JS의 AI 시대가 왔습니다!
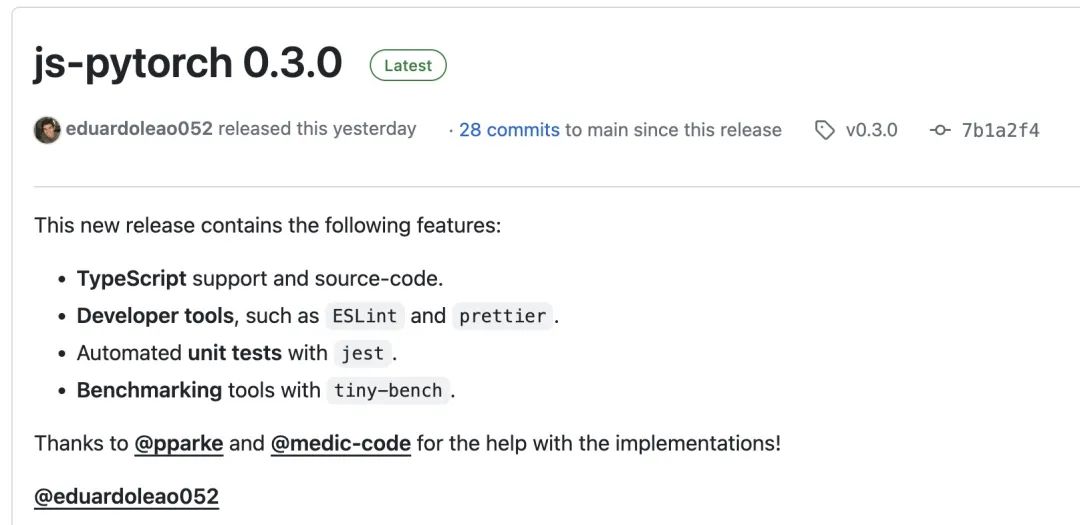
JS-Torch 소개
JS-Torch는 구문이 PyTorch와 매우 유사한 딥 러닝 JavaScript 라이브러리입니다. 여기에는 완전한 기능을 갖춘 텐서 객체(추적된 그라디언트와 함께 사용 가능), 딥 러닝 레이어 및 기능, 자동 미분 엔진이 포함되어 있습니다. JS-Torch는 JavaScript의 딥러닝 연구에 적합하며 딥러닝 개발을 가속화할 수 있는 다양한 편리한 도구와 기능을 제공합니다.
 Pictures
Pictures
PyTorch는 Meta 연구팀이 개발하고 유지 관리하는 오픈 소스 딥 러닝 프레임워크입니다. 신경망 모델을 구축하고 훈련하기 위한 풍부한 도구와 라이브러리 세트를 제공합니다. PyTorch의 디자인 컨셉은 단순성, 유연성 및 사용 용이성입니다. 동적 계산 그래프 기능은 모델 구성을 보다 직관적이고 유연하게 만드는 동시에 모델 구성 및 디버깅의 효율성도 향상시킵니다. PyTorch의 동적 계산 그래프 기능을 사용하면 모델 구성이 더욱 직관적이고 디버그 및 최적화가 쉬워집니다. 또한 PyTorch는 확장성과 운영 효율성도 좋아 딥러닝 분야에서 인기를 얻고 적용되고 있습니다.
