판매 예측 테이블을 만드는 방법
PHP 편집자 Xigua는 오늘 판매 예측을 위한 테이블을 만드는 방법에 대한 팁을 공유합니다. 비즈니스 분야에서 매출 예측은 중요한 부분입니다. 데이터 동향을 테이블을 통해 시각적으로 표시하여 기업이 보다 정확한 의사결정을 내릴 수 있도록 도와줍니다. 판매 예측 양식을 작성할 때 양식이 명확하고 의사결정 분석을 효과적으로 지원할 수 있도록 데이터 소스, 기간, 판매 추세 및 기타 요소를 고려해야 합니다. 다음으로 완전한 판매 예측 양식을 작성하는 방법에 대해 논의하겠습니다!
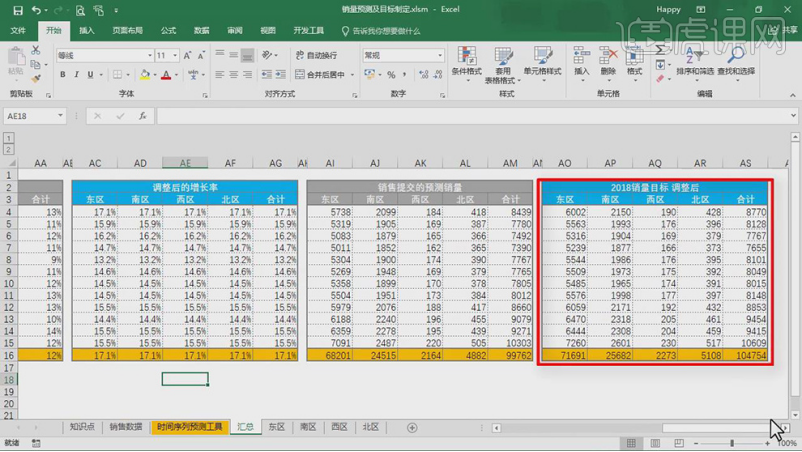
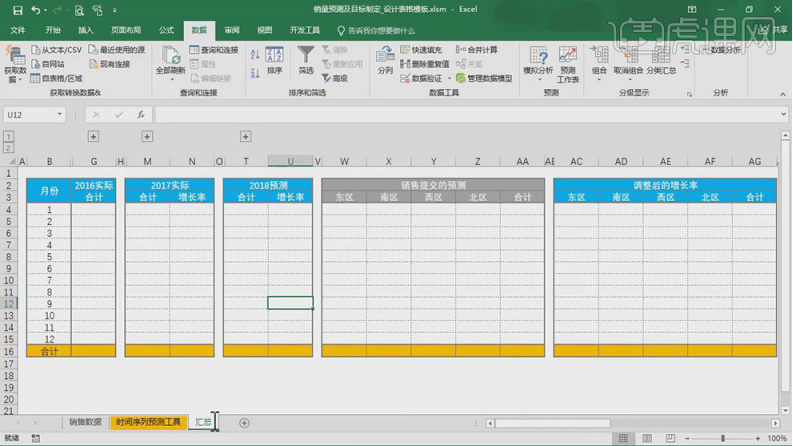
1. [매출 예측 및 목표 설정], xlsm을 열어 각 테이블에 저장된 데이터를 분석합니다.

