
php 편집기 Apple은 이 기사에서 Photoshop을 사용하여 의인화된 글꼴을 만드는 방법에 대한 튜토리얼을 소개합니다. Photoshop은 사진을 편집하고 그래픽을 디자인하는 것 외에도 다양하고 독특한 글꼴 효과를 만드는 데에도 사용할 수 있는 강력한 이미지 처리 소프트웨어입니다. 의인화 폰트는 문자나 텍스트를 인간의 표정과 움직임을 담은 이미지로 변형시켜 텍스트에 흥미와 생동감을 더해주는 특수 효과입니다. 이 기사의 지침을 통해 Photoshop을 사용하여 의인화된 글꼴을 만드는 기술과 방법을 배우게 됩니다. 디자이너이든 취미로 하는 사람이든 쉽게 시작하여 독특한 글꼴 효과를 만들 수 있습니다.
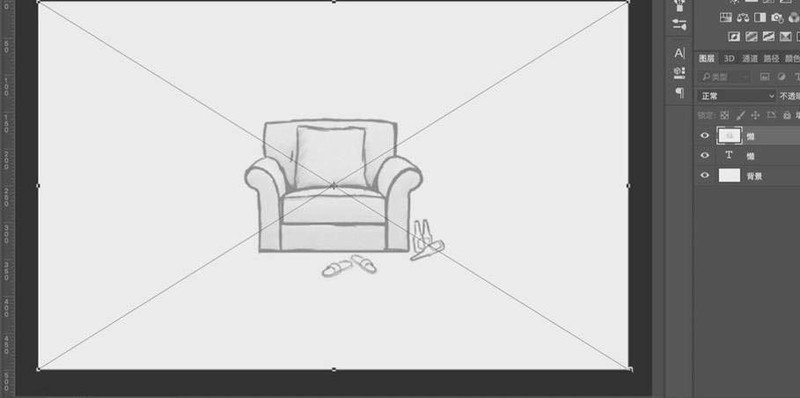
1. 먼저 PS를 열고 준비된 재료를 캔버스에 [드래그]하세요.

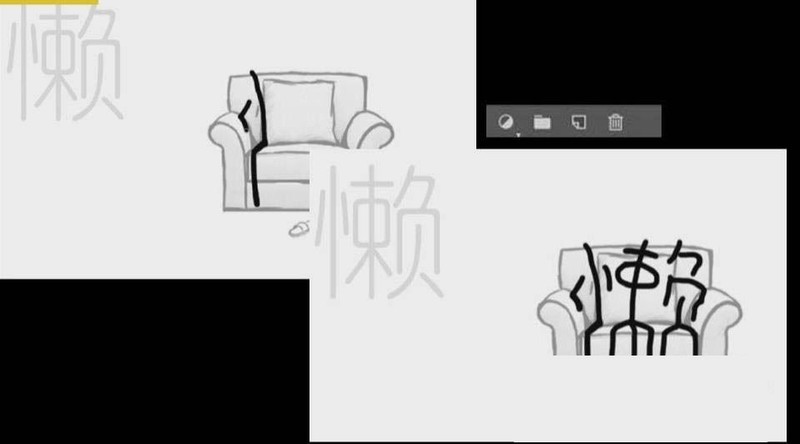
2. 그런 다음 오른쪽 하단의 [New] 레이어를 사용하고 6px [Brush Tool]을 사용하여 소파에 쓰러진 사람처럼 단어 [lazy]를 그립니다. 사람 같은 구석. (세로 중앙 옆 왼쪽 점이 소파 팔걸이에 위치합니다.)

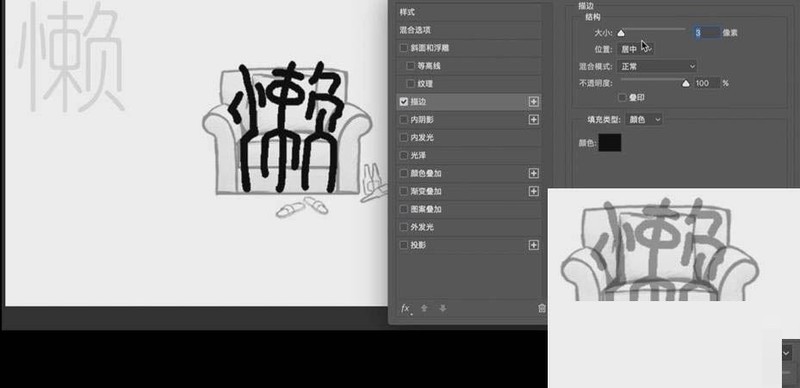
3. [레이어 스타일]-[획], 크기 3px, 가운데, [불투명도] 40%.

