권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
얼굴 감지 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다.

js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까?
웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공 지능 기술도 마스터해야 합니다. 웹의 컴퓨팅 리소스와 네트워크 환경은 상대적으로 제한되어 있기 때문에 얼굴 인식의 속도와 정확성을 향상하려면 애플리케이션 시나리오에 따라 알고리즘을 최적화해야 할 수도 있습니다.
이 기사에서는 학습 및 참조를 위해 js를 기반으로 하는 몇 가지 최고의 얼굴 감지 및 인식 프로젝트를 권장합니다.
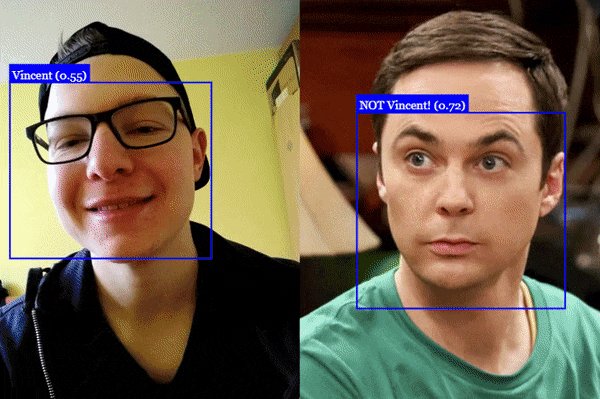
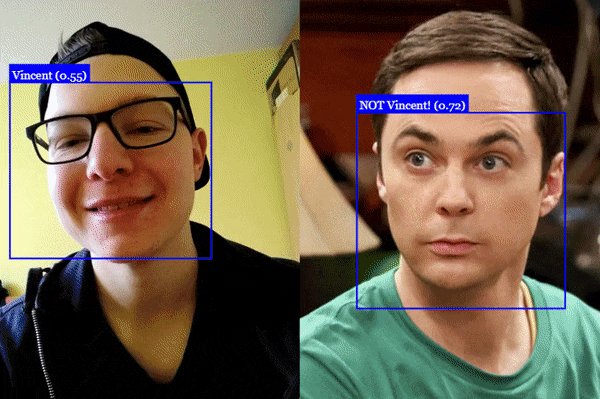
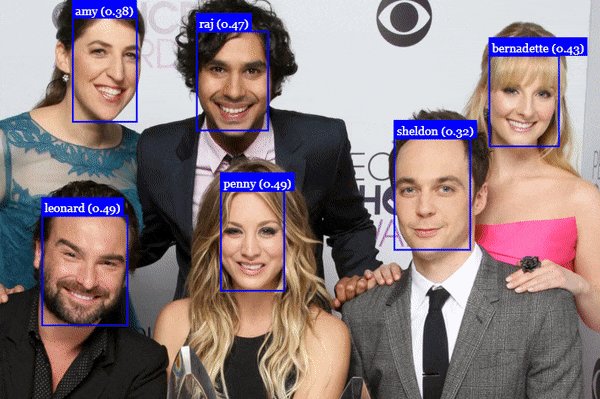
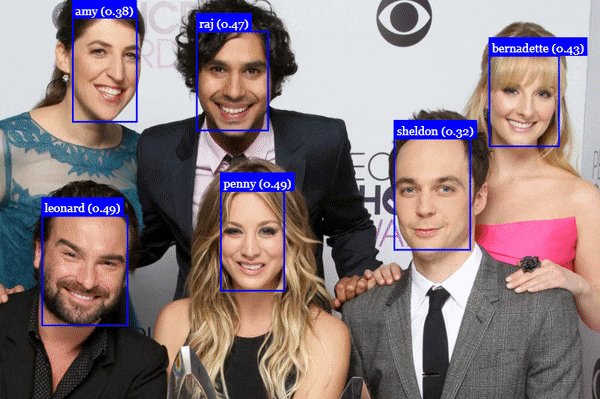
1.Face-API
https://github.com/justadudewhohacks/face-api.js

