'미운 오리새끼'가 '백조'가 될 수 있도록 교육 PPT를 아름답게 만드는 방법
PHP 편집자는 훈련 PPT를 아름답게 만들어 "미운 오리새끼"를 "하얀 백조"로 변화시키고 전문적인 이미지와 성과를 향상시키는 방법을 가르쳐줍니다. 세심한 레이아웃 디자인, 적절한 글꼴 선택, 색상 일치, 그림 삽입, 애니메이션 효과 등이 모두 핵심 요소입니다. 간단한 조정과 최적화를 통해 PPT를 새로운 매력으로 빛나게 하고, 청중의 관심을 끌고, 프레젠테이션 효과를 높이고, 교육 콘텐츠를 더욱 생생하고 흥미롭게 만들고, 학생들이 더 쉽게 이해하고 수용할 수 있도록 할 수 있습니다.
우선 우수한 코스웨어의 특징은 다음과 같습니다.
명확한 논리
집중력
간결한 텍스트
아름다운 그림과 텍스트
1 먼저 사진을 찾아보세요. .

관찰과 분석을 통해 다음과 같은 문제점을 발견할 수 있습니다.

2. 수정의 첫 단계 - 스타일 찾기
(꽃잎 등 일부 웹사이트에서 영감을 얻을 수 있습니다.) Net)

3. 두 번째 단계는 색상 일치를 찾는 것입니다. 찾은 스타일에 따라 색상을 그릴 수 있습니다.
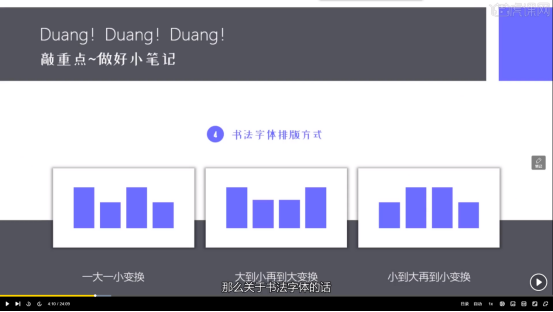
4. 여기서는 캘리그래피 글꼴을 사용하여 PPT 커버를 만들어 보겠습니다. 캘리그래피 조판의 주요 방법은 다음 세 가지입니다.

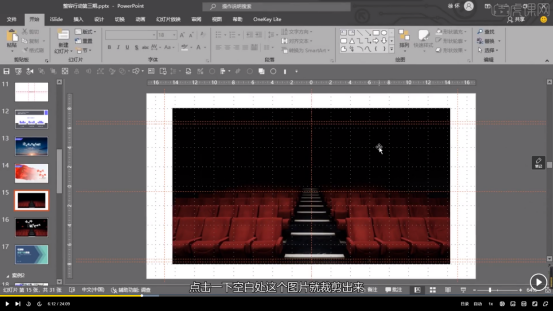
5. 준비가 완료되면 본격적인 제작에 들어갑니다. 먼저 위 탭에서 삽입 - 그림을 클릭하고 필요한 배경 그림을 삽입한 후 아래와 같이 자릅니다(16:9).

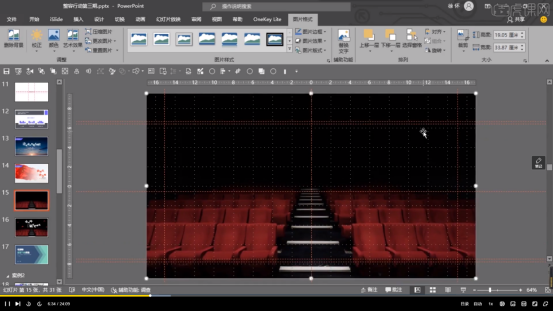
6. 그림이 전체 페이지를 덮도록 합니다. —한 레이어 아래로 이동 ——맨 아래에 놓고 Ctrl Shift를 누른 상태에서 그림과 같이 오른쪽 원을 따라 비례적으로 확대합니다.