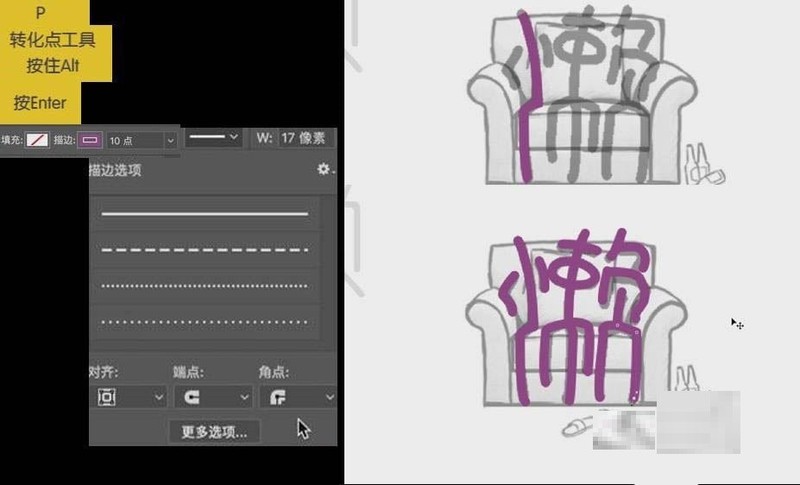
4 그런 다음 [펜 도구]를 선택하고 Alt를 누른 상태에서 [점 변환 도구]를 사용하고 Enter 키를 누른 다음 [획] 보라색, 10pt를 누르고 [획 옵션]의 끝점과 모서리에 있는 점을 선택합니다. 동시에 다른 스트로크를 만들고 각 스트로크 후에 Enter 키를 누릅니다.

5. Shift 키를 누른 채 모든 레이어를 [선택]하고 검정색으로 [채우기]합니다. [직접 선택 도구] 획 세부 사항을 수정합니다. 모든 레이어를 같은 그룹으로 [그룹화]하고 그룹 이름을 [Lazy]로 변경합니다.

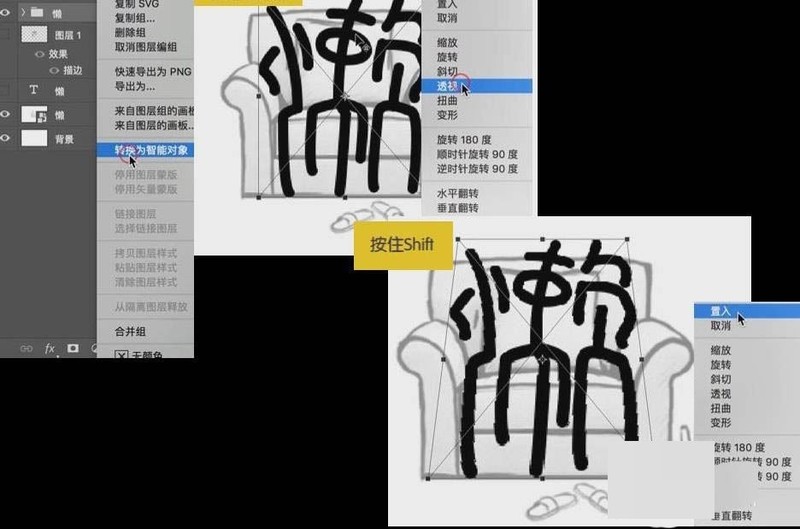
6. 그런 다음 그룹을 [선택]하고 [마우스 오른쪽 버튼 클릭]-[스마트 개체로 변환], [자유 변형]-[원근감]을 누르고 게으른 캐릭터를 사다리꼴 모양으로 조정합니다. 캐릭터는 가까운 느낌보다 크고 작습니다. [우클릭]-[위치]를 선택하세요.

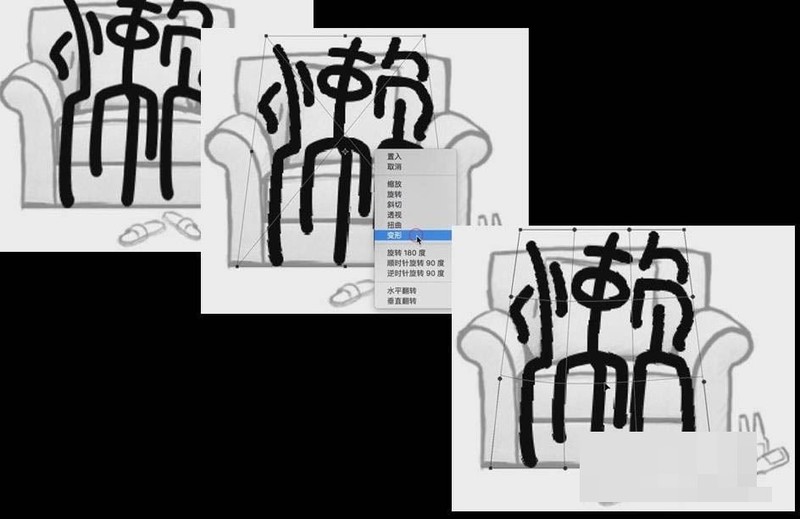
7. 단어가 살짝 매달려 있는 느낌이 들기 때문에 가운데 접힌 부분이 소파에 안착되도록 [우클릭]-[변형]으로 가운데 부분을 아래로 끌어내립니다.

8. 드디어 "lazy"라는 단어의 효과가 완성되었습니다.

위 내용은 Photoshop에서 의인화된 글꼴을 만드는 방법_Photoshop에서 의인화된 글꼴을 만드는 방법에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!