Ubuntu 24.04에 Angular를 설치하는 방법
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu 24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 Chrome V8 엔진 기반의 JavaScript 런타임 환경입니다. Ubuntu 24에 Angular를 설치하려면 먼저 Node.js를 설치해야 합니다. 다음 단계에 따라 이 프로세스를 완료할 수 있습니다. 1. 터미널 창을 열고 다음 명령을 실행하여 패키지 목록을 업데이트합니다. ```` sudo 적절한 업데이트 ```` 2. 그런 다음 Node.js 및 npm(Node.js 패키지 관리자)을 설치합니다. ```` sudo apt 설치 nodejs npm ```` 3. Node.js 및 npm이 성공적으로 설치되었는지 확인하려면 다음 명령을 실행하여 해당 버전을 확인할 수 있습니다. ```` 노드 -v npm -v ```` 4. 다음으로 npm을 사용하여 Angular CLI(명령줄 인터페이스)를 설치할 수 있습니다.
시스템 업데이트 및 업그레이드
설치 전 반드시 시스템 업데이트를 먼저 완료해주세요. 새 설치가 문제 없이 원활하게 적용되도록 하려면 Ubuntu 24 시스템을 업데이트해야 합니다. 따라서 "apt" 유틸리티를 사용하여 단일 명령을 통해 업데이트 및 업그레이드 작업을 수행할 수 있습니다.
sudo apt 업데이트&& sudo apt 업그레이드
그는 이렇게 말했습니다:

이 명령을 실행하면 시스템은 업그레이드 및 업데이트 프로세스에 설정된 공간을 할당하고 작업 확인을 요청하며 "y" 또는 "n"을 클릭하여 완료할 수 있습니다. 따라서 업데이트 과정을 완료하려면 “y” 키를 눌러야 합니다. 나중에 시스템이 업데이트 및 업그레이드를 성공적으로 완료합니다.

새 버전 설치
Angular와 Node.js를 성공적으로 설치하려면 먼저 다른 유틸리티를 종속성으로 설치해야 합니다. 이러한 종속성에는 git, wget, 컬 등이 포함됩니다. Angular와 Node.js를 설치하기 전에 이러한 종속성이 설치되어 있는지 확인해야 합니다. 명령줄 셸에서 적절한 패키지 관리 도구(예: apt)를 사용하여 이러한 종속성을 설치하고 모두 성공적으로 설치될 때까지 기다릴 수 있습니다. 이렇게 하면 Angular와 Node.js를 원활하게 설치할 수 있으며 이러한 종속성은 이들이 제대로 실행되는 데 도움이 됩니다. 따라서 Angular 및 Node.js 설치를 진행하기 전에 필요한 모든 종속성이 제 위치에 있는지 확인하세요. 이는 후속 개발 작업을 위한 좋은 기반이 됩니다.
Sudo apt install 컬 gnupg2 gnupg git wget—y
그는 이렇게 말했습니다:

node.js 설치
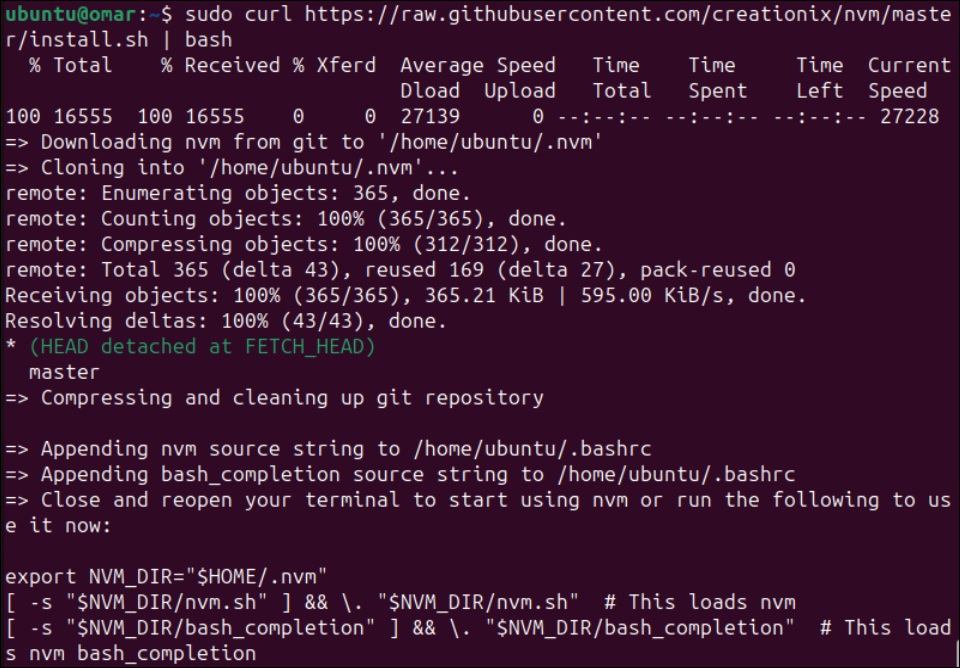
ANGLE 애플리케이션은 주요 요구사항인 Node.js 없이는 작동할 수 없습니다. 따라서 Ubuntu 24에 ANGLE을 설치하기 전에 먼저 Node.js를 설치해야 합니다. 또한 Node.js를 사용하려면 NVM 명령줄 유틸리티를 설치해야 합니다. 따라서 먼저 터미널 셸의 "curl" 유틸리티를 사용하여 공식 Github 저장소에서 NVM 유틸리티를 설치했습니다. 이 명령을 실행한 후 NVM 유틸리티가 다운로드되어 설치되었음을 확인할 수 있습니다.
Sudo 컬 https://raw.githubusercontent.com/creationix/nvm/master/install.sh|bash
그는 이렇게 말했습니다:

Ubuntu 24 Linux 시스템에서는 NVM 환경을 활성화해야 합니다. 따라서 시스템이 새로 설치된 NVM 유틸리티의 효과를 얻고 환경을 설정할 수 있도록 소스 명령을 사용하여 "bashrc" 파일을 실행합니다.
출처~/.bashrc
그는 이렇게 말했습니다:

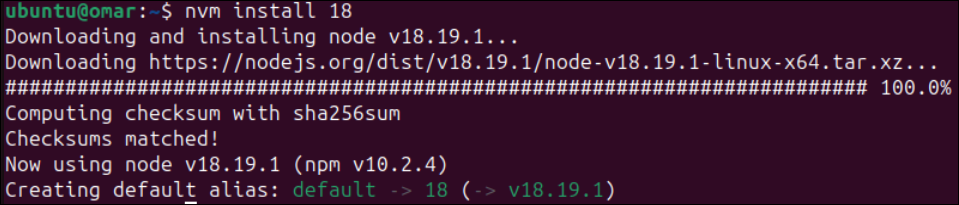
환경을 생성한 후 Ubuntu 24 시스템은 자체적으로 Node.js를 설치할 수 있습니다. 이를 위해 터미널 셸에 사용된 설치 지침에 따라 새로 설치된 "nvm" 유틸리티를 사용합니다. 이 지침에 따라 Ubuntu 시스템에 최신 버전의 Node.js18을 설치합니다. 또한 NVM 도구는 노드 패키지 관리자와 Node.js를 설치합니다. 먼저 공식 웹사이트에서 노드 버전 18.19.1을 다운로드하여 설치하세요. 그런 다음 체크섬을 계산하고 기본 별칭을 만듭니다.
NVM 설치 18
그는 이렇게 말했습니다:

