포토샵에서 작은 아이콘을 만들고 다운로드하는 방법
Photoshop은 다양한 이미지 처리 요구에 사용할 수 있는 다양한 도구와 기능을 갖춘 인기 있는 이미지 처리 소프트웨어입니다. 디자인 작품을 제작하기 위해 포토샵을 사용하는 과정에서 작은 아이콘이나 그래픽 요소를 추가하는 것은 불가피합니다. PHP 편집자 Xinyi는 모든 사람이 이 요구 사항을 쉽게 인식할 수 있도록 Photoshop에서 작은 아이콘을 다운로드하는 단계를 정리했습니다. 이 튜토리얼에서는 Photoshop에서 작은 아이콘을 다운로드하고 필요에 맞는 그래픽 요소를 만드는 방법을 자세히 소개합니다.
1. 포토샵 소프트웨어를 시작하고 새 파일을 만듭니다. 파일 메뉴바에서 새로 생성한 후 원하는 파일 크기를 입력하세요
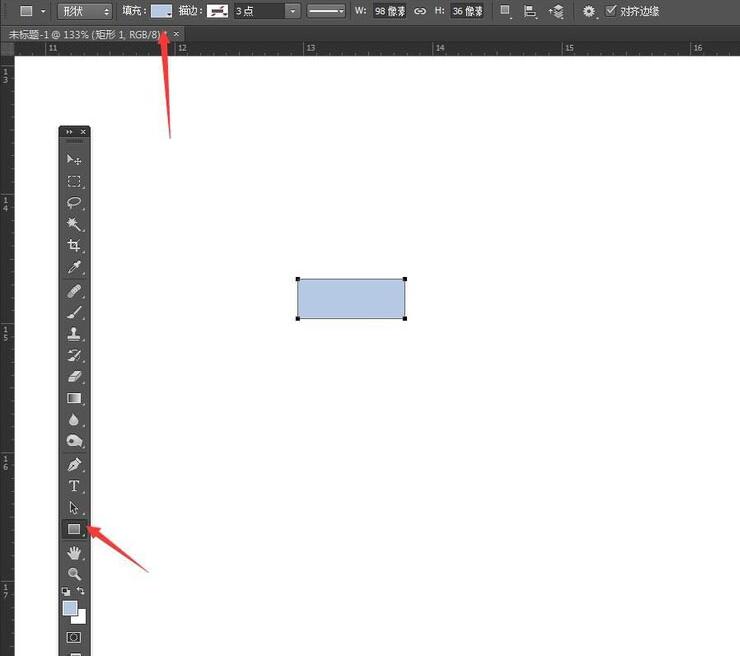
2. 툴바에서 사각형 도구를 선택하고 캔버스 위에 드래그하여 사각형을 그립니다.

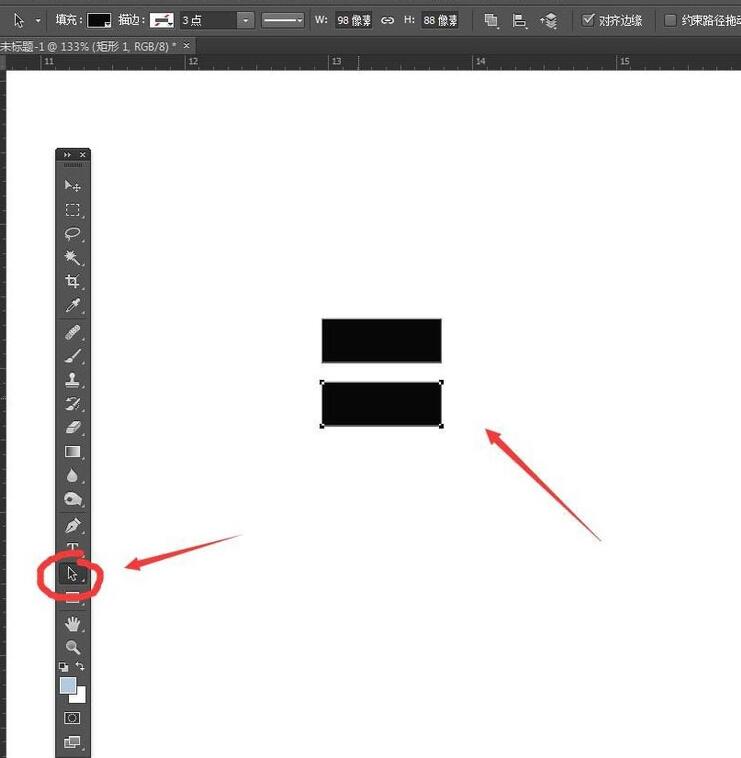
3. 경로 선택 도구, 복사. 도구 모음에서 경로 선택 도구를 선택하여 개체를 선택하고 ATL 키를 누른 채 아래로 드래그하여 직사각형을 복사합니다.

