MathType을 사용하여 그리드 선을 그리는 세부 단계
PHP 편집기 Apple은 MathType을 사용하여 격자선을 그리는 방법에 대한 자세한 단계별 가이드를 제공합니다. MathType은 격자선을 설정하여 사용자가 수학 공식을 보다 정확하게 조판하는 데 도움을 주는 강력한 수학 공식 편집 소프트웨어입니다. 우리의 지침에 따르면 MathType에서 격자선을 그리는 방법을 쉽게 익혀 수학 공식을 더욱 전문적이고 표준화할 수 있습니다.
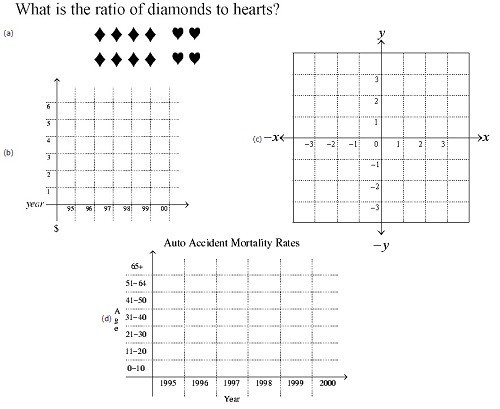
MathType 행렬 템플릿에 분할선을 배치하여 선 분할 없이 행렬 템플릿에서 직각 평면을 시뮬레이션할 수 있으며, 픽토그램 및 통계 차트를 생성할 수 있습니다.

직각의 콘크리트 평면 생성
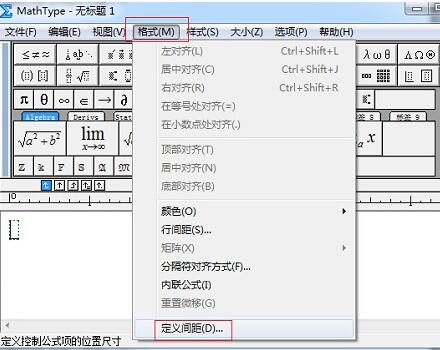
1. MathType 수식 편집 창을 열고 MathType 형식 메뉴에서 [간격 정의]를 선택하세요.

2. 줄 간격을 100%로 설정하고 연산자 간격을 1%로 설정합니다. [확인]을 클릭하세요.
참고: 현재 작업을 완료한 후 이 값을 재설정하는 것을 잊지 마십시오. 그렇지 않으면 나중에 입력된 방정식이 표시될 때 형식이 잘못됩니다. 더 나은 방법은 이 MathType 형식을 매개변수 파일로 저장하는 것입니다. 매개변수 파일에 익숙하지 않은 경우 관련 MathType 설명서를 참조하세요.
3. y를 입력하고 Enter 키를 눌러 MathType에 새 줄을 삽입합니다.
4. MathType 형식 메뉴에서 가운데 정렬을 선택하세요.
5. MathType 화살표 템플릿에서 위쪽 화살표를 선택하고 Enter를 누르세요. [-x]를 입력합니다.
6. MathType 화살표 템플릿에서 왼쪽을 가리키는 화살표를 삽입합니다.
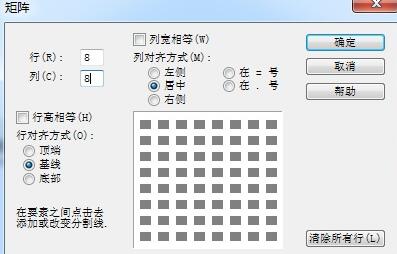
7. MathType 행렬 템플릿에서 [행렬 또는 차트의 가변 크기]를 선택합니다.
원하는 그리드의 크기를 결정하면 32×32 그리드를 만들 수 있습니다. 이 기사의 예에서는 8×8 그리드가 생성됩니다.