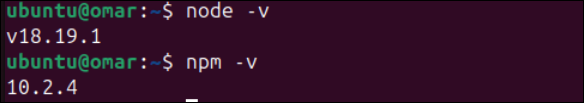
Node.js를 성공적으로 설치한 후에는 Node.js가 시스템에 설치되어 있는지 확인해야 합니다. 이렇게 하려면 "node" 키워드로 시작하는 "version" 명령을 사용하여 설치된 버전을 확인해야 합니다. 또한 이전 NVM 설치 지침에서는 NPM(Node Package Manager) 및 Node.js를 설치했습니다. 그러므로 NPM 버전도 찾아봐야 합니다. 두 명령의 출력에는 아래와 같은 버전이 표시됩니다.
노드—v
NPM—V
그는 이렇게 말했습니다:

ANGLE CLI 설치
NPM 및 Node.js를 포함한 모든 종속성을 설치한 후에는 Angular 명령줄 인터페이스를 설치하는 마지막 단계를 수행해야 합니다. 이를 위해 Ubuntu 24의 터미널 셸에서 NPM(Node Package Manager)을 사용합니다.
Sudo 권한을 사용하여 이 설치 지침을 실행할 수 있습니다. 이 명령에는 공식 ANGLE CLI 패키지에 대한 링크가 포함되어 있습니다. "-Location" 플래그는 현재 플랫폼의 모든 사용자가 액세스할 수 있는 전역 수준에서 Ubuntu 24 시스템용 Angular CLI를 추가하도록 설정됩니다.
Npm install @angular/config—위치 = 전역
그는 이렇게 말했습니다:

Angular CLI가 완료될 때까지 잠시 기다려주시면 도움이 됩니다. 일부 처리 후 ANGLE CLI 패키지가 추가되고 성공적으로 설치되었습니다. 그 결과 터미널 화면에 다음과 같은 출력이 표시됩니다. 여기서 232개의 패키지가 2분 만에 추가되었습니다.

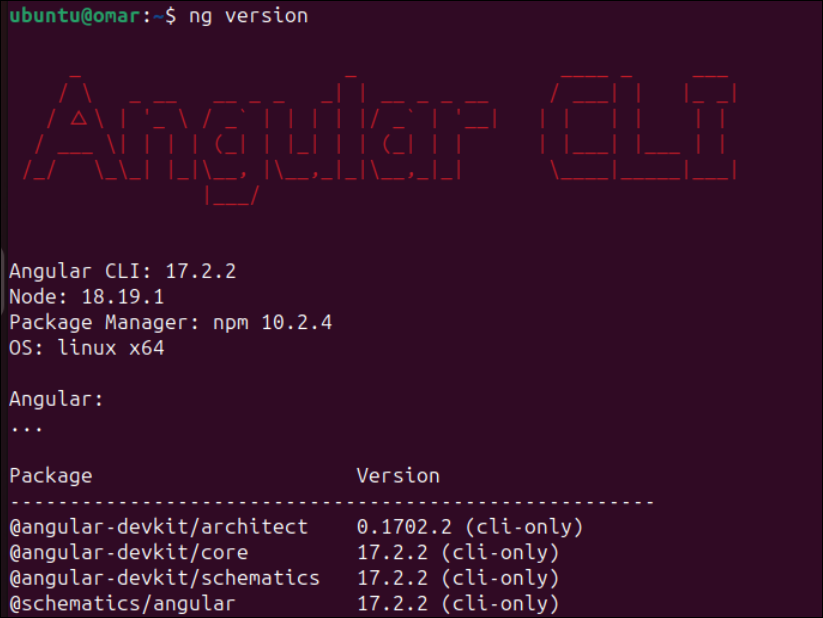
이제 ANGLE CLI 설치를 확인할 차례입니다. 각도 CLI에서 명령을 실행하는 데 도움이 되는 "ng" 명령이 함께 제공됩니다. 그럼 설치된 "ng" 명령의 버전을 찾아보겠습니다. version 명령 실행에 대한 몇 가지 질문에 대답하면 ANGLE, Node, NPM 및 OS 버전에 대한 정보도 포함된 다음 출력을 얻게 됩니다. 패키지 및 설치된 버전에 대한 정보도 마지막에 표시됩니다.
NG 버전
그는 이렇게 말했습니다:

Angular 앱 만들기
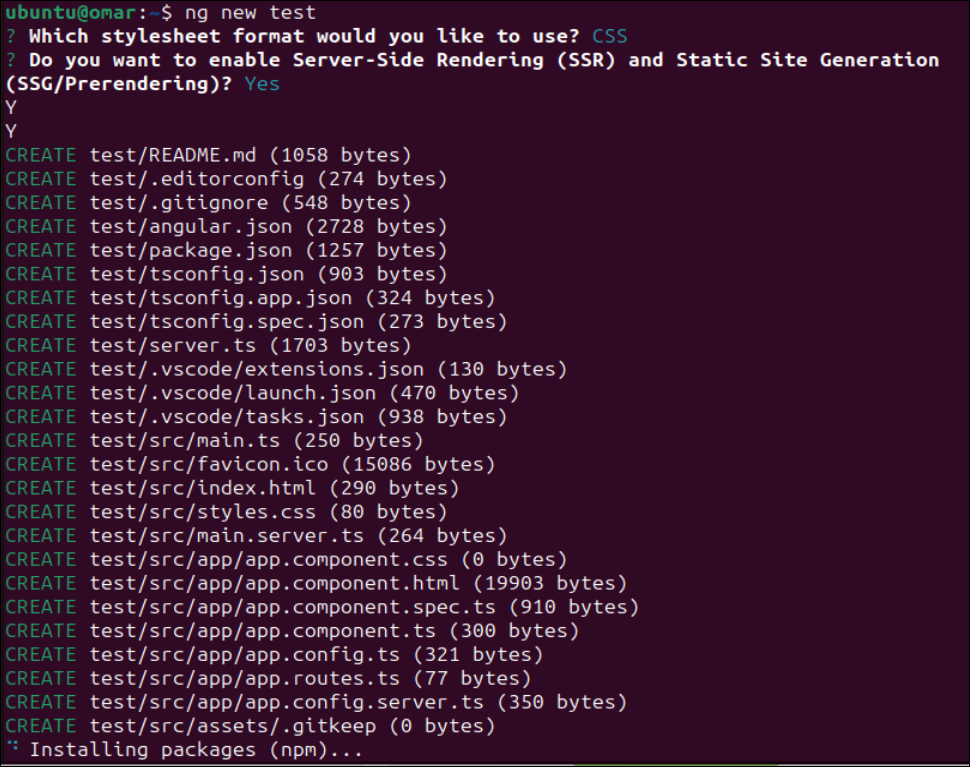
이제 Angular CLI를 사용하여 Ubuntu 24에서 새로운 Angular 애플리케이션을 생성할 차례입니다. Angular CLI의 버전을 확인하기 위해 "ng" 지시어를 사용한 것과 마찬가지로, 이를 사용하여 "test"라는 새 애플리케이션을 생성하고 "new" 키워드를 사용할 것입니다. 실행하는 동안 특정 질문을 받게 됩니다. 귀하의 기본 설정에 따라 이러한 질문에 대답하면 도움이 될 것이며 새 응용 프로그램 패키지가 성공적으로 설치될 것입니다.
NG 새로운 테스트
그는 이렇게 말했습니다:

시간이 지나면 "test"라는 새로운 Angular 애플리케이션이 생성됩니다. 아래 첨부된 출력과 같이 작업 디렉토리에 새로운 "test" 디렉토리가 생성되었습니다.

