IE_jquery에서 JQuery boxy 플러그인의 모서리 이미지가 표시되지 않는 문제에 대한 해결 방법
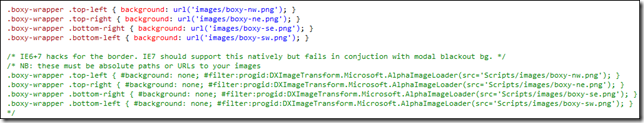
JQuery boxy 플러그인은 사용하기 쉽지만 IE에서는 팝업 상자의 모서리가 표시되지 않는 문제도 있습니다. 이 블로그 게시물에서는 앞으로 이 문제를 다룰 예정입니다. boxy 플러그인을 프로젝트에 참조하면 boxy.css 파일과 jquery.boxy.js 파일이 생성됩니다. boxy.css 파일에서는 아래와 같이 팝업 상자에 대한 네 모서리 이미지의 스타일이 설정됩니다.
크롬 브라우저에서는 별다른 수정 없이 아래와 같이 문제가 없습니다.
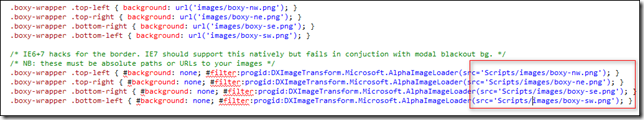
인터넷에서 몇 가지 정보를 확인해보니 CSS 파일에 이미지 경로에 대한 전체 경로를 제공하면 다음과 같이 문제가 해결될 수 있다고 합니다.
이 수정 사항은 실행 후에도 효과가 여전히 다음과 같습니다.
효과적인 솔루션
아래와 같이 위 CSS 스크린샷의 하단 부분을 주석 처리하세요.
그런 다음 jquery.boxy.js 파일의 Boxy 함수에 스크립트를 추가합니다. 수정된 Boxy 함수 코드는 다음과 같습니다.
function Boxy(element, options) {
this.boxy = jQuery(Boxy.WRAPPER);
jQuery.data(this.boxy[0], 'boxy', this);
this.visible = false;
this.options = jQuery.extend({}, Boxy.DEFAULTS, options || {});
if (this.options.modal) {
this.options = jQuery.extend(this.options, {center: true, draggable: false});
}
// options.actuator == DOM element that opened this boxy
// association will be automatically deleted when this boxy is remove()d
if (this.options.actuator) {
jQuery.data(this.options.actuator, 'active.boxy', this);
}
this.setContent(element || "<div></div>");
this._setupTitleBar();
this.boxy.css('display', 'none').appendTo(document.body);
this.toTop();
if (this.options.fixed) {
if (jQuery.browser.msie && jQuery.browser.version < 7) {
this.options.fixed = false; // IE6 doesn't support fixed positioning
} else {
this.boxy.addClass('fixed');
}
}
if (this.options.center && Boxy._u(this.options.x, this.options.y)) {
this.center();
} else {
this.moveTo(
Boxy._u(this.options.x) ? this.options.x : Boxy.DEFAULT_X,
Boxy._u(this.options.y) ? this.options.y : Boxy.DEFAULT_Y
);
}
//fengwei add 2010-11-28
//用于解决弹出框的圆角在ie中的显示问题
if ($.browser.msie) {
var setFilter = function(cls) {
var obj = $(cls), ret = obj.css("background-image").match(/url\(\"(.+)\"\)/);
if (ret == null || ret.length < 1) return;
obj.css({
"background": "none", "filter": "alpha(opacity=0)",
"filter": "progid:DXImageTransform.Microsoft.
AlphaImageLoader(src='" + ret[1] + "')"
});
};
setFilter(".top-left");
setFilter(".top-right");
setFilter(".bottom-left");
setFilter(".bottom-right");
}
if (this.options.show) this.show();
};css, js 파일을 수정한 후 프로그램을 다시 실행하면 IE6, 7, 8에서는 모서리가 있는 상자가 정상적으로 나타납니다.
이 기사가 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 Apple iOS18 버그 요약
Jun 14, 2024 pm 01:48 PM
Apple iOS18 버그 요약
Jun 14, 2024 pm 01:48 PM
Apple의 WWDC 컨퍼런스 2024가 성공적으로 마무리되면서 macos15가 발표되었을 뿐만 아니라 Apple의 새로운 iOS18 시스템 업데이트가 가장 큰 관심을 끌었습니다. Apple iOS18을 업그레이드하려면 최신 버전의 Apple iOS18에 어떤 종류의 버그가 있습니까? 실제 사용 평가를 마친 후 Apple iOS 18 버그를 요약하면 다음과 같습니다. 현재 많은 아이폰 사용자들이 iOS18로의 업그레이드를 서두르고 있지만, 각종 시스템 버그들이 사람들을 불편하게 만들고 있다. 일부 블로거는 "버그가 너무 많기 때문에" iOS18로 업그레이드할 때 주의해야 한다고 말했습니다. 블로거는 귀하의 iPhone이
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 Win10에서 IE를 열 때 Edge로 자동 점프를 취소하는 방법_IE 브라우저 페이지 자동 점프에 대한 솔루션
Mar 20, 2024 pm 09:21 PM
Win10에서 IE를 열 때 Edge로 자동 점프를 취소하는 방법_IE 브라우저 페이지 자동 점프에 대한 솔루션
Mar 20, 2024 pm 09:21 PM
최근 많은 win10 사용자는 컴퓨터 브라우저를 사용할 때 IE 브라우저가 항상 자동으로 엣지 브라우저로 이동한다는 사실을 발견했습니다. 그러면 win10에서 IE를 열 때 자동 엣지 브라우저로 이동을 끄는 방법은 무엇입니까? 이 사이트에서는 win10에서 IE를 열 때 자동으로 가장자리로 이동하고 닫는 방법을 사용자에게 주의 깊게 소개합니다. 1. 엣지 브라우저에 로그인하고 오른쪽 상단에서...를 클릭하고 드롭다운 설정 옵션을 찾습니다. 2. 설정을 입력한 후 왼쪽 열에서 기본 브라우저를 클릭합니다. 3. 마지막으로 호환성에서 웹사이트가 IE 모드에서 다시 로드되는 것을 허용하지 않는 확인란을 선택하고 IE 브라우저를 다시 시작합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인