
php 편집기 Strawberry가 가상 PPT 케이스 디자인을 소개합니다. 가상 PPT는 풍부한 기능과 유연한 디자인 방법을 갖춘 대화형 온라인 프레젠테이션 도구입니다. 가상 PPT를 디자인할 때는 콘텐츠 구조, 시각 효과, 사용자 경험 등을 고려해야 하며, 애니메이션, 오디오, 비디오 등의 요소를 추가해 프레젠테이션을 더욱 생생하게 만들어야 합니다. 동시에 간단하고 명확한 디자인 스타일을 유지하려면 적절한 템플릿과 색상 구성표를 선택하세요. 합리적인 레이아웃과 내용 표현을 통해 청중의 이해와 기억을 더욱 쉽게 해주고 표현 효과를 높여줍니다.
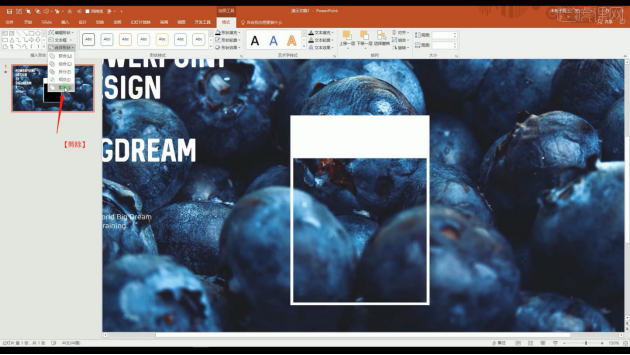
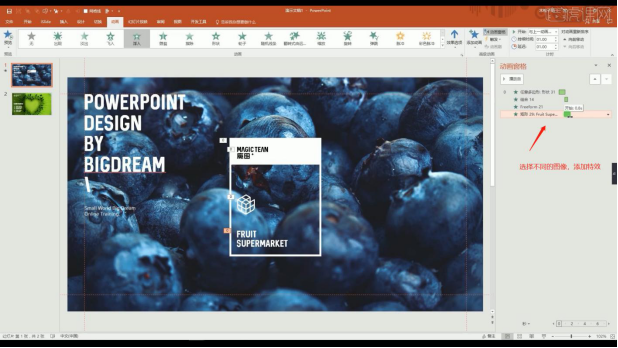
1. 케이스 파일을 엽니다. 여기서는 그림과 같이 이 케이스의 효과를 바탕으로 제작 과정을 설명하겠습니다.

2. 새 페이지를 생성하고 islide 플러그인에서 [스마트 가이드]를 클릭하여 가이드 위치를 조정하세요.

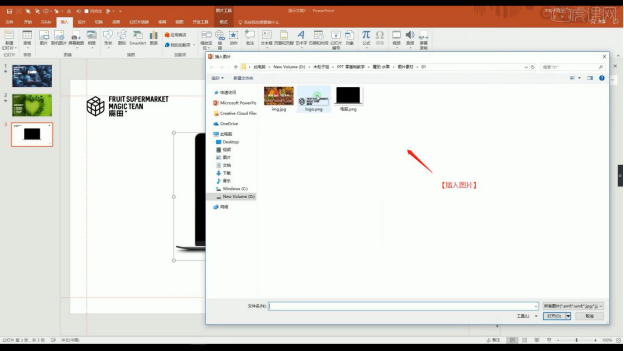
3. 준비된 그림 자료를 로드하고 배경에 배치한 후 페이지 전체를 채웁니다.

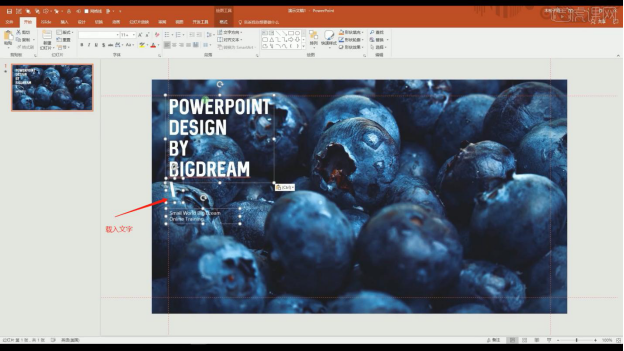
4. 조정이 완료되면 텍스트 도구를 사용해 준비된 텍스트 콘텐츠를 로드하고 위치를 조정합니다.

5. [도형] 도구에서 직사각형을 만든 다음 [서식] 패널에서 [도형 병합 - 잘라내기] 효과를 클릭하세요.

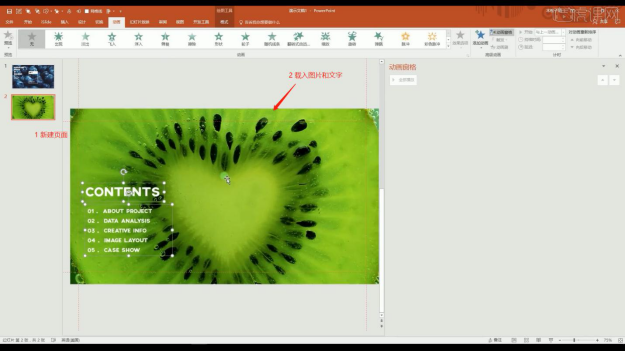
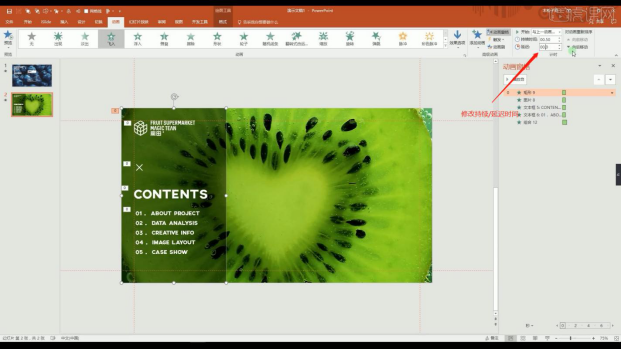
6. 새 페이지를 만들고, 준비된 그림 자료를 로드하고, 배경에 배치하고, 조정이 완료되면 텍스트 도구를 사용하여 준비된 텍스트 내용을 로드하고 조정합니다. 위치.