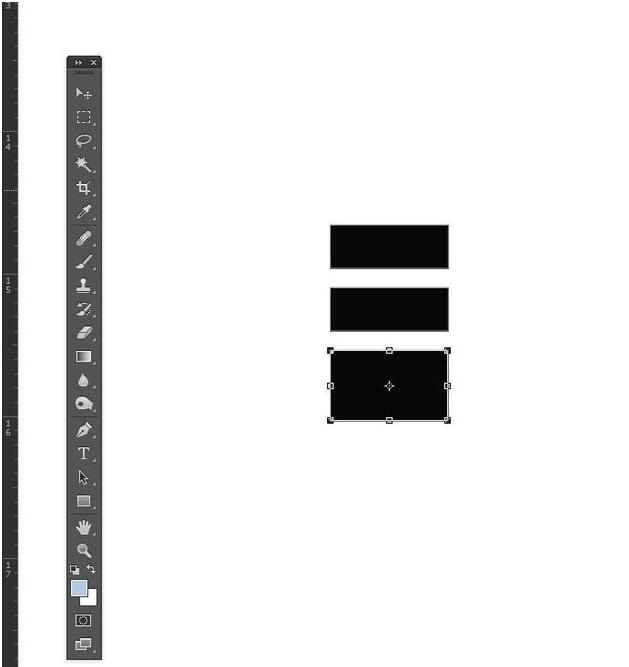
4. 복사해서 다시 조정하세요. 동일한 작업을 다시 수행하고 직사각형을 아래쪽으로 복사한 다음 자유 변형을 수행하여 직사각형을 조금 더 높이 당깁니다.

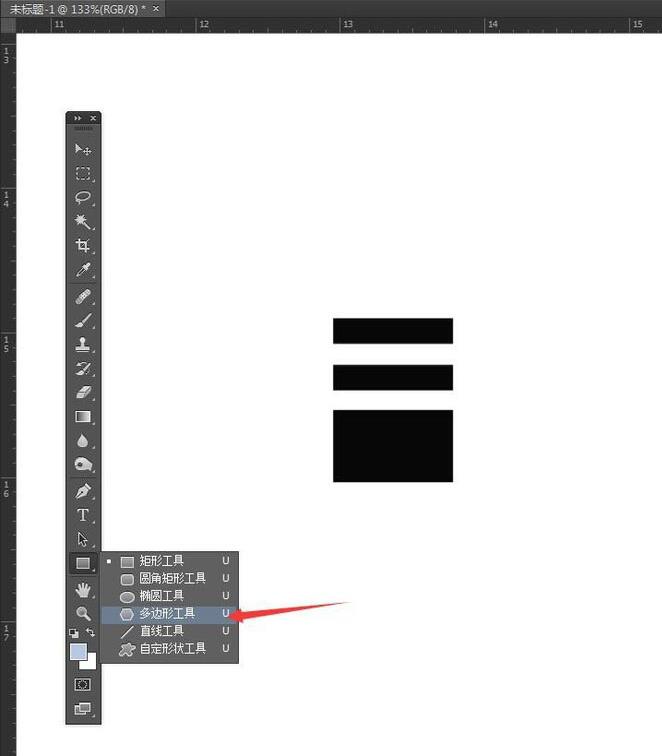
5. 다각형 도구. 툴바에서 직사각형 도구를 길게 누르면 도구 그룹 세트가 나타납니다. 그 중 다각형 도구를 선택합니다.