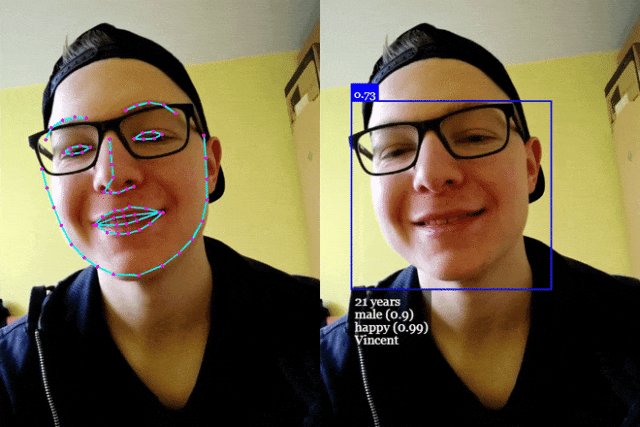
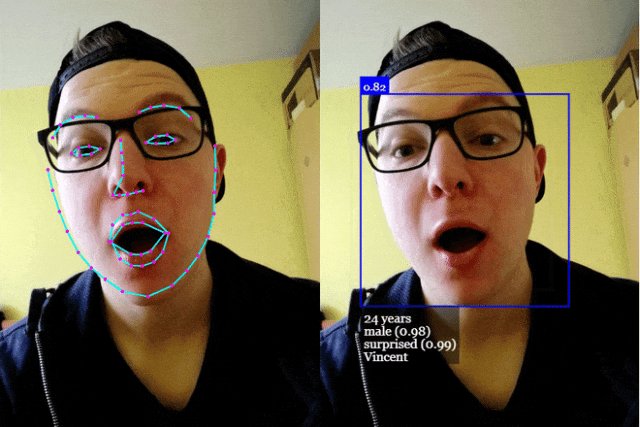
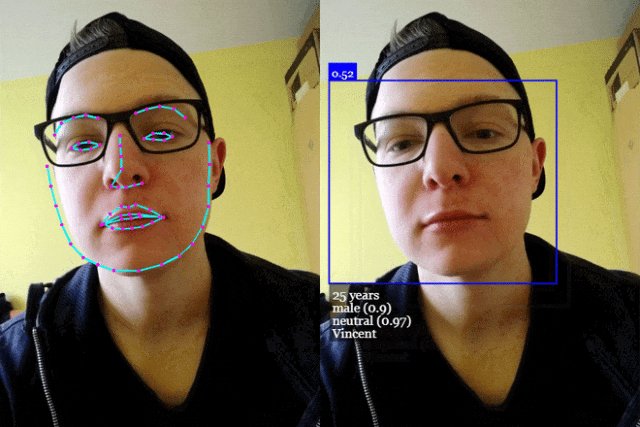
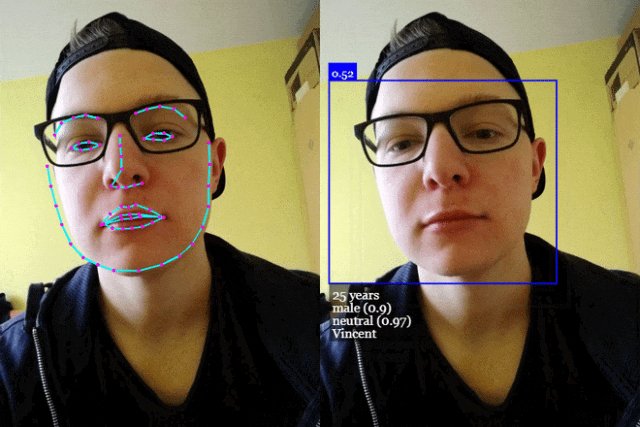
이것은 tensorflow.js에 구현된 강력한 오픈 소스 JavaScript 얼굴 인식 라이브러리입니다. 브라우저 및 Node.js 환경에서 사용됩니다. MIT 오픈소스 라이선스를 사용합니다.
주요 기능은 다음과 같습니다:
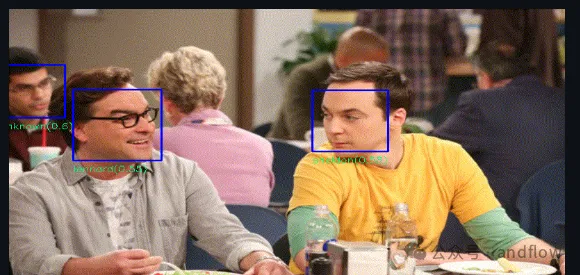
(1) 얼굴 인식

