레이아웃 디자인에 PPT를 사용하는 방법
php 편집기 Strawberry는 레이아웃 디자인에 PPT를 사용하는 방법에 대한 팁을 공유합니다. 일반적으로 사용되는 프레젠테이션 도구인 PPT 레이아웃 디자인은 표시된 콘텐츠의 매력과 가독성에 매우 중요합니다. 글꼴, 색상, 레이아웃 및 기타 요소를 합리적으로 선택하면 PPT를 더욱 전문적이고 매력적으로 만들 수 있습니다. 이 기사에서는 독자가 PPT 제작 수준을 높이고 프레젠테이션을 더욱 생생하고 흥미롭게 만드는 데 도움이 되는 몇 가지 실용적인 레이아웃 디자인 기술을 소개합니다.

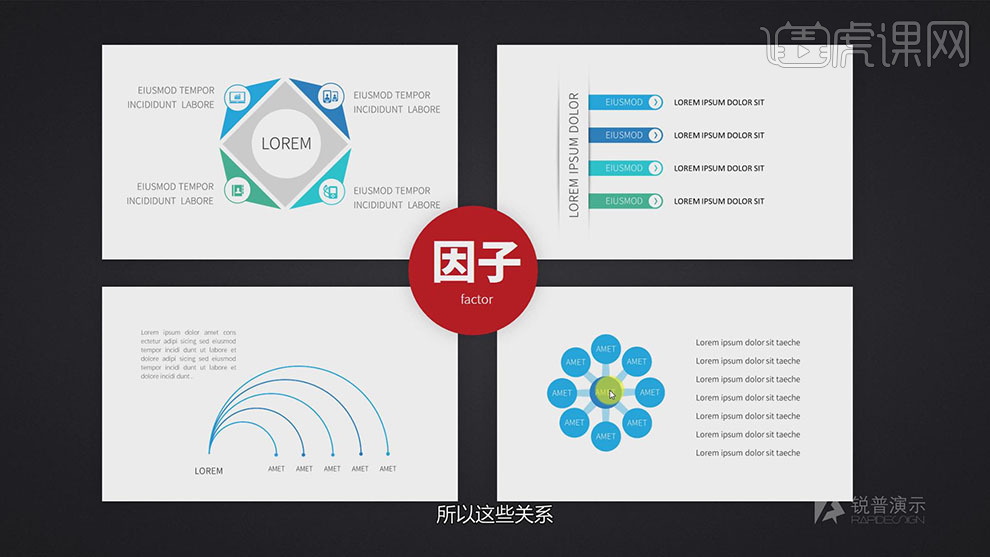
2. 논리 차트는 주로 병치, 요인, 프로세스 및 주기의 네 가지 주요 관계에 중점을 둡니다. 구체적인 분석은 그림에 나와 있습니다.

3. 평행 관계란 차트의 모든 요소가 나란히 존재하는 등가 관계를 말합니다. 구체적인 참고 사례가 그림에 나와 있습니다.

4. 요인 차트는 주로 차트에 있는 둘 이상의 사물 사이의 인과 관계를 표현하는 경우로, 케이스에 있는 차트를 변경하여 유연하게 적용할 수 있습니다. 구체적인 참고 사례가 그림에 나와 있습니다.