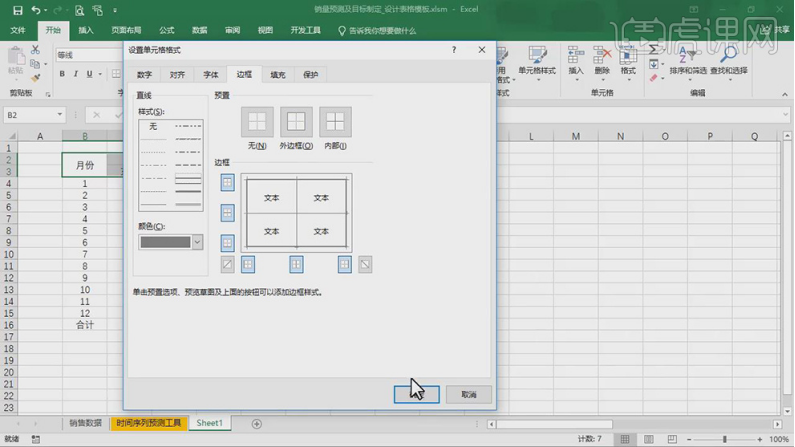
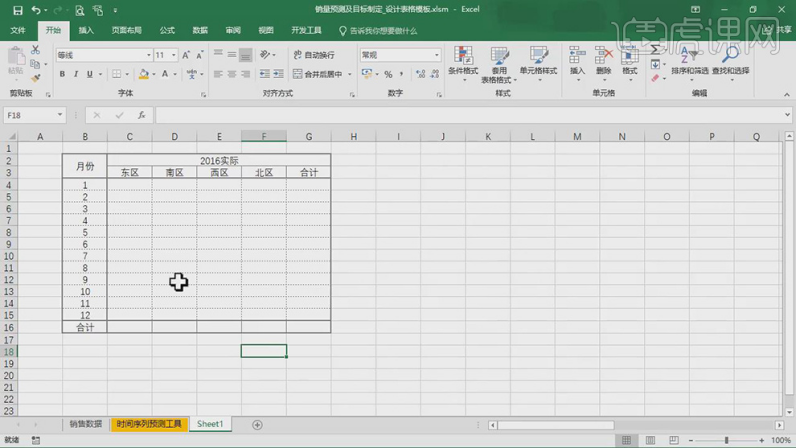
2. 새로운 [빈 워크시트]를 만들고, [셀]을 선택한 후, [라벨 정보]를 입력하세요. 아래로 [드래그]하고 달을 [채우기]합니다. 그림과 같이 [기타] 데이터를 입력하고 [셀 서식]을 클릭한 후 [바깥쪽 테두리]를 선택한 후 [테두리] 위치와 스타일을 선택합니다.

3. 다시 [셀]을 선택하고 그림과 같이 [테두리] 스타일, [색상] 회색, [외부 테두리]를 선택합니다.

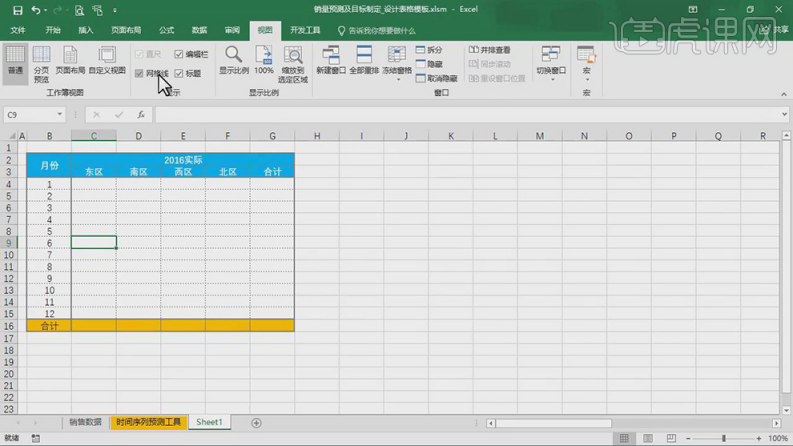
4. 그림과 같이 [제목] 배경색 [파란색], 글꼴 [색상] 흰색을 선택하고 [굵게]를 선택한 후 [색상]과 [열 너비]를 조정합니다.

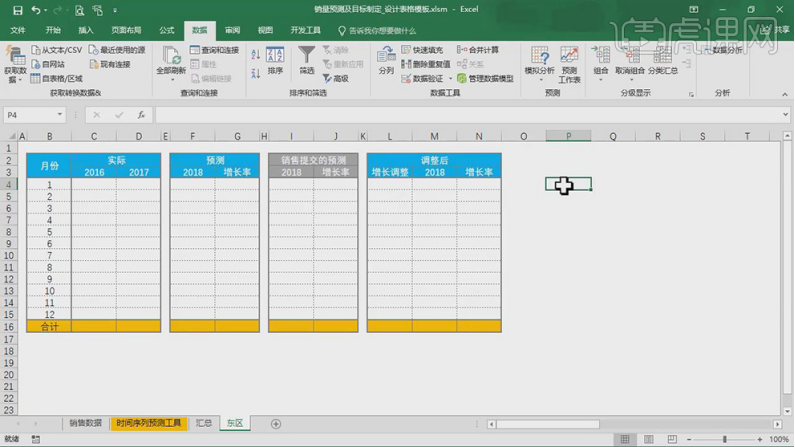
5, [테이블]을 선택하고 [Ctrl+C]를 눌러 테이블을 복사하고, [Ctrl+V]를 눌러 셀에 붙여넣고, [이름]을 그림과 같이 수정합니다.