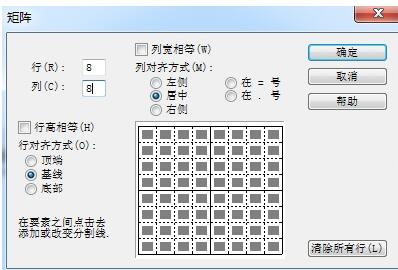
8. 행렬 대화 상자에서 행과 열을 각각 8로 설정하면 행렬 대화 상자는 다음과 같습니다.

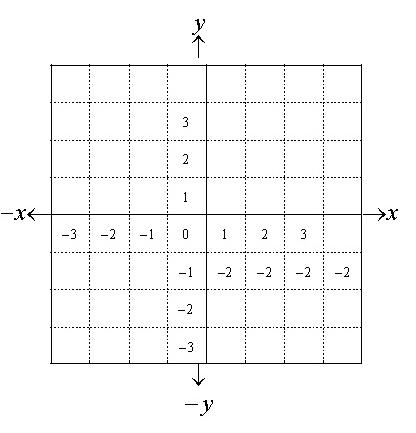
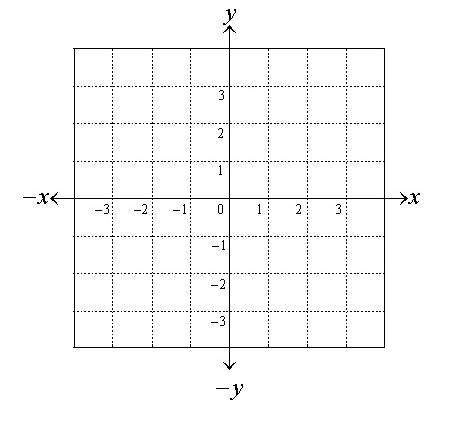
9 행렬을 정의한 후 분할선 채우기를 시작합니다. 선 없음, 실선, 점선, 점선 등 4가지 구분선 중에서 선택할 수 있습니다. 그리드의 회색 셀 사이를 마우스로 클릭하면 선을 삽입할 수 있습니다. 이 네 줄 사이를 순환하려면 계속 클릭하세요. 다음 예에서는 그림과 같이 x축, y축 및 경계선에 실선을 사용하고 평면에서 점선을 사용하여 정사각형을 형성합니다.

10을 클릭합니다. MathType 창에서 나중에 정렬이 수정될 행렬을 만듭니다.
11. 십자형 커서를 행렬 오른쪽으로 이동하세요. 오른쪽 화살표를 삽입하고 x를 입력한 후 Enter 키를 누르세요.
12. 큰 MathType 화살표 템플릿에 하향 템플릿을 삽입하고 Enter를 누르고 [-y]를 입력합니다.
13. 행렬 그리드에 좌표축을 입력하세요. 삽입이 완료된 후 각각 선택하고 MathType 크기 메뉴에서 [첨자]를 선택하면 값이 줄어듭니다.
14. x축 텍스트 상자에 레이블 1, 2, 3을 입력하고 상자 색상을 흰색으로 설정한 후 -2를 입력합니다. 이는 각 상자의 내용을 동일하게 만드는 것입니다. 2는 MathType에서는 볼 수 있지만 문서에서는 볼 수 없습니다. 이제 이 평면 직각의 모든 요소가 아래와 같이 완전히 편집되었습니다.

15 축의 점, 화살표 및 축 레이블을 정렬하려면 화살표와 레이블을 해당 위치 위쪽으로 약간 이동해야 합니다. . 대략적인 조정을 마치면 그림과 같이 완전한 좌표 평면 그리드가 완성됩니다.

