SEO에 최적화됨: HTML 파일에서 ZIP으로 압축하는 최고의 솔루션
HTML 파일을 ZIP 형식으로 압축하는 가장 좋은 솔루션은 JS-Zip 라이브러리 또는 Node.js를 사용하는 것입니다. JS-Zip 라이브러리 사용: 종속성을 설치하고 JavaScript 코드를 활용하여 HTML 파일을 압축하고 ZIP 파일을 생성합니다. Node.js 사용: JSZip 라이브러리를 사용하고, JS-Zip 인스턴스를 생성하고, HTML 파일을 추가하고, ZIP 파일을 생성합니다. 실제 적용: HTML 파일을 압축하면 웹사이트 속도를 최적화하고 파일 크기와 로드 시간을 줄일 수 있습니다.

HTML 파일을 ZIP으로 압축하는 최고의 솔루션
HTML 파일을 ZIP 형식으로 압축하는 것은 웹사이트 속도를 최적화하고 대역폭을 절약하는 데 필수적입니다. 이 기사에서는 JavaScript 라이브러리와 Node.js를 사용하여 이를 쉽게 달성하는 방법을 안내합니다.
1단계: 종속성 설치
npm install --save js-zip
2단계: JS-Zip 라이브러리 사용
다음 JavaScript 코드는 JS-Zip 라이브러리를 사용하여 데이터가 포함된 HTML 파일을 ZIP 파일로 압축합니다.
// 获得 HTML 内容
const htmlContent = document.querySelector('body').innerHTML;
// 创建 JS-Zip 实例
const zip = new JSZip();
// 添加 HTML 文件到 ZIP 文件中
zip.file('index.html', htmlContent);
// 压缩 ZIP 文件(可选,但推荐)
zip.generateAsync({
type: 'blob'
})
.then(function(content) {
// 保存 ZIP 文件
saveAs(content, 'compressed.zip');
});3단계: Node.js 사용
다음 Node.js 코드는 JSZip 라이브러리를 사용하여 여러 HTML 파일을 ZIP 파일로 압축합니다.
const JSZip = require('jszip');
// 创建 JS-Zip 实例
const zip = new JSZip();
// 添加 HTML 文件到 ZIP 文件中
zip.file('file1.html', '<h1>文件 1</h1>');
zip.file('file2.html', '<h1>文件 2</h1>');
// 压缩并生成 ZIP 文件
zip.generateNodeStream()
.pipe(fs.createWriteStream('compressed.zip'))
.on('finish', () => {
// 压缩完成后执行
});실용 사례: 웹 사이트 속도 최적화
HTML 파일을 ZIP 형식으로 압축하여, 파일 크기를 크게 줄여 웹사이트 로드 시간을 개선할 수 있습니다. 콘텐츠, 이미지, 동영상이 많이 포함된 웹사이트의 경우 특히 그렇습니다.
결론:
JS-Zip 라이브러리 또는 Node.js를 사용하면 HTML 파일을 ZIP 형식으로 쉽게 압축하여 대역폭을 절약하고 웹사이트 속도를 최적화할 수 있습니다.
위 내용은 SEO에 최적화됨: HTML 파일에서 ZIP으로 압축하는 최고의 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 스킬: SEO 최적화 수행 방법 SEO(SearchEngineOptimization)는 웹사이트의 구조, 콘텐츠, 키워드를 최적화하여 검색 엔진에서 상위에 랭크되도록 하여 웹사이트의 트래픽과 노출을 높이는 것을 말합니다. Vue3+TS+Vite와 같은 현대 프론트엔드 기술의 개발에 있어서 SEO를 어떻게 최적화하는가는 매우 중요한 문제입니다. 이 기사에서는 Vue3+TS+Vite 개발 기술과 방법을 소개합니다.
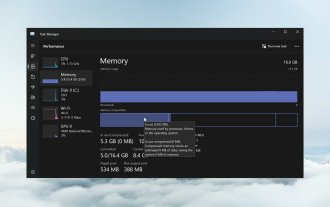
 Windows 11에서 메모리 압축을 활성화 또는 비활성화하는 방법
Sep 19, 2023 pm 11:33 PM
Windows 11에서 메모리 압축을 활성화 또는 비활성화하는 방법
Sep 19, 2023 pm 11:33 PM
Windows 11에서 메모리 압축을 사용하면 제한된 양의 RAM이 있어도 장치가 질식합니다. 이 기사에서는 Windows 11에서 메모리 압축을 활성화하거나 비활성화하는 방법을 보여줍니다. 메모리 압축이란 무엇입니까? 메모리 압축은 데이터를 RAM에 쓰기 전에 압축하여 더 많은 저장 공간을 제공하는 기능입니다. 물론 물리적 메모리에 더 많은 데이터를 저장할수록 시스템 작동 속도가 빨라지고 전반적인 성능이 향상됩니다. 이 기능은 Windows 11에서 기본적으로 활성화되어 있지만 활성화되지 않은 경우 비활성화하거나 다시 활성화할 수 있습니다. Windows 11에서 메모리 압축을 활성화하는 방법은 무엇입니까? 검색창을 클릭하고 powershell을 입력한 후
 7-zip 최대 압축률 설정, 7zip을 최소로 압축하는 방법
Jun 18, 2024 pm 06:12 PM
7-zip 최대 압축률 설정, 7zip을 최소로 압축하는 방법
Jun 18, 2024 pm 06:12 PM
특정 다운로드 사이트에서 다운로드한 압축 패키지는 압축을 푼 후 원본 압축 패키지보다 용량이 더 커지는 것을 확인했습니다. 그 차이는 수십 Kb, 수십 Mb 정도입니다. 클라우드 디스크나 유료 공간에 업로드해도 상관없습니다. 파일이 작을 경우, 파일이 많을 경우 저장 비용이 크게 증가합니다. 나는 그것에 대해 약간의 조사를 했으며 필요하다면 배울 수 있습니다. 압축 수준: 9급 압축 사전 크기: 256 또는 384, 사전을 많이 압축할수록 속도가 느려집니다. 256MB 이전에는 압축률 차이가 더 크고, 384MB 이후에는 압축률 차이가 없습니다. 단어 크기: 최대 273 매개변수: f=BCJ2, 테스트 및 추가 매개변수 압축률이 높아집니다.
