
PHP 편집자 Strawberry는 컷아웃 애니메이션에 대한 튜토리얼을 공유합니다. 컷아웃에 스티커와 애니메이션을 사용하면 비디오를 더욱 흥미롭고 생생하게 만들 수 있습니다. 컷아웃에 스티커와 애니메이션을 추가하고 설정하는 방법은 무엇입니까? 본 튜토리얼에서는 컷아웃에 포함된 스티커, 애니메이션, 과정 등을 자세하게 설명하여 쉽게 익힐 수 있도록 도와드립니다. 동시에 이러한 기술을 사용하여 재미있는 단편 영화를 만드는 방법을 보여 주며 애니메이션과 스티커 사용에 대한 더 나은 이해를 제공합니다!
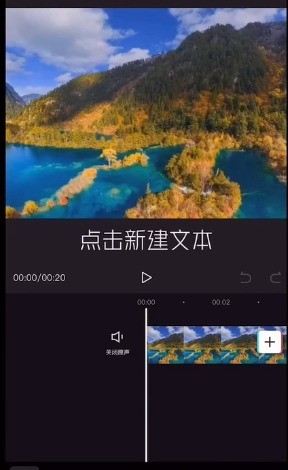
1. 비디오 편집 페이지에 들어가서 아래에 나타나는 1단계 작업 표시줄에서 텍스트를 선택하세요.

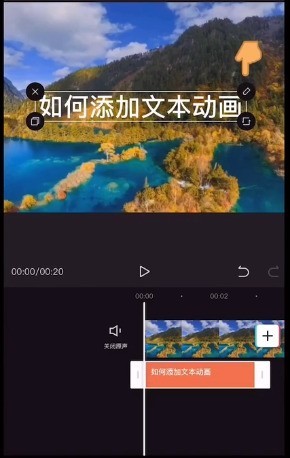
2. 새 스타일을 클릭하고 좋아하는 콘텐츠를 입력하세요.

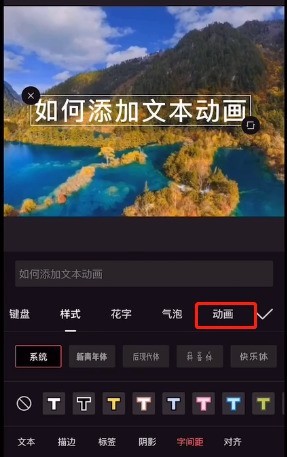
3. 툴바에서 스타일이나 브러시를 클릭하여 텍스트 스타일, 색상, 크기 등을 조정하세요.

4. 텍스트에 애니메이션을 추가하려면 스타일에 나타나는 애니메이션 옵션을 클릭하세요.

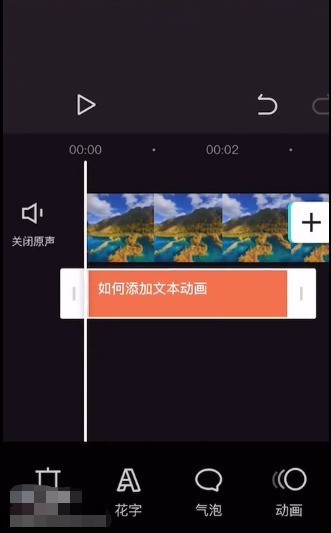
5. 또는 텍스트 트랙을 클릭하고 나타나는 보조 작업 표시줄에서 왼쪽으로 슬라이드하여 애니메이션을 추가하거나 애니메이션을 종료할 수 있습니다.

위 내용은 컷아웃 텍스트 스티커 애니메이션 설정 방법_컷아웃 텍스트 스티커 애니메이션 추가 과정 개요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!