WPS에서 주요 흐름도 그래픽을 만드는 방법_WPS에서 주요 흐름도 그래픽을 만드는 자세한 단계
PHP 편집자 Xinyi가 WPS에서 주요 흐름도 그래픽을 만드는 방법을 자세히 소개합니다. 이 기사를 통해 적합한 그래픽 템플릿 선택, 텍스트 및 연결 선 추가, 레이아웃 및 스타일 조정, 기타 주요 작업을 포함하여 집중된 순서도를 만들기 위한 세부 단계를 배우게 됩니다. 편집자의 안내에 따라 WPS로 주요 흐름도를 만드는 기술을 쉽게 익히고 문서를 더욱 명확하고 전문적으로 만들 수 있습니다!
1. wps 데모를 엽니다.
2. 툴바에서 삽입을 클릭하세요.

3.스마트아트를 클릭하세요.

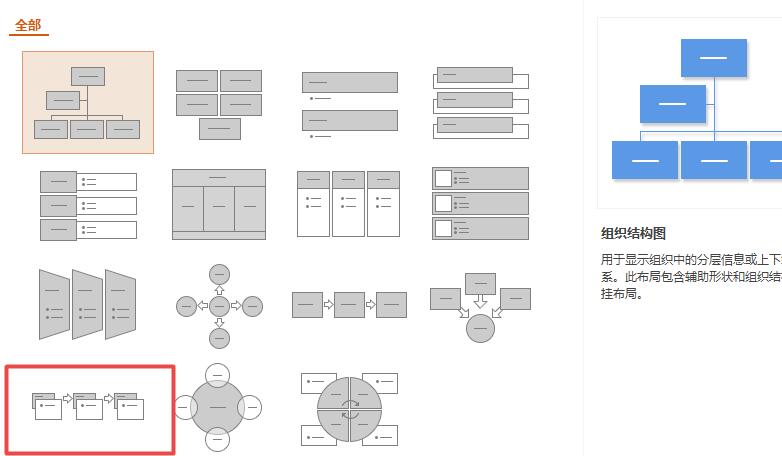
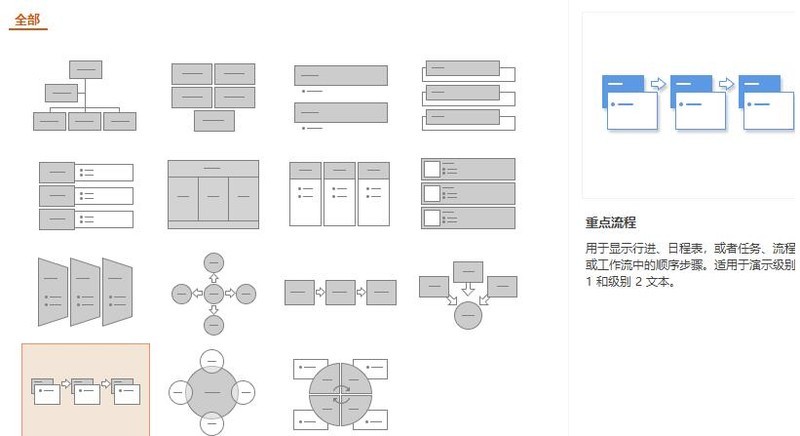
4. 인터페이스가 나타나면 내부의 주요 흐름도를 클릭하세요.

5. 마침을 클릭한 후 확인 버튼을 클릭하세요.

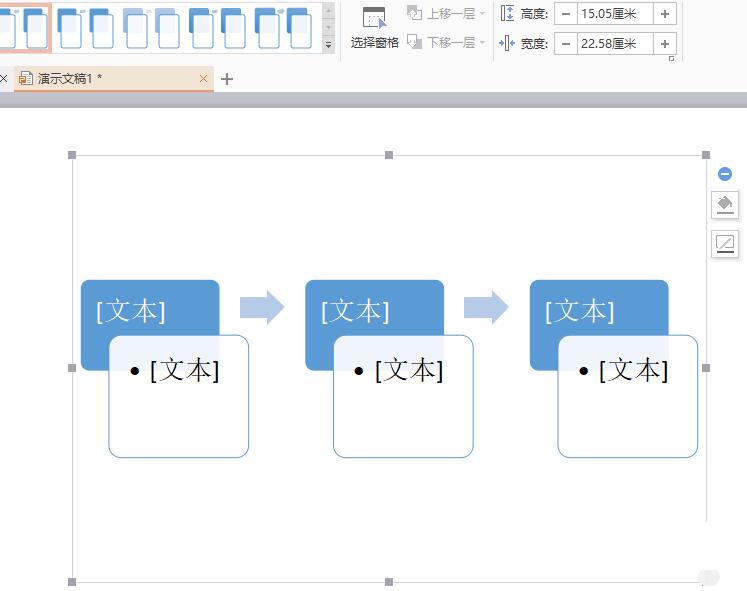
6. 그런 다음 핵심 흐름도를 삽입합니다.

