'리푸 PPT' PPT 대비 원리
php 편집자 Xinyi가 "Ripu PPT"의 PPT 대비 원리를 소개합니다. 대비는 PPT를 만들 때 일반적으로 사용되는 디자인 원칙으로 명암, 크기, 색상 등 대비 요소를 현명하게 사용하여 핵심 사항을 강조하고 시각적 효과를 높이며 내용을 더욱 명확하고 눈길을 사로잡을 수 있습니다. . "Ripu PPT"는 사용자가 대비 효과를 쉽게 얻을 수 있도록 풍부한 디자인 도구와 템플릿을 제공하여 PPT를 더욱 매력적이고 생생하며 흥미롭게 만듭니다.

그래픽 디자인에 있어서 애니메이션의 활용은 매우 중요합니다. 배경색이 너무 밝으면 배경 위에 마스크 색상 블록을 추가하여 텍스트 정보를 강조할 수 있습니다. 이는 시각적 효과를 효과적으로 향상시키고, 텍스트를 더욱 두드러지게 하며, 디자인의 전반적인 매력을 향상시킬 수 있습니다.

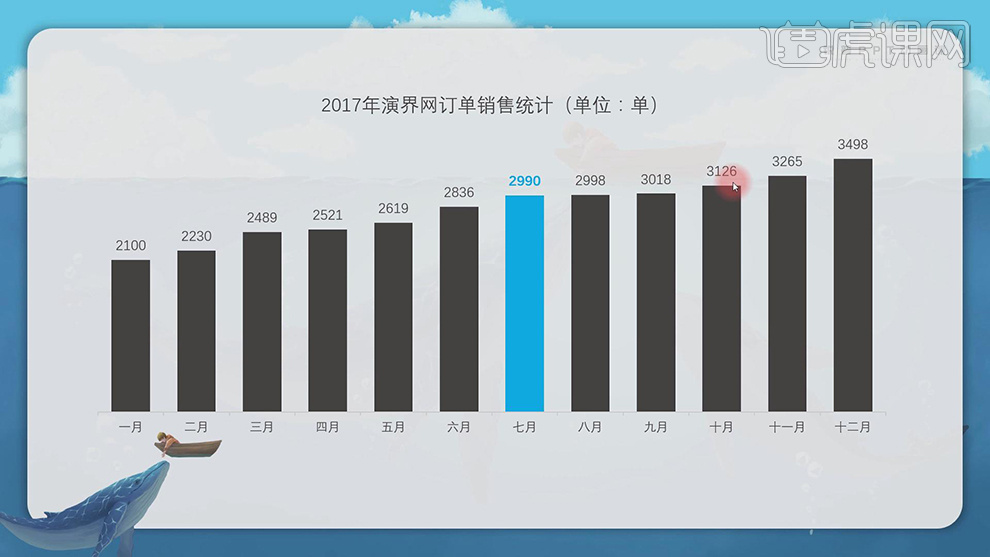
3. 차트에서 특정 데이터 집합을 강조 표시하고 색상을 수정하여 핵심 사항을 강조 표시해야 합니다. 구체적인 디스플레이는 그림과 같습니다.

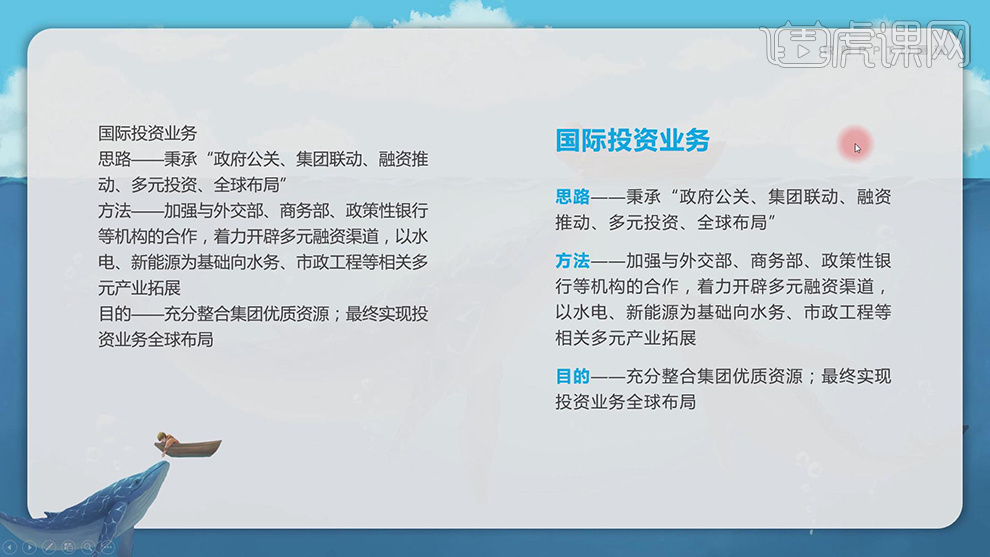
4. 레이아웃의 텍스트 배열은 메인과 자막의 글꼴 크기와 색상을 수정하여 주요 정보를 강조합니다. 구체적인 동작은 그림과 같습니다.

