PPT로 창의적인 디자인을 구현하는 방법
PHP 편집기 Apple은 PPT 디자인에 창의성을 불어넣는 방법을 가르쳐줍니다. PPT 디자인은 예술이며 창의적인 디자인은 프레젠테이션을 더욱 생생하고 흥미롭게 만들 수 있습니다. 올바른 색 구성표 선택, 애니메이션 효과 추가, 다양한 모양과 아이콘 사용 등을 통해 PPT를 돋보이게 만들 수 있습니다. 디자인 과정에서는 통일된 전체 스타일을 유지하고 핵심 콘텐츠를 강조하며 시각적 효과를 높이는 데 주의를 기울여야 합니다. 편집자의 제안을 따라 PPT 디자인을 더욱 창의적으로 만들고 청중의 관심을 끌 수 있습니다!
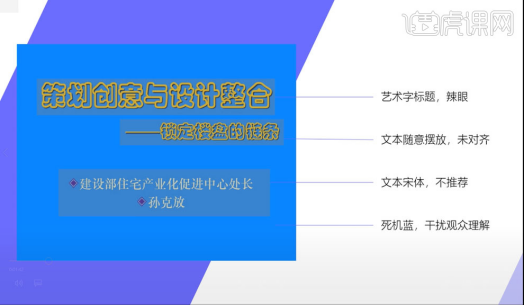
1. 첫 페이지 PPT의 단점: 예술적인 단어 제목이 눈길을 끌고, 텍스트가 무작위로 배치되고 정렬이 어긋나고, 텍스트가 Song 글꼴로 되어 있고 배경색이 데스 블루입니다.

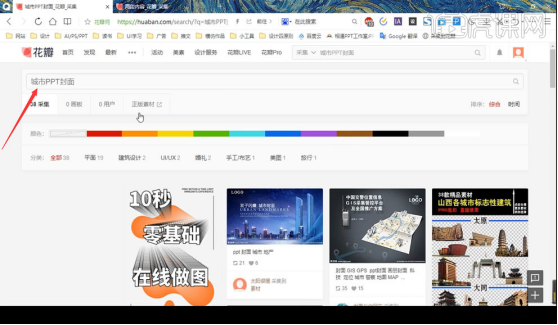
2. (1): 스타일을 찾고 영감 라이브러리에서 선택합니다. 추천 웹사이트: Huaban.com 및 Zoku.com. 키워드를 검색하고 선택하여 확대하고 바탕화면에 다른 이름으로 저장하세요.

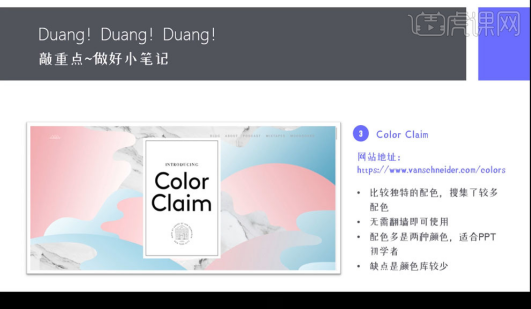
3. (2): 전체를 통일할 수 있는 컬러 매칭을 찾아보세요. 추천 웹사이트: 컬러 클레임(Color Claim)은 독특한 컬러 매칭을 제공하며 주로 두 가지 색상을 사용합니다.