npm 또는 pnpm을 통해 js-pytorch를 설치할 수 있습니다:
npm install js-pytorchpnpm add js-pytorch
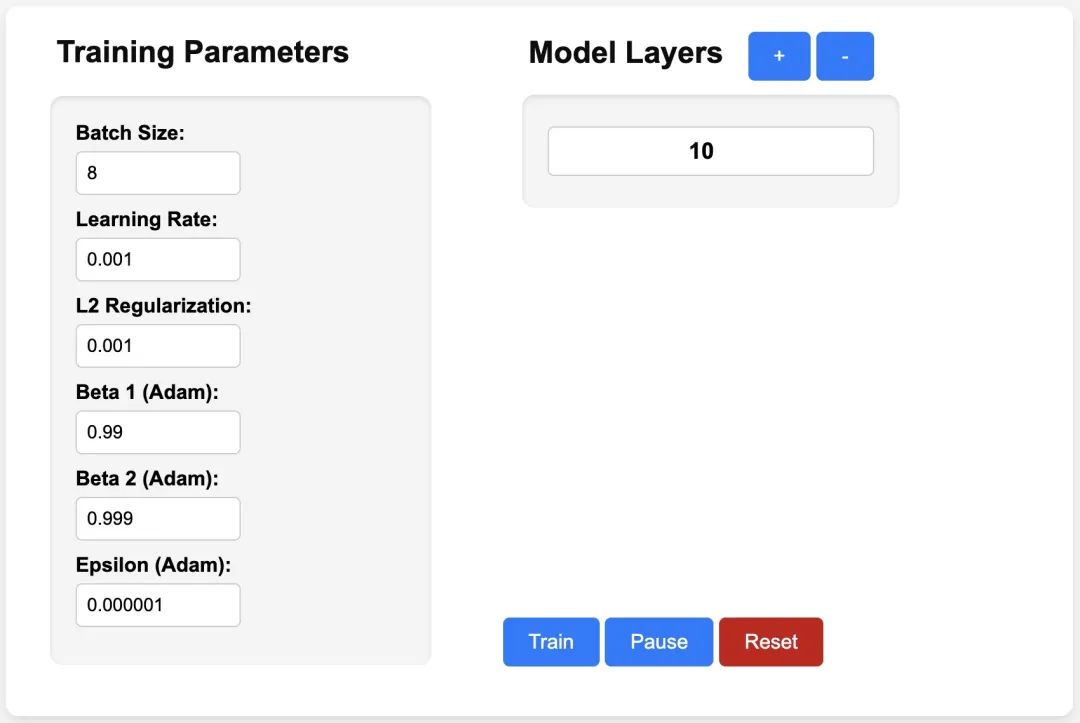
또는 js-pytorch에서 온라인으로 제공하는 데모[3]를 경험할 수 있습니다:
 pictures
pictures
https://eduardoleao052.github. io/js-torch/assets/demo/demo.html
JS-Torch에서 지원되는 기능
현재 JS-Torch는 이미 Add, Subtract, Multiply, Divide 등과 같은 텐서 연산을 지원합니다. 또한 선형, MultiHeadSelfAttention, ReLU 및 LayerNorm과 같이 일반적으로 사용되는 딥 러닝 레이어입니다. ㅋㅋㅋ
SumMean- Variance
- Transpose
- At
- MaskedFill
- Reshape
- 딥 러닝 레이어
- nn.Linear
- nn.MultiHeadSelfAttention
- nn.FullyConnected
- nn.Block
- nn.Embedding
- nn. 엠베딩
- nn.ReLU
- nn .Softmax
- nn.Dropout
- JS-Torch 사용 예
- Simple Autograd
import { torch } from "js-pytorch";// Instantiate Tensors:let x = torch.randn([8, 4, 5]);let w = torch.randn([8, 5, 4], (requires_grad = true));let b = torch.tensor([0.2, 0.5, 0.1, 0.0], (requires_grad = true));// Make calculations:let out = torch.matmul(x, w);out = torch.add(out, b);// Compute gradients on whole graph:out.backward();// Get gradients from specific Tensors:console.log(w.grad);console.log(b.grad);import { torch } from "js-pytorch";const nn = torch.nn;class Transformer extends nn.Module {constructor(vocab_size, hidden_size, n_timesteps, n_heads, p) {super();// Instantiate Transformer's Layers:this.embed = new nn.Embedding(vocab_size, hidden_size);this.pos_embed = new nn.PositionalEmbedding(n_timesteps, hidden_size);this.b1 = new nn.Block(hidden_size,hidden_size,n_heads,n_timesteps,(dropout_p = p));this.b2 = new nn.Block(hidden_size,hidden_size,n_heads,n_timesteps,(dropout_p = p));this.ln = new nn.LayerNorm(hidden_size);this.linear = new nn.Linear(hidden_size, vocab_size);}forward(x) {let z;z = torch.add(this.embed.forward(x), this.pos_embed.forward(x));z = this.b1.forward(z);z = this.b2.forward(z);z = this.ln.forward(z);z = this.linear.forward(z);return z;}}// Instantiate your custom nn.Module:const model = new Transformer(vocab_size,hidden_size,n_timesteps,n_heads,dropout_p);// Define loss function and optimizer:const loss_func = new nn.CrossEntropyLoss();const