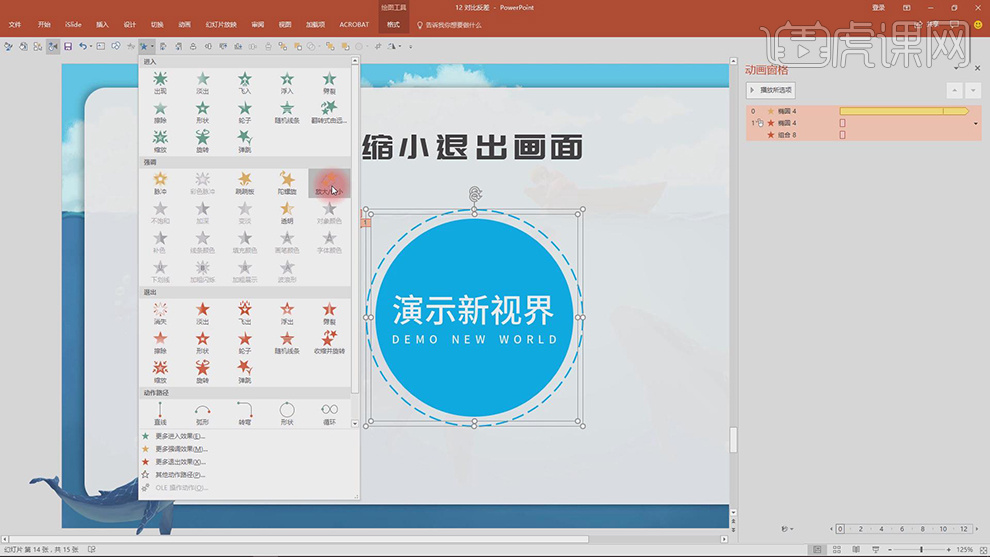
둘째, 애니메이션에 애니메이션을 적용하여 반복적인 확대/축소를 통해 화면이 인터페이스로 전환될 수 있다는 점을 더욱 강조합니다. 구체적인 참조는 그림에 나와 있습니다.

6. 회전 애니메이션은 휠 애니메이션과 자이로스코프 애니메이션을 추가하여 형성된 애니메이션으로 정회전과 역회전의 대비를 통해 애니메이션 대비가 강조됩니다. 구체적인 동작은 그림과 같습니다.

7. 역파와 같은 방향의 파는 방향이 다르기 때문에 시각적인 대비를 이룬다. 구체적인 동작은 그림과 같습니다.

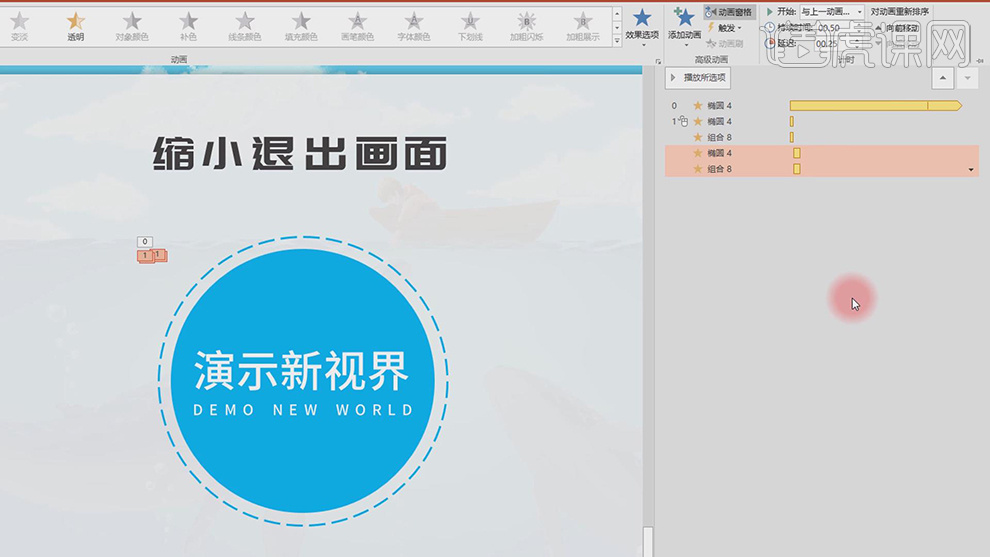
8. 애니메이션 케이스 문서 [열기], 애니메이션 창 [열기], 타원 객체 [선택], [애니메이션] - [강조] - [확대/축소]를 클릭하면 구체적인 작업은 다음과 같습니다. 그림에서.

