컷아웃에서 아바타 주위를 회전하는 텍스트 애니메이션을 만드는 방법_ 컷아웃에서 아바타 주위를 회전하는 텍스트 애니메이션 만들기 튜토리얼
php Editor Banana: 문학영화를 만들든, 단편 영상을 만들든, 아바타를 중심으로 한 역동적인 회전 애니메이션은 매우 매력적인 표현 방식입니다. 이 튜토리얼에서는 컷아웃에서 아바타 주위를 회전하는 텍스트에 애니메이션을 적용하여 작업을 더욱 창의적이고 매력적으로 만드는 방법을 자세히 소개합니다.
1. 먼저 클립을 열고 가운데에 있는 + 기호를 클릭하여 만들기를 시작하세요.

2. 그런 다음 녹색 배경 이미지를 가져옵니다.

3. 그런 다음 아래 PIP를 클릭하세요. 새 PIP를 추가하고 빨간색 그림을 추가하세요.
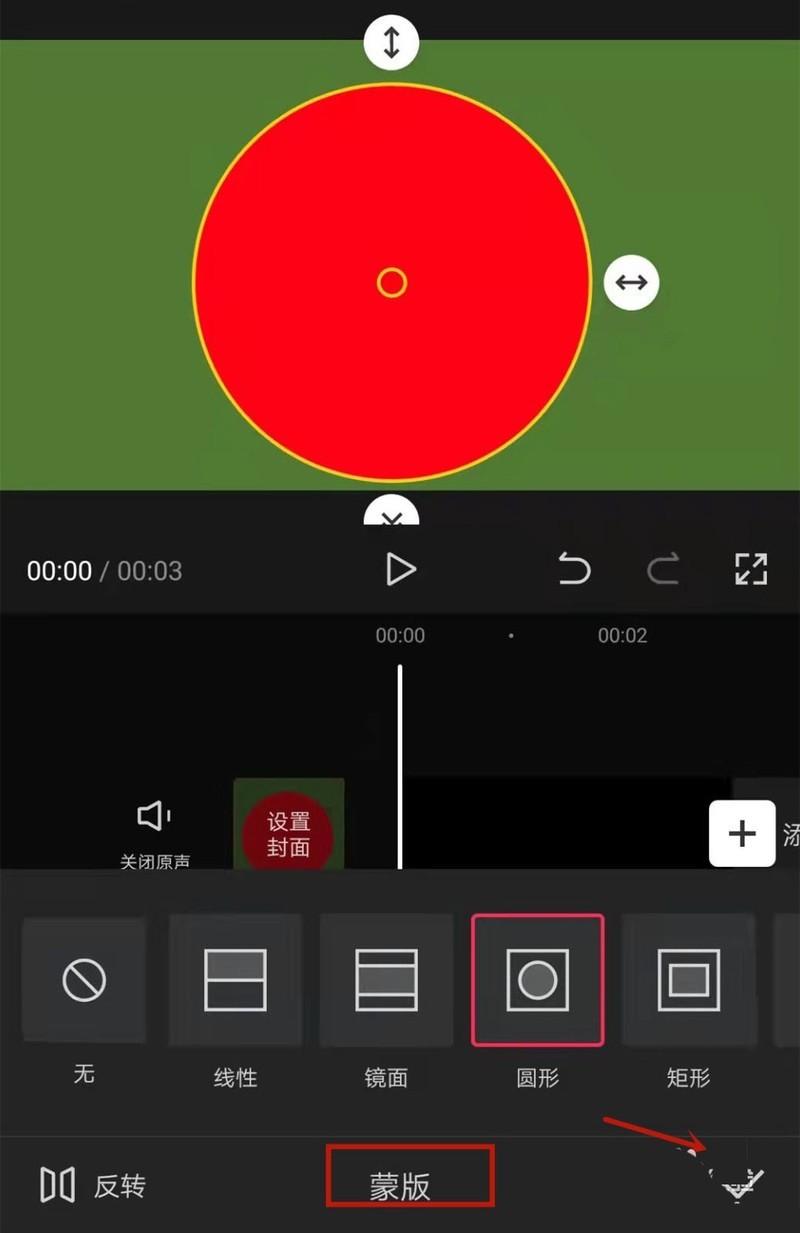
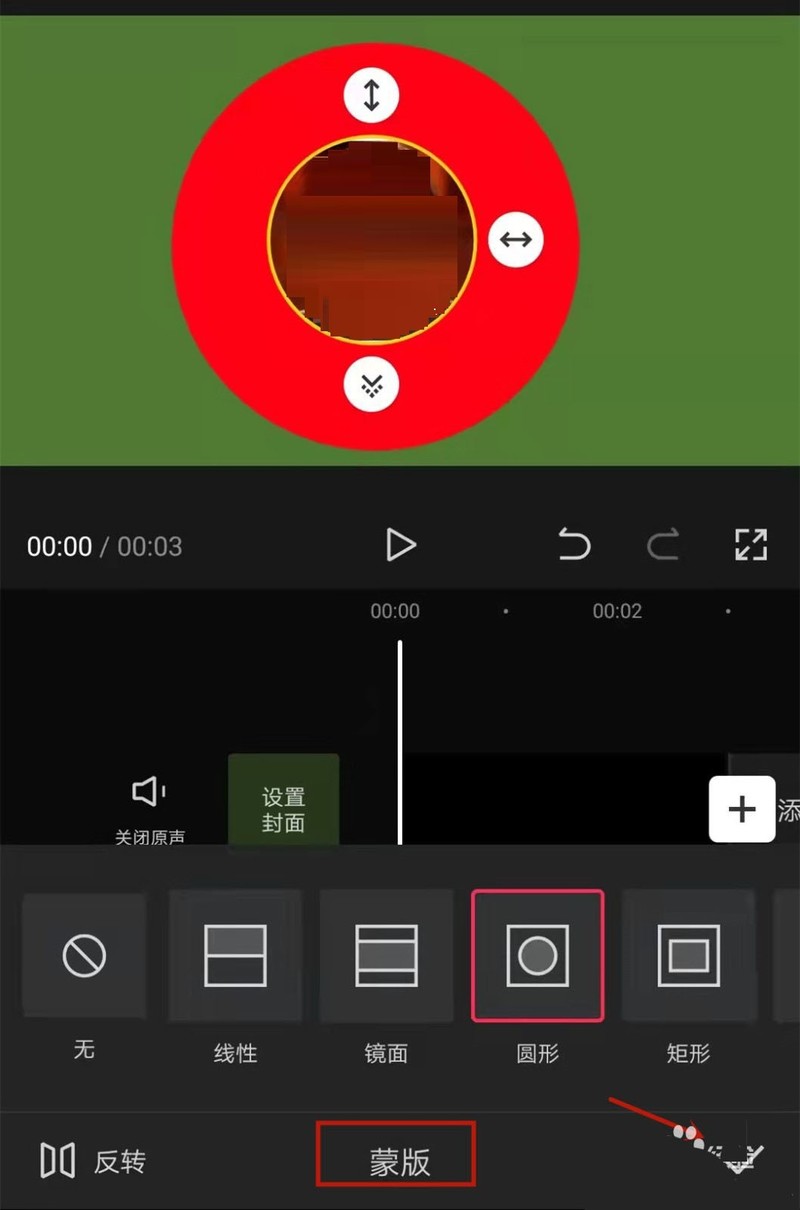
4. 아래 마스크를 클릭하고 원형 마스크 애플리케이션을 선택하세요.


5. 그런 다음 PIP 형식으로 만들고 싶은 아바타 이미지를 추가하거나(사진은 1:1 비율로 잘리는 것이 가장 좋습니다) 아래 마스크를 클릭하세요 - 원형 마스크 응용 프로그램 .