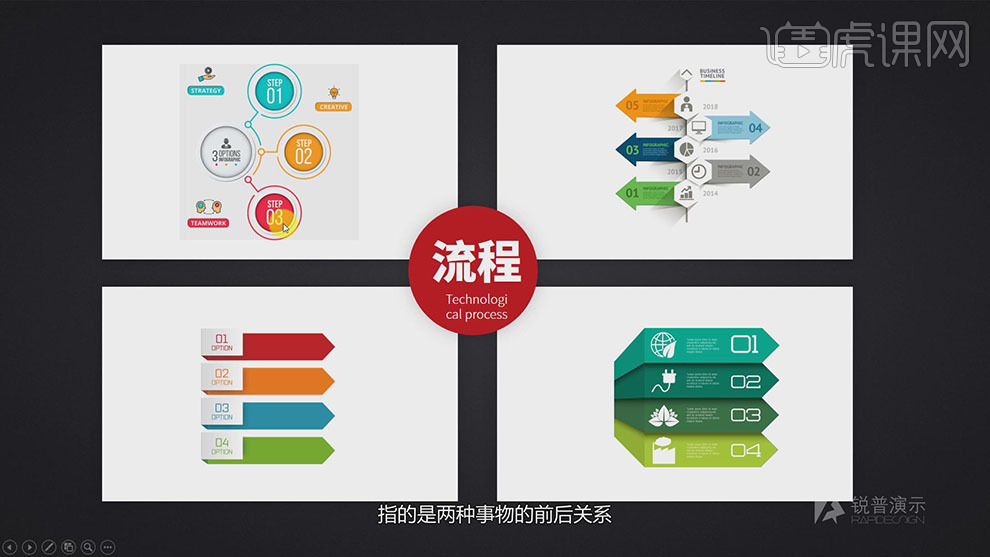
5. 흐름도는 주로 차트에 있는 두 가지 항목 간의 관계 또는 동일한 항목의 서로 다른 측면 간의 진행형 관계를 표현합니다. 구체적인 사례는 그림을 참조하시기 바랍니다.

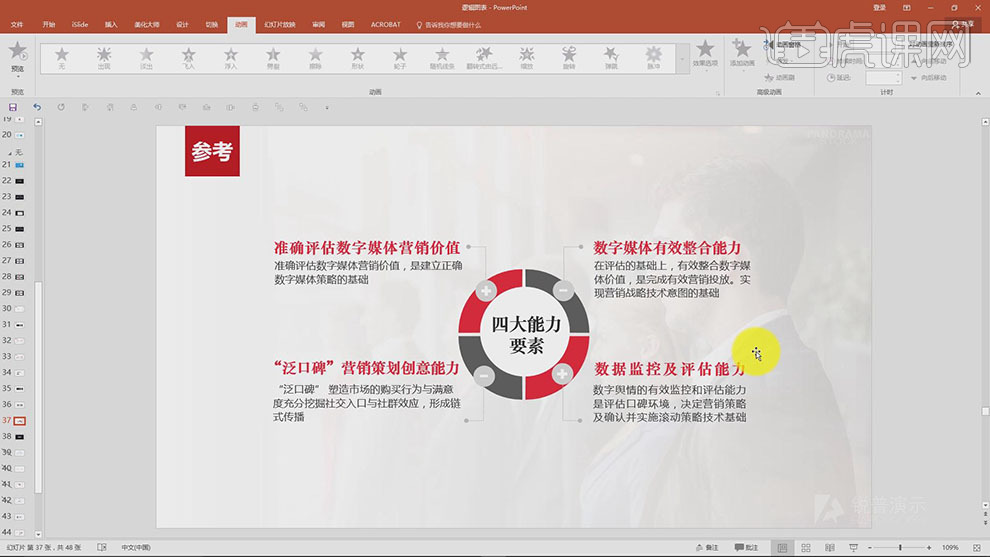
6. 순환 관계는 차트에 있는 사물 간의 연결을 말하며 평행 관계이기도 합니다. 구체적인 참고 사례가 그림에 나와 있습니다.

