hbuilderx_hbuilderx 튜토리얼에 그림을 추가하여 그림을 추가하는 방법
php 편집기 Yuzai가 "HBuilderX에 이미지를 추가하는 방법"에 대한 튜토리얼을 제공합니다. HBuilderX는 매우 뛰어난 프런트 엔드 개발 도구이며 개발자들로부터 널리 환영받고 있습니다. 하지만 일부 초보자에게는 생소할 수도 있습니다. 그렇다면 HBuilderX에 그림을 추가하는 방법은 무엇입니까? 이 기사에서는 이 도구를 더 잘 사용할 수 있도록 HBuilderX에 이미지를 추가하는 방법을 자세히 소개합니다.
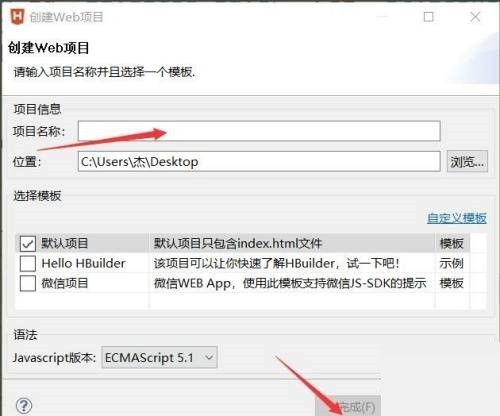
1. 먼저 HBuilder를 열고 HBuilder 왼쪽을 마우스 오른쪽 버튼으로 클릭하여 새 웹 프로젝트를 만듭니다.

2. 그런 다음 프로젝트 이름에 Camel Case 네이밍을 사용할 수 있습니다.

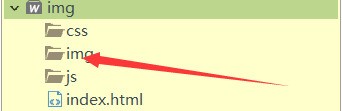
3. 이미지를 img 폴더로 가져옵니다.

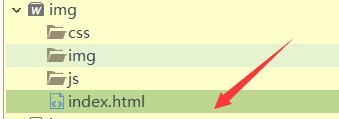
4. 그런 다음 index.html을 클릭하세요.

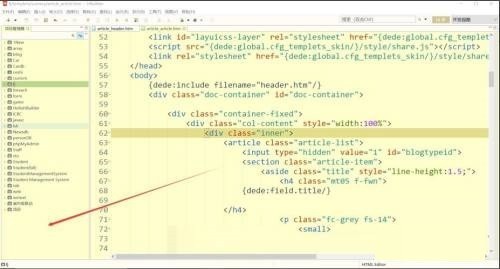
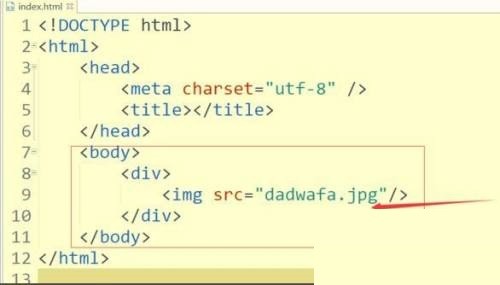
5. 그런 다음 본문에 해당 코드를 작성합니다.

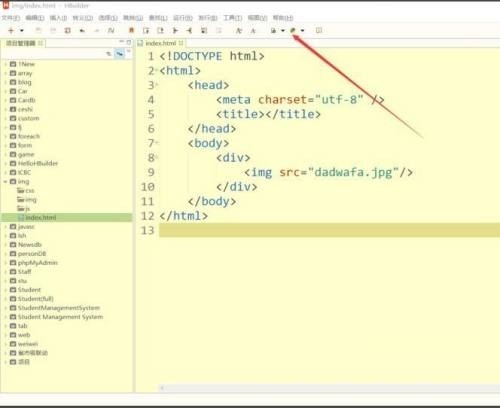
6. 코드 작성을 마친 후 저장하고 위의 브라우저 아이콘을 클릭하여 찾아보세요.