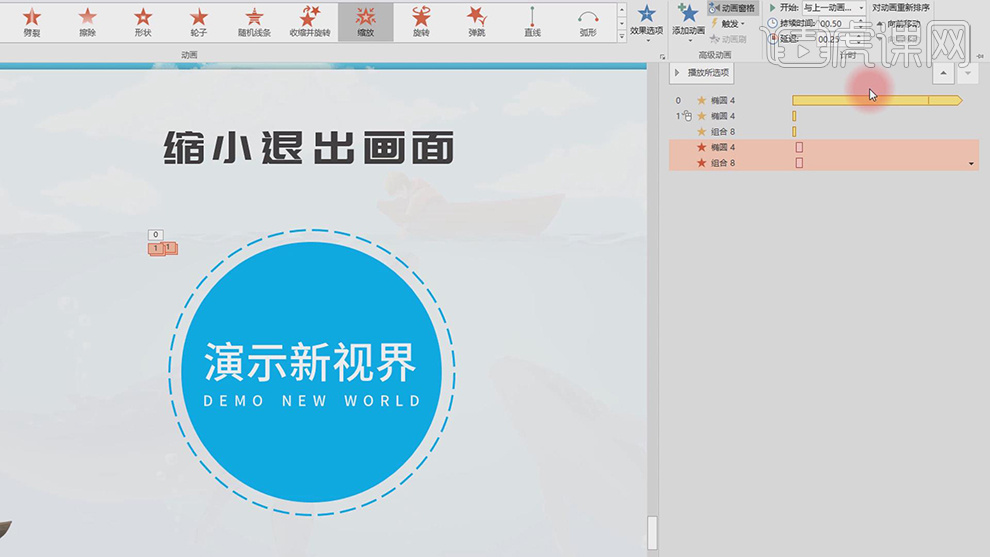
9. 애니메이션 레이어의 위치를 조정하고 [애니메이션 속성 패널]을 엽니다. 구체적인 매개변수는 그림과 같습니다.

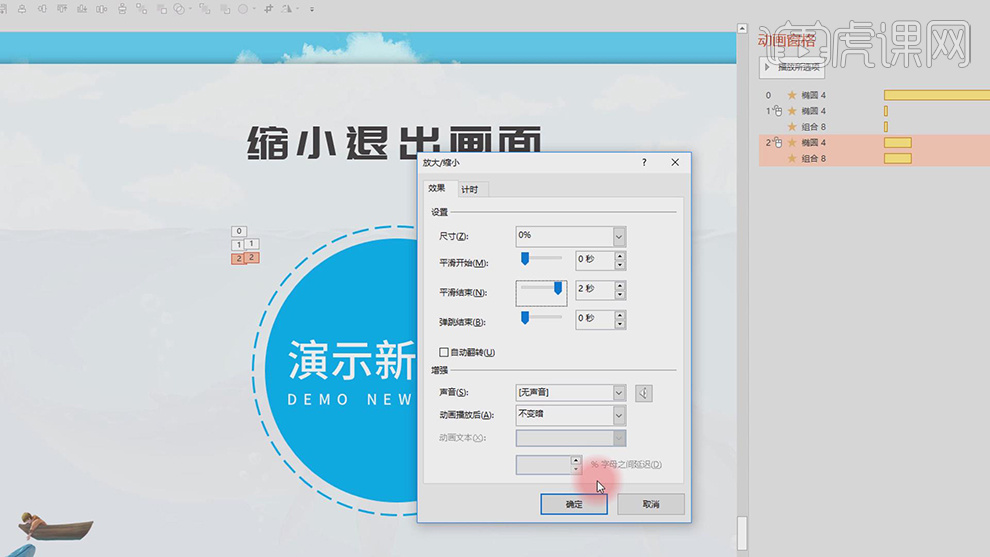
10. 애니메이션 레이어를 종료하려면 [선택], [지연 시간] 0.25S. 구체적인 디스플레이는 그림과 같습니다.