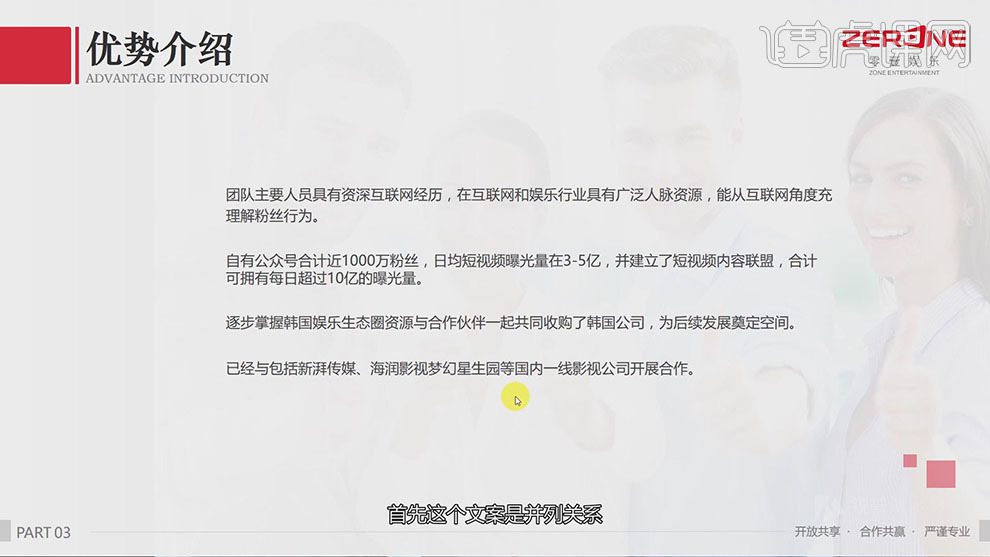
7. 사례 속 텍스트의 각 문단이 제시하는 관계는 평행관계로, 자세한 내용은 그림을 참고해주세요.

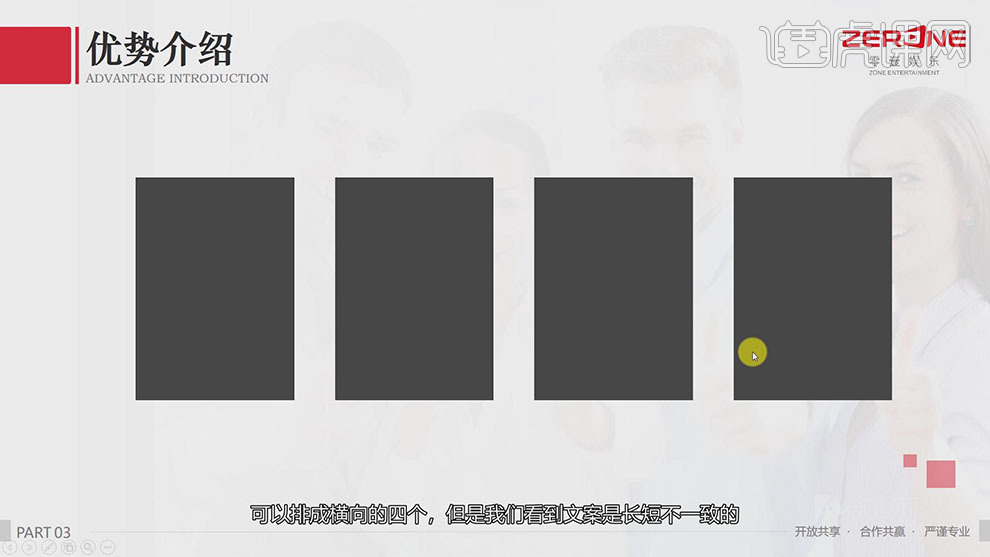
8. 텍스트의 평행 관계에 따라 평행 배열을 사용하여 텍스트를 가로로 배열합니다. 구체적인 참조는 그림에 나와 있습니다.

