Angular vs React: 2024년 프런트엔드를 위해 무엇을 선택할 것인가
프론트엔드 개발 분야에서는 Angular와 React가 양대 강자로 계속해서 논란을 일으키고 있습니다. Angular는 구조와 포괄적인 도구를 제공하는 성숙한 프레임워크인 반면, React는 UI 구성 요소 생성에 초점을 맞춘 라이브러리입니다. 이 기사에서는 Angular와 React를 심층적으로 비교하고 장점, 차이점 및 적용 가능한 시나리오를 분석합니다. 이러한 프레임워크의 고유한 기능적, 기술적 특징을 이해함으로써 개발자는 프로젝트의 특정 요구 사항에 따라 정보에 입각한 선택을 내릴 수 있습니다.

웹 개발의 세계는 끊임없이 진화하고 있으며, 이러한 진화의 최전선에는 최고의 프런트엔드 프레임워크를 위한 전쟁이 있습니다. Angular와 React라는 두 가지 거대 기업이 눈에 띕니다. 둘 다 훌륭한 사용자 인터페이스를 만들기 위한 강력한 도구이지만, 다음 프로젝트에 어떤 것이 적합한가요? 각도인가, 반응인가?
Google과 Facebook이 각각 개발한 이 프레임워크는 개발자가 프런트엔드 개발을 수행하는 방식을 혁신하여 강력한 애플리케이션을 만드는 데 필요한 강력한 도구와 방법을 제공합니다.
Angular는 TypeScript로 구축된 성숙한 프레임워크로, 종속성 주입 및 양방향 데이터 바인딩과 같은 포괄적인 구조와 도구를 제공합니다. 반면 React는 단방향 데이터 흐름 및 가상 DOM과 같은 기능을 사용하여 UI 구성 요소 생성에만 초점을 맞춘 JSX로 구축된 JavaScript 라이브러리입니다.
React와 Angular는 모두 구성 요소 기반 아키텍처를 지원하므로 개발자는 재사용 가능한 모듈식 요소를 만들어 일반적인 프런트엔드 문제를 해결할 수 있습니다. 이러한 공유된 이점은 개발 커뮤니티 내에서 어느 것이 더 나은지에 대한 지속적인 논쟁을 촉발시켰습니다.
그렇다면 백만 달러짜리 질문: Angular인가, React인가? 이 기사에서는 프로젝트의 특정 요구 사항에 따라 정보를 바탕으로 선택하는 데 도움이 되도록 Angular와 React를 자세히 비교합니다.
뿔이란 무엇인가요?
"Angular는 확장 가능한 웹 애플리케이션을 구축하는 데 주로 사용되는 Google이 주도하는 무료 오픈 소스 프레임워크입니다."
구조화되고 유지 관리 가능한 개발 프로세스를 달성하기 위해 TypeScript에 중점을 둔 구성 요소 기반 아키텍처를 강조합니다.
핵심 프레임워크 외에도 Angular는 라우팅, 양식 관리, 서버와의 데이터 통신 등 다양한 기능을 해결할 수 있는 일련의 잘 통합된 라이브러리를 제공하여 프런트엔드 개발 속도를 높이는 데 도움을 줍니다.
다음은 Angular를 React와 다르게 만드는 고유한 기능입니다.
양방향 데이터 바인딩
종속성 주입
내장 라이브러리
Angular CLI
-
가상 스크롤
corner
의 장점 Angular의 주요 장점을 간략하게 살펴보세요.
클린 코드 개발
모듈화 및 재사용성을 위한 구성 요소 기반 아키텍처
TypeScript는 코드 품질과 유지 관리성을 향상시킵니다.
-
간편한 구축, 유지 관리, 테스트 및 업데이트
양방향 데이터 데이터 관리를 단순화하는 바인딩
HTTP, AJAX 및 Observable에 대한 기본 지원
개발자 생산성 향상
전체 애플리케이션 성능 향상
-
내장 보안 기능
무엇인가요? 반응?
