javascript_javascript 스킬의 기본형과 참조형의 차이점 분석
기본 유형 및 참조 유형
ECMAScript에는 기본 유형 값과 참조 유형 값이라는 두 가지 유형의 값이 포함되어 있습니다. 기본 유형 값은 단순 데이터 세그먼트를 참조하고, 참조 유형 값은 여러 값으로 구성된 객체를 참조합니다. 변수에 변수를 할당할 때 파서가 가장 먼저 해야 할 일은 그 값이 기본 유형 값인지 참조 유형 값인지 확인하는 것입니다.
5가지 일반적인 기본 데이터 유형은 다음과 같습니다.
정의되지 않음, Null, 부울, 숫자 및 문자열. 이 5가지 기본 데이터 유형은 변수에 저장된 실제 값에 직접 작동할 수 있습니다.
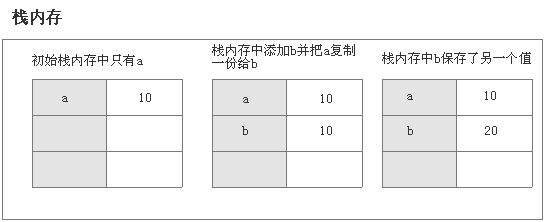
아래 예를 살펴보세요.
var a = 10;
var b = a;
b = 20;
console.log(a); // 10
var bl = true;
var bl1 = bl;
bl1 = false;
console.log(bl); // true
위에서 b가 구한 값은 a의 값을 복사한 것입니다. 두 변수의 값은 동일하지만 두 변수는 서로 다른 두 가지 기본 데이터 유형 값을 저장합니다. b는 단지 a의 사본을 저장합니다. 따라서 b 값이 변경되더라도 a 값은 여전히 10입니다.
아래에서 두 개의 부울 변수 bl 및 bl1도 기본 데이터 유형이며 bl1의 복사본을 저장하는 두 개의 서로 다른 기본 데이터 유형 값도 저장합니다.
다음 그림은 이 기본 데이터 유형을 할당하는 과정을 보여줍니다.

참조 유형 데이터를 살펴보겠습니다.
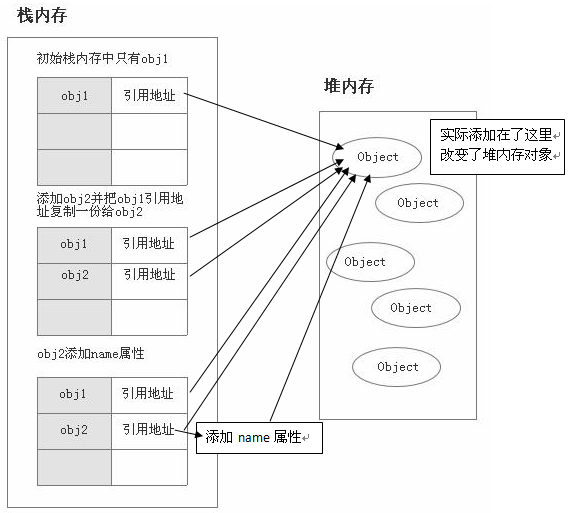
자바스크립트 참조 데이터형은 힙 메모리에 저장되는 객체로, 다른 언어와 달리 힙 메모리 공간의 위치에 직접 접근하여 힙 메모리 공간을 조작할 수 없습니다. 스택 메모리에 있는 객체의 참조 주소에만 연산을 수행할 수 있습니다. 따라서 스택 메모리에 저장된 참조 유형 데이터는 실제로 힙 메모리에 있는 객체의 참조 주소입니다. 이 참조 주소를 통해 힙 메모리에 저장된 객체를 빠르게 찾을 수 있습니다.
아래 예를 살펴보세요.
var obj1 = new Object(); var obj2 = obj1; obj2.name = "我有名字了"; console.log(obj1.name); // 我有名字了
위의 예에서는 참조 데이터 유형 변수 obj1을 선언하고 이를 다른 참조 데이터 유형 변수 obj2에 할당했습니다. obj2가 name 속성을 추가하고 "I have a name"이라는 값을 할당했을 때. obj1에는 obj2와 동일한 이름 속성도 있습니다. 이는 이 두 참조 데이터 유형 변수가 동일한 힙 메모리 개체를 가리킨다는 의미입니다. obj1이 obj2에 할당되면 실제로는 스택 메모리에 있는 이 힙 메모리 개체의 참조 주소를 obj2에 복사하지만 본질적으로 동일한 힙 메모리 개체를 가리킵니다.