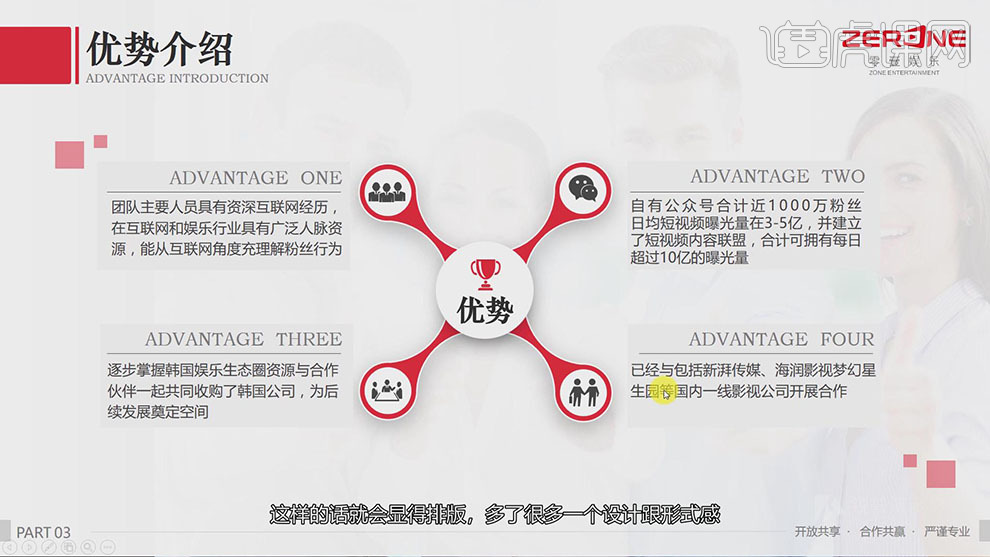
9. 텍스트의 길이에 따라 평행관계에 원형관계를 활용하여 텍스트를 배치하여 레이아웃을 더욱 통일감있게 만들 수 있습니다. 구체적인 참조는 그림에 나와 있습니다.

10. 텍스트 내용을 바탕으로 단락 키워드를 제목으로 추출하고 장식 아이콘을 추가하여 레이아웃을 아름답게 만듭니다. 구체적인 참조는 그림에 나와 있습니다.

11. 한 행의 카피라이팅을 받으면 제작 전 카피라이팅의 내용과 텍스트의 길이를 분석하고 적절한 논리적 관계를 선택하여 카피라이팅을 정리합니다. 구체적인 참조는 그림에 나와 있습니다.

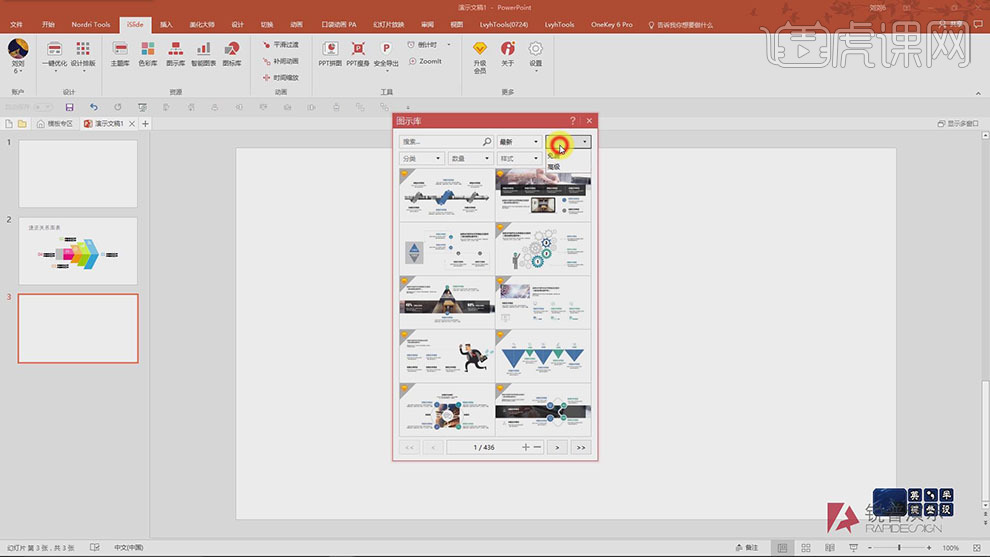
12. 논리 차트 플러그인 [Beautification Master]에 대해서는 PPT 소프트웨어를 [열기], [Beautification Master]를 클릭하고 [New] - [Slideshow]를 클릭하고 [Image]를 선택합니다. 필요에 따라 해당 논리적 관계를 선택합니다. 구체적인 동작은 그림과 같습니다.