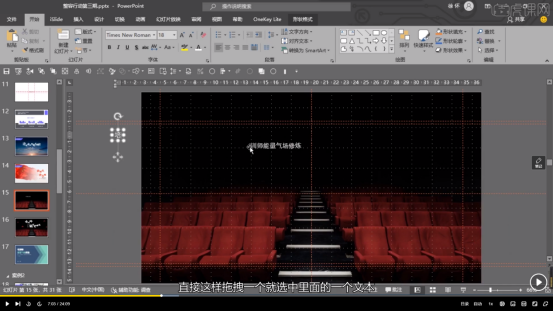
7.페이지를 선택하고 시작을 클릭한 다음 이동합니다. 탭의 글꼴 인터페이스에 테마 색상을 흰색으로 설정하고 표시된 텍스트를 하나씩 단일 단어로 드래그합니다. 사진과 같이

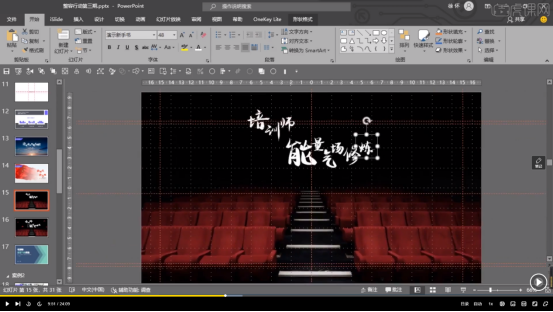
8. 글꼴을 캘리그래피 글꼴로 변경하고 글꼴 크기를 적당한 크기로 설정합니다.
9. 그림과 같이 보기 좋게 텍스트를 배열합니다.

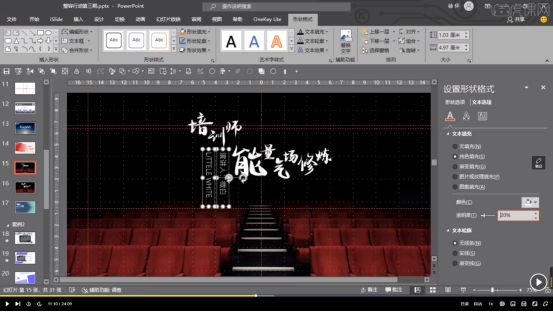
10. 스피커에 대한 정보를 추가하고 투명도를 20%로 줄여 테마 텍스트를 강조합니다. 그림과 같이:

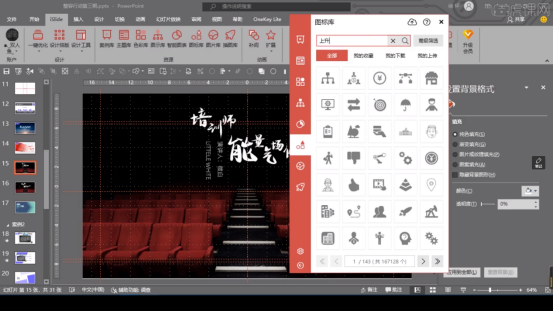
11. 상단 탭의 islide - 아이콘 라이브러리를 클릭하여 적절한 아이콘을 찾습니다.

12. 밝기를 높이고, 확대/축소하고, 찾은 아이콘을 복사하여 붙여넣습니다. 아이콘을 배치하면 완료됩니다.