11. [삭제] 타원이 화면을 축소하고 종료하며, 구체적인 매개변수는 그림과 같습니다.

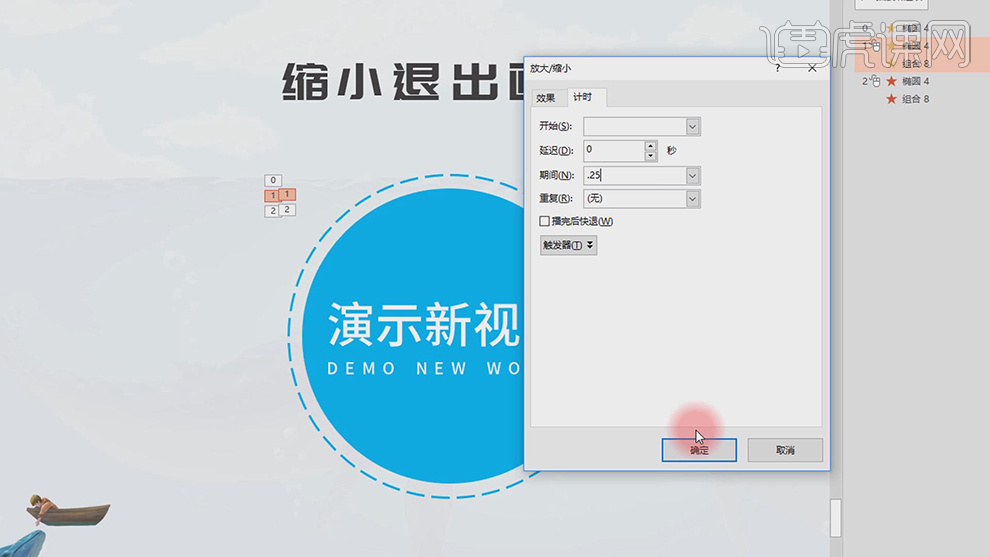
12. [트리거 방식] 이전 항목부터 구체적인 시간 매개변수는 그림과 같습니다.

13. 애니메이션의 동적 및 정적 위상차 방식 Microsoft 제품 소개의 경우 동적 및 정적 위상차 방식을 사용하여 제품의 특성을 표현합니다. 구체적인 참조는 그림에 나와 있습니다.