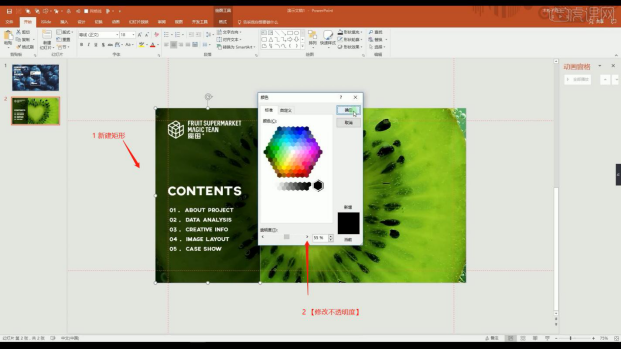
7. [모양] 도구에서 직사각형을 만들고 [색상] 패널을 열고 직사각형 색상의 불투명도 값을 수정합니다.

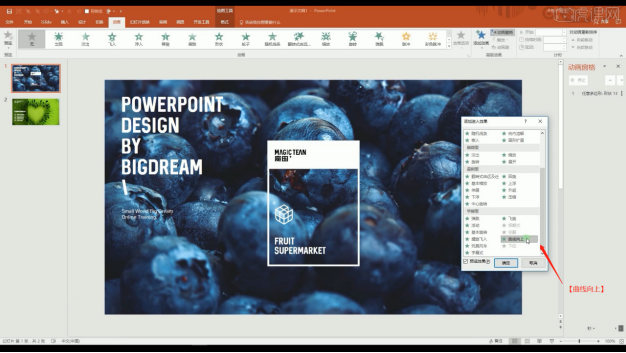
8. 생성된 페이지 효과를 선택하고 [효과 입력]을 추가한 후 효과를 [커브 업]으로 선택합니다.

9. 동일한 작업으로 다른 레이어 재료를 선택한 다음 [효과 입력]을 추가하세요.

10. 애니메이션 추가 후 오른쪽 상단의 [시작/지연] 시간 정보를 조정하세요.

11.새 페이지를 만들고, 준비된 그림 자료를 로드하고, 배경에 배치하고, 조정이 완료되면 텍스트 도구를 사용하여 준비된 텍스트 내용을 로드하고 조정합니다. 위치.

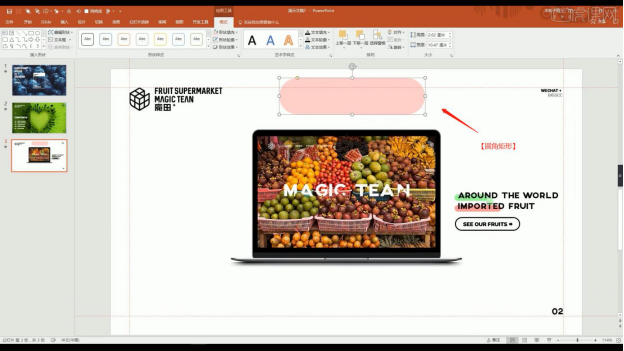
12. [서식] 도구에서 [둥근 사각형]을 선택하여 생성하고, 색상 패널에서 색상 채우기를 수정합니다.

13 선생님은 여기에서 이 직사각형을 만들지 않을 것입니다. 이전 장면의 직사각형을 복사하고 [색상] 패널을 열고 모양 색상의 불투명도 값을 수정하세요.

14. 생성된 페이지 효과를 선택하고 [효과 입력]을 추가한 후 [늘이기]를 선택합니다.

15. 동일한 작업으로 다른 레이어 재료를 선택한 다음 [효과 입력]을 추가하세요.

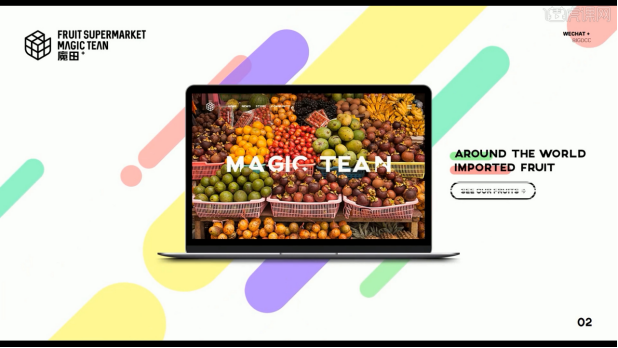
16. 키보드의 F5를 눌러 "데모" 모드로 들어가 완성된 효과를 확인하세요.

17. 시청해주셔서 감사합니다.

가상 ppt 케이스를 디자인하는 방법에 대해서는 친구들이 깊이 있는 이해가 필요합니다. 결국 더 많이 배우는 것이 나쁜 것은 아니지만 먼저 좋은 기초를 다지는 것을 잊지 마세요!
위 내용은 가상 PPT 케이스를 디자인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!