Embedding 서비스의 로컬 실행 성능은 OpenAI Text-Embedding-Ada-002를 능가하므로 매우 편리합니다!
Ollama는 Llama 2, Mistral, Gemma와 같은 오픈 소스 모델을 로컬에서 쉽게 실행할 수 있는 매우 실용적인 도구입니다. 이번 글에서는 Ollama를 사용하여 텍스트를 벡터화하는 방법을 소개하겠습니다. Ollama가 로컬에 설치되어 있지 않은 경우 이 문서를 읽을 수 있습니다.
이 기사에서는 nomic-embed-text[2] 모델을 사용합니다. 짧은 컨텍스트 및 긴 컨텍스트 작업에서 OpenAI text-embedding-ada-002 및 text-embedding-3-small보다 성능이 뛰어난 텍스트 인코더입니다.
Nomic-embed-text 서비스 시작
ollama를 성공적으로 설치한 후 다음 명령을 사용하여 nomic-embed-text 모델을 가져옵니다.
ollama pull nomic-embed-text
모델을 성공적으로 가져온 후 다음 명령을 입력합니다. 터미널, ollama 서비스 시작:
ollama serve
이후 컬을 사용하여 임베딩 서비스가 정상적으로 실행되고 있는지 확인할 수 있습니다.
curl http://localhost:11434/api/embeddings -d '{"model": "nomic-embed-text","prompt": "The sky is blue because of Rayleigh scattering"}'nomic-embed-text 서비스 사용
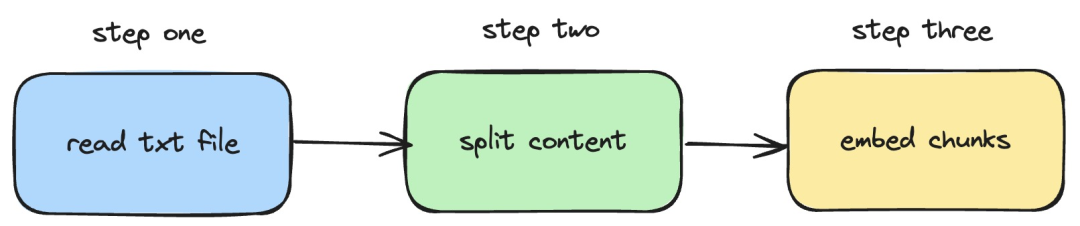
다음으로 방법을 소개하겠습니다. 로컬 txt 문서에 임베딩 작업을 구현하는 langchainjs 및 nomic -embed-text 서비스를 사용합니다. 해당 프로세스는 아래 그림에 나와 있습니다.
 Pictures
Pictures
1. 로컬 txt 파일 읽기
import { TextLoader } from "langchain/document_loaders/fs/text";async function load(path: string) {const loader = new TextLoader(path);const docs = await loader.load();return docs;}위 코드에서는 langchainjs에서 제공하는 TextLoader를 내부적으로 사용하는 로드 함수를 정의했습니다. 로컬 txt 문서 가져오기를 읽어보세요.
2. txt 콘텐츠를 텍스트 블록으로 분할
import { RecursiveCharacterTextSplitter } from "langchain/text_splitter";import { Document } from "langchain/document";function split(documents: Document[]) {const splitter = new RecursiveCharacterTextSplitter({chunkSize: 500,chunkOverlap: 20,});return splitter.splitDocuments(documents);}위 코드에서는 RecursiveCharacterTextSplitter를 사용하여 읽은 txt 텍스트를 자르고 각 텍스트 블록의 크기를 500으로 설정했습니다.
3. 텍스트 블록에 임베딩 작업 수행
const EMBEDDINGS_URL = "http://127.0.0.1:11434/api/embeddings";async function embedding(path: string) {const docs = await load(path);const splittedDocs = await split(docs);for (let doc of splittedDocs) {const embedding = await sendRequest(EMBEDDINGS_URL, {model: "nomic-embed-text",prompt: doc.pageContent,});console.dir(embedding.embedding);}}위 코드에서는 이전에 정의한 로드 및 분할 함수가 호출되는 임베딩 함수를 정의합니다. 그런 다음 생성된 텍스트 블록을 탐색하고 로컬에서 시작된 nomic-embed-text 삽입 서비스를 호출합니다. sendRequest 함수는 임베딩 요청을 보내는 데 사용됩니다. 구현 코드는 매우 간단합니다. 즉, fetch API를 사용하여 기존 REST API를 호출하는 것입니다.
async function sendRequest(url: string, data: Record<string, any>) {try {const response = await fetch(url, {method: "POST",body: JSON.stringify(data),headers: {"Content-Type": "application/json",},});if (!response.ok) {throw new Error(`HTTP error! status: ${response.status}`);}const responseData = await response.json();return responseData;} catch (error) {console.error("Error:", error);}}다음으로 계속해서 embedTxtFile 함수를 정의하고, 함수 내에서 기존 임베딩 함수를 직접 호출하고 해당 예외 처리를 추가합니다.