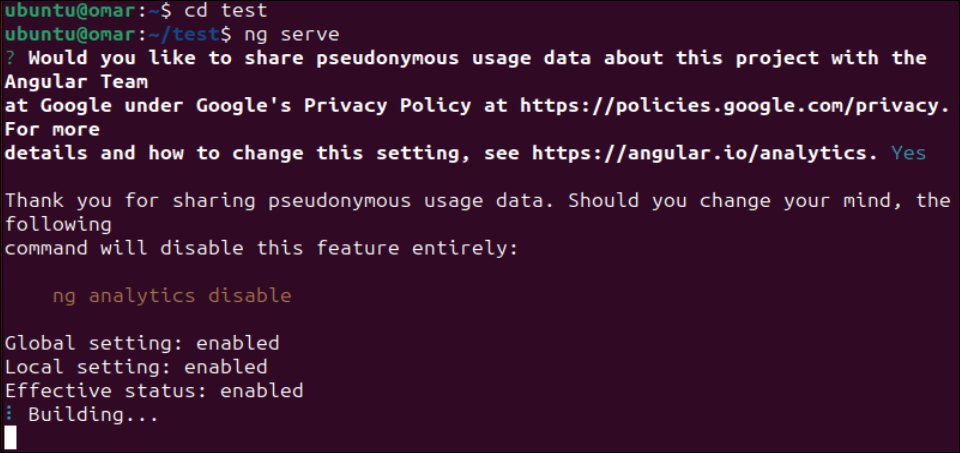
"테스트" 각도 애플리케이션을 만든 후에는 이를 실행해야 합니다. 이를 수행하려면 "test" 디렉토리로 이동하고 "ng" 유틸리티를 사용하여 "SERVE" 명령을 실행하십시오.
⑶테스트
ng 서브
그는 이렇게 말했습니다:

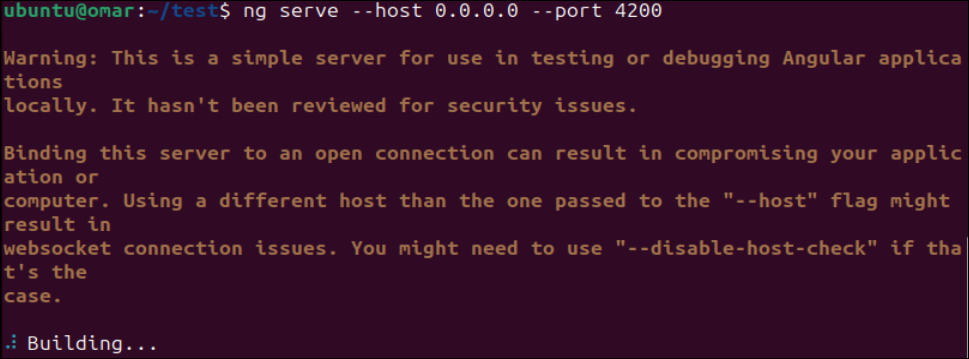
동일한 명령을 사용하여 호스트를 0.0.0.0으로 설정하여 모든 시스템 인터페이스에 대해 포트 4200을 설정할 수도 있습니다.
Ng 서브—호스트 www.example.com—포트 4200
그는 이렇게 말했습니다:

결론
이 가이드에서는 Angular 환경을 활용하여 애플리케이션을 만드는 방법을 보여줍니다. 이 아이디어를 뒷받침하기 위해 Node.js 및 NPM을 설치하고 구성한 후 Ubuntu 24에 Angular를 설치하는 방법을 보여줍니다. 마지막으로 Ubuntu 24에서 Angular CLI를 사용하여 Angular 애플리케이션을 생성하는 방법을 자세히 설명합니다.
위 내용은 Ubuntu 24.04에 Angular를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 28
28
 Blizzard Battle.net 업데이트가 45%에서 멈추는 문제를 해결하는 방법은 무엇입니까?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net 업데이트가 45%에서 멈추는 문제를 해결하는 방법은 무엇입니까?
Mar 16, 2024 pm 06:52 PM
블리자드 Battle.net 업데이트가 45%에서 계속 멈춥니다. 어떻게 해결하나요? 최근 많은 사람들이 소프트웨어를 업데이트할 때 진행률이 45%에서 멈췄습니다. 여러 번 다시 시작해도 계속 멈춥니다. 그렇다면 이 상황을 해결하려면 어떻게 해야 할까요? 이 소프트웨어 튜토리얼은 더 많은 사람들에게 도움이 되기를 바라며 작업 단계를 공유할 것입니다. 블리자드 Battle.net 업데이트가 45%에서 계속 멈춥니다. 해결 방법 1. 클라이언트 1. 먼저 클라이언트가 공식 웹사이트에서 다운로드한 공식 버전인지 확인해야 합니다. 2. 그렇지 않은 경우 사용자는 아시아 서버 웹사이트에 들어가 다운로드할 수 있습니다. 3. 입력 후 오른쪽 상단의 다운로드를 클릭하세요. 참고: 설치할 때 중국어 간체를 선택하지 마십시오.
 Ubuntu 터미널을 열 수 없으면 어떻게 해야 합니까? Ubuntu 터미널을 열 수 없는 문제를 해결하는 방법은 무엇입니까?
Feb 29, 2024 pm 05:30 PM
Ubuntu 터미널을 열 수 없으면 어떻게 해야 합니까? Ubuntu 터미널을 열 수 없는 문제를 해결하는 방법은 무엇입니까?
Feb 29, 2024 pm 05:30 PM
요즘 Ubuntu에서 사용자가 터미널을 여는 것을 허용하지 않는 것은 매우 일반적인 문제입니다. 유사한 문제가 발생하고 다음에 무엇을 해야 할지 모르는 경우 Linux 장치에서 "Ubuntu가 터미널을 열 수 없음" 문제를 해결하는 방법에 대한 5가지 수정 사항에 대해 알아보세요. 더 이상 고민하지 말고 문제의 원인과 이에 대한 해결 방법을 살펴보겠습니다. Ubuntu가 터미널을 열 수 없는 이유는 무엇입니까? 이는 주로 결함이 있는 소프트웨어를 설치하거나 터미널 구성을 수정할 때 발생합니다. 이 외에도 로캘과 상호 작용하여 이를 손상시키는 새로운 응용 프로그램이나 게임도 비슷한 문제를 일으킬 수 있습니다. 일부 사용자는 Ubuntu의 활동 메뉴에서 터미널을 검색할 때 이 문제에 대한 수정 사항을 보고했습니다. 이는 다음을 보여줍니다.
 슈퍼유저로 Ubuntu에 로그인
Mar 20, 2024 am 10:55 AM
슈퍼유저로 Ubuntu에 로그인
Mar 20, 2024 am 10:55 AM
Ubuntu 시스템에서는 루트 사용자가 일반적으로 비활성화되어 있습니다. 루트 사용자를 활성화하려면 passwd 명령을 사용하여 비밀번호를 설정한 다음 su- 명령을 사용하여 루트로 로그인할 수 있습니다. 루트 사용자는 무제한 시스템 관리 권한을 가진 사용자입니다. 그는 파일, 사용자 관리, 소프트웨어 설치 및 제거, 시스템 구성 변경에 액세스하고 수정할 수 있는 권한을 가지고 있습니다. 루트 사용자와 일반 사용자 사이에는 분명한 차이가 있습니다. 루트 사용자는 시스템에서 가장 높은 권한과 더 넓은 제어 권한을 갖습니다. 루트 사용자는 일반 사용자가 할 수 없는 중요한 시스템 명령을 실행하고 시스템 파일을 편집할 수 있습니다. 이 가이드에서는 Ubuntu 루트 사용자, 루트로 로그인하는 방법, 일반 사용자와 어떻게 다른지 살펴보겠습니다. 알아채다