Angular와 달리 React는 사용자 인터페이스(UI) 구성 요소 구축에만 초점을 맞춘 JavaScript 라이브러리입니다.
컴포넌트 기반 아키텍처를 강조하고 가상 DOM을 통한 효율적인 UI 업데이트에 중점을 둡니다.
ReactJS에 대한 전문 지식을 갖춘 개발자는 자신의 지식을 활용하여 "한 번 배우고 어디서나 쓰기" 접근 방식으로 확장 가능한 애플리케이션을 구축할 수 있습니다.
React와 Angular의 주요 차이점은 다음과 같습니다.
선언적 뷰
Virtual DOM
단방향 데이터 바인딩
빌딩 블록 유연성
-
JSX 장점
React의 장점
React의 주요 장점을 간략하게 살펴보세요.
더 빠른 개발 시간
코드 재사용성과 모듈성을 촉진하여 복잡한 UI의 개발 및 유지 관리를 단순화합니다.
선언적 뷰로 더 쉽게 디버깅
코드 가독성 향상
개발자 생산성 향상
쉬운 마이그레이션
-
서버 측 및 프런트 엔드 지원으로 업데이트 속도 향상
-
향상된 로딩 시간 및 성능
타사 라이브러리와의 통합
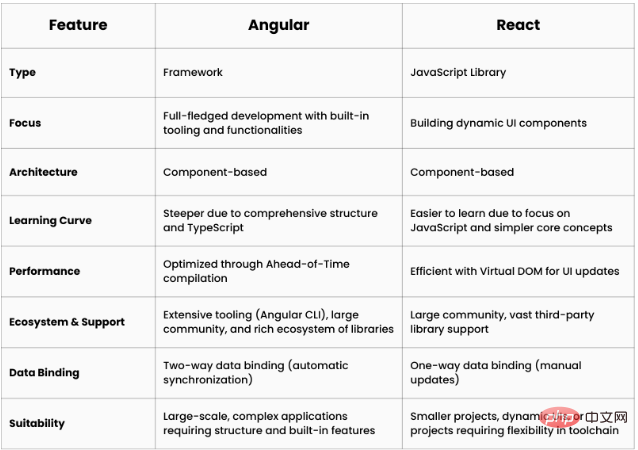
Angular 대 React: 빠른 비교
React와 Angular는 개발자가 강력한 웹 애플리케이션을 만드는 데 사용하는 가장 인기 있는 도구 중 하나입니다. 유명한 프레임 . 공통적인 유사점을 공유하지만 차별화되는 중요한 차이점도 있습니다. React와 Angular를 빠르게 비교해 보겠습니다.

Angular 대 React: 자세한 비교
다음은 Angular와 React의 자세한 비교입니다.
인기
React: 현재 더 큰 개발자 커뮤니티에서 지배적이고 기업의 채택 범위가 더 넓습니다.
Angular: 복잡한 애플리케이션에 여전히 인기 있는 선택이지만 React에 비해 커뮤니티가 약간 더 작습니다.
Performance
React: 일반적으로 가상 DOM 조작 및 더 작은 번들 크기로 인해 더 빠른 것으로 간주됩니다. 이는 모바일 애플리케이션에 매우 중요합니다.
Angular: 최적화를 통해 우수한 성능을 제공하지만 포괄적인 프레임워크 특성으로 인해 약간의 오버헤드가 발생할 수 있습니다.
데이터 바인딩
React: 단방향 데이터 바인딩을 사용합니다. 변경 사항은 뷰(구성 요소 상태)에서 모델로 흐르며 반영을 위해 뷰에서 명시적인 업데이트가 필요합니다. 이를 위해서는 더 많은 코드가 필요하지만 더 나은 제어 기능과 잠재적인 성능 이점을 제공합니다.
Angular: 양방향 데이터 바인딩을 사용합니다. 즉, 모델의 변경 사항이 자동으로 뷰에 반영되고 그 반대의 경우도 마찬가지입니다. 이는 개발을 단순화하지만 대규모 애플리케이션에서는 디버깅이 복잡해질 수 있습니다.
