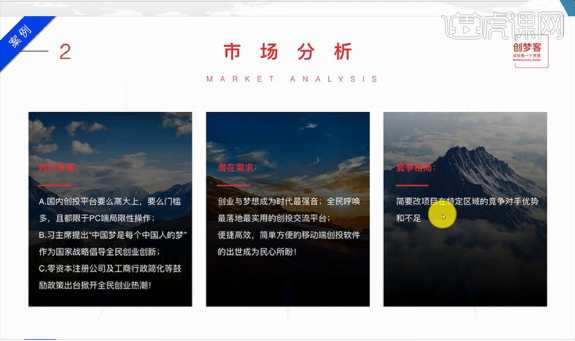
5. 그런 다음 형제 관계를 분석합니다. 병치된 콘텐츠에 반영되며, 제목과 콘텐츠 사이의 거리 관계, 콘텐츠 사이의 간격과 여백 크기에 주의하세요. 또한 페이지를 전체적으로 더 아름답게 만들기 위해서는 "페이지 중앙"의 원칙을 따라야 합니다.

6. 세 번째 부분 [전체 PPT의 두 계층적 관계]에서는 계층적 분석, 즉 계층적 진행을 위해 전체 PPT를 확장합니다.

7. 이 수업의 내용을 복습하세요. [1. 요소의 위치 관계가 페이지 이해에 영향을 미칩니다. 2. PPT 페이지의 두 가지 계층 관계, 3. PPT의 두 계층 관계는 전체].

여기에서는 주로 사진 형식으로 공유합니다. 사실 효과가 그리 좋지 않을 수도 있습니다. https://huke88.com/course/24712.html?pageType= 1&key=ppt&identify=1626322030 비디오 튜토리얼을 시청하려면 웹사이트에서 더 많은 소프트웨어 튜토리얼을 찾고 배울 수 있습니다!
위 내용은 보험 PPT 레이아웃 디자인 원칙: 친밀감과 계층의 원칙의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 PPT를 사용하여 포스터 크기를 디자인하는 방법
Mar 26, 2024 pm 09:46 PM
PPT를 사용하여 포스터 크기를 디자인하는 방법
Mar 26, 2024 pm 09:46 PM
1. PPT를 열고 새 슬라이드를 클릭한 후 새 슬라이드 문서를 만든 후 메뉴 바의 디자인 열에서 페이지 설정을 선택합니다. 팝업 대화 상자에서 슬라이드 크기를 A4 크기로 설정한 다음 슬라이드 방향을 세로로 설정합니다. 확인을 클릭하세요. 2. 메뉴 바의 [디자인]에서 [배경]을 선택하고 드롭다운 메뉴에서 [배경...]을 선택하여 배경 설정 인터페이스를 엽니다. [배경 채우기]의 역삼각형을 클릭한 후 [채우기 효과]를 선택하고 팝업창에서 [그림]을 클릭한 후 [그림 선택]을 클릭하고 확인을 클릭하세요. 3. 포스터에 몇 가지 요소를 추가할 수 있습니다. 메뉴바 [삽입] → [도형]/[그림]에서 적절한 그래픽을 선택하여 포스터에 추가할 수 있습니다. 4. 삽입된 요소를 제공할 수 있습니다.