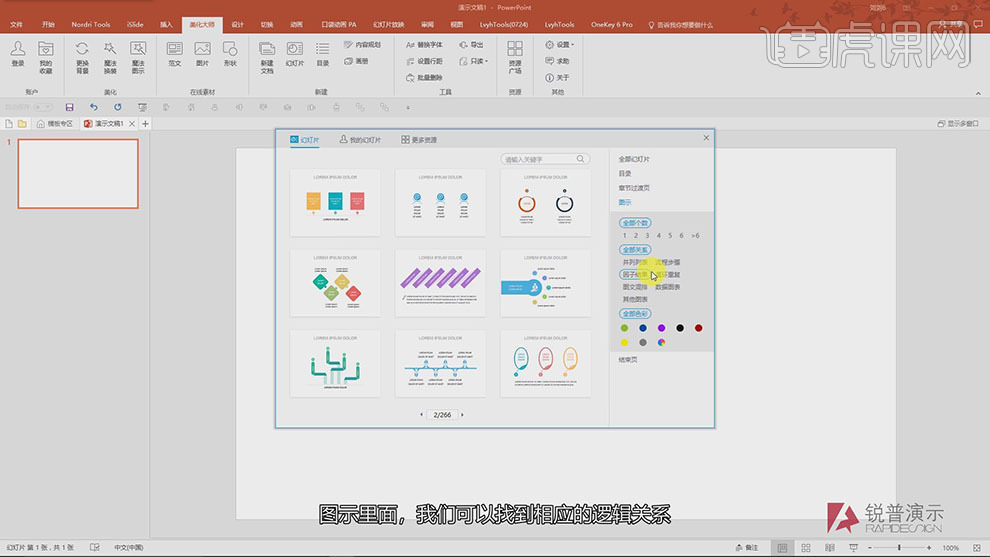
13. 또 다른 플러그인은 Islide입니다. [islide]를 클릭하고 [리소스] - [이미지 라이브러리]를 클릭한 후 필요에 따라 적절한 차트를 선택하고 [삽입]을 클릭하세요. 구체적인 동작은 그림과 같습니다.

14. 또 다른 방법은 소재망을 통해 해당 논리적 관계도를 검색하는 것입니다. [선택] AI 형식, AI 문서를 PPT로 [가져오기]하여 적용합니다. 구체적인 동작은 그림과 같습니다.