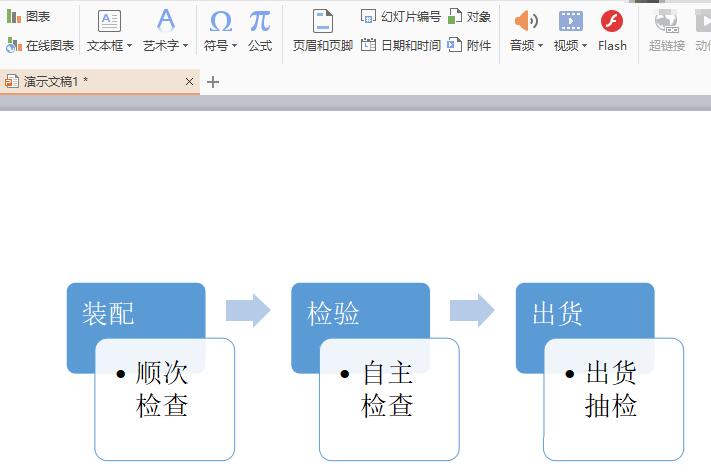
7. 마지막으로 텍스트에 해당 내용을 입력하면 그림과 같이 핵심 흐름도가 완벽하게 완성됩니다.

wps를 사용하여 주요 순서도 그래픽을 만드는 방법을 모르는 친구들은 편집자가 가져온 이 기사를 놓치지 마세요.
위 내용은 WPS에서 주요 흐름도 그래픽을 만드는 방법_WPS에서 주요 흐름도 그래픽을 만드는 자세한 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WPS와 Office에는 중국어 글꼴이 없으며 중국어 글꼴 이름은 영어로 표시됩니다.
Jun 19, 2024 am 06:56 AM
WPS와 Office에는 중국어 글꼴이 없으며 중국어 글꼴 이름은 영어로 표시됩니다.
Jun 19, 2024 am 06:56 AM
내 친구 컴퓨터에서는 모방 Song, Kai 스타일, Xing Kai, Microsoft Yahei 등 모든 중국어 글꼴을 WPS 및 OFFICE에서 찾을 수 없습니다. 아래 편집기에서 이 문제를 해결하는 방법을 알려 드리겠습니다. 시스템의 글꼴은 정상이지만 WPS 글꼴 옵션의 모든 글꼴을 사용할 수 없으며 클라우드 글꼴만 사용할 수 있습니다. OFFICE에는 중국어 글꼴이 없고 영어 글꼴만 있습니다. 다른 버전의 WPS를 설치하면 영어 글꼴을 사용할 수 있지만 중국어 글꼴도 없습니다. 해결책: 제어판 → 카테고리 → 시계, 언어 및 지역 → 표시 언어 변경 → (지역 및 언어) 관리 → (유니코드가 아닌 프로그램의 언어) 시스템 지역 설정 변경 → 중국어(간체, 중국) → 다시 시작. 제어판에서 오른쪽 상단의 보기 모드를 "범주", 시계, 언어 및 지역으로 변경하고
 wps 번역 기능 사용법_wps 번역 기능 사용법
Mar 27, 2024 pm 04:46 PM
wps 번역 기능 사용법_wps 번역 기능 사용법
Mar 27, 2024 pm 04:46 PM
1. 먼저 휴대폰에서 wpsoffice를 엽니다. 2. 그런 다음 적용을 클릭합니다. 3. 번역할 이미지를 클릭하세요. 방법 2 1. 먼저 휴대폰에서 wpsoffice를 엽니다. 2. 번역할 문서를 열고 왼쪽 하단에 있는 도구를 클릭하세요. 3. 검토 및 번역을 클릭합니다.
