Js-pytorch: 프론트엔드 + AI의 새로운 세계를 열다

안녕하세요 여러분, 제 이름은 Xu Xiaoxi입니다. 최근 Github에서 js-pytorch라는 매우 흥미로운 프레임워크를 발견했습니다. 이를 통해 프런트 엔드에서는 JavaScript를 쉽게 사용하여 딥 러닝 프레임워크를 실행할 수 있습니다. 선임 프론트엔드 기술 플레이어로서 저는 오늘 이 프레임워크를 여러분과 공유하고 싶습니다.
현재 인공지능 분야에서 딥러닝 기술은 많은 주목을 받고 있는 기술이 되었습니다. PyTorch는 많은 주목을 받고 있는 딥러닝 프레임워크 중 하나입니다. 이 프레임워크는 딥러닝 분야에서 중요한 개발 속도를 가지고 있습니다. js-pytorch는 JavaScript 기술을 활용하여 PyTorch의 강력한 기능을 도입하여 JavaScript 세계에서 PyTorch를 사용하고 개발할 수 있도록 합니다.
PyTorch 모델을 JavaScript 형식으로 변환하고 브라우저에서 실행할 수 있는 JavaScript와 PyTorch를 결합한 프로젝트입니다. 이는 서버측 지원 없이 웹에서 직접 PyTorch 모델을 실행할 수 있음을 의미합니다. 이는 클라이언트 측의 딥 러닝 모델 추론과 같은 많은 시나리오에서 매우 유용합니다. 현재 이 프로젝트는 매우 성숙해졌으며 광범위한 사용자 기반을 보유하고 있습니다.
Github 주소: https://github.com/eduardoleao052/js-pytorch
질문이 있거나 자바스크립트 기반의 더 나은 딥러닝 프레임워크가 있으면 댓글 영역에 자유롭게 공유해 주세요.
사용 시나리오
js-pytorch는 웹 페이지에서 실시간 추론 및 모델 배포에 대한 편의성을 제공합니다. 다음은 제가 요약한 몇 가지 사용 시나리오입니다.
웹 페이지의 이미지 인식 기술: 사전 훈련된 이미지 분류 모델을 사용하여 사용자가 브라우저에서 실시간으로 이미지를 업로드하고 예측 결과를 얻을 수 있습니다. 이를 통해 사용자는 추가 데이터나 모델 교육 없이도 쉽게 이미지 인식을 수행할 수 있습니다.

자연어 처리: 언어 모델을 웹 페이지에 통합하여 실시간 텍스트 생성, 질문 및 답변 시스템 등을 구현합니다.

온라인 예측 및 추천 시스템: 사용자 행동과 데이터를 기반으로 실시간 맞춤 추천을 제공합니다.
Features
- 크로스 플랫폼 지원: js-pytorch는 데스크톱 브라우저와 모바일 장치 모두에서 실행될 수 있습니다.
- 모델 압축 및 최적화: 훈련된 PyTorch 모델을 컴팩트한 JavaScript 코드로 변환하고 최적화하여 성능을 향상시킵니다.
- 사용하기 쉬움: js-pytorch는 간결한 API와 예제를 제공하므로 개발자는 PyTorch 모델을 JavaScript 프로젝트에 쉽게 통합할 수 있습니다.
적용 사례
다음은 js-pytorch를 사용한 몇 가지 적용 사례입니다.
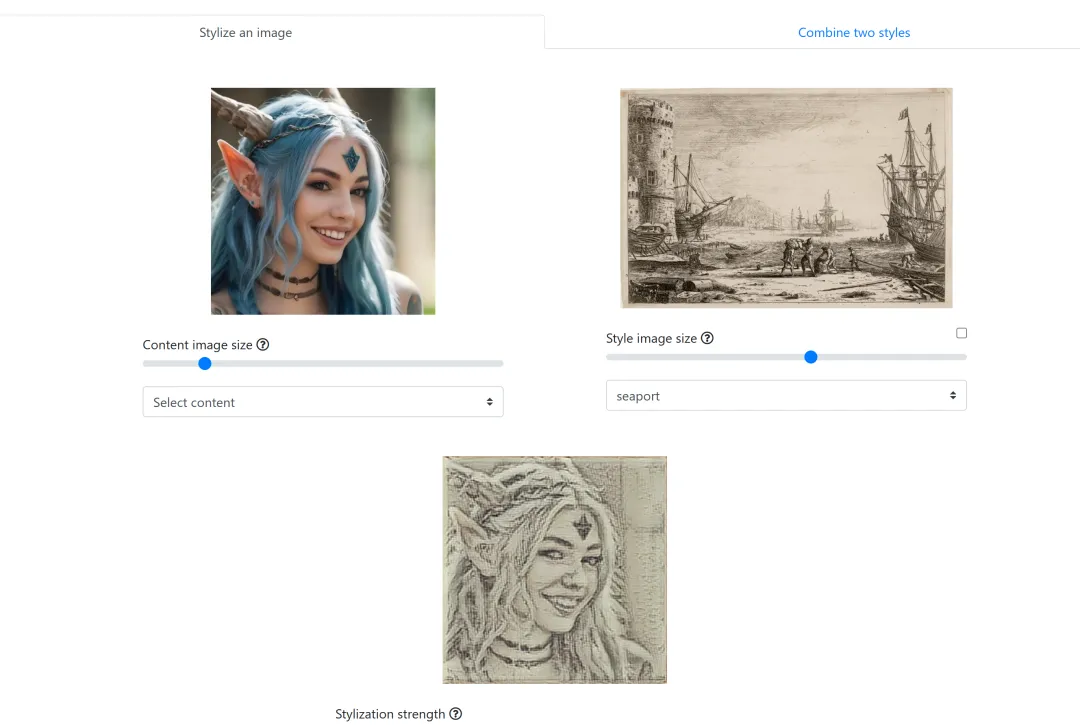
- 브라우저에서 스타일 전송