코드 품질 및 유지 관리 가능성
React: 코드 구조 및 유지 관리 가능성에 대한 개발자 선택에 더 의존합니다. 유연성을 제공하는 동시에 모범 사례를 더욱 엄격히 준수하고 대규모 프로젝트를 위한 추가 도구를 사용해야 합니다.
Angular: 종속성 주입 및 TypeScript와 같은 기능으로 구조화된 개발을 장려하여 대규모 프로젝트에 더 깔끔하고 유지 관리하기 쉬운 코드베이스를 제공합니다.
서버 측 렌더링
React: SSR을 효율적으로 구현하려면 추가 라이브러리 또는 프레임워크(예: Next.js)가 필요합니다.
Angular: SSR용 내장 기능을 제공하여 SEO 및 초기 페이지 로드 성능에 적합합니다.
Testing
React: 테스트를 위해 Jest 및 React 테스트 라이브러리와 같은 외부 라이브러리를 사용합니다. 더 큰 유연성을 제공하지만 더 많은 설정 작업이 필요합니다.
Angular: Angular CLI를 통해 포괄적인 테스트 프레임워크를 제공하여 단위 및 통합 테스트를 더 쉽게 작성할 수 있습니다.
Learning Curve
React: 처음에는 핵심 개념을 배우기 쉽지만, 복잡한 애플리케이션을 위해서는 JavaScript에 대한 추가 지식과 다른 라이브러리에 대한 지식이 필요합니다.
Angular: 포괄적인 특성과 TypeScript 사용으로 인해 학습 곡선이 더 가파르게 됩니다.
Angular vs React: 무엇을 선택해야 할까요?
대규모 애플리케이션을 위한 기능이 내장된 구조화된 프레임워크가 필요한 경우 Angular가 좋은 선택일 수 있습니다.
유연성, 성능, 대화형 UI 구축을 우선시한다면 React가 더 적합할 수 있습니다.
요약
Angular와 React 중에서 선택하려면 두 가지의 장점을 이해하고 프로젝트 요구 사항에 맞게 조정해야 합니다. 둘 다 구성 요소 기반 아키텍처를 사용하여 최신 웹 애플리케이션을 구축하는 데 이상적입니다. 따라서 프로젝트 요구 사항, 프로그래밍 선호도, 작업 흐름 및 팀 기술에 가장 적합한 것을 선택하십시오.
위 내용은 Angular vs React: 2024년 프런트엔드를 위해 무엇을 선택할 것인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 SQL에서 신고서 사용
Apr 09, 2025 pm 04:45 PM
SQL에서 신고서 사용
Apr 09, 2025 pm 04:45 PM
SQL의 선언문은 변수, 즉 변수 값을 저장하는 자리 표시자를 선언하는 데 사용됩니다. 구문은 다음과 같습니다. deMelare & lt; variable name & gt; & lt; 데이터 유형 & gt; [기본값 & lt; 기본값 & gt;]; 여기서 & lt; 가변 이름 & gt; 변수 이름, & lt; data type & gt; 데이터 유형 (예 : Varchar 또는 Integer)이고 [Default & lt; default value & gt;]는 선택적 초기 값입니다. 명령문은 중간체를 저장하는 데 사용될 수 있습니다
 VUE에서 내보내기 기본값을 사용하는 방법
Apr 07, 2025 pm 07:21 PM
VUE에서 내보내기 기본값을 사용하는 방법
Apr 07, 2025 pm 07:21 PM
Vue의 내보내기 기본값은 다음과 같이 밝혀집니다. 기본 내보내기, 이름을 지정하지 않고 전체 모듈을 한 번에 가져옵니다. 컴포넌트는 컴파일 시간에 모듈로 변환되며 사용 가능한 모듈은 빌드 도구를 통해 포장됩니다. 상수 또는 함수와 같은 다른 컨텐츠와 같은 지명 된 수출 및 내보내기와 결합 할 수 있습니다. 자주 묻는 질문에는 원형 종속성, 경로 오류 및 구축 오류가 포함되며, 코드 및 가져 오기 문을주의 깊게 조사해야합니다. 모범 사례에는 코드 세분화, 가독성 및 구성 요소 재사용이 포함됩니다.