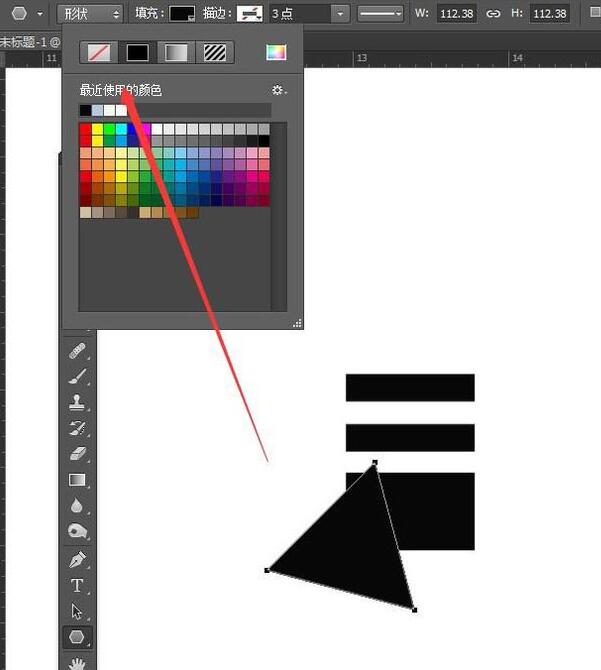
6. 면 수를 3으로 설정하세요. 속성 표시줄에서 다각형의 변의 수를 3으로 설정한 후 드래그하여 삼각형을 그립니다.

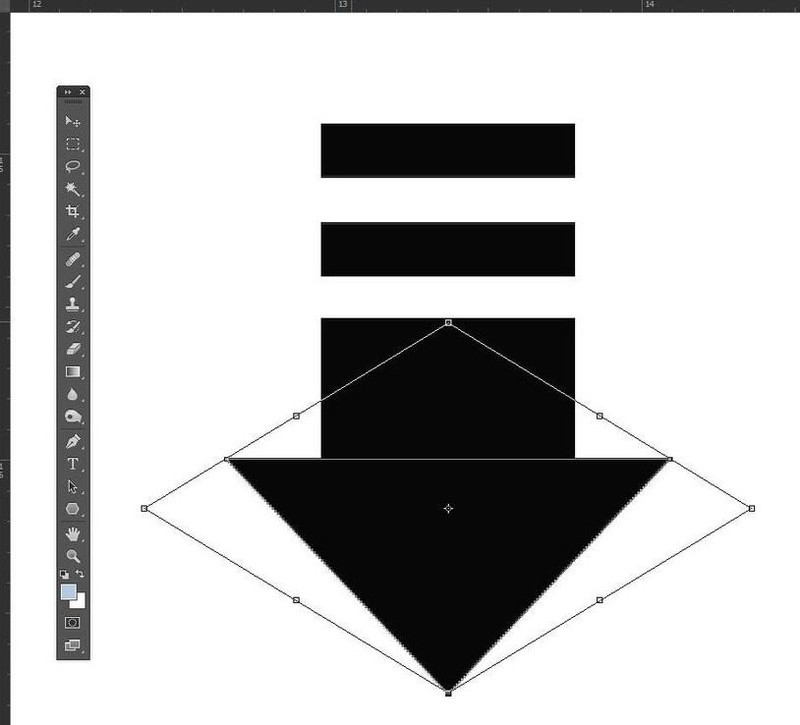
7. 변형 및 크기 조정이 자유롭습니다. 이 삼각형을 선택하고 자유 변형을 수행하고, 아래쪽 가장자리를 위쪽으로 만들고, 직사각형에 맞게 넓힐 수 있습니다.