 보험 PPT 레이아웃 디자인 원칙: 친밀감과 계층의 원칙
Mar 19, 2024 pm 08:25 PM
보험 PPT 레이아웃 디자인 원칙: 친밀감과 계층의 원칙
Mar 19, 2024 pm 08:25 PM
ppt 레이아웃의 디자인은 ppt 콘텐츠의 표현과 직접적인 관련이 있으며, 특히 친밀하고 계층적인 관계의 레이아웃 디자인은 ppt의 핵심 내용을 잘 부각시켜 관계를 명확하고 집중적으로 만들 수 있습니다. 보험 PPT는 특히 이 레이아웃 디자인 원칙을 숙지하고 활용해야 합니다. 아래에서는 이 원칙을 어떻게 이해하고 활용하는지 살펴보겠습니다. 첫 번째 부분에서는 카피라이팅 이해에 있어 친밀감의 중요성을 강조하고 사례의 ppt를 분석하며 기존 문제인 부적절한 배치와 서로 다른 친밀감 관계로 인한 편차를 지적합니다. 2. Part II [PPT에서 친밀도에 영향을 미치는 두 가지 계층적 관계] 이 사례를 분석해 보면 계층적 관계를 강조하기 위해 글꼴 크기, 공백, 글꼴 색상을 사용하는 경우가 많습니다. 3. PPT 페이지의 두 가지 계층 관계:
 PPT를 활용하여 색연필을 디자인하는 방법
Mar 26, 2024 pm 05:56 PM
PPT를 활용하여 색연필을 디자인하는 방법
Mar 26, 2024 pm 05:56 PM
1. PPT를 열고 [삽입] 탭을 클릭한 후, [일러스트] 그룹에서 [도형] 버튼을 클릭하세요. 열린 드롭다운 목록의 [화살표 요약]에서 [아래쪽 화살표]를 클릭하면 슬라이드 패널에 아래쪽 화살표가 그려집니다. 2. 아래쪽 화살표를 마우스 오른쪽 버튼으로 클릭하고 팝업 단축 메뉴에서 [Edit Vertices]를 선택합니다. 3. 이때 아래쪽 화살표에는 편집 가능한 일부 정점이 나타납니다. 4. 마우스를 사용하여 화살표 역삼각형의 위쪽 두 꼭지점을 안쪽으로 드래그하여 이 두 꼭지점이 내부의 인접한 편집 가능한 두 꼭지점과 일치하도록 합니다. 5. 더 간단한 방법은 [도형]에서 [오각형]을 삽입하고 오각형의 노란색 컨트롤 포인트를 사용하여 오른쪽의 각도를 조정하는 것입니다. 6. 조정된 오각형을 회전하고 필요에 따라 그라데이션 채우기를 설정합니다.
 PPT를 사용하여 프린터 아이콘을 디자인하는 방법
Mar 26, 2024 pm 08:46 PM
PPT를 사용하여 프린터 아이콘을 디자인하는 방법
Mar 26, 2024 pm 08:46 PM
1. 둥근 직사각형을 삽입합니다. 2. 둥근 직사각형의 호를 조정합니다. 3. 직사각형을 삽입하세요. 4. 다른 직사각형을 복사합니다. 5. 상위 레벨과 하위 레벨 간의 관계를 조정합니다. 6. 흰색 채우기, 검은색 테두리 등 형식을 조정합니다. 7. 오른쪽 상단에 검은색 원을 추가합니다.
 아름다운 고대 시의 애니메이션을 재생하기 위한 PPT 디자인의 작업 단계
Mar 26, 2024 pm 04:51 PM
아름다운 고대 시의 애니메이션을 재생하기 위한 PPT 디자인의 작업 단계
Mar 26, 2024 pm 04:51 PM
1. PPT를 시작하고 빈 슬라이드를 새로 만듭니다. 2. 메뉴 바에서 [삽입] 탭을 클릭한 후, [도형] 그룹에서 [둥근 사각형]을 선택하여 페이지에 삽입합니다. 3. 둥근 사각형을 그린 후, 메뉴 바에서 [서식] 탭을 클릭하세요. [도형 스타일] 영역 오른쪽에 색상 스타일 옵션이 나타납니다. 선의 드롭다운 삼각형을 사용하여 직사각형의 채우기 색상을 조정합니다. 텍스트를 추가하고 싶기 때문에 더 밝은 색상을 선택하는 것이 좋습니다. 4. 페이지의 빈 공간을 마우스 오른쪽 버튼으로 클릭한 후 팝업 메뉴에서 [배경 서식]을 선택하세요. 5. 팝업 [배경 형식 설정] 속성 상자에서 [그림 또는 질감 채우기]를 선택한 후 [질감] 오른쪽에 있는 드롭다운 삼각형을 클릭하고 원하는 채우기를 선택합니다.