위 내용은 hbuilderx_hbuilderx 튜토리얼에 그림을 추가하여 그림을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Eclipse 프로젝트 저장 위치
May 05, 2024 pm 07:36 PM
Eclipse 프로젝트 저장 위치
May 05, 2024 pm 07:36 PM
Eclipse 프로젝트가 저장되는 위치는 프로젝트 유형 및 작업공간 설정에 따라 다릅니다. Java 프로젝트: 워크스페이스 내의 프로젝트 폴더에 저장됩니다. 웹 프로젝트: 작업 공간의 프로젝트 폴더에 저장되며 여러 하위 폴더로 구분됩니다. 기타 프로젝트 유형: 파일은 워크스페이스 내의 프로젝트 폴더에 저장되며, 프로젝트 유형에 따라 구성이 달라질 수 있습니다. 작업공간 위치는 기본적으로 "<홈 디렉터리>/workspace"에 있으며 Eclipse 환경 설정을 통해 변경할 수 있습니다. 프로젝트 저장 위치를 수정하려면 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 속성에서 리소스 탭을 선택하세요.
 vscode를 사용하여 웹 프로젝트를 만드는 방법
Apr 03, 2024 am 03:48 AM
vscode를 사용하여 웹 프로젝트를 만드는 방법
Apr 03, 2024 am 03:48 AM
Visual Studio Code에서 웹 프로젝트를 만드는 단계: 프로젝트 폴더를 만듭니다. HTML, CSS 및 JavaScript 확장을 설치합니다. HTML 파일을 만들고 필요한 코드를 추가합니다. CSS 파일을 만들고 스타일을 추가합니다. http-server 명령을 사용하여 프로젝트를 실행합니다.
 Tomcat에 웹 프로젝트를 배포하기 위한 모범 사례 및 일반적인 문제 해결 방법
Dec 29, 2023 am 08:21 AM
Tomcat에 웹 프로젝트를 배포하기 위한 모범 사례 및 일반적인 문제 해결 방법
Dec 29, 2023 am 08:21 AM
Tomcat을 사용하여 웹 프로젝트를 배포하는 모범 사례 및 일반적인 문제에 대한 솔루션 소개: 경량 Java 애플리케이션 서버인 Tomcat은 웹 애플리케이션 개발에 널리 사용되었습니다. 이 기사에서는 웹 프로젝트의 Tomcat 배포에 대한 모범 사례와 일반적인 문제 해결 방법을 소개하고 독자가 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. 프로젝트 디렉터리 구조 계획 웹 프로젝트를 배포하기 전에 프로젝트의 디렉터리 구조를 계획해야 합니다. 일반적으로 다음과 같은 방식으로 정리할 수 있습니다.
 Node.js를 사용한 데이터 시각화를 위한 웹 프로젝트
Nov 08, 2023 pm 03:32 PM
Node.js를 사용한 데이터 시각화를 위한 웹 프로젝트
Nov 08, 2023 pm 03:32 PM
Node.js를 사용하여 데이터 시각화를 구현하는 웹 프로젝트에는 특정 코드 예제가 필요합니다. 빅 데이터 시대의 도래와 함께 데이터 시각화는 데이터를 표시하는 매우 중요한 방법이 되었습니다. 데이터를 차트, 그래프, 지도 등의 형태로 변환함으로써 데이터의 추세, 상관관계, 분포를 시각적으로 표시하여 사람들이 데이터를 더 잘 이해하고 분석할 수 있도록 돕습니다. 효율적이고 유연한 서버 측 JavaScript 환경인 Node.js는 데이터 시각화 웹 프로젝트를 잘 구현할 수 있습니다. 본문에서,
 Eclipse에서 웹 프로젝트를 만드는 방법
Jan 12, 2024 pm 02:51 PM
Eclipse에서 웹 프로젝트를 만드는 방법
Jan 12, 2024 pm 02:51 PM
Eclipse에서 웹 프로젝트를 생성하는 단계: 1. 적절한 플러그인을 설치합니다. 3. 프로젝트 이름을 입력합니다. 5. 서버 설정을 구성합니다. 7. 프로젝트 속성을 구성합니다. 9. 필요한 파일과 폴더를 추가합니다. 11. 배포 설명자를 구성합니다. 자세한 소개: 1. 적절한 플러그인을 설치합니다. Eclipse에서 웹 프로젝트를 생성하려면 적절한 플러그인 등을 설치해야 합니다.
 Go 언어 오픈소스 프로젝트의 무한한 잠재력에 대한 심층 탐구: 주목할 만한 5가지 프로젝트 개요
Jan 30, 2024 am 10:48 AM
Go 언어 오픈소스 프로젝트의 무한한 잠재력에 대한 심층 탐구: 주목할 만한 5가지 프로젝트 개요
Jan 30, 2024 am 10:48 AM
최근 소프트웨어 개발 분야에서 Go 언어가 점점 더 널리 사용되면서 많은 개발자들의 관심과 참여가 늘어나고 있습니다. Go 언어는 효율적인 성능, 간결한 구문 및 강력한 동시성 기능으로 인해 많은 개발자가 선택하는 언어가 되었습니다. Go 언어 생태계에서 오픈소스 프로젝트는 개발자에게 다양하고 우수한 도구와 라이브러리를 제공하는 등 매우 중요한 역할을 합니다. 이 기사에서는 소프트웨어 개발 분야에서 Go 언어의 무한한 잠재력을 입증하기 위해 주목할만한 다섯 가지 Go 언어 오픈 소스 프로젝트를 간략하게 설명합니다. GinGin은 바둑 기반입니다.
 WeChat 미니 프로그램 PHP SDK 설치 및 사용
Mar 27, 2024 am 09:33 AM
WeChat 미니 프로그램 PHP SDK 설치 및 사용
Mar 27, 2024 am 09:33 AM
WeChat 미니 프로그램 PHPSDK 설치 및 사용 모바일 인터넷의 급속한 발전과 함께 WeChat 미니 프로그램은 점점 더 많은 기업이 비즈니스를 수행하고 제품을 홍보하는 새로운 방법이 되었습니다. WeChat Mini 프로그램 PHPSDK는 개발자에게 편리하고 빠른 개발 도구를 제공하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 WeChat 애플릿 PHPSDK의 설치 및 사용 방법을 소개합니다. 1. SDK 설치 1. GitHub에서 프로젝트 파일을 다운로드합니다. WeChat 애플릿 PHPSDK는 오픈 소스 프로젝트입니다. GitHub에서 다운로드할 수 있습니다.
 springboot mysql 연결 보안
Feb 22, 2024 pm 01:10 PM
springboot mysql 연결 보안
Feb 22, 2024 pm 01:10 PM
Springboot를 사용하여 Javaweb 프로젝트를 빌드하고 application.yml 파일에 MySQL 데이터베이스 연결 사용자 이름과 비밀번호를 구성했지만 이는 충분히 안전하지 않습니다. MySQL 데이터베이스에 대한 사용자 비밀번호를 구성하는 다른 안전한 방법이 있습니까? 코드에 일반 텍스트를 사용하지 않고 MySQL 데이터베이스 사용자 비밀번호를 구성하는 안전한 방법을 원합니다.