optimizer = new optim.Adam(model.parameters(), (lr = 5e-3), (reg = 0));// Instantiate sample input and output:let x = torch.randint(0, vocab_size, [batch_size, n_timesteps, 1]);let y = torch.randint(0, vocab_size, [batch_size, n_timesteps]);let loss;// Training Loop:for (let i = 0; i < 40; i++) {// Forward pass through the Transformer:let z = model.forward(x);// Get loss:loss = loss_func.forward(z, y);// Backpropagate the loss using torch.tensor's backward() method:loss.backward();// Update the weights:optimizer.step();// Reset the gradients to zero after each training step:optimizer.zero_grad();}위 내용은 JS의 AI 시대가 왔습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 Tomcat Logs가 메모리 누출 문제 해결에 도움이되는 방법
Apr 12, 2025 pm 11:42 PM
Tomcat Logs가 메모리 누출 문제 해결에 도움이되는 방법
Apr 12, 2025 pm 11:42 PM
Tomcat 로그는 메모리 누출 문제를 진단하는 열쇠입니다. Tomcat 로그를 분석하면 메모리 사용 및 가비지 수집 (GC) 동작에 대한 통찰력을 얻을 수 있으며 메모리 누출을 효과적으로 찾아서 해결할 수 있습니다. 다음은 Tomcat 로그를 사용하여 메모리 누출 문제를 해결하는 방법입니다. 1. GC 로그 분석 먼저 자세한 GC 로깅을 활성화하십시오. 다음 JVM 옵션을 Tomcat 시작 매개 변수에 추가하십시오. -xx : printgcdetails-xx : printgcdatestamps-xloggc : gc. 분석 gc.log
 Debian Readdir의 파일 정렬을 구현하는 방법
Apr 13, 2025 am 09:06 AM
Debian Readdir의 파일 정렬을 구현하는 방법
Apr 13, 2025 am 09:06 AM
Debian Systems에서 readDIR 함수는 디렉토리 내용을 읽는 데 사용되지만 반환하는 순서는 사전 정의되지 않습니다. 디렉토리에 파일을 정렬하려면 먼저 모든 파일을 읽은 다음 QSORT 기능을 사용하여 정렬해야합니다. 다음 코드는 데비안 시스템에서 readdir 및 qsort를 사용하여 디렉토리 파일을 정렬하는 방법을 보여줍니다.#포함#포함#포함#포함#포함 // QsortIntCompare (constvoid*a, constVoid*b) {returnStrcmp (*(*)
 Debian Readdir의 성능을 최적화하는 방법
Apr 13, 2025 am 08:48 AM
Debian Readdir의 성능을 최적화하는 방법
Apr 13, 2025 am 08:48 AM
Debian Systems에서 ReadDir 시스템 호출은 디렉토리 내용을 읽는 데 사용됩니다. 성능이 좋지 않은 경우 다음과 같은 최적화 전략을 시도해보십시오. 디렉토리 파일 수를 단순화하십시오. 대규모 디렉토리를 가능한 한 여러 소규모 디렉토리로 나누어 읽기마다 처리 된 항목 수를 줄입니다. 디렉토리 컨텐츠 캐싱 활성화 : 캐시 메커니즘을 구축하고 정기적으로 캐시를 업데이트하거나 디렉토리 컨텐츠가 변경 될 때 캐시를 업데이트하며 readDir로 자주 호출을 줄입니다. 메모리 캐시 (예 : Memcached 또는 Redis) 또는 로컬 캐시 (예 : 파일 또는 데이터베이스)를 고려할 수 있습니다. 효율적인 데이터 구조 채택 : 디렉토리 트래버스를 직접 구현하는 경우 디렉토리 정보를 저장하고 액세스하기 위해보다 효율적인 데이터 구조 (예 : 선형 검색 대신 해시 테이블)를 선택하십시오.
