Photoshop制作一个简易的帮助图标
这篇教程是向脚本之家的朋友介绍Photoshop制作一个简易的帮助图标方法,教程制作出来的效果非常漂亮,难度不是很大,很值得大家学习,希望大家能喜欢
今天为大家分享Photoshop制作一个简易的帮助图标方法,教程很不错,很值得大家学习,推荐过来,一起来学习吧!效果图

方法/步骤
1、打开ps ,新建一个文档 大小自定 单击确定按钮



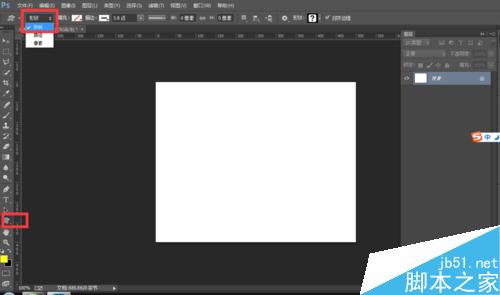
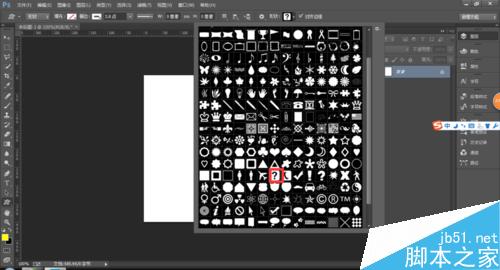
2、选择自定义形状工具 ,注意 属性中有形状 路径 和像素 这是选择形状

3、形状中选择 帮助形状按钮

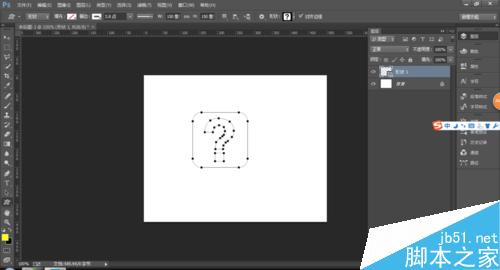
4、在文档中拖出一个帮助按钮 这时候会自动新建一个图层

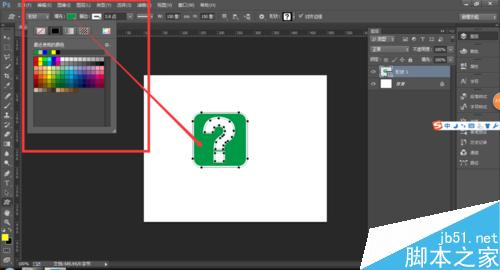
5、添加颜色

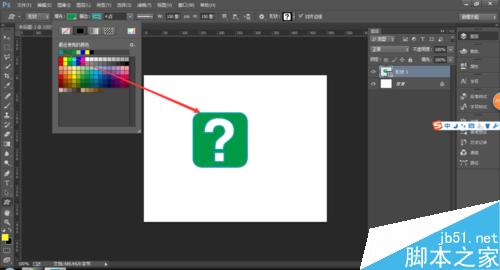
6、添加描边 描边的颜色和主题的颜色要浅一点

7、最终效果

以上就是Photoshop制作一个简易的帮助图标方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7396
7396
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
기사는 Photoshop에서 웹 사용을위한 이미지 준비, 파일 크기, 해상도 및 색상 공간 최적화에 중점을 둔다. 주요 문제는 빠른로드 시간과 이미지 품질의 균형을 맞추는 것입니다.
 Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
기사는 Photoshop의 콘텐츠 인식 필 및 이동 도구를 효과적으로 사용하여 소스 영역 선택, 실수 방지 및 최적의 결과를위한 설정 조정에 대한 팁을 제공합니다.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.
 Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
기사는 Photoshop의 정확한 색상에 대한 교정 모니터, 교정 도구, 부적절한 교정 효과 및 재 보정 주파수에 대해 설명합니다. 주요 문제는 색상 정확도를 보장하는 것입니다.
 Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
기사는 기존 GIF에 프레임을 추가하는 것을 포함하여 Photoshop에서 애니메이션 GIF를 만들고 최적화하는 것을 논의합니다. 주요 초점은 품질 균형과 파일 크기에 있습니다.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.