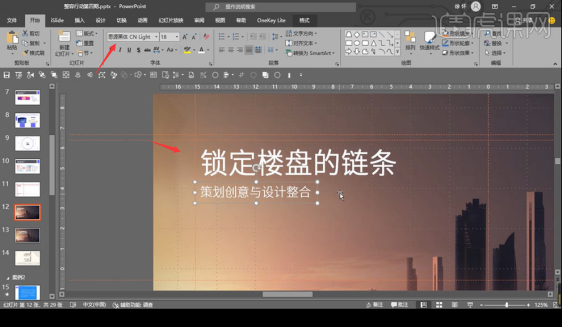
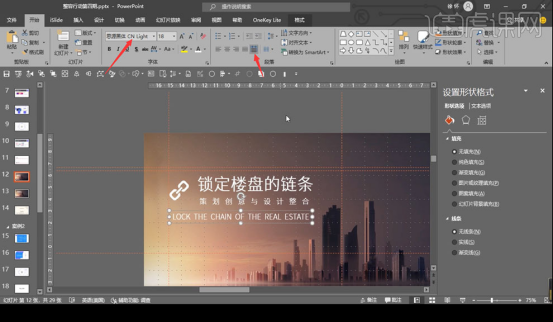
4. 텍스트를 두 점으로 나누어 정렬하고, 흰색을 사용하고, [Siyuan Blackbody] 글꼴을 사용하고, 테마 글꼴 크기를 확대하고, [삽입] 그림을 하단에 배치합니다.

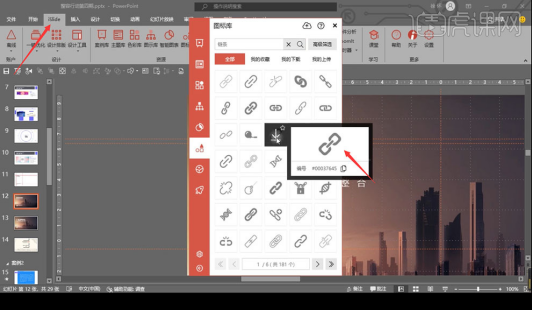
5. [iSlide]를 사용하여 [아이콘 라이브러리]를 선택한 후 [체인]을 입력하여 검색하세요. 아이콘을 추가하고 도형 형식을 선 없음 및 흰색으로 변경합니다.

6. 수정용 영문 추가, [텍스트] 추가, 폰트 및 폰트 크기 수정, 양쪽 끝 정렬.

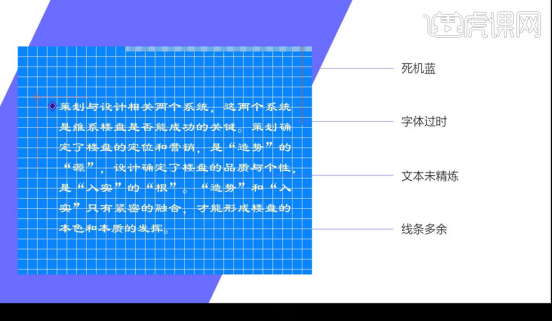
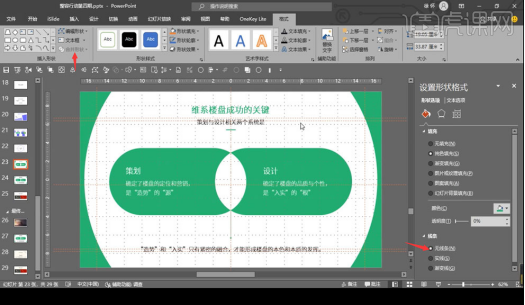
7. 두 번째 페이지 PPT의 단점: 데스 블루, 오래된 글꼴, 정제되지 않은 텍스트 및 중복된 줄.

8. (1) 텍스트를 논리적으로 정리하고 다듬습니다. (2) Petals 홈페이지에서 자료를 검색합니다. (3) 이전 색상 일치를 유지합니다.

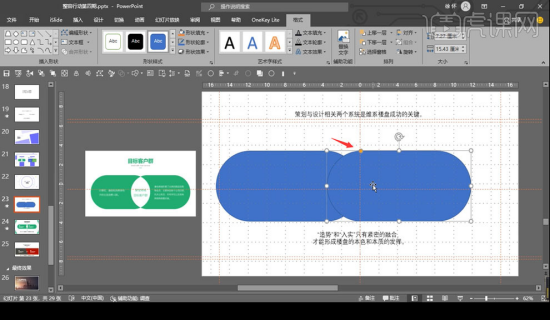
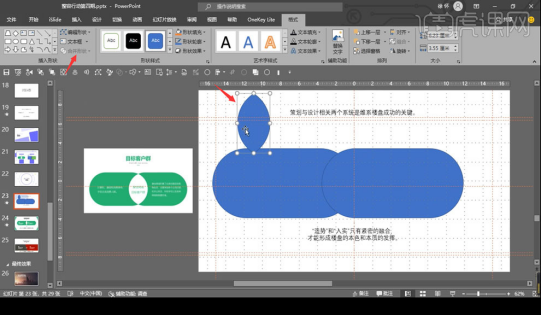
9. [둥근 사각형]을 삽입하고 노란색 점을 드래그하여 둥근 사각형을 만든 다음 [Ctrl+Shift]를 누른 채 가로로 드래그하여 복사합니다.