 Debian Readdir가 다른 도구와 통합하는 방법
Apr 13, 2025 am 09:42 AM
Debian Readdir가 다른 도구와 통합하는 방법
Apr 13, 2025 am 09:42 AM
데비안 시스템의 readdir 함수는 디렉토리 컨텐츠를 읽는 데 사용되는 시스템 호출이며 종종 C 프로그래밍에 사용됩니다. 이 기사에서는 ReadDir를 다른 도구와 통합하여 기능을 향상시키는 방법을 설명합니다. 방법 1 : C 언어 프로그램을 파이프 라인과 결합하고 먼저 C 프로그램을 작성하여 readDir 함수를 호출하고 결과를 출력하십시오.#포함#포함#포함#포함#includinTmain (intargc, char*argv []) {dir*dir; structdirent*entry; if (argc! = 2) {
 데비안 syslog에 대한 방화벽 규칙을 구성하는 방법
Apr 13, 2025 am 06:51 AM
데비안 syslog에 대한 방화벽 규칙을 구성하는 방법
Apr 13, 2025 am 06:51 AM
이 기사에서는 데비안 시스템에서 iptables 또는 UFW를 사용하여 방화벽 규칙을 구성하고 Syslog를 사용하여 방화벽 활동을 기록하는 방법에 대해 설명합니다. 방법 1 : iptablesiptables 사용은 데비안 시스템의 강력한 명령 줄 방화벽 도구입니다. 기존 규칙보기 : 다음 명령을 사용하여 현재 iptables 규칙을보십시오. Sudoiptables-L-N-V 특정 IP 액세스 허용 : 예를 들어, IP 주소 192.168.1.100 허용 포트 80 : Sudoiptables-eActip-ptcp-d- 포트80-S192.16
 데비안 메일 서버 방화벽 구성 팁
Apr 13, 2025 am 11:42 AM
데비안 메일 서버 방화벽 구성 팁
Apr 13, 2025 am 11:42 AM
데비안 메일 서버의 방화벽 구성은 서버 보안을 보장하는 데 중요한 단계입니다. 다음은 iptables 및 방화구 사용을 포함하여 일반적으로 사용되는 여러 방화벽 구성 방법입니다. iptables를 사용하여 iptables를 설치하도록 방화벽을 구성하십시오 (아직 설치되지 않은 경우) : sudoapt-getupdatesudoapt-getinstalliptablesview 현재 iptables 규칙 : sudoiptables-l configuration
 데비안 syslog를 배우는 방법
Apr 13, 2025 am 11:51 AM
데비안 syslog를 배우는 방법
Apr 13, 2025 am 11:51 AM
이 안내서는 데비안 시스템에서 syslog를 사용하는 방법을 배우도록 안내합니다. Syslog는 로깅 시스템 및 응용 프로그램 로그 메시지를위한 Linux 시스템의 핵심 서비스입니다. 관리자가 시스템 활동을 모니터링하고 분석하여 문제를 신속하게 식별하고 해결하는 데 도움이됩니다. 1. syslog에 대한 기본 지식 syslog의 핵심 기능에는 다음이 포함됩니다. 로그 메시지 중앙 수집 및 관리; 다중 로그 출력 형식 및 대상 위치 (예 : 파일 또는 네트워크) 지원; 실시간 로그보기 및 필터링 기능 제공. 2. Syslog 설치 및 구성 (RSYSLOG 사용) Debian 시스템은 기본적으로 RSYSLOG를 사용합니다. 다음 명령으로 설치할 수 있습니다 : sudoaptupdatesud
 데비안 아파치 로그 레벨을 설정하는 방법
Apr 13, 2025 am 08:33 AM
데비안 아파치 로그 레벨을 설정하는 방법
Apr 13, 2025 am 08:33 AM
이 기사에서는 데비안 시스템에서 Apacheweb 서버의 로깅 레벨을 조정하는 방법에 대해 설명합니다. 구성 파일을 수정하면 Apache가 기록한 로그 정보 수준을 제어 할 수 있습니다. 메소드 1 : 구성 파일을 찾으려면 기본 구성 파일을 수정합니다. 구성 파일 : APACHE2.X의 구성 파일은 일반적으로/etc/apache2/디렉토리에 있습니다. 파일 이름은 설치 방법에 따라 apache2.conf 또는 httpd.conf 일 수 있습니다. 구성 파일 편집 : 텍스트 편집기 (예 : Nano)를 사용하여 루트 권한이있는 구성 파일 열기 : sudonano/etc/apache2/apache2.conf