어때요? 컬러부터 카피까지 두 장의 사진을 비교해보니 이번 훈련 PPT 표지가 더욱 고급스러워졌고, 아우라가 훨씬 강해진 사부님의 훈련 PPT입니다. ! 배웠나요? 당신도 고급스러운 PPT를 디자인하고 싶나요? 함께 연습해요!
위 내용은 '미운 오리새끼'가 '백조'가 될 수 있도록 교육 PPT를 아름답게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 ThinkPHP6을 사용하여 아름다운 404 페이지 구현
Jun 20, 2023 am 11:06 AM
ThinkPHP6을 사용하여 아름다운 404 페이지 구현
Jun 20, 2023 am 11:06 AM
인터넷이 발전하면서 많은 웹사이트나 애플리케이션이 점점 더 복잡해지고 있습니다. 사용자가 이를 사용할 때 종종 오류 페이지가 발생하는데, 가장 일반적인 것은 404 페이지입니다. 404 페이지는 접속 중인 페이지가 존재하지 않는다는 의미로 흔히 발생하는 오류 페이지입니다. 웹사이트나 애플리케이션의 경우 아름다운 404 페이지가 사용자 경험을 크게 향상시킬 수 있습니다. 이 기사에서는 ThinkPHP6을 사용하여 아름다운 404 페이지를 빠르게 구현하는 방법을 소개합니다. 경로 생성 먼저 경로 폴더에 오류를 생성해야 합니다.
 Java 13의 새로운 JavaFX CSS 스타일시트로 사용자 인터페이스를 아름답게 만드세요.
Jul 30, 2023 pm 02:49 PM
Java 13의 새로운 JavaFX CSS 스타일시트로 사용자 인터페이스를 아름답게 만드세요.
Jul 30, 2023 pm 02:49 PM
Java13의 새로운 JavaFXCSS 스타일 시트를 사용하여 사용자 인터페이스를 아름답게 만들기 소개: 소프트웨어 개발에서 사용자 인터페이스의 아름다움과 사용 편의성은 사용자 경험을 향상시키는 데 매우 중요합니다. JavaFX는 풍부한 UI 구성 요소와 기능을 제공하는 Java 플랫폼의 현대적이고 표현력이 풍부한 인터페이스 기술입니다. 사용자 인터페이스를 더욱 아름답게 만들기 위해 JavaFX는 인터페이스를 아름답게 만들고 사용자 정의할 수 있는 CSS 스타일 시트를 제공합니다. Java13에서 JavaFX는 새로운 CSS 스타일 시트를 도입했습니다.
 말을 아름답게 하는 방법
Mar 19, 2024 pm 08:31 PM
말을 아름답게 하는 방법
Mar 19, 2024 pm 08:31 PM
우리는 워드 문서를 편집할 때 항상 문서를 더욱 아름답고 아름답게 만들고자 합니다. 그러나 워드 미화에 관해서는 많은 사람들이 글꼴과 색상을 더욱 개인화하고 여백과 줄 간격을 조정한다고 생각합니다. 사실, 더 많은 작업을 통해 단어를 더 아름답게 만들 수 있습니다. 예를 들어 그림 삽입, 테두리 수정 등을 통해 단어 문서를 더 아름답게 만들 수 있습니다. 다음으로 테두리 패턴을 활용해 워드 문서를 더욱 아름답게 만들어 보겠습니다. 함께 배워볼까요! 먼저 새 Word 문서를 열고 [홈] 탭에서 [단락] 도구를 찾으세요. 그런 다음 이미지에 빨간색 화살표로 표시된 대로 [테두리] 옵션을 클릭하세요. 2. 클릭하면 시스템이 자동으로 드롭다운 선택 항목을 표시합니다.
 '미운 오리새끼'가 '백조'가 될 수 있도록 교육 PPT를 아름답게 만드는 방법
Mar 19, 2024 pm 09:01 PM
'미운 오리새끼'가 '백조'가 될 수 있도록 교육 PPT를 아름답게 만드는 방법
Mar 19, 2024 pm 09:01 PM
대부분의 기관은 특정 측면에서 사람들을 교육할 때 코스웨어를 사용합니다. 우수한 강사와 고품질 PPT가 결합되어 학생들의 이해를 더 잘 도울 수 있습니다. PPT를 수정하는 방법은 무엇입니까? 이 기사에서는 답을 알려줄 것입니다. 먼저 살펴보겠습니다. 우수한 코스웨어는 동일한 특성을 갖습니다. 명확한 논리, 간결한 텍스트, 풍부한 그림과 텍스트 1. 먼저 그림을 예로 들어 보겠습니다. 관찰과 분석을 통해 우리는 다음과 같은 문제를 발견할 수 있습니다. 2. 수정의 첫 번째 단계 - 스타일 찾기(Huaban.com과 같은 일부 웹사이트에서 영감을 얻을 수 있음) 3. 두 번째 단계는 색상을 찾는 것입니다. 매칭 . 찾은 스타일에 따라 색상을 그릴 수 있습니다. 4.여기에서는 캘리그라피를 사용합니다.