위 내용은 MathType을 사용하여 그리드 선을 그리는 세부 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7520
7520
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 Vue 프레임워크에서 대용량 데이터의 통계 차트를 구현하는 방법
Aug 25, 2023 pm 04:20 PM
Vue 프레임워크에서 대용량 데이터의 통계 차트를 구현하는 방법
Aug 25, 2023 pm 04:20 PM
Vue 프레임워크에서 대규모 데이터의 통계 차트를 구현하는 방법 소개: 최근 몇 년 동안 데이터 분석과 시각화는 모든 계층에서 점점 더 중요한 역할을 해왔습니다. 프런트엔드 개발에서 차트는 데이터를 표시하는 가장 일반적이고 직관적인 방법 중 하나입니다. Vue 프레임워크는 사용자 인터페이스 구축을 위한 진보적인 JavaScript 프레임워크로, 신속하게 차트를 작성하고 대규모 데이터를 표시하는 데 도움이 되는 많은 강력한 도구와 라이브러리를 제공합니다. 이 글에서는 Vue 프레임워크에서 대용량 데이터의 통계 차트를 구현하는 방법을 소개하고 첨부합니다.
 Vue 통계 차트에 원형 차트 및 방사형 차트 기능 구현
Aug 18, 2023 pm 12:28 PM
Vue 통계 차트에 원형 차트 및 방사형 차트 기능 구현
Aug 18, 2023 pm 12:28 PM
Vue 통계 차트의 파이 차트 및 레이더 차트 기능 구현 소개: 인터넷의 발달로 데이터 분석 및 차트 표시에 대한 요구가 점점 더 시급해지고 있습니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 개발자가 다양한 통계 차트를 신속하게 구현할 수 있도록 풍부한 데이터 시각화 플러그인과 구성 요소를 제공합니다. 이 기사에서는 Vue를 사용하여 원형 차트 및 방사형 차트의 기능을 구현하는 방법을 소개하고 관련 코드 예제를 제공합니다. 통계 차트 플러그인 소개 Vue 개발 시 우수한 통계 차트 플러그인을 사용하여 구현하는 데 도움을 줄 수 있습니다.
 Vue를 사용하여 실시간 업데이트되는 통계 차트를 구현하는 방법
Aug 18, 2023 pm 10:41 PM
Vue를 사용하여 실시간 업데이트되는 통계 차트를 구현하는 방법
Aug 18, 2023 pm 10:41 PM
Vue를 사용하여 실시간 업데이트되는 통계 차트를 구현하는 방법 소개: 인터넷의 급속한 발전과 데이터의 폭발적인 증가로 인해 데이터 시각화는 정보를 전달하고 데이터를 분석하는 데 점점 더 중요한 방법이 되었습니다. 프런트 엔드 개발에서 널리 사용되는 JavaScript 프레임워크인 Vue 프레임워크는 대화형 데이터 시각화 차트를 보다 효율적으로 구축하는 데 도움이 될 수 있습니다. 본 글에서는 Vue를 활용하여 실시간 업데이트되는 통계 차트를 구현하고, 실시간으로 데이터를 얻어 WebSocket을 통해 차트를 업데이트하는 동시에 관련 정보를 제공하는 방법을 소개합니다.
 Vue 통계차트의 영역차트, 분산차트 기능 구현
Aug 20, 2023 am 11:58 AM
Vue 통계차트의 영역차트, 분산차트 기능 구현
Aug 20, 2023 am 11:58 AM
Vue 통계 차트의 영역 차트 및 분산형 차트 기능이 구현되었습니다. 데이터 시각화 기술의 지속적인 발전으로 통계 차트는 데이터 분석 및 표시에 중요한 역할을 합니다. Vue 프레임워크에서는 기존 차트 라이브러리를 사용하고 이를 Vue의 양방향 데이터 바인딩 및 구성 요소화 기능과 결합하여 영역 차트 및 분산형 차트의 기능을 쉽게 구현할 수 있습니다. 이 글에서는 Vue와 일반적으로 사용되는 차트 라이브러리를 사용하여 이 두 가지 통계 차트를 구현하는 방법을 소개합니다. 영역형 차트 구현 영역형 차트는 시간에 따른 데이터 변화 추세를 표시하는 데 자주 사용됩니다. Vue에서는 v를 사용할 수 있습니다.