(2) 특징점 감지(얼굴 특징점 68개)

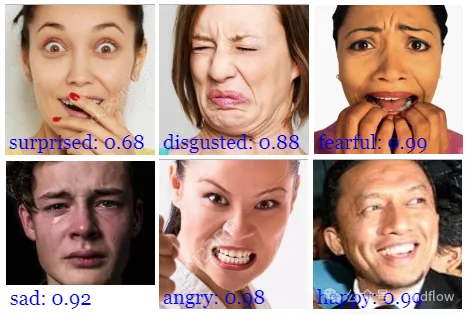
(3) 표정 인식

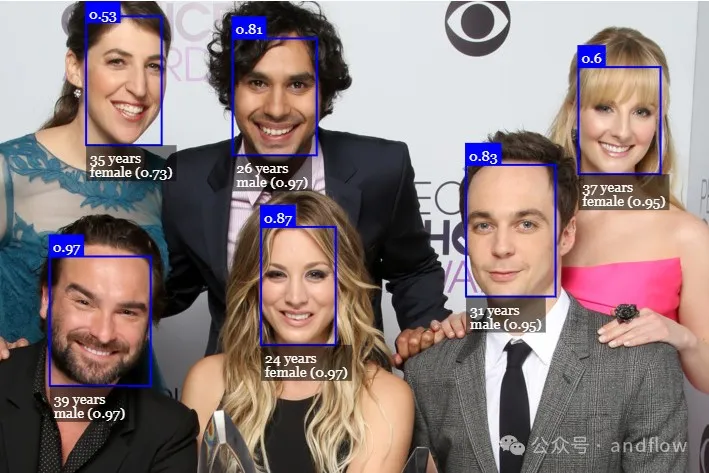
(4) 성별 및 연령 예측

공식 통계에 따르면 다양한 얼굴 데이터베이스 테스트에서 Face-API의 평균 연령 오류는 4.54입니다. 전체 성별 정확도는 95%입니다.
2.Face Recognition.js
https://github.com/justadudewhohacks/face-recognition.js

Dlib 기반 구현입니다. 인간 인식 얼굴 인식 도구용 JS 라이브러리로, 안정적인 얼굴 감지 및 얼굴 인식을 위한 Node.js API를 제공합니다. Windows, macOS 및 Linux에서 실행할 수 있습니다. 주요 기능은 다음과 같습니다:
- 얼굴 감지
- 얼굴 인식
- 특징점 인식(5, 68)
3.FaceID.js
https://github.com/gusgad/faceID .js