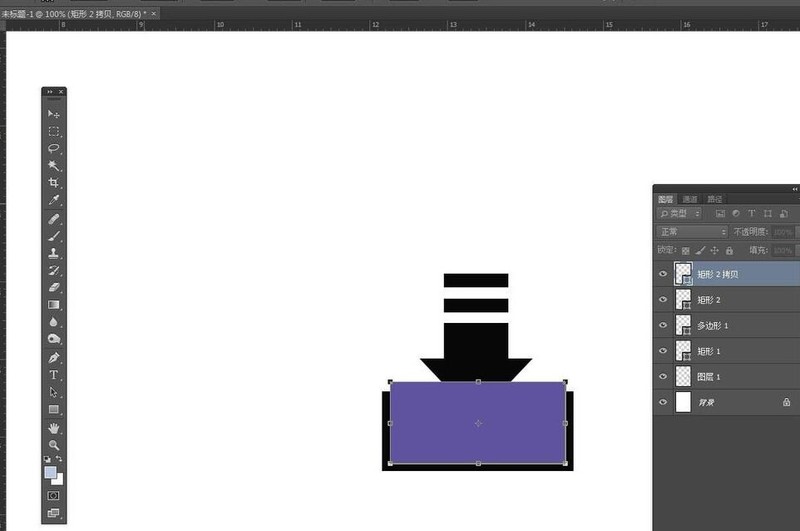
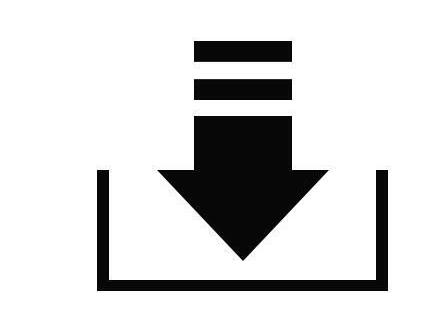
8. 두 개의 직사각형을 그리고 트리밍을 수행합니다. 아래에 직사각형 2개를 그린 후 위쪽 레이어를 빼면 아래에 괄호 같은 모양이 나오도록 위치를 조정하고 수직과 중앙에 맞춰서 제작을 완료합니다.


위 내용은 포토샵에서 작은 아이콘을 만들고 다운로드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 HTML 웹 페이지에서 이미지를 중앙에 배치하는 방법
Apr 05, 2024 pm 12:18 PM
HTML 웹 페이지에서 이미지를 중앙에 배치하는 방법
Apr 05, 2024 pm 12:18 PM
HTML에는 이미지를 중앙 정렬하는 두 가지 방법이 있습니다. CSS: margin: 0 auto;를 사용하여 이미지를 수평으로 중앙에 배치하고, display: block을 사용하여 전체 너비를 차지하게 합니다. 이미지를 가로 중앙에 배치하려면 HTML: <center> 요소를 사용하세요. 하지만 유연성이 떨어지고 최신 웹 표준을 준수하지 않습니다.
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
 HTML에서 텍스트 상자를 중앙에 맞추는 방법
Apr 22, 2024 am 10:33 AM
HTML에서 텍스트 상자를 중앙에 맞추는 방법
Apr 22, 2024 am 10:33 AM
HTML 텍스트 상자를 중앙에 배치하는 방법은 여러 가지가 있습니다. 텍스트 입력 상자: CSS 코드 사용 input[type="text"] { text-align: center } 텍스트 영역: CSS 코드 사용 textarea { text-align: center; } 수평 센터링: 텍스트 상자 상위 요소에 text-align: center 스타일을 사용하여 수직으로 센터링합니다. Vertical-align 속성을 사용합니다. input[type="text"] { Vertical-align: middle;
 CSS에서 ul 콘텐츠를 중앙에 배치하는 방법
Apr 26, 2024 pm 12:24 PM
CSS에서 ul 콘텐츠를 중앙에 배치하는 방법
Apr 26, 2024 pm 12:24 PM
CSS의 중앙 UL 콘텐츠: text-align 속성 사용: 목록 항목의 콘텐츠를 포함하여 텍스트 정렬을 설정합니다. margin 속성을 사용하세요: 요소의 왼쪽과 오른쪽 여백을 설정하고, margin:auto 를 사용해 수평 중심을 맞추세요. 표시 속성을 사용하십시오. 요소를 inline-block으로 설정한 다음 text-align: center를 사용하여 수직으로 가운데에 배치하십시오. 가변상자 속성을 사용하세요: justify-content: center 및 align-items: center를 통해 가로 및 세로 가운데 맞춤.
