
PHP 편집기 Strawberry는 오늘 페이지 넘기기 효과 만들기에 대한 튜토리얼을 공유할 것입니다. 즉, 컷아웃을 사용하여 페이지 넘기기 효과 만들기입니다. Jianying은 고품질의 짧은 비디오를 쉽게 만들 수 있도록 풍부한 특수 효과와 기능을 제공하는 인기 있는 짧은 비디오 편집 소프트웨어입니다. 편집 시 페이지 넘김 효과는 영상을 더욱 서사적이고 재미있게 만들 수 있어 다양한 유형의 단편 영상에 널리 사용됩니다. 다음으로 클리핑을 사용하여 페이지 넘김 효과를 만드는 방법을 알아 보겠습니다.
1. 먼저 클립을 열고 [만들기 시작]을 클릭하세요.

2. 그런 다음 여기에서 사진이나 비디오를 선택하고 [프로젝트에 추가]를 클릭하세요.

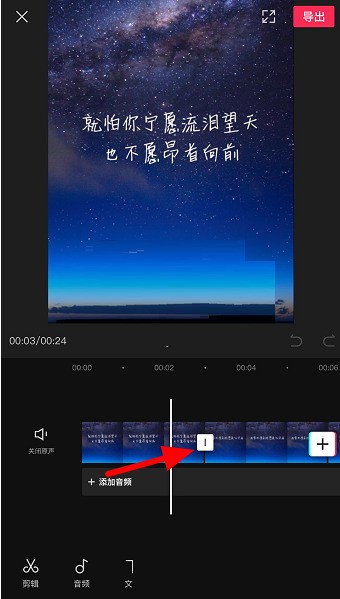
3. 그런 다음 두 사진 사이의 [작은 사각형]을 클릭하세요.

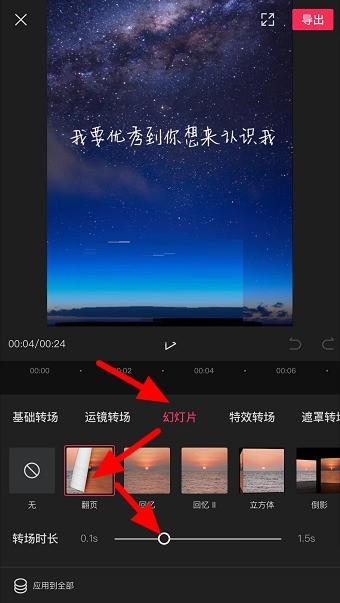
4. 마지막으로 [슬라이드쇼] 카테고리를 클릭한 후 [페이지 넘기기]를 선택하고 길이를 조정한 후 [√]를 클릭하세요.

위 내용은 컷아웃 페이지 넘기기 효과 만드는 방법_컷아웃 페이지 넘김 효과 만들기 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!