6. 판매지역별 테이블을 생성한 후 [테이블]을 선택하고 [데이터]-[그룹해제]를 클릭한 후 [열]을 체크하고 [이름]을 그림과 같이 수정합니다.

판매 예측을 위한 테이블 제작 과정은 에디터가 위에서 설명한 내용입니다. 친구들도 두뇌를 이용해 실제 작업을 기반으로 분석하고, 하나의 예를 통해 추론하는 방법을 배우고, 편집자가 제공하는 방법을 통해 필요한 양식을 완성할 수 있는지 확인할 수 있기를 바랍니다.
위 내용은 판매 예측 테이블을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 PPT 표에 삽입된 그림의 형식을 조정하는 단계
Mar 26, 2024 pm 04:16 PM
PPT 표에 삽입된 그림의 형식을 조정하는 단계
Mar 26, 2024 pm 04:16 PM
1. 예시처럼 새 PPT 파일을 만들고 이름을 [PPT Tips]로 지정합니다. 2. [PPT 팁]을 더블클릭하여 PPT 파일을 엽니다. 3. 예를 들어 행 2개와 열 2개로 구성된 표를 삽입합니다. 4. 테이블 테두리를 더블클릭하면 상단 툴바에 [디자인] 옵션이 나타납니다. 5. [음영] 옵션을 클릭한 후 [그림]을 클릭하세요. 6. [그림]을 클릭하면 그림을 배경으로 채우기 옵션 대화 상자가 나타납니다. 7. 디렉토리에서 삽입하려는 트레이를 찾은 후 확인을 클릭하여 그림을 삽입하세요. 8. 테이블 상자를 마우스 오른쪽 버튼으로 클릭하여 설정 대화 상자를 불러옵니다. 9. [셀 서식]을 클릭하고 [이미지를 음영으로 배열]을 선택하세요. 10. [중앙], [미러] 및 기타 필요한 기능을 설정한 후 확인을 클릭하세요. 참고: 기본값은 테이블에 그림을 채우는 것입니다.
 판매 예측 테이블을 만드는 방법
Mar 20, 2024 pm 03:06 PM
판매 예측 테이블을 만드는 방법
Mar 20, 2024 pm 03:06 PM
능숙하게 양식을 작성할 수 있다는 것은 회계, 인사, 재무에 필요한 기술일 뿐만 아니라 많은 영업사원에게도 매우 중요합니다. 왜냐하면 매출과 관련된 데이터는 매우 크고 복잡하며, 문제를 설명하기 위해 단순히 문서에 기록할 수는 없기 때문입니다. 더 많은 영업사원들이 엑셀을 능숙하게 활용하여 테이블을 만들 수 있도록 편집자가 판매예측에 관한 테이블 만들기 이슈를 소개합니다. 1. [매출 예측 및 목표 설정], xlsm을 열어 각 테이블에 저장된 데이터를 분석합니다. 2. 새로운 [빈 워크시트]를 생성하고 [셀]을 선택한 후 [라벨 정보]를 입력하세요. 아래로 [드래그]하여 달을 [채우세요]. [기타] 데이터를 입력한 후 [
 JavaScript를 사용하여 테이블 열 너비의 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Oct 21, 2023 am 08:14 AM
JavaScript를 사용하여 테이블 열 너비의 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Oct 21, 2023 am 08:14 AM
JavaScript를 사용하여 테이블 열 너비의 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까? 웹 기술의 발전으로 인해 점점 더 많은 데이터가 테이블 형태로 웹 페이지에 표시됩니다. 그러나 때로는 테이블의 열 너비가 우리의 요구 사항을 충족하지 못해 내용이 넘치거나 너비가 부족할 수 있습니다. 이 문제를 해결하기 위해 JavaScript를 사용하여 테이블의 열 너비에 대한 드래그 앤 드롭 조정 기능을 구현하여 사용자가 필요에 따라 열 너비를 자유롭게 조정할 수 있습니다. 테이블 열 너비의 드래그 앤 드롭 조정 기능을 실현하려면 다음 세 가지 주요 사항이 필요합니다.