위 내용은 레이아웃 디자인에 PPT를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 전 세계 10 대의 가상 통화 거래 플랫폼 순위는 무엇입니까?
Feb 20, 2025 pm 02:15 PM
전 세계 10 대의 가상 통화 거래 플랫폼 순위는 무엇입니까?
Feb 20, 2025 pm 02:15 PM
cryptocurrencies의 인기로 가상 통화 거래 플랫폼이 등장했습니다. 세계의 상위 10 개 가상 통화 거래 플랫폼은 거래량 및 시장 점유율에 따라 다음과 같이 순위가 매겨집니다 : Binance, Coinbase, FTX, Kucoin, crypto.com, Kraken, Huobi, Gate.io, Bitfinex, Gemini. 이 플랫폼은 광범위한 암호 화폐 선택에서부터 파생 상품 거래에 이르기까지 다양한 서비스를 제공하며, 다양한 수준의 거래자에게 적합합니다.
 참깨 오픈 교환을 중국어로 조정하는 방법
Mar 04, 2025 pm 11:51 PM
참깨 오픈 교환을 중국어로 조정하는 방법
Mar 04, 2025 pm 11:51 PM
참깨 오픈 교환을 중국어로 조정하는 방법? 이 튜토리얼은 예비 준비부터 운영 프로세스에 이르기까지 컴퓨터 및 안드로이드 휴대 전화의 자세한 단계를 다룹니다. 그런 다음 일반적인 문제를 해결하여 참깨 오픈 교환 인터페이스를 중국어로 쉽게 전환하고 거래 플랫폼을 신속하게 시작할 수 있습니다.
 부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진을 중심으로하는 방법에는 여러 가지가 있으며 Flexbox를 사용할 필요가 없습니다. 수평으로 만 중심으로 만 있으면 텍스트 중심 클래스가 충분합니다. 수직 또는 여러 요소를 중심으로 해야하는 경우 Flexbox 또는 그리드가 더 적합합니다. Flexbox는 호환성이 떨어지고 복잡성을 증가시킬 수 있지만 그리드는 더 강력하고 학습 비용이 더 높습니다. 방법을 선택할 때는 장단점을 평가하고 필요와 선호도에 따라 가장 적합한 방법을 선택해야합니다.
 Mar 17, 2025 pm 06:03 PM
Mar 17, 2025 pm 06:03 PM
상위 10 개 암호 화폐 거래 플랫폼은 다음과 같습니다. 1. OKX, 2. BINANCE, 3. GATE.IO, 4. KRAKEN, 5. HUOBI, 6. COINBASE, 7. KUCOIN, 8. CRYPTO.com, 9. BITFINEX, 10. GEMINI. 플랫폼을 선택할 때 보안, 유동성, 처리 비용, 통화 선택, 사용자 인터페이스 및 고객 지원을 고려해야합니다.
 C-Subscript를 계산하는 방법 3 첨자 5 C-Subscript 3 첨자 5 알고리즘 튜토리얼
Apr 03, 2025 pm 10:33 PM
C-Subscript를 계산하는 방법 3 첨자 5 C-Subscript 3 첨자 5 알고리즘 튜토리얼
Apr 03, 2025 pm 10:33 PM
C35의 계산은 본질적으로 조합 수학이며, 5 개의 요소 중 3 개 중에서 선택된 조합 수를 나타냅니다. 계산 공식은 C53 = 5입니다! / (3! * 2!)는 효율을 향상시키고 오버플로를 피하기 위해 루프에 의해 직접 계산할 수 있습니다. 또한 확률 통계, 암호화, 알고리즘 설계 등의 필드에서 많은 문제를 해결하는 데 조합의 특성을 이해하고 효율적인 계산 방법을 마스터하는 데 중요합니다.
 상위 10 개의 가상 통화 거래 플랫폼 2025 Cryptocurrency 거래 앱 순위 상위 10 위
Mar 17, 2025 pm 05:54 PM
상위 10 개의 가상 통화 거래 플랫폼 2025 Cryptocurrency 거래 앱 순위 상위 10 위
Mar 17, 2025 pm 05:54 PM
상위 10 개의 가상 통화 거래 플랫폼 2025 : 1. OKX, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. Kucoin, 8. Crypto.com, 9. Bitfinex, 10. Gemini. 플랫폼을 선택할 때 보안, 유동성, 처리 비용, 통화 선택, 사용자 인터페이스 및 고객 지원을 고려해야합니다.
 안전하고 안정적인 디지털 통화 플랫폼은 무엇입니까?
Mar 17, 2025 pm 05:42 PM
안전하고 안정적인 디지털 통화 플랫폼은 무엇입니까?
Mar 17, 2025 pm 05:42 PM
안전하고 신뢰할 수있는 디지털 통화 플랫폼 : 1. OKX, 2. BINANCE, 3. GATE.IO, 4. KRAKEN, 5. HUOBI, 6. COINBASE, 7. KUCOIN, 8. CRYPTO.com, 9. BITFINEX, 10. GEMINI. 플랫폼을 선택할 때 보안, 유동성, 처리 비용, 통화 선택, 사용자 인터페이스 및 고객 지원을 고려해야합니다.
 권장 안전 가상 통화 소프트웨어 앱 상위 10 개 디지털 통화 거래 앱 순위 2025
Mar 17, 2025 pm 05:48 PM
권장 안전 가상 통화 소프트웨어 앱 상위 10 개 디지털 통화 거래 앱 순위 2025
Mar 17, 2025 pm 05:48 PM
권장 안전 가상 통화 소프트웨어 앱 : 1. OKX, 2. BINANCE, 3. GATE.IO, 4. KRAKEN, 5. HUOBI, 6. COINBASE, 7. KUCOIN, 8. CRYPTO.com, 9. BITFINEX, 10. GEMINI. 플랫폼을 선택할 때 보안, 유동성, 처리 비용, 통화 선택, 사용자 인터페이스 및 고객 지원을 고려해야합니다.