 미국 상원의원이 도입한 초당적 스테이블코인 법안으로 미국 FDIC 보험의 길을 열다
Apr 18, 2024 pm 05:25 PM
미국 상원의원이 도입한 초당적 스테이블코인 법안으로 미국 FDIC 보험의 길을 열다
Apr 18, 2024 pm 05:25 PM
법안은 결제 스테이블코인을 발행자가 아닌 사용자가 소유한 자산으로 분류합니다. 4월 17일 성명에 따르면, 미국 상원의원 신시아 루미스(Cynthia Lummis)와 커스틴 길리브랜드(Kirsten Gillibrand)는 결제 스테이블코인에 대한 명확한 규제 프레임워크를 만들기 위한 초당적 법안을 공동으로 발표했습니다. Lummis-Gillibrand Payments Stablecoin Act로 알려진 제안된 법안은 “이중 은행 시스템을 유지하면서 소비자를 보호하고, 혁신을 촉진하고, 미국 달러의 지배력을 촉진”하기를 희망합니다. Lummis 상원의원은 법안에 대해 “이 법안은 우리를 보호합니다. 그는 “듀얼 뱅킹 시스템을 구축하고 소비자를 보호하고 불법 금융 활동을 방지하는 가드레일을 마련하는 동시에 혁신을 방해하지 않도록 보장한다”고 말했다.
 PPT를 활용한 도굴 메모의 텍스트 효과를 디자인하기 위한 구체적인 작업 방법
Mar 26, 2024 pm 06:50 PM
PPT를 활용한 도굴 메모의 텍스트 효과를 디자인하기 위한 구체적인 작업 방법
Mar 26, 2024 pm 06:50 PM
1. 텍스트를 입력하고 조정합니다. Robbery, Tomb, Pen, Note, THELOSTTOMB 등 중국어와 영어로 된 5개의 텍스트 상자를 입력하세요. 중국어의 경우 중국 송나라 → 글꼴 크기 88 → 굵은 글씨를 사용합니다. 영어의 경우 중국어 New Wei → 글꼴 크기 14 → Bold를 사용합니다. 2. 중국어를 간체에서 번체로 변환합니다. 중국어 텍스트 상자를 모두 선택 → 검토 탭 → 간체에서 번체로 변환 → 그림과 같이 텍스트를 배치합니다. 3. 텍스트 배경 이미지 처리. 이미지 채도를 0% → 밝기 66% → 대비 50% → Ctrl+C로 설정하여 이미지를 복사합니다. 4. 그림을 텍스트로 채웁니다. 방금 복사한 텍스트를 클립보드 → Ctrl+G 조합으로 채워주세요. 5. 텍스트 입체 설정. 텍스트 3D 회전 기본값은 정면 투시로 설정 → 원근은 120° → 3D 깊이는 20으로 설정 → 깊이 색상은 검은색으로 설정됩니다. 완료되면 조립할 수 있습니다.
 PPT 디자인 커튼 효과로 슬라이드를 조작하는 방법
Mar 26, 2024 pm 07:51 PM
PPT 디자인 커튼 효과로 슬라이드를 조작하는 방법
Mar 26, 2024 pm 07:51 PM
1. 새 슬라이드 문서를 만듭니다. 2. 첫 번째 슬라이드를 추가합니다. 3. 빈 슬라이드 모드를 선택하세요. 4. 빈 슬라이드 문서의 렌더링을 완료합니다. 5. 기본 이미지를 복사하여 붙여넣습니다. 6. 텍스트 상자를 추가하고 축하 문구를 입력하세요. 7. 왼쪽의 커튼 이미지를 복사하여 붙여넣으세요. 8. 오른쪽 커튼 이미지를 복사해서 붙여넣으세요. 9. 사용자 정의 애니메이션 옵션을 엽니다. 10. 종료 동작에서 지우기 옵션을 선택합니다. 11. 왼쪽 커튼에 대한 사용자 정의 애니메이션 옵션을 설정합니다. 매개변수는 (클릭), 방향(오른쪽에서), 속도(매우 느림)입니다. . 사용자 정의 애니메이션 옵션의 매개변수는 다음과 같습니다: (이후), 방향(왼쪽부터), 속도(매우 느림) 13. 재생 후 그림 효과 참고: 기본 애니메이션이 제대로 표시되도록 붙여넣기 전에 그림 크기를 조정해야 합니다. 그림