 WPS Word 테이블을 중앙에 배치하는 방법
Mar 21, 2024 pm 02:21 PM
WPS Word 테이블을 중앙에 배치하는 방법
Mar 21, 2024 pm 02:21 PM
WPS에서 단어를 사용할 때 그림, 표 등을 삽입해야 하는 경우가 많은데, 삽입된 표가 중앙에 위치하지 않으면 문서 전체의 미관에 영향을 미치게 됩니다. 그렇다면 WPS 표의 중심 위치를 어떻게 설정해야 할까요? 오늘은 구체적인 조정 방법을 알려드리겠습니다. 와서 살펴보세요! 1. 사진의 표는 페이지 중앙에 있지 않아서 별로 아름답지 않습니다. 중앙에 놓이길 원합니다. 2. 먼저 표에서 마우스 오른쪽 버튼을 클릭하세요(그림 참조). 3. 그런 다음 오른쪽 클릭 메뉴에서 [모든 테이블 선택]을 클릭합니다(그림의 빨간색 화살표 참조). 4. 클릭하면 테이블이 완전히 선택됩니다(아래 그림 참조). 5. 이때 wps 텍스트의 [시작] 탭을 클릭하여 엽니다(그림의 빨간색 화살표 참조). 6시 정각
 wps가 vba를 설치한 후에도 여전히 매크로를 활성화할 수 없는 이유
Mar 21, 2024 am 08:30 AM
wps가 vba를 설치한 후에도 여전히 매크로를 활성화할 수 없는 이유
Mar 21, 2024 am 08:30 AM
wpsOffice는 Kingsoft Software Co., Ltd.가 독자적으로 개발한 사무용 소프트웨어 제품군으로, 텍스트, 양식, 프리젠테이션, PDF 읽기 등 다양한 기능을 구현할 수 있습니다. 낮은 메모리 사용량, 빠른 실행 속도, 다양한 클라우드 기능, 강력한 플러그인 플랫폼 지원, 무료 대규모 온라인 저장 공간 및 문서 템플릿 등의 장점을 가지고 있습니다. 오늘 에디터가 소개해드릴 것은 '매크로' 기능입니다. 지난 며칠 동안 일부 친구들이 VBA를 설치한 후에도 왜 여전히 매크로를 활성화할 수 없는지 묻고 있습니다. 아래와 같이 "매크로" 기능이 여전히 회색이고 열 수 없습니다. 편집자가 그 이유를 알아낼 것입니다. 이 상황에는 세 가지 주요 이유가 있습니다: 1. 귀하의 wps가 vba를 지원합니까? 일부 버전은 이를 지원하지 않습니다. 2. 매크로를 활성화했는지 확인하고 작업이 실행되는지 확인하세요.
 조건에 따라 자동으로 색상이 변경되도록 WPS 값을 설정하는 방법_조건에 따라 자동으로 색상이 변경되도록 WPS 테이블 값을 설정하는 단계
Mar 27, 2024 pm 07:30 PM
조건에 따라 자동으로 색상이 변경되도록 WPS 값을 설정하는 방법_조건에 따라 자동으로 색상이 변경되도록 WPS 테이블 값을 설정하는 단계
Mar 27, 2024 pm 07:30 PM
1. 워크시트를 열고 [시작]-[조건부 서식] 버튼을 찾습니다. 2. 열 선택을 클릭하고 조건부 서식을 추가할 열을 선택합니다. 3. [조건부 서식] 버튼을 클릭하면 옵션 메뉴가 나타납니다. 4. [조건부규칙 강조]-[사이]를 선택하세요. 5. 20, 24, 진한 녹색 텍스트와 어두운 채우기 색상 규칙을 입력합니다. 6. 확인 후, 선택한 열의 데이터는 설정에 따라 해당 숫자, 텍스트 및 셀 상자로 색상이 지정됩니다. 7. 충돌하지 않는 조건부 규칙은 반복적으로 추가할 수 있지만, 충돌하는 규칙의 경우 WPS는 이전에 설정된 조건부 규칙을 마지막에 추가된 규칙으로 대체합니다. 8. [사이] 규칙 20-24 및 [보다 작음] 20 뒤에 셀 열을 반복적으로 추가합니다. 9. 규칙을 변경해야 하는 경우 규칙을 삭제한 다음 규칙을 재설정하면 됩니다.