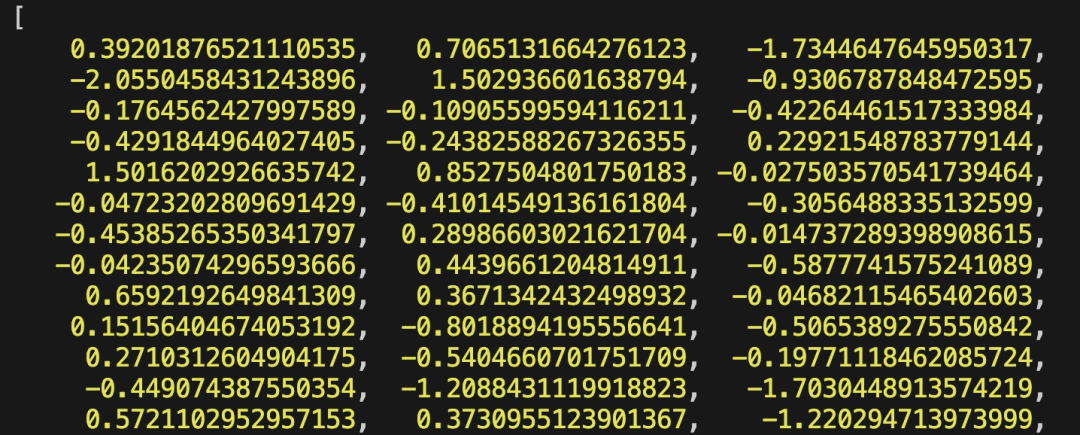
async function embedTxtFile(path: string) {try {embedding(path);} catch (error) {console.dir(error);}}embedTxtFile("langchain.txt")마지막으로 npx esno src/index.ts 명령을 사용하여 로컬 ts 파일을 빠르게 실행합니다. index.ts의 코드가 성공적으로 실행되면 터미널에 다음과 같은 결과가 출력됩니다.
 Pictures
Pictures
실제로 위 방법을 사용하는 것 외에도 @에서 [OllamaEmbeddings를 직접 사용할 수도 있습니다. langchain/community 모듈](https://js.langchain.com/docs/integrations/text_embedding/ollama "OllamaEmbeddings") 객체, ollama 임베딩 서비스 호출 논리를 내부적으로 캡슐화함:
import { OllamaEmbeddings } from "@langchain/community/embeddings/ollama";const embeddings = new OllamaEmbeddings({model: "nomic-embed-text", baseUrl: "http://127.0.0.1:11434",requestOptions: {useMMap: true,numThread: 6,numGpu: 1,},});const documents = ["Hello World!", "Bye Bye"];const documentEmbeddings = await embeddings.embedDocuments(documents);console.log(documentEmbeddings);에 소개된 콘텐츠 이 기사에는 지식 기반 콘텐츠 색인을 구축하는 프로세스인 RAG 시스템 개발이 포함되어 있습니다. RAG 시스템에 대해 모르신다면 관련 글을 읽어보시면 됩니다.
References
[1]Ollama: https://ollama.com/
[2]nomic-embed-text: https://ollama.com/library/nomic-embed-text
위 내용은 Embedding 서비스의 로컬 실행 성능은 OpenAI Text-Embedding-Ada-002를 능가하므로 매우 편리합니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 OpenAI Super Alignment Team의 사후 작업: 두 개의 대형 모델이 게임을 하고 출력이 더 이해하기 쉬워졌습니다.
Jul 19, 2024 am 01:29 AM
OpenAI Super Alignment Team의 사후 작업: 두 개의 대형 모델이 게임을 하고 출력이 더 이해하기 쉬워졌습니다.