10 [Shift]를 누른 채 두 개의 직사각형을 선택한 다음 [Ctrl+D]를 눌러 다른 모양을 만들고 [서식]을 선택한 다음 [교차]를 클릭하여 모양을 병합합니다.

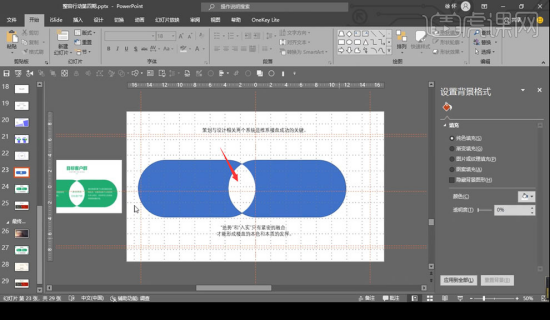
11. 마우스 오른쪽 버튼을 클릭하고 [도형 서식]을 선택합니다. 선이 없고 색상이 흰색이며 중간 위치로 이동합니다.

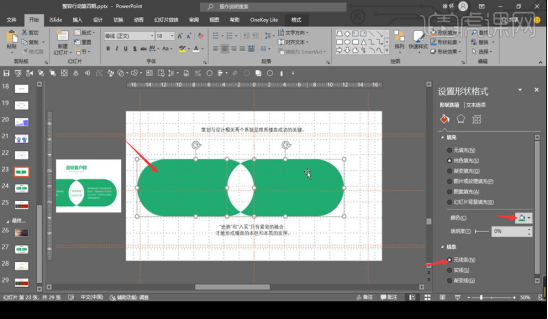
12. 둥근 사각형 2개를 선택하고 [도형 형식]을 변경하고 선이 없으며 재료의 색상을 흡수하고 아래쪽 레이어는 다음과 같습니다.

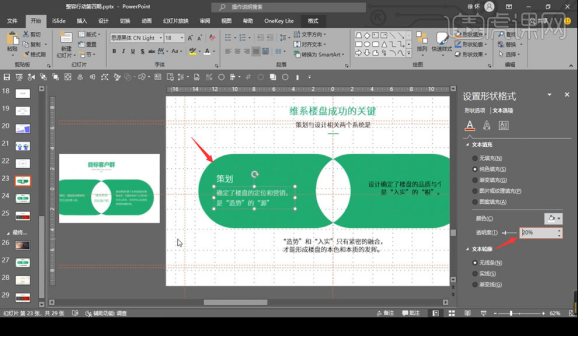
13. [Ctrl+A] 전체 선택 후 글꼴 변경, [도형] 선택하여 선 추가, 글꼴 색상을 흰색으로 변경, 줄 간격 1.3으로 조정, 텍스트 투명도 조정.

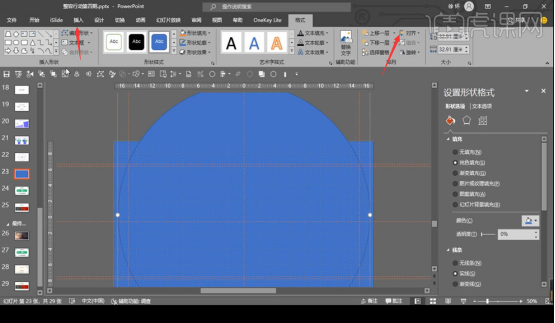
14. [도형]을 선택해 페이지를 덮을 직사각형을 삽입한 후 [Ctrl+Shift]를 누른 채 원을 삽입하면 두 도형이 가로, 세로 중앙에 배치됩니다.