 HTML에서 프레임을 중앙에 맞추는 방법
Apr 22, 2024 am 10:45 AM
HTML에서 프레임을 중앙에 맞추는 방법
Apr 22, 2024 am 10:45 AM
HTML 프레임을 중앙에 배치하는 방법에는 4가지가 있습니다: margin: 0 auto;: 프레임을 수평으로 중앙에 배치합니다. text-align: center;: 프레임 내용을 가로 중앙에 배치합니다. display: flex; align-items: center;: 프레임을 수직으로 중앙에 배치합니다. position: 절대; 위쪽: 50%; 왼쪽: 50%; 변환: 변환(-50%, -50%);: CSS 변환을 사용하여 고정 크기 프레임 컨테이너의 중앙에 프레임을 배치합니다.
 WordPress의 잘못된 타이포그래피 원인 분석 및 해결 방법
Mar 05, 2024 am 11:45 AM
WordPress의 잘못된 타이포그래피 원인 분석 및 해결 방법
Mar 05, 2024 am 11:45 AM
WordPress에서 잘못 정렬된 타이포그래피의 원인에 대한 분석 및 솔루션 WordPress를 사용하여 웹 사이트를 구축할 때 웹 사이트의 전반적인 아름다움과 사용자 경험에 영향을 미치는 잘못 정렬된 타이포그래피를 접할 수 있습니다. 타이포그래피 정렬이 잘못된 이유는 여러 가지가 있습니다. 이는 테마 호환성 문제, 플러그인 충돌, CSS 스타일 충돌 등으로 인해 발생할 수 있습니다. 이 문서에서는 WordPress에서 잘못 정렬된 타이포그래피의 일반적인 원인을 분석하고 특정 코드 예제를 포함한 몇 가지 솔루션을 제공합니다. 1. 이유 분석 테마 호환성 문제: 일부 WordPress
 숭고한 글꼴을 중앙에 배치하는 방법
Apr 03, 2024 am 10:21 AM
숭고한 글꼴을 중앙에 배치하는 방법
Apr 03, 2024 am 10:21 AM
Sublime Text에서 텍스트를 정렬하는 방법에는 바로 가기 키 사용(문단: Ctrl + Alt + C, 한 줄: Ctrl + Alt + E), 메뉴 모음의 "정렬" 옵션 사용, 정렬 플러그인 설치(예: AlignTab, Alignment Plugin ) 또는 수동 정렬(가운데: 공백 채우기, 양쪽 맞춤: 테두리 만들기).
 WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
잘못 정렬된 WordPress 웹 페이지 해결 가이드 WordPress 웹 사이트 개발 시 때로는 웹 페이지 요소가 잘못 정렬되는 경우가 있습니다. 이는 다양한 장치의 화면 크기, 브라우저 호환성 또는 부적절한 CSS 스타일 설정 때문일 수 있습니다. 이러한 잘못된 정렬을 해결하려면 문제를 주의 깊게 분석하고, 가능한 원인을 찾아 단계별로 디버그하고 복구해야 합니다. 이 문서에서는 몇 가지 일반적인 WordPress 웹 페이지 정렬 문제와 해당 솔루션을 공유하고 개발에 도움이 되는 특정 코드 예제를 제공합니다.




