
PHP 편집자 Zimo는 VSCode를 사용하여 HTML5 프레임워크를 빠르게 생성하는 방법을 알려주는 최신 튜토리얼을 제공합니다. 간단한 설정과 단축키 조작으로 코딩 효율성을 높여보세요. 이 실용적인 기술을 쉽게 배우려면 오셔서 우리의 단계를 따르십시오!
1. 먼저 vscode를 엽니다.

2. 그런 다음 컴퓨터 홈페이지에 텍스트 문서를 만듭니다.

3. 텍스트 문서의 접미사를 .html로 변경합니다.

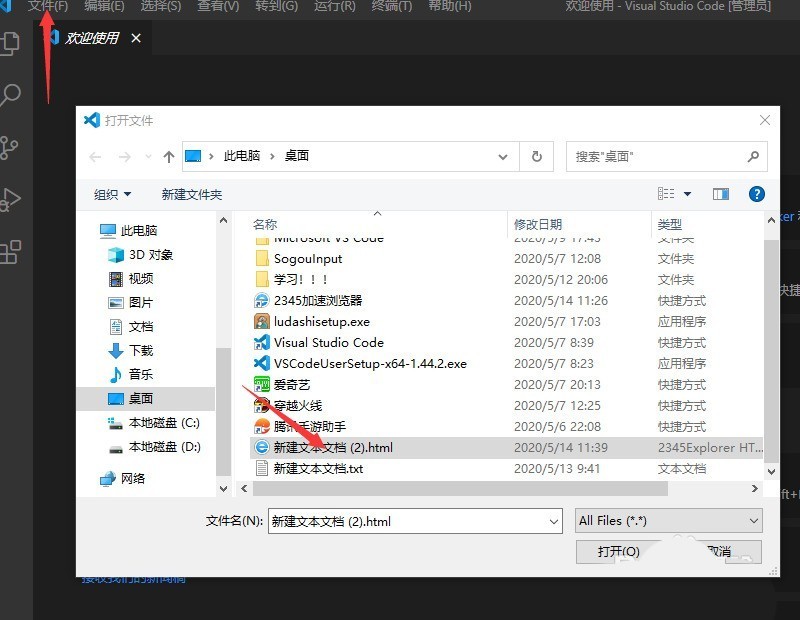
4. 그런 다음 vscode를 열고 왼쪽 상단에 있는 파일을 클릭한 다음 파일을 열고 방금 생성한 텍스트 문서를 찾습니다(접미사가 변경됨).

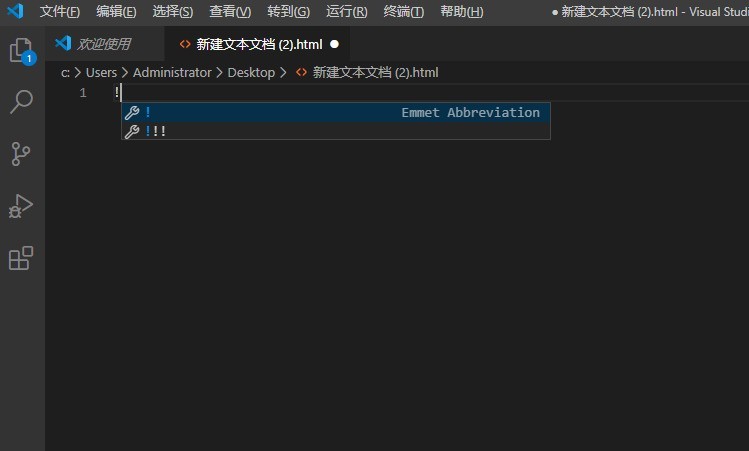
5. 마지막으로 첫줄은 소문자로 입력해주세요! 그런 다음 Tab 키를 누르고 Enter(하나!)를 누르세요.

위 내용은 vscode는 어떻게 html5를 빠르게 생성하나요?framework_vscode는 html5 메소드를 빠르게 생성합니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!