15 [Shift]를 누른 채 직사각형을 먼저 선택한 다음 원을 선택하고 병합된 도형의 [잘라내기]를 클릭한 다음 [도형 형식]을 조정하여 선이 없고 색상이 녹색이 됩니다.

16 이번 강의는 여기까지입니다.

위 내용은 PPT로 창의적인 디자인을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 HTML 웹 페이지에서 이미지를 중앙에 배치하는 방법
Apr 05, 2024 pm 12:18 PM
HTML 웹 페이지에서 이미지를 중앙에 배치하는 방법
Apr 05, 2024 pm 12:18 PM
HTML에는 이미지를 중앙 정렬하는 두 가지 방법이 있습니다. CSS: margin: 0 auto;를 사용하여 이미지를 수평으로 중앙에 배치하고, display: block을 사용하여 전체 너비를 차지하게 합니다. 이미지를 가로 중앙에 배치하려면 HTML: <center> 요소를 사용하세요. 하지만 유연성이 떨어지고 최신 웹 표준을 준수하지 않습니다.
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
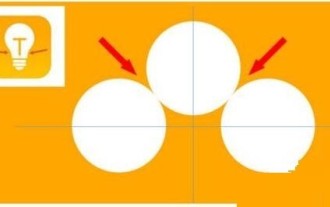
 PPT에서 전구 아이콘을 디자인하는 세부 단계
Mar 26, 2024 pm 08:36 PM
PPT에서 전구 아이콘을 디자인하는 세부 단계
Mar 26, 2024 pm 08:36 PM
1. PPT에서 완벽한 원을 그리려면 Shift 키를 누른 상태에서 완벽한 원을 두 번 복사하여 아래와 같이 붙입니다. 아래 그림에서 파란색 안내선이 세 원의 지름을 정확히 통과하는 것을 확인하세요. (아래 그림의 화살표를 주목하세요.) 2. 다음 단계는 세 개의 원 중앙에 역사다리꼴을 삽입하는 것이 매우 중요합니다. 사다리꼴의 긴 쪽은 가운데 원의 지름에 있습니다. (아래 그림의 화살표). 3. 투시도 버전을 보실 경우, 아래 사진에서 화살표가 가리키는 위치에 주의해주세요. 두 원에 정확히 접합니다. 4. 다음으로 나머지 디테일을 조정합니다. 예를 들어 전구 하단의 둥근 모서리가 실제로는 둥근 직사각형으로 완성됩니다. 특히 하단의 작은 반원은 호 그래픽으로 해결되었습니다. 아래 사진의 2점. 5. 방향 화살표를 사용하여 그래픽 사이의 거리를 미세 조정한 후 중앙에 T 모양을 추가합니다.
 PPT에 글꼴을 삽입할 때 제한된 처리 작업 방법이 표시됩니다.
Mar 26, 2024 pm 08:41 PM
PPT에 글꼴을 삽입할 때 제한된 처리 작업 방법이 표시됩니다.
Mar 26, 2024 pm 08:41 PM
1. 파워포인트를 열고 PPT 문서를 편집하세요. 2. 삽입할 수 없는 글꼴을 찾아 텍스트 상자를 선택한 후 마우스 오른쪽 버튼을 클릭하고 잘라내기/복사합니다. 3. 슬라이드의 빈 공간을 마우스 오른쪽 버튼으로 클릭한 후 [붙여넣기] - 그림으로 붙여넣기를 선택하세요. 4. 폰트를 그림으로 저장하면 간편하고 편리하지만, 폰트 수정은 불가능합니다. 방법 2: 소프트웨어 FontCreatorProgram 1. 인터넷에서 FontCreatorProgram 소프트웨어를 다운로드한 후 압축을 푼 후 [FCP.EXE] 파일을 선택하여 설치합니다. 2. 설치된 소프트웨어를 열고 창에서 [파일] - 열기 - 설치된 글꼴을 클릭합니다. 메뉴바에서 PPT를 선택하세요. 삽입할 수 없는 글꼴은 [확인]을 클릭하세요. 3. [
 HTML에서 텍스트 상자를 중앙에 맞추는 방법