이 프로젝트는 브라우저에서 실시간으로 스타일 이전을 수행하는 방법을 보여줍니다.
2. YOLO v5를 사용한 실시간 객체 감지:

브라우저에서 실시간 객체 감지를 위해 YOLO v5를 사용하는 방법을 보여줍니다.
기본 사용법
문서 튜토리얼에 따르면 JavaScript 프로젝트에서 js-pytorch를 설치하고 사용하는 단계는 다음과 같습니다.
설치: npm 명령줄 도구를 사용하여 js-pytorch를 설치할 수 있습니다. 다음 명령을 실행하세요:
npm install js-pytorch
사용법: 설치가 완료된 후 js-pytorch 라이브러리를 JavaScript 코드에 도입하고 그 안의 함수와 클래스를 사용할 수 있습니다. 간단한 예는 다음과 같습니다.
const { torch } = require("js-pytorch");// 创建一个随机张量let x = torch.randn([8, 4, 5]);// 创建一个全连接层let fc = new torch.nn.Linear(5, 4);// 前向传播let y = fc.forward(x);console.log(y);이 예에서는 먼저 js-pytorch 라이브러리를 소개하고 토치를 사용하여 임의의 텐서 x와 완전히 연결된 레이어 fc를 생성했습니다. 그런 다음 fc의 전달 방법을 사용하여 순방향 전파를 수행하고 결과를 y에 저장합니다. 마지막으로 y 값을 출력합니다.
js-pytorch 라이브러리는 Node.js 환경에서 사용해야 한다는 점에 유의하세요. 아직 Node.js를 설치하지 않았다면 Node.js 공식 홈페이지에서 다운로드하여 설치할 수 있습니다.
torch.randn([8, 4, 5])는 PyTorch 딥 러닝 프레임워크에서 무작위 텐서를 생성하는 데 사용되는 함수 호출입니다. 구체적인 설명은 다음과 같습니다.
- torch: 딥러닝과 텐서 계산을 위한 PyTorch 라이브러리의 이름입니다.
- randn(): 이는 정규 분포(평균 0, 표준 편차 1)에 따라 난수를 생성하는 PyTorch의 함수입니다.
- [8, 4, 5]: 생성된 무작위 텐서의 차원을 지정하는 텐서의 모양 표현입니다.
- 첫 번째 차원은 8입니다. 이는 텐서의 첫 번째 차원에 8개의 요소가 있음을 의미합니다.
- 2차원은 4입니다. 이는 텐서의 2차원 요소가 4개라는 의미입니다.
- 3차원은 5입니다. 이는 텐서의 3차원 요소가 5개라는 의미입니다.
요약하자면, torch.randn([8, 4, 5])는 [8, 4, 5] 모양의 무작위 텐서를 생성합니다. 여기서 각 요소는 정규 분포를 따르고 평균값은 0입니다. 표준편차는 1이다. 이 랜덤 텐서는 딥러닝 모델 초기화, 랜덤 가중치 생성 등의 작업에 사용될 수 있습니다. 이 함수를 호출할 때마다 새로운 무작위 텐서가 생성됩니다.