위 내용은 '리푸 PPT' PPT 대비 원리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 전 세계 10 대의 가상 통화 거래 플랫폼 순위는 무엇입니까?
Feb 20, 2025 pm 02:15 PM
전 세계 10 대의 가상 통화 거래 플랫폼 순위는 무엇입니까?
Feb 20, 2025 pm 02:15 PM
cryptocurrencies의 인기로 가상 통화 거래 플랫폼이 등장했습니다. 세계의 상위 10 개 가상 통화 거래 플랫폼은 거래량 및 시장 점유율에 따라 다음과 같이 순위가 매겨집니다 : Binance, Coinbase, FTX, Kucoin, crypto.com, Kraken, Huobi, Gate.io, Bitfinex, Gemini. 이 플랫폼은 광범위한 암호 화폐 선택에서부터 파생 상품 거래에 이르기까지 다양한 서비스를 제공하며, 다양한 수준의 거래자에게 적합합니다.
 부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진을 중심으로하는 방법에는 여러 가지가 있으며 Flexbox를 사용할 필요가 없습니다. 수평으로 만 중심으로 만 있으면 텍스트 중심 클래스가 충분합니다. 수직 또는 여러 요소를 중심으로 해야하는 경우 Flexbox 또는 그리드가 더 적합합니다. Flexbox는 호환성이 떨어지고 복잡성을 증가시킬 수 있지만 그리드는 더 강력하고 학습 비용이 더 높습니다. 방법을 선택할 때는 장단점을 평가하고 필요와 선호도에 따라 가장 적합한 방법을 선택해야합니다.
 참깨 오픈 교환을 중국어로 조정하는 방법
Mar 04, 2025 pm 11:51 PM
참깨 오픈 교환을 중국어로 조정하는 방법
Mar 04, 2025 pm 11:51 PM
참깨 오픈 교환을 중국어로 조정하는 방법? 이 튜토리얼은 예비 준비부터 운영 프로세스에 이르기까지 컴퓨터 및 안드로이드 휴대 전화의 자세한 단계를 다룹니다. 그런 다음 일반적인 문제를 해결하여 참깨 오픈 교환 인터페이스를 중국어로 쉽게 전환하고 거래 플랫폼을 신속하게 시작할 수 있습니다.
 Mar 17, 2025 pm 06:03 PM
Mar 17, 2025 pm 06:03 PM
상위 10 개 암호 화폐 거래 플랫폼은 다음과 같습니다. 1. OKX, 2. BINANCE, 3. GATE.IO, 4. KRAKEN, 5. HUOBI, 6. COINBASE, 7. KUCOIN, 8. CRYPTO.com, 9. BITFINEX, 10. GEMINI. 플랫폼을 선택할 때 보안, 유동성, 처리 비용, 통화 선택, 사용자 인터페이스 및 고객 지원을 고려해야합니다.
 C-Subscript를 계산하는 방법 3 첨자 5 C-Subscript 3 첨자 5 알고리즘 튜토리얼
Apr 03, 2025 pm 10:33 PM
C-Subscript를 계산하는 방법 3 첨자 5 C-Subscript 3 첨자 5 알고리즘 튜토리얼
Apr 03, 2025 pm 10:33 PM
C35의 계산은 본질적으로 조합 수학이며, 5 개의 요소 중 3 개 중에서 선택된 조합 수를 나타냅니다. 계산 공식은 C53 = 5입니다! / (3! * 2!)는 효율을 향상시키고 오버플로를 피하기 위해 루프에 의해 직접 계산할 수 있습니다. 또한 확률 통계, 암호화, 알고리즘 설계 등의 필드에서 많은 문제를 해결하는 데 조합의 특성을 이해하고 효율적인 계산 방법을 마스터하는 데 중요합니다.
 상위 10 개의 가상 통화 거래 플랫폼 2025 Cryptocurrency 거래 앱 순위 상위 10 위
Mar 17, 2025 pm 05:54 PM
상위 10 개의 가상 통화 거래 플랫폼 2025 Cryptocurrency 거래 앱 순위 상위 10 위
Mar 17, 2025 pm 05:54 PM
상위 10 개의 가상 통화 거래 플랫폼 2025 : 1. OKX, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. Kucoin, 8. Crypto.com, 9. Bitfinex, 10. Gemini. 플랫폼을 선택할 때 보안, 유동성, 처리 비용, 통화 선택, 사용자 인터페이스 및 고객 지원을 고려해야합니다.
 안전하고 안정적인 디지털 통화 플랫폼은 무엇입니까?
Mar 17, 2025 pm 05:42 PM
안전하고 안정적인 디지털 통화 플랫폼은 무엇입니까?
Mar 17, 2025 pm 05:42 PM
안전하고 신뢰할 수있는 디지털 통화 플랫폼 : 1. OKX, 2. BINANCE, 3. GATE.IO, 4. KRAKEN, 5. HUOBI, 6. COINBASE, 7. KUCOIN, 8. CRYPTO.com, 9. BITFINEX, 10. GEMINI. 플랫폼을 선택할 때 보안, 유동성, 처리 비용, 통화 선택, 사용자 인터페이스 및 고객 지원을 고려해야합니다.
 권장 안전 가상 통화 소프트웨어 앱 상위 10 개 디지털 통화 거래 앱 순위 2025
Mar 17, 2025 pm 05:48 PM
권장 안전 가상 통화 소프트웨어 앱 상위 10 개 디지털 통화 거래 앱 순위 2025
Mar 17, 2025 pm 05:48 PM
권장 안전 가상 통화 소프트웨어 앱 : 1. OKX, 2. BINANCE, 3. GATE.IO, 4. KRAKEN, 5. HUOBI, 6. COINBASE, 7. KUCOIN, 8. CRYPTO.com, 9. BITFINEX, 10. GEMINI. 플랫폼을 선택할 때 보안, 유동성, 처리 비용, 통화 선택, 사용자 인터페이스 및 고객 지원을 고려해야합니다.