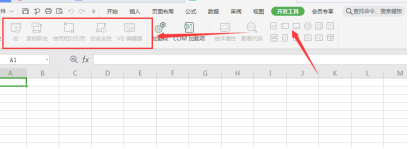
 wps를 사용하여 QR 코드를 만드는 방법
Mar 28, 2024 am 09:41 AM
wps를 사용하여 QR 코드를 만드는 방법
Mar 28, 2024 am 09:41 AM
1. 소프트웨어를 열고 wps 텍스트 작업 인터페이스로 들어갑니다. 2. 이 인터페이스에서 삽입 옵션을 찾으세요. 3. 삽입 옵션을 클릭하고 편집 도구 영역에서 QR 코드 옵션을 찾으세요. 4. QR 코드 옵션을 클릭하면 QR 코드 대화 상자가 나타납니다. 5. 왼쪽의 텍스트 옵션을 선택하고 텍스트 상자에 정보를 입력하세요. 6. 오른쪽에서는 QR코드의 모양과 색상을 설정할 수 있습니다.
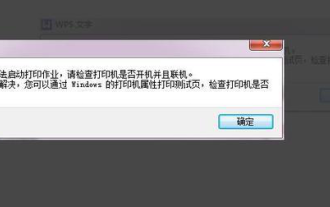
 WPS가 프린터 작업을 시작할 수 없으면 어떻게 해야 합니까?
Mar 20, 2024 am 08:20 AM
WPS가 프린터 작업을 시작할 수 없으면 어떻게 해야 합니까?
Mar 20, 2024 am 08:20 AM
사무용 소프트웨어를 사용하여 다양한 전자 문서를 작성할 수 있습니다. 전자 문서는 종이 사용을 크게 절약하고 저장 및 읽기가 더 쉽습니다. 그러나 때로는 업무 요구 사항에 따라 상사가 모든 사람이 배포할 수 있도록 종이 문서를 인쇄하도록 요구하는 경우도 있습니다. 하지만 인쇄할 수 없습니다. 이런 상황이 발생하기가 매우 어렵습니다. 오늘 가져온 강좌를 통해 이 문제를 해결할 수 있습니다. 다음 교훈은 WPS가 프린터 작업을 시작할 수 없는 경우 어떻게 해야 합니까? LAN 프린터를 사용하여 문서를 인쇄하려고 하면 "WPSOffice에서 인쇄 작업을 시작할 수 없습니다. 프린터가 켜져 있고 온라인인지 확인하세요."라는 문제가 발생했습니다. 그러나 실제로는 프린터의 전원이 켜져 있고 온라인 상태입니다. 2. "확인"을 클릭한 후 그림과 같이 제목 표시줄의 왼쪽 상단을 클릭하세요.
 WPS를 이용한 워터마크 편집 방법 소개
Mar 27, 2024 pm 02:06 PM
WPS를 이용한 워터마크 편집 방법 소개
Mar 27, 2024 pm 02:06 PM
1. WPS를 사용하여 문서를 엽니다. 문서에 워터마크가 있습니다. 어떻게 제거하나요? 아래를보세요. 2. 메뉴 표시줄에서 삽입 탭을 찾아 이 탭 아래에 있는 머리글 및 바닥글 아이콘을 선택한 후 마우스 왼쪽 버튼으로 클릭하세요. 3. 이때 페이지의 텍스트는 회색이 되어 편집이 불가능하지만, 텍스트 뒷면의 워터마크는 이때 편집이 가능합니다. 4. 워터마크를 클릭하면 사진 주위에 여러 개의 작은 사각형이 있고 이때 사진을 편집할 수 있으므로 이것이 사진 워터마크임을 알 수 있습니다. 5. 키보드의 삭제 키를 이용해 사진을 삭제하면 워터마크가 사라진 것을 확인할 수 있습니다. 6. 페이지 위에서 마우스를 더블클릭하면 머리글 및 바닥글 편집 모드가 종료됩니다. 페이지의 텍스트는 원래 색상으로 돌아가서 편집할 수 있지만, 이때 페이지의 워터마크는 사라졌습니다. 7.