 조건에 따라 자동으로 색상이 변경되도록 WPS 값을 설정하는 방법_조건에 따라 자동으로 색상이 변경되도록 WPS 테이블 값을 설정하는 단계
Mar 27, 2024 pm 07:30 PM
조건에 따라 자동으로 색상이 변경되도록 WPS 값을 설정하는 방법_조건에 따라 자동으로 색상이 변경되도록 WPS 테이블 값을 설정하는 단계
Mar 27, 2024 pm 07:30 PM
1. 워크시트를 열고 [시작]-[조건부 서식] 버튼을 찾습니다. 2. 열 선택을 클릭하고 조건부 서식을 추가할 열을 선택합니다. 3. [조건부 서식] 버튼을 클릭하면 옵션 메뉴가 나타납니다. 4. [조건부규칙 강조]-[사이]를 선택하세요. 5. 20, 24, 진한 녹색 텍스트와 어두운 채우기 색상 규칙을 입력합니다. 6. 확인 후, 선택한 열의 데이터는 설정에 따라 해당 숫자, 텍스트 및 셀 상자로 색상이 지정됩니다. 7. 충돌하지 않는 조건부 규칙은 반복적으로 추가할 수 있지만, 충돌하는 규칙의 경우 WPS는 이전에 설정된 조건부 규칙을 마지막에 추가된 규칙으로 대체합니다. 8. [사이] 규칙 20-24 및 [보다 작음] 20 뒤에 셀 열을 반복적으로 추가합니다. 9. 규칙을 변경해야 하는 경우 규칙을 삭제한 다음 규칙을 재설정하면 됩니다.
 점선을 벗어나서 양식이 인쇄되지 않으면 어떻게 해야 합니까?
Mar 28, 2023 am 11:38 AM
점선을 벗어나서 양식이 인쇄되지 않으면 어떻게 해야 합니까?
Mar 28, 2023 am 11:38 AM
점선 바깥쪽에 표를 인쇄할 수 없는 문제에 대한 해결 방법: 1. 엑셀 파일을 열고 열린 페이지에서 "인쇄"를 클릭합니다. 2. 미리보기 페이지에서 "확대/축소 없음"을 찾아 한 페이지로 조정하도록 선택합니다. 3. 인쇄할 프린터를 선택합니다. 문서가 충분합니다.
 CSS에서 테이블의 반복되는 테두리를 제거하는 방법
Sep 29, 2021 pm 06:05 PM
CSS에서 테이블의 반복되는 테두리를 제거하는 방법
Sep 29, 2021 pm 06:05 PM
CSS에서는 border-collapse 속성을 사용하여 테이블의 중복 테두리를 제거할 수 있습니다. 이 속성은 테이블 테두리를 단일 테두리로 축소할지 또는 분리할지 여부를 설정할 수 있으며, 겹치는 테두리를 함께 병합하려면 축소할 값만 설정하면 됩니다. . 단일 선 테두리 효과를 얻으려면 테두리가 됩니다.
 Word 표를 합산하는 방법을 알고 있나요?
Mar 21, 2024 pm 01:10 PM
Word 표를 합산하는 방법을 알고 있나요?
Mar 21, 2024 pm 01:10 PM
때때로 Word 테이블에서 계산 문제가 발생하는 경우가 많습니다. 일반적으로 이러한 문제가 발생하면 대부분의 학생들은 계산을 위해 Word 테이블을 복사하고 일부 학생들은 자동으로 계산기를 사용합니다. 빨리 계산하는 방법이 있나요? 물론, 실제로 합계는 Word에서도 계산할 수 있습니다. 그럼 어떻게 하는지 아시나요? 오늘은 함께 살펴보시죠! 더 이상 고민하지 말고, 도움이 필요한 친구들은 빨리 수집해야 합니다! 단계 세부사항: 1. 먼저 컴퓨터에서 Word 소프트웨어를 열고 처리해야 하는 문서를 엽니다. (그림 참조) 2. 다음으로 합산된 값이 있는 셀에 커서를 놓고(그림 참조) [메뉴 모음]을 클릭합니다.
 Vue에서 테이블 데이터를 내보내고 가져오는 방법
Oct 15, 2023 am 08:30 AM
Vue에서 테이블 데이터를 내보내고 가져오는 방법
Oct 15, 2023 am 08:30 AM
Vue에서 표 형식 데이터 내보내기 및 가져오기를 구현하려면 특정 코드 예제가 필요합니다. Vue를 사용하여 개발된 웹 프로젝트에서는 표 형식 데이터를 Excel로 내보내거나 Excel 파일을 가져와야 하는 경우가 종종 있습니다. 이 기사에서는 Vue를 사용하여 테이블 데이터의 내보내기 및 가져오기 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 테이블 데이터 내보내기를 위한 설치 종속성 먼저 Excel 파일 내보내기를 위한 몇 가지 종속성을 설치해야 합니다. Vue 프로젝트의 명령줄에서 다음 명령을 실행하세요: npmin