Jul 19, 2024 am 01:29 AM
AI 모델이 내놓은 답변이 전혀 이해하기 어렵다면 감히 사용해 보시겠습니까? 기계 학습 시스템이 더 중요한 영역에서 사용됨에 따라 우리가 그 결과를 신뢰할 수 있는 이유와 신뢰할 수 없는 경우를 보여주는 것이 점점 더 중요해지고 있습니다. 복잡한 시스템의 출력에 대한 신뢰를 얻는 한 가지 가능한 방법은 시스템이 인간이나 다른 신뢰할 수 있는 시스템이 읽을 수 있는 출력 해석을 생성하도록 요구하는 것입니다. 즉, 가능한 오류가 발생할 수 있는 지점까지 완전히 이해할 수 있습니다. 설립하다. 예를 들어, 사법 시스템에 대한 신뢰를 구축하기 위해 우리는 법원이 자신의 결정을 설명하고 뒷받침하는 명확하고 읽기 쉬운 서면 의견을 제공하도록 요구합니다. 대규모 언어 모델의 경우 유사한 접근 방식을 채택할 수도 있습니다. 그러나 이 접근 방식을 사용할 때는 언어 모델이 다음을 생성하는지 확인하세요.
 OpenAI 데이터가 필요하지 않습니다. 대규모 코드 모델 목록에 참여하세요! UIUC, StarCoder-15B-Instruct 출시
Jun 13, 2024 pm 01:59 PM
OpenAI 데이터가 필요하지 않습니다. 대규모 코드 모델 목록에 참여하세요! UIUC, StarCoder-15B-Instruct 출시
Jun 13, 2024 pm 01:59 PM
소프트웨어 기술의 선두에 있는 UIUC Zhang Lingming 그룹은 BigCode 조직의 연구원들과 함께 최근 StarCoder2-15B-Instruct 대규모 코드 모델을 발표했습니다. 이 혁신적인 성과는 코드 생성 작업에서 획기적인 발전을 이루었으며 CodeLlama-70B-Instruct를 성공적으로 능가하고 코드 생성 성능 목록의 최상위에 올랐습니다. StarCoder2-15B-Instruct의 독창성은 순수한 자체 정렬 전략에 있습니다. 전체 훈련 프로세스는 개방적이고 투명하며 완전히 자율적이고 제어 가능합니다. 이 모델은 값비싼 수동 주석에 의존하지 않고 StarCoder-15B 기본 모델을 미세 조정한 것에 대한 응답으로 StarCoder2-15B를 통해 수천 개의 명령을 생성합니다.
 Yolov10: 자세한 설명, 배포, 적용이 모두 한곳에!
Jun 07, 2024 pm 12:05 PM
Yolov10: 자세한 설명, 배포, 적용이 모두 한곳에!
Jun 07, 2024 pm 12:05 PM
1. 소개 지난 몇 년 동안 YOLO는 계산 비용과 감지 성능 간의 효과적인 균형으로 인해 실시간 객체 감지 분야에서 지배적인 패러다임이 되었습니다. 연구원들은 YOLO의 아키텍처 설계, 최적화 목표, 데이터 확장 전략 등을 탐색하여 상당한 진전을 이루었습니다. 동시에 사후 처리를 위해 NMS(비최대 억제)에 의존하면 YOLO의 엔드투엔드 배포가 방해되고 추론 대기 시간에 부정적인 영향을 미칩니다. YOLO에서는 다양한 구성 요소의 설계에 포괄적이고 철저한 검사가 부족하여 상당한 계산 중복이 발생하고 모델 기능이 제한됩니다. 이는 최적이 아닌 효율성을 제공하며 성능 향상을 위한 상대적으로 큰 잠재력을 제공합니다. 이 작업의 목표는 사후 처리와 모델 아키텍처 모두에서 YOLO의 성능 효율성 경계를 더욱 향상시키는 것입니다. 이를 위해
 다양한 Java 프레임워크의 성능 비교
Jun 05, 2024 pm 07:14 PM
다양한 Java 프레임워크의 성능 비교
Jun 05, 2024 pm 07:14 PM
다양한 Java 프레임워크의 성능 비교: REST API 요청 처리: Vert.x가 최고이며 요청 속도는 SpringBoot의 2배, Dropwizard의 3배입니다. 데이터베이스 쿼리: SpringBoot의 HibernateORM은 Vert.x 및 Dropwizard의 ORM보다 우수합니다. 캐싱 작업: Vert.x의 Hazelcast 클라이언트는 SpringBoot 및 Dropwizard의 캐싱 메커니즘보다 우수합니다. 적합한 프레임워크: 애플리케이션 요구 사항에 따라 선택하세요. Vert.x는 고성능 웹 서비스에 적합하고, SpringBoot는 데이터 집약적 애플리케이션에 적합하며, Dropwizard는 마이크로서비스 아키텍처에 적합합니다.