요약
js-pytorch를 통해 우리는 딥 러닝의 힘을 사용자의 손끝에 가져오고 사용자에게 더욱 스마트하고 대화형 경험을 제공할 수 있습니다.
딥 러닝과 프론트엔드 개발에 관심이 있다면 js-pytorch 프로젝트를 살펴보는 것을 강력히 추천합니다. 이는 개발자가 웹에서 더욱 스마트하고 강력한 애플리케이션을 구축할 수 있는 새로운 문을 열어줍니다.
Github 주소: https://github.com/eduardoleao052/js-pytorch
이 글이 모든 사람이 js-pytorch의 매력을 이해하는 데 도움이 되기를 바랍니다.
위 내용은 Js-pytorch: 프론트엔드 + AI의 새로운 세계를 열다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7717
7717
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 GIT 프로젝트를 로컬로 다운로드하는 방법
Apr 17, 2025 pm 04:36 PM
GIT 프로젝트를 로컬로 다운로드하는 방법
Apr 17, 2025 pm 04:36 PM
GIT를 통해 로컬로 프로젝트를 다운로드하려면 다음 단계를 따르십시오. GIT를 설치하십시오. 프로젝트 디렉토리로 이동하십시오. 다음 명령을 사용하여 원격 저장소 클로닝 : git 클론 https://github.com/username/repository-name.git
 git에서 코드를 업데이트하는 방법
Apr 17, 2025 pm 04:45 PM
git에서 코드를 업데이트하는 방법
Apr 17, 2025 pm 04:45 PM
GIT 코드를 업데이트하는 단계 : 코드 확인 : git 클론 https://github.com/username/repo.git 최신 변경 사항 가져 오기 : Git Fetch Merge 변경 사항 : GIT 병합 원산지/마스터 푸시 변경 (옵션) : Git Push Origin Master
 Git Commit을 사용하는 방법
Apr 17, 2025 pm 03:57 PM
Git Commit을 사용하는 방법
Apr 17, 2025 pm 03:57 PM
Git Commit은 프로젝트의 현재 상태에 대한 스냅 샷을 저장하기 위해 파일 변경을 GIT 저장소에 기록하는 명령입니다. 사용 방법은 다음과 같습니다. 임시 저장 영역에 변경 사항 추가 제출 메시지를 저장하고 종료하기 위해 간결하고 유익한 제출 메시지를 작성하여 제출을 완료하기 위해 제출물을 완료하십시오. 제출자에 서명을 추가하여 제출 내용을보기 위해 GIT 로그를 사용하십시오.
 git에서 코드를 병합하는 방법
Apr 17, 2025 pm 04:39 PM
git에서 코드를 병합하는 방법
Apr 17, 2025 pm 04:39 PM
GIT 코드 병합 프로세스 : 충돌을 피하기 위해 최신 변경 사항을 가져옵니다. 병합하려는 지점으로 전환하십시오. 병합을 시작하고 병합을 지정합니다. 병합 충돌을 해결하십시오 (있는 경우). 커밋 메시지를 제공하여 병합을 준비하고 커밋합니다.
 GIT 다운로드가 활성화되지 않은 경우해야 할 일
Apr 17, 2025 pm 04:54 PM
GIT 다운로드가 활성화되지 않은 경우해야 할 일
Apr 17, 2025 pm 04:54 PM
해결 : GIT 다운로드 속도가 느리면 다음 단계를 수행 할 수 있습니다. 네트워크 연결을 확인하고 연결 방법을 전환하십시오. GIT 구성 최적화 : 포스트 버퍼 크기를 늘리고 (GIT 구성-글로벌 http.postBuffer 524288000) 저속 제한 (git config --global http.lowspeedlimit 1000)을 줄입니다. git 프록시 (예 : git-proxy 또는 git-lfs-proxy)를 사용하십시오. 다른 git 클라이언트 (예 : Sourcetree 또는 Github 데스크탑)를 사용해보십시오. 화재 보호를 확인하십시오
 git로 저장소를 삭제하는 방법
Apr 17, 2025 pm 04:03 PM
git로 저장소를 삭제하는 방법
Apr 17, 2025 pm 04:03 PM
git 저장소를 삭제하려면 다음 단계를 따르십시오. 삭제하려는 저장소를 확인하십시오. 로컬 리포지토리 삭제 : rm -rf 명령을 사용하여 폴더를 삭제하십시오. 원격으로 창고 삭제 : 창고 설정으로 이동하고 "창고 삭제"옵션을 찾은 후 작동을 확인하십시오.
 PHP 프로젝트에서 효율적인 검색 문제를 해결하는 방법은 무엇입니까? Typesense는이를 달성하는 데 도움이됩니다!
Apr 17, 2025 pm 08:15 PM
PHP 프로젝트에서 효율적인 검색 문제를 해결하는 방법은 무엇입니까? Typesense는이를 달성하는 데 도움이됩니다!
Apr 17, 2025 pm 08:15 PM
전자 상거래 웹 사이트를 개발할 때 어려운 문제가 발생했습니다. 대량의 제품 데이터에서 효율적인 검색 기능을 달성하는 방법은 무엇입니까? 기존 데이터베이스 검색은 비효율적이며 사용자 경험이 좋지 않습니다. 일부 연구 후, 나는 검색 엔진 타입을 발견하고 공식 PHP 클라이언트 Typeense/Typeense-PHP를 통해이 문제를 해결하여 검색 성능을 크게 향상 시켰습니다.
 Git에서 로컬 코드를 업데이트하는 방법
Apr 17, 2025 pm 04:48 PM
Git에서 로컬 코드를 업데이트하는 방법
Apr 17, 2025 pm 04:48 PM
로컬 git 코드를 업데이트하는 방법은 무엇입니까? Git Fetch를 사용하여 원격 저장소에서 최신 변경 사항을 가져옵니다. Git Merge Origin/& Lt; 원격 지점 이름 & gt; 합병으로 인해 발생하는 갈등을 해결합니다. git commit -m "merge branch & lt; 원격 브랜치 이름 & gt;" 병합 변경 사항을 제출하고 업데이트를 적용합니다.