 win10 데스크탑을 아름답게 하는 방법 편집자가 그것을 아름답게 하는 방법을 가르쳐 줄 것입니다.
Jan 11, 2024 pm 08:15 PM
win10 데스크탑을 아름답게 하는 방법 편집자가 그것을 아름답게 하는 방법을 가르쳐 줄 것입니다.
Jan 11, 2024 pm 08:15 PM
win10이 출시되고 업그레이드된 지 며칠이 지났는데 확실히 새로운 데스크톱과 새로운 경험에 익숙하지 않은 부분이 많을 것입니다. 데스크탑은 아직 완벽하지 않습니다. 강박 장애가 있는 학생들에게는 지저분해 보입니다. 다른 시스템이나 더 많은 데스크탑을 원하는 친구들은 놓치지 마세요. 아래에서 편집자가 win10을 아름답게 만드는 방법을 알려드리겠습니다. 데스크탑은 컴퓨터를 켤 때마다 보는 첫 번째 인터페이스입니다. 많은 컴퓨터 애호가들은 데스크탑을 아름답게 꾸미고 싶어하지만 대부분은 데스크탑 배경화면, 아이콘 또는 글꼴을 변경하는 데 그칩니다. win10은 새로운 시스템이지만 많은 새로운 기능이 모든 사람에게 매우 편리하지만 일부 최적화는 그다지 만족스럽지 않습니다. 이러한 이유로 편집기에서는 win10 데스크톱을 가져왔습니다.
 Vue에서 스크롤 막대 미화를 구현하는 방법
Nov 07, 2023 am 08:57 AM
Vue에서 스크롤 막대 미화를 구현하는 방법
Nov 07, 2023 am 08:57 AM
Vue에서 스크롤 막대를 아름답게 만드는 방법 웹 애플리케이션을 개발하는 과정에서 스크롤 막대를 아름답게 해야 하는 경우가 종종 있습니다. 기본 스크롤 막대 스타일은 디자인 요구 사항을 충족하지 못할 수 있으므로 스크롤 막대를 아름답게 하려면 일부 CSS 기술을 사용해야 합니다. 이 기사에서는 Vue에서 스크롤 막대 미화를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 스크롤바를 아름답게 하기 위한 플러그인을 설치해야 합니다. 현재 더 일반적으로 사용되는 플러그인에는 PerfectScrollbar 및 SimpleBa가 있습니다.
 UI 인터페이스를 아름답게 만드는 필수 기술: CSS 개발 프로젝트 경험 공유
Nov 02, 2023 pm 01:00 PM
UI 인터페이스를 아름답게 만드는 필수 기술: CSS 개발 프로젝트 경험 공유
Nov 02, 2023 pm 01:00 PM
UI 인터페이스를 아름답게 만드는 필수 기술: CSS 개발 프로젝트 경험 공유 오늘날 디지털 시대에 UI(사용자 인터페이스)는 소프트웨어 및 웹사이트 개발에서 중요한 부분이 되었습니다. 매력적이고 사용하기 쉬운 사용자 인터페이스는 제품이나 서비스에 대한 사용자의 호감도를 높이고 사용자 경험을 향상시킬 수 있습니다. CSS는 웹 페이지 스타일을 정의하는 기술로 UI 인터페이스를 아름답게 만드는 데 중요한 역할을 합니다. 이 기사에서는 우아하고 매력적인 사용자 인터페이스를 만드는 데 도움이 되는 CSS 개발 프로젝트의 몇 가지 경험과 필수 기술을 공유할 것입니다.
 PPT 보드 미화: 페이지 리본 디자인
Mar 21, 2024 am 10:31 AM
PPT 보드 미화: 페이지 리본 디자인
Mar 21, 2024 am 10:31 AM
1. 빈 슬라이드를 새로 만들고 [배경 서식]을 마우스 오른쪽 버튼으로 클릭한 후 [단색 채우기]를 파란색으로 설정하고 [평행사변형]을 사용하여 도형을 그린 다음 [도형 채우기]를 흰색으로 설정하고 [윤곽선 없음]을 설정합니다. 2. [임의 다각형]을 사용하여 모양을 그리고, [모양 채우기]를 진한 빨간색으로, [윤곽선 없음]을 사용하여 흰색 모양에 닿는 가장자리에 불규칙한 모양을 그린 다음 약간 더 밝은 빨간색으로 채우고 [ 맨 뒤로 보내기]를 선택하고 종이접기 효과를 적용합니다. 3. 아래도 같은 방법으로 종이접기 효과를 그린 후, 그림을 삽입하고 직사각형 툴로 모양을 그린 후 [도형 채우기]를 주황색으로 설정하고 [아래쪽은]을 마우스 오른쪽 버튼으로 클릭한 후 그림의 아래쪽으로 이동합니다. . 4. 빈 슬라이드에 그림을 삽입하고 [임의 다각형]을 사용하여 도형을 그리면 [도형 채우기]가 파란색으로 다시 도형을 그리며 오른쪽의 정점이 에 있습니다.