 ECharts 및 golang 기술 가이드: 다양한 통계 차트 생성을 위한 실용적인 팁
Dec 17, 2023 pm 09:56 PM
ECharts 및 golang 기술 가이드: 다양한 통계 차트 생성을 위한 실용적인 팁
Dec 17, 2023 pm 09:56 PM
ECharts 및 golang 기술 가이드: 다양한 통계 차트를 만들기 위한 실용적인 팁, 구체적인 코드 예제가 필요합니다. 소개: 현대 데이터 시각화 분야에서 통계 차트는 데이터 분석 및 시각화를 위한 중요한 도구입니다. ECharts는 강력한 데이터 시각화 라이브러리인 반면 golang은 빠르고 안정적이며 효율적인 프로그래밍 언어입니다. 이 기사에서는 ECharts와 golang을 사용하여 다양한 유형의 통계 차트를 만드는 방법을 소개하고 이 기술을 익히는 데 도움이 되는 코드 예제를 제공합니다. 준비
 Vue 통계 차트의 순위 및 비교 기능 구현
Aug 26, 2023 am 09:45 AM
Vue 통계 차트의 순위 및 비교 기능 구현
Aug 26, 2023 am 09:45 AM
Vue 통계 차트의 순위 및 비교 기능은 데이터 시각화 분야에서 구현됩니다. 통계 차트는 데이터를 표시하는 직관적이고 명확한 방법입니다. 널리 사용되는 프런트엔드 프레임워크인 Vue는 다양한 차트를 구현하는 데 필요한 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 Vue를 사용하여 통계 차트의 순위 및 비교 기능을 구현하는 방법을 소개합니다. 시작하기 전에 Vue 및 관련 차트 라이브러리를 설치해야 합니다. 풍부한 차트 유형과 대화형 기능을 제공하는 차트 라이브러리로 Chart.js를 사용하겠습니다. C는 다음 명령을 통해 설치할 수 있습니다
 Vue 통계 차트의 애니메이션 효과 최적화
Aug 26, 2023 pm 01:03 PM
Vue 통계 차트의 애니메이션 효과 최적화
Aug 26, 2023 pm 01:03 PM
Vue 통계 차트의 애니메이션 효과 최적화 웹 개발에서는 데이터 시각화가 중요한 방향입니다. 통계 차트는 사용자가 데이터를 보다 직관적으로 이해할 수 있도록 돕고, 애니메이션 효과는 사용자 경험을 더욱 향상시킬 수 있습니다. 널리 사용되는 프런트엔드 프레임워크인 Vue는 데이터 시각화를 달성하기 위한 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 Vue 통계 차트의 애니메이션 효과를 최적화하는 방법을 소개합니다. 먼저, 적합한 통계 차트 라이브러리를 선택해야 합니다. 현재 Chart.js, ECharts 및 Ap와 같은 일부 인기 있는 차트 라이브러리
 Vue 통계 차트의 트리 구조 및 토폴로지 다이어그램 최적화
Aug 19, 2023 pm 03:05 PM
Vue 통계 차트의 트리 구조 및 토폴로지 다이어그램 최적화
Aug 19, 2023 pm 03:05 PM
Vue 통계 차트의 트리 구조 및 토폴로지 다이어그램 최적화 웹 개발에서 통계 차트는 매우 일반적인 기능 중 하나입니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 다양하고 복잡한 차트를 구현하기 위한 풍부한 도구와 구성 요소도 제공합니다. 이번 글에서는 두 가지 일반적인 통계 차트 구조인 트리 구조와 토폴로지 차트에 초점을 맞추고 최적화를 위해 Vue를 사용하는 방법을 소개합니다. 트리 구조 트리 구조는 데이터를 계층적 관계로 구성하는 방법입니다. 통계 차트에서는 트리 구조로 데이터를 명확하게 표시할 수 있습니다.