 Tsinghua University가 인수하고 YOLOv10이 출시되었습니다. 성능이 크게 향상되어 GitHub 인기 목록에 올랐습니다.
Jun 06, 2024 pm 12:20 PM
Tsinghua University가 인수하고 YOLOv10이 출시되었습니다. 성능이 크게 향상되어 GitHub 인기 목록에 올랐습니다.
Jun 06, 2024 pm 12:20 PM
표적 탐지 시스템의 벤치마크 YOLO 시리즈가 다시 한 번 대대적인 업그레이드를 받았습니다. 올해 2월 YOLOv9이 출시된 이후 YOLO(YouOnlyLookOnce) 시리즈의 지휘봉은 칭화대학교 연구진의 손에 넘어갔다. 지난 주말 YOLOv10 출시 소식이 AI 커뮤니티의 관심을 끌었다. 컴퓨터 비전 분야의 획기적인 프레임워크로 간주되며 실시간 엔드투엔드 개체 감지 기능으로 유명하며 효율성과 정확성을 결합한 강력한 솔루션을 제공함으로써 YOLO 시리즈의 유산을 이어갑니다. 논문 주소: https://arxiv.org/pdf/2405.14458 프로젝트 주소: https://github.com/THU-MIG/yo
 Google Gemini 1.5 기술 보고서: 수학 올림피아드 문제를 쉽게 증명할 수 있으며 Flash 버전은 GPT-4 Turbo보다 5배 빠릅니다.
Jun 13, 2024 pm 01:52 PM
Google Gemini 1.5 기술 보고서: 수학 올림피아드 문제를 쉽게 증명할 수 있으며 Flash 버전은 GPT-4 Turbo보다 5배 빠릅니다.
Jun 13, 2024 pm 01:52 PM
올해 2월 Google은 엔지니어링 및 인프라 최적화, MoE 아키텍처 및 기타 전략을 통해 성능과 속도를 크게 향상시킨 다중 모드 대형 모델 Gemini 1.5를 출시했습니다. 더 긴 컨텍스트, 더 강력한 추론 기능, 교차 모달 콘텐츠 처리 능력이 향상되었습니다. 이번 금요일에 Google DeepMind는 Flash 버전과 기타 최신 업그레이드를 다루는 Gemini 1.5의 기술 보고서를 공식적으로 발표했습니다. 이 문서의 길이는 153페이지입니다. 기술 보고서 링크: https://storage.googleapis.com/deepmind-media/gemini/gemini_v1_5_report.pdf 이 보고서에서 Google은 Gemini1을 소개합니다.
 C++에서 멀티스레드 프로그램의 성능을 최적화하는 방법은 무엇입니까?
Jun 05, 2024 pm 02:04 PM
C++에서 멀티스레드 프로그램의 성능을 최적화하는 방법은 무엇입니까?
Jun 05, 2024 pm 02:04 PM
C++ 다중 스레드 성능을 최적화하기 위한 효과적인 기술에는 리소스 경합을 피하기 위해 스레드 수를 제한하는 것이 포함됩니다. 경합을 줄이려면 가벼운 뮤텍스 잠금을 사용하세요. 잠금 범위를 최적화하고 대기 시간을 최소화합니다. 동시성을 향상하려면 잠금 없는 데이터 구조를 사용하세요. 바쁜 대기를 피하고 이벤트를 통해 스레드에 리소스 가용성을 알립니다.
 전용 앱 출시로 이제 macOS에서 ChatGPT를 사용할 수 있습니다.
Jun 27, 2024 am 10:05 AM
전용 앱 출시로 이제 macOS에서 ChatGPT를 사용할 수 있습니다.
Jun 27, 2024 am 10:05 AM
Open AI의 ChatGPT Mac 애플리케이션은 이제 모든 사람이 사용할 수 있게 되었으며, 지난 몇 달 동안 ChatGPT Plus를 구독하는 사용자에게만 제한되었습니다. 최신 Apple S가 있는 한 앱은 다른 기본 Mac 앱과 마찬가지로 설치됩니다.