Apr 22, 2024 am 10:33 AM
HTML에서 텍스트 상자를 중앙에 맞추는 방법
Apr 22, 2024 am 10:33 AM
HTML 텍스트 상자를 중앙에 배치하는 방법은 여러 가지가 있습니다. 텍스트 입력 상자: CSS 코드 사용 input[type="text"] { text-align: center } 텍스트 영역: CSS 코드 사용 textarea { text-align: center; } 수평 센터링: 텍스트 상자 상위 요소에 text-align: center 스타일을 사용하여 수직으로 센터링합니다. Vertical-align 속성을 사용합니다. input[type="text"] { Vertical-align: middle;
 PPT에 표시된 텍스트를 손가락으로 지우는 애니메이션 효과를 만드는 자세한 방법
Mar 26, 2024 pm 09:46 PM
PPT에 표시된 텍스트를 손가락으로 지우는 애니메이션 효과를 만드는 자세한 방법
Mar 26, 2024 pm 09:46 PM
1. 새로운 PPT 프리젠테이션을 생성하고 삽입 메뉴에서 가로 텍스트 상자를 선택한 후 슬라이드 페이지에 가로 텍스트 상자를 삽입한 후 텍스트 상자에 텍스트 내용을 입력합니다. 2. 생성된 텍스트 상자를 선택하거나 텍스트 상자의 모든 텍스트 내용을 선택합니다. 시작 메뉴에서 텍스트 글꼴, 글꼴 크기 및 기타 관련 텍스트 글꼴 속성을 설정합니다. 3. 삽입 메뉴에서 그림을 찾아 클릭한 후, 이전에 찾았던 손가락의 소재 그림을 선택하여 슬라이드 페이지로 가져오고, 삽입된 그림을 선택하여 적당한 크기로 축소하여 슬라이드 페이지에 배치합니다. 적절한 위치. 4. 텍스트 상자를 선택하고 애니메이션 메뉴를 클릭한 후 애니메이션 메뉴에서 [지우기] 애니메이션 효과를 찾아 지우기를 클릭하여 텍스트 상자에 이 효과를 적용한 후 애니메이션 지우기 방향을
 CSS에서 ul 콘텐츠를 중앙에 배치하는 방법
Apr 26, 2024 pm 12:24 PM
CSS에서 ul 콘텐츠를 중앙에 배치하는 방법
Apr 26, 2024 pm 12:24 PM
CSS의 중앙 UL 콘텐츠: text-align 속성 사용: 목록 항목의 콘텐츠를 포함하여 텍스트 정렬을 설정합니다. margin 속성을 사용하세요: 요소의 왼쪽과 오른쪽 여백을 설정하고, margin:auto 를 사용해 수평 중심을 맞추세요. 표시 속성을 사용하십시오. 요소를 inline-block으로 설정한 다음 text-align: center를 사용하여 수직으로 가운데에 배치하십시오. 가변상자 속성을 사용하세요: justify-content: center 및 align-items: center를 통해 가로 및 세로 가운데 맞춤.
 HTML에서 프레임을 중앙에 맞추는 방법
Apr 22, 2024 am 10:45 AM
HTML에서 프레임을 중앙에 맞추는 방법
Apr 22, 2024 am 10:45 AM
HTML 프레임을 중앙에 배치하는 방법에는 4가지가 있습니다: margin: 0 auto;: 프레임을 수평으로 중앙에 배치합니다. text-align: center;: 프레임 내용을 가로 중앙에 배치합니다. display: flex; align-items: center;: 프레임을 수직으로 중앙에 배치합니다. position: 절대; 위쪽: 50%; 왼쪽: 50%; 변환: 변환(-50%, -50%);: CSS 변환을 사용하여 고정 크기 프레임 컨테이너의 중앙에 프레임을 배치합니다.