 HTTP 요청의 압축 및 압축 해제를 위해 Nginx를 사용하는 방법
Aug 02, 2023 am 10:09 AM
HTTP 요청의 압축 및 압축 해제를 위해 Nginx를 사용하는 방법
Aug 02, 2023 am 10:09 AM
Nginx를 사용하여 HTTP 요청을 압축 및 압축 해제하는 방법 Nginx는 강력하고 유연한 고성능 웹 서버이자 역방향 프록시 서버입니다. HTTP 요청을 처리할 때 Nginx에서 제공하는 gzip 및 gunzip 모듈을 사용하여 요청을 압축 및 압축 해제하여 데이터 전송량을 줄이고 요청 응답 속도를 향상시킬 수 있습니다. 이 기사에서는 Nginx를 사용하여 HTTP 요청을 압축 및 압축 해제하는 방법의 구체적인 단계를 소개하고 해당 코드 예제를 제공합니다. gzip 모듈 구성
 win10 화면 녹화 파일 크기를 줄이는 팁
Jan 04, 2024 pm 12:05 PM
win10 화면 녹화 파일 크기를 줄이는 팁
Jan 04, 2024 pm 12:05 PM
많은 친구들이 업무를 위해 화면을 녹화하거나 파일을 전송해야 하는데 때로는 파일이 너무 커서 문제가 많이 발생하는 경우가 있습니다. 다음은 너무 큰 파일의 문제에 대한 해결 방법을 살펴보겠습니다. win10 화면 녹화 파일이 너무 큰 경우 수행할 작업: 1. 소프트웨어 Format Factory를 다운로드하여 파일을 압축합니다. 다운로드 주소 >> 2. 메인 페이지에 들어가서 "Video-MP4" 옵션을 클릭하세요. 3. 변환 형식 페이지에서 "파일 추가"를 클릭하고 압축할 MP4 파일을 선택하세요. 4. 페이지에서 "출력 구성"을 클릭하여 출력 품질에 따라 파일을 압축합니다. 5. 드롭다운 구성 목록에서 "낮은 품질 및 크기"를 선택하고 "확인"을 클릭합니다. 6. "확인"을 클릭하면 비디오 파일 가져오기가 완료됩니다. 7. "시작"을 클릭하여 변환을 시작하세요. 8. 완료 후 다음을 수행할 수 있습니다.
 이미지 품질 압축을 달성하는 Golang의 방법
Aug 17, 2023 pm 10:28 PM
이미지 품질 압축을 달성하는 Golang의 방법
Aug 17, 2023 pm 10:28 PM
Golang의 이미지 품질 압축 방법 인터넷의 급속한 발전으로 이미지는 사람들이 온라인에서 정보를 전달하고 전달하는 중요한 미디어 중 하나가 되었습니다. 그러나 고해상도 이미지는 저장 공간을 많이 차지할 뿐만 아니라 네트워크 전송 중 로딩 시간도 늘어나 사용자 경험에 일정한 영향을 미칩니다. 따라서 실제 응용 분야에서 이미지 압축은 매우 의미 있는 작업입니다. 이 기사에서는 Golang을 사용하여 이미지 품질을 압축하는 방법을 소개합니다. 먼저 Gola를 가져와야 합니다.
 애플리케이션의 SEO 효과를 향상시키기 위한 Vue 3의 SSR 기술 적용 실습
Sep 08, 2023 pm 12:15 PM
애플리케이션의 SEO 효과를 향상시키기 위한 Vue 3의 SSR 기술 적용 실습
Sep 08, 2023 pm 12:15 PM
애플리케이션의 SEO 효과를 향상시키기 위한 Vue3의 SSR 기술 애플리케이션 실행 프런트 엔드 개발의 급속한 발전으로 SPA(Single Page Application)가 주류가 되었습니다. SPA의 장점은 자명하고 원활한 사용자 경험을 제공할 수 있지만 SEO(검색엔진 최적화) 측면에서는 몇 가지 과제가 있습니다. SPA는 프런트 엔드 렌더링 단계에서 HTML 템플릿만 반환하기 때문에 대부분의 콘텐츠가 JavaScript를 통해 동적으로 로드되므로 검색 엔진이 크롤링, 색인 생성 및 순위 지정에 어려움을 겪게 됩니다. 이 문제를 해결하려면,
 Vue 개발 경험 요약: SEO 해결 및 검색 엔진 최적화 실습
Nov 22, 2023 am 08:44 AM
Vue 개발 경험 요약: SEO 해결 및 검색 엔진 최적화 실습
Nov 22, 2023 am 08:44 AM
Vue 개발 경험 요약: SEO 해결 실습 및 검색 엔진 최적화 모바일 인터넷과 웹 기술이 빠르게 발전하는 현 시대에도 검색 엔진은 여전히 인터넷에서 정보를 얻는 가장 중요한 방법 중 하나입니다. 검색엔진에 높은 노출이 필요한 웹사이트의 경우 SEO(SearchEngineOptimization)는 필수 작업입니다. 그렇다면 Vue 기술을 사용하는 웹 개발 프로젝트의 경우 SEO 및 검색 엔진 최적화를 어떻게 달성할 수 있을까요? 뷰




