SSE 및 웹소켓
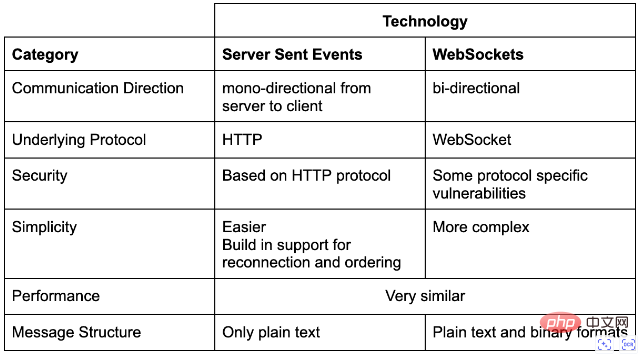
이 글에서는 신뢰할 수 있는 데이터 전달 방법인 SSE(Server Sent Events)와 WebSocket을 비교해보겠습니다. 통신 방향, 기본 프로토콜, 보안, 사용 용이성, 성능, 메시지 구조, 사용 용이성, 테스트 도구 등 8가지 측면에서 분석합니다. 이러한 측면을 비교하면 다음과 같이 요약됩니다. 범주 서버 전송 이벤트(SSE) WebSocket 통신 방향 단방향 양방향 기본 프로토콜 HTTP WebSocket 프로토콜 보안 HTTP와 동일 기존 보안 취약점 사용 편의성 설정 간단한 설정 복잡한 성능 빠른 메시지 전송 속도 메시지 처리 및 연결 관리의 영향 메시지 구조 일반 텍스트 텍스트 또는 바이너리 사용 용이성 널리 사용 가능 WebSocket 통합 필요 Postman 및 컬렉션을 사용한 테스트 도구 JMeter, Gadling, sse-perf, Testable 또는 k6 사용

오늘의 기사에서 , 좀 더 자세히 살펴보고 싶습니다. Server Sent Events(줄여서 SSE)와 WebSocket을 살펴보세요. 둘 다 입증된 좋은 데이터 교환 방법입니다.
SSE와 WebSockets 이미지
이 두 도구의 정의와 제공 사항에 대한 간략한 설명부터 시작하겠습니다. 그런 다음 이를 8가지 범주를 기준으로 비교해 보겠습니다. 제 생각에는 이것이 현대 시스템에 가장 중요합니다.
카테고리는 다음과 같습니다:
통신 방향
기본 프로토콜
Security
Simple
Performance
-
메시지 구조
채택하기 쉬움
-
Work wear
REST와 gRPC를 비교했던 이전 비교와는 달리, 각 카테고리에 대한 승자나 점수를 선언하지 않겠습니다. 대신 요약 단락에서 일종의 TL;DR 테이블을 찾을 수 있습니다. 이 표에는 위에 언급된 영역에서 두 기술 간의 주요 차이점이 포함되어 있습니다.
이유
REST와 달리 SSE와 WebSocket은 모두 사용 사례에 더 중점을 둡니다. 이 특별한 경우(들)에서 두 개념의 주요 초점은 "실시간" 통신 매체를 제공하는 것입니다. 특정 초점으로 인해 더 일반적이고 모든 용도에 적합한 도구인 REST보다 덜 인기가 있습니다.
그럼에도