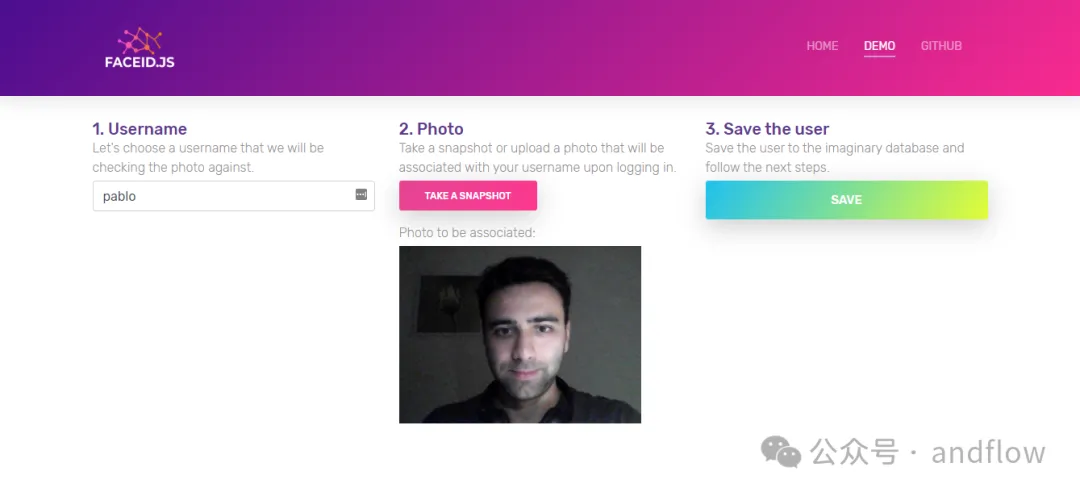
faceID.js는 얼굴 특징을 사용자와 연결하여 웹 기반 인증 시스템을 활성화합니다. 핵심 기술은 Face-api.js입니다.
로컬 작업은 매우 간단하며 NPM이 필요하지 않습니다. 소스 코드를 얻고 브라우저를 사용하여 index.html을 열면 됩니다.
위 내용은 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE는 확장자를 설치할 수 없습니다
Apr 15, 2025 pm 07:18 PM
VSCODE는 확장자를 설치할 수 없습니다
Apr 15, 2025 pm 07:18 PM
VS 코드 확장을 설치하는 이유는 다음과 같습니다. 네트워크 불안정성, 불충분 한 권한, 시스템 호환성 문제, C 코드 버전은 너무 오래된, 바이러스 백신 소프트웨어 또는 방화벽 간섭입니다. 네트워크 연결, 권한, 로그 파일, 업데이트 대 코드 업데이트, 보안 소프트웨어 비활성화 및 대 코드 또는 컴퓨터를 다시 시작하면 점차 문제를 해결하고 해결할 수 있습니다.
 vScode를 Mac에 사용할 수 있습니다
Apr 15, 2025 pm 07:36 PM
vScode를 Mac에 사용할 수 있습니다
Apr 15, 2025 pm 07:36 PM
VS 코드는 Mac에서 사용할 수 있습니다. 강력한 확장, GIT 통합, 터미널 및 디버거가 있으며 풍부한 설정 옵션도 제공합니다. 그러나 특히 대규모 프로젝트 또는 고도로 전문적인 개발의 경우 VS 코드는 성능 또는 기능 제한을 가질 수 있습니다.
 VScode 란 무엇입니까?
Apr 15, 2025 pm 06:45 PM
VScode 란 무엇입니까?
Apr 15, 2025 pm 06:45 PM
VS Code는 Full Name Visual Studio Code로, Microsoft가 개발 한 무료 및 오픈 소스 크로스 플랫폼 코드 편집기 및 개발 환경입니다. 광범위한 프로그래밍 언어를 지원하고 구문 강조 표시, 코드 자동 완료, 코드 스 니펫 및 스마트 프롬프트를 제공하여 개발 효율성을 향상시킵니다. 풍부한 확장 생태계를 통해 사용자는 디버거, 코드 서식 도구 및 GIT 통합과 같은 특정 요구 및 언어에 확장을 추가 할 수 있습니다. VS 코드에는 코드에서 버그를 신속하게 찾아서 해결하는 데 도움이되는 직관적 인 디버거도 포함되어 있습니다.
 Linux의 주요 목적은 무엇입니까?
Apr 16, 2025 am 12:19 AM
Linux의 주요 목적은 무엇입니까?
Apr 16, 2025 am 12:19 AM
Linux의 주요 용도에는 다음이 포함됩니다. 1. 서버 운영 체제, 2. 임베디드 시스템, 3. 데스크탑 운영 체제, 4. 개발 및 테스트 환경. Linux는이 분야에서 뛰어나 안정성, 보안 및 효율적인 개발 도구를 제공합니다.
 vScode를 Mac에서 사용할 수 있습니다
Apr 15, 2025 pm 07:45 PM
vScode를 Mac에서 사용할 수 있습니다
Apr 15, 2025 pm 07:45 PM
VS 코드는 MACOS에서 잘 수행되며 개발 효율성을 향상시킬 수 있습니다. 설치 및 구성 단계에는 다음이 포함됩니다. 설치 대 코드 및 구성. 언어 별 확장 (예 : JavaScript 용 Eslint)을 설치하십시오. 과도한 스타트 업이 느려지는 것을 피하려면 확장 기능을주의 깊게 설치하십시오. GIT 통합, 터미널 및 디버거와 같은 기본 기능을 배우십시오. 적절한 테마와 코드 글꼴을 설정하십시오. 참고 잠재적 문제 : 연장 호환성, 파일 권한 등