이 참조 데이터 유형 할당 프로세스를 살펴보겠습니다.

물론 obj2에 name 속성을 추가하면 실제로는 힙 메모리의 객체에 name 속성이 추가됩니다. obj2와 obj1이 스택 메모리에 저장하는 것은 힙 메모리 객체의 참조 주소일 뿐이지만, 가리키는 대상은 동일합니다. 따라서 obj2를 변경하면 obj1도 변경됩니다.
일반적으로 기본 데이터 유형은 숫자 및 부울과 같이 파서의 하위 수준에서 작동할 수 있는 고정된 수의 바이트로 구성되지만 참조 데이터 유형에는 원하는 수의 속성과 요소가 포함될 수 있습니다. 따라서 기본 데이터 유형만큼 쉽게 조작할 수 없습니다. 참조 데이터 유형의 값이 변경되므로 기본 데이터 유형과 동일한 방식으로 값을 전달하는 것은 많은 양의 메모리 복사 및 비교가 필요하고 효율성이 너무 낮기 때문에 의미가 없습니다. 따라서 참조 데이터 형식은 참조로 전달되며 실제로 전달되는 것은 개체의 주소뿐입니다. 예를 들어 Array와 Function은 모두 특수 객체이기 때문에 참조 유형입니다. 또한 참조 유형은 속성을 추가할 수 있지만 테스트 후에는 오류가 보고되지 않으며 액세스할 수 없습니다.
아래 코드를 보세요:
var a = 12; a.name = "myname"; console.log(a.name); // undefined
문자열은 특수한 기본 데이터 유형입니다.
많은 언어에서 String은 객체의 형태로 표현되지만 ECMAScript에서는 이러한 전통을 따르지 않습니다. String은 기본 데이터 유형으로 사용되지만 비교적 특별한 기본 유형입니다.
String을 참조형으로 사용해야 할 것 같지만, 사실 객체가 아니기 때문에 그렇지 않습니다. 그렇다면 기본적인 데이터 타입이어야 하고, 값을 전달하여 동작해야 할 것 같습니다.
아래 예를 살펴보세요.
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
위의 예에서는 stra가 값 전송을 통해 strb에 복사본을 복사하는 것처럼 보입니다. stra가 변경되면 strb는 변경되지 않습니다. 이미 String이 기본 데이터 유형이라고 결론을 내릴 수 있는 것 같습니다.
그러나 String은 임의의 길이가 가능하고 값으로 전달되기 때문에 바이트를 하나씩 복사하는 표시 효율성은 여전히 매우 낮은 것으로 보입니다.
아래 예를 살펴보세요.
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
문자열을 객체로 처리할 수 없음을 보여줍니다. 실제로 JavaScript의 문자열은 변경할 수 없으며 JavaScript는 문자열을 변경하는 방법이나 구문을 제공하지 않습니다.
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
이렇게 하면 문자열 "myobject"는 변경되지 않고 a만 다른 문자열 "bj"를 참조하며 "myobject"는 재활용된다는 점을 기억하세요.
따라서 문자열은 실제로 위의 두 가지 데이터 유형 분류를 따르지 않는다고 말할 수 있습니다. 둘 사이에 두 가지 속성이 있는 특수 유형입니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7393
7393
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 일반 함수는 Golang의 포인터와 참조 유형을 어떻게 처리합니까?
Apr 16, 2024 pm 04:06 PM
일반 함수는 Golang의 포인터와 참조 유형을 어떻게 처리합니까?
Apr 16, 2024 pm 04:06 PM
일반 함수가 Go에서 포인터 유형을 처리할 때 원래 변수에 대한 참조를 수신하여 변수 값을 수정할 수 있습니다. 전달되면 참조 유형이 복사되므로 함수가 원래 변수 값을 수정할 수 없습니다. 실제적인 예로는 일반 함수를 사용하여 문자열이나 숫자 조각을 비교하는 것이 포함됩니다.
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