 Ubuntu 24.04 LTS의 7가지 주요 특징 미리보기
Feb 27, 2024 am 11:22 AM
Ubuntu 24.04 LTS의 7가지 주요 특징 미리보기
Feb 27, 2024 am 11:22 AM
코드명 "NobleNumbat"인 Ubuntu24.04LTS가 곧 출시됩니다! Ubuntu 23.10과 같은 LTS가 아닌 버전을 사용하는 경우 조만간 업그레이드를 고려해야 합니다. Ubuntu20.04LTS 또는 Ubuntu22.04LTS를 사용하는 경우 업그레이드 여부를 고려해 볼 가치가 있습니다. Canonical은 Ubuntu 24.04LTS가 다음과 같이 분류하여 최대 12년 동안 업데이트 지원을 제공할 것이라고 발표했습니다. LTS 버전으로서 5년간 정기적인 유지 관리 및 보안 업데이트가 제공됩니다. Ubuntu Pro를 구독하면 추가로 5년 동안 지원을 받을 수 있습니다. 현재 이 추가 지원 기간은 7년으로 연장되어 최대 12년까지 지원을 받으실 수 있습니다.
 Ubuntu 20.04 화면 녹화 소프트웨어 OBS 설치 및 제거 그래픽 튜토리얼
Feb 29, 2024 pm 04:01 PM
Ubuntu 20.04 화면 녹화 소프트웨어 OBS 설치 및 제거 그래픽 튜토리얼
Feb 29, 2024 pm 04:01 PM
OBS는 전 세계의 자원 봉사자들이 자유 시간에 개발한 오픈 소스 소프트웨어입니다. 주로 비디오 녹화 및 라이브 스트리밍에 사용되는 비디오 라이브 녹화 소프트웨어입니다. Ubuntu/Mint 설치 시 OBSStudio는 ChromeOS에서 완벽하게 작동하지 않으며 화면, 창 캡처 등의 기능을 사용할 수 없는 점 참고하시기 바랍니다. 전체 화면 프로젝터와 같은 OBS의 특정 기능에 대한 잠재적인 성능 문제를 방지하려면 xserver-xorg1.18.4 또는 최신 버전을 사용하는 것이 좋습니다. FFmpeg가 필요합니다. FFmpeg가 설치되어 있지 않은 경우(확실하지 않은 경우) 다음을 사용하여 설치할 수 있습니다. sudoaptinstallffmpeg 여기에 이미 설치되어 있습니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Android TV Box, 비공식 Ubuntu 24.04 업그레이드 제공
Sep 05, 2024 am 06:33 AM
Android TV Box, 비공식 Ubuntu 24.04 업그레이드 제공
Sep 05, 2024 am 06:33 AM
많은 사용자에게 Android TV 박스를 해킹하는 것은 어려운 일로 들립니다. 그러나 개발자 Murray R. Van Luyn은 Broadcom 칩 부족으로 인해 Raspberry Pi에 대한 적절한 대안을 찾아야 하는 과제에 직면했습니다. Armbia와의 협력 노력
 랜턴과 던전 2월 29일 업데이트 : 리마스터 버전 ╳ '네자 전설' 연계
Feb 28, 2024 am 08:13 AM
랜턴과 던전 2월 29일 업데이트 : 리마스터 버전 ╳ '네자 전설' 연계
Feb 28, 2024 am 08:13 AM
랜턴앤던전스는 2월 29일 업데이트가 확정되었으며, 업데이트 이후 랜턴앤던전스의 리마스터 버전이 출시될 예정이며, 리마스터 버전 역시 레전드 오브 나타와 연동될 예정이다. 직업 변경, 플레이어 직접 직업 변경, 던전 콘텐츠 확장, 새로운 던전 지역 오픈 등이 가능합니다. 모바일게임 업데이트 일정 랜턴과 던전 2월 29일 업데이트 : 리마스터 버전 ╳ '네자전설' 연계버전 주요 내용 신규 직업, 전직을 권유받은 이유는 무엇입니까? . 전직 후 랜턴 홀더도 멋진 기술을 많이 배울 수 있다고 들었습니다. 고로는 태국 바지가 뜨겁습니다! 나타의 전설이 함께 온다! 뜨거운 바퀴를 밟고 천지의 원을 손에 쥐고 ♫ ~ 현명하고 용감한 작은 영웅 나타와 어린 용 소녀가 곧 온다