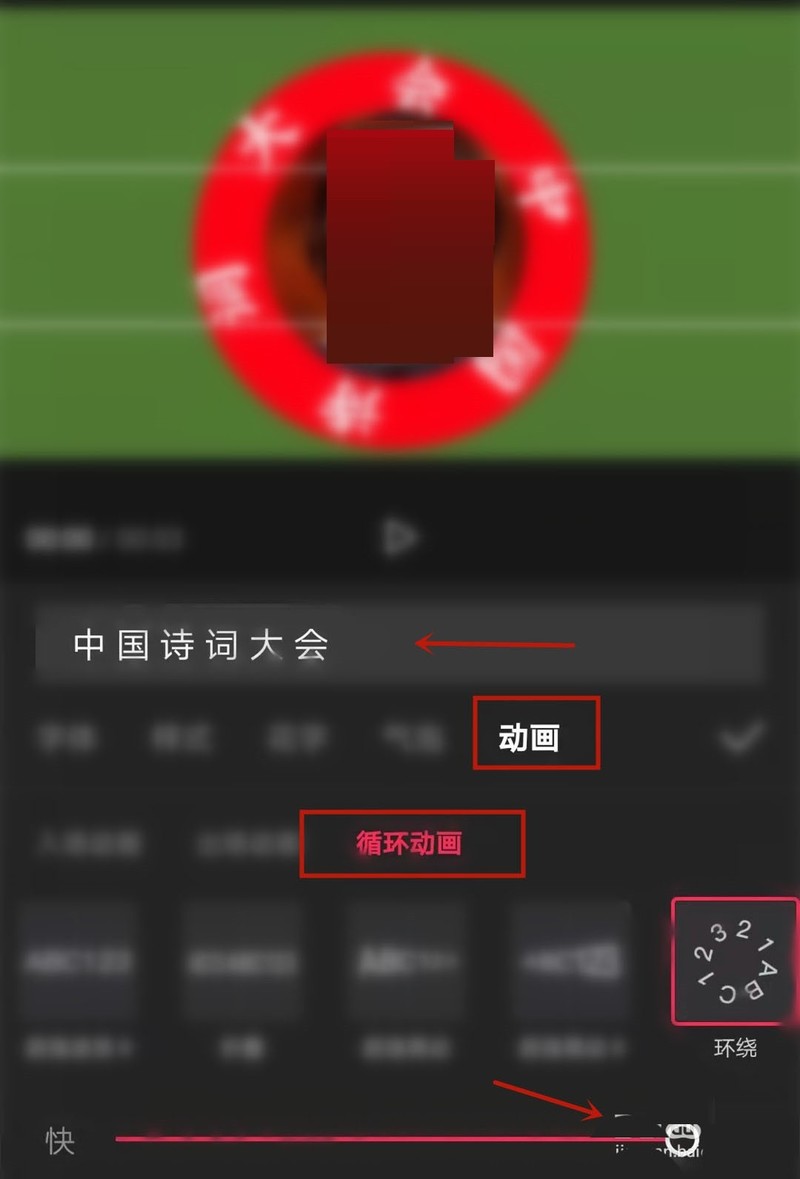
6. 마지막으로 텍스트 - 새 텍스트를 클릭하고 원하는 텍스트를 입력한 다음 애니메이션으로 감싸기 - 애니메이션 반복
을 선택합니다(빨간색 원과 아바타 원 사이의 텍스트 위치를 조정하는 것을 잊지 마세요).

참고:
텍스트를 입력할 때 단어 사이에는 공백이 있어야 합니다.
위 내용은 컷아웃에서 아바타 주위를 회전하는 텍스트 애니메이션을 만드는 방법_ 컷아웃에서 아바타 주위를 회전하는 텍스트 애니메이션 만들기 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 완전히 제거 Xiaomi Game Center : 남은 음식 없음!