 반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
React는 대화식 프론트 엔드 경험을 구축하는 데 선호되는 도구입니다. 1) 반응은 구성 요소화 및 가상 DOM을 통해 UI 개발을 단순화합니다. 2) 구성 요소는 기능 구성 요소 및 클래스 구성 요소로 나뉩니다. 기능 구성 요소는 더 간단하고 클래스 구성 요소는 더 많은 수명주기 방법을 제공합니다. 3) RECT의 작동 원리는 가상 DOM 및 조정 알고리즘에 의존하여 성능을 향상시킵니다. 4) 주 경영진은 usestate 또는 this.state를 사용하며 ComponentDidMount와 같은 수명주기 방법은 특정 논리에 사용됩니다. 5) 기본 사용에는 구성 요소 생성 및 상태 관리가 포함되며 고급 사용량은 사용자 정의 후크 및 성능 최적화가 포함됩니다. 6) 일반적인 오류에는 부적절한 상태 업데이트 및 성능 문제, 디버깅 기술은 ReactDevTools 사용 및 우수
 반응 및 프론트 엔드 스택 : 도구 및 기술
Apr 10, 2025 am 09:34 AM
반응 및 프론트 엔드 스택 : 도구 및 기술
Apr 10, 2025 am 09:34 AM
React는 핵심 구성 요소 및 상태 관리 기능을 갖춘 사용자 인터페이스를 구축하기위한 JavaScript 라이브러리입니다. 1) 구성 요소화 및 상태 관리를 통해 UI 개발을 단순화합니다. 2) 작업 원칙에는 화해 및 렌더링이 포함되며 최적화는 React.Memo 및 Usememo를 통해 구현할 수 있습니다. 3) 기본 사용법은 구성 요소를 작성하고 렌더링하는 것입니다. 고급 사용법에는 후크 및 컨텍스트를 사용하는 것이 포함됩니다. 4) 부적절한 상태 업데이트와 같은 일반적인 오류는 ReactDevTools를 사용하여 디버그 할 수 있습니다. 5) 성능 최적화에는 React.Memo, 가상화 목록 및 코드플릿을 사용하는 것이 포함되며 코드를 읽을 수 있고 유지 관리 가능하게 유지하는 것이 가장 좋습니다.
 React Angular 또는 Vue를 사용해야합니까?
Apr 08, 2025 am 12:05 AM
React Angular 또는 Vue를 사용해야합니까?
Apr 08, 2025 am 12:05 AM
React, Angular 및 Vue에는 고유 한 장점과 단점이 있으며 선택은 프로젝트 요구 사항 및 팀 기술 스택을 기반으로해야합니다. 1. 반응은 유연성과 풍부한 생태계가 필요한 프로젝트에 적합합니다. 2. Angular는 완전한 솔루션과 강력하게 입력 된 지원이 필요한 프로젝트에 적합합니다. 3. vue는 빠른 시작 및 진보적 개발이 필요한 프로젝트에 적합합니다.
 React vs. 백엔드 프레임 워크 : 비교
Apr 13, 2025 am 12:06 AM
React vs. 백엔드 프레임 워크 : 비교
Apr 13, 2025 am 12:06 AM
React는 사용자 인터페이스를 구축하기위한 프론트 엔드 프레임 워크입니다. 백엔드 프레임 워크는 서버 측 응용 프로그램을 구축하는 데 사용됩니다. React는 구성 및 효율적인 UI 업데이트를 제공하며 백엔드 프레임 워크는 완전한 백엔드 서비스 솔루션을 제공합니다. 기술 스택, 프로젝트 요구 사항, 팀 기술 및 확장 성을 선택할 때는 고려해야합니다.