Mar 18, 2025 pm 06:00 PM
완전히 제거 Xiaomi Game Center : 남은 음식 없음!
Mar 18, 2025 pm 06:00 PM
이 기사는 Xiaomi Game Center를 완전히 제거하고, 잔류 파일을 제거하고, 자동 재석술을 방지하며, 장치에서 앱의 제거를 확인하는 단계에 대해 자세히 설명합니다.
 Xiaomi Game Center를 제거하는 방법 : 제거 가이드를 완료하십시오
Mar 18, 2025 pm 05:58 PM
Xiaomi Game Center를 제거하는 방법 : 제거 가이드를 완료하십시오
Mar 18, 2025 pm 05:58 PM
기사 세부 사항 Xiaomi 장치에서 Xiaomi Game Center를 완전히 제거하여 프로세스와 관련된 성능 이점 및 위험에 대해 논의하는 단계. 문자 수 : 159
 Xiaomi Game Center (2025)를 제거하는 가장 빠른 방법
Mar 18, 2025 pm 06:03 PM
Xiaomi Game Center (2025)를 제거하는 가장 빠른 방법
Mar 18, 2025 pm 06:03 PM
기사는 2025 년에 Xiaomi Game Center를 제거하는 가장 빠른 방법에 대해 논의하고, 내장 설정을 사용하여 효율성을위한 옵션의 타사 도구를 사용하여 옵션 건전기 수 : 159
 Xiaomi 게임 센터가 붙어 있습니까? 그것을 제거하는 방법은 다음과 같습니다!
Mar 18, 2025 pm 06:01 PM
Xiaomi 게임 센터가 붙어 있습니까? 그것을 제거하는 방법은 다음과 같습니다!
Mar 18, 2025 pm 06:01 PM
기사는 고착 Xiaomi 게임 센터 제거, 문제 해결 및 게임 대안 탐색에 대해 논의합니다. 주요 문제는 앱 오작동 및 제거입니다.
 Xiaomi 게임 센터를 제거하는 방법
Mar 18, 2025 pm 06:01 PM
Xiaomi 게임 센터를 제거하는 방법
Mar 18, 2025 pm 06:01 PM
이 기사는 Xiaomi Game Center를 제거하고 표준 및 대체 방법을 논의하고 설치 후 잠재적 성능 개선에 대한 자세한 안내서를 제공합니다.
 Xiaomi Game Center 제거 : 몇 분 안에 전화 속도를 높이십시오!
Mar 18, 2025 pm 06:04 PM
Xiaomi Game Center 제거 : 몇 분 안에 전화 속도를 높이십시오!
Mar 18, 2025 pm 06:04 PM
이 기사는 Xiaomi 장치에서 Xiaomi Game Center를 완전히 제거, 시스템 통합 비활성화, 잔여 데이터 청소 및 재부팅을 포함하여 Xiaomi Game Center를 완전히 제거하는 데 대한 자세한 안내서를 제공합니다. 또한 성능 최적화 후
 'Liketones'는 광고 나 업셀이없는 기타 튜너입니다.
Mar 22, 2025 am 10:16 AM
'Liketones'는 광고 나 업셀이없는 기타 튜너입니다.
Mar 22, 2025 am 10:16 AM
나는 기타를 연주하려고 노력했고 한 가지를 발견했습니다. 앱 스토어와 Google Play는 모두 업셀이나 광고로 가득 찬 기타 조정 앱으로 가득 차 있습니다. 당신을 조정하는 데 도움이되는 응용 프로그램이 없습니다
 Xiaomi Game Center 제거 : 최고의 제거 가이드
Mar 18, 2025 pm 05:59 PM
Xiaomi Game Center 제거 : 최고의 제거 가이드
Mar 18, 2025 pm 05:59 PM
이 안내서는 Xiaomi Game Center를 제거하고 설치 후 일반적인 문제에 중점을 두어 잔차 파일을 완전히 제거하고 자동 재설치를 방지합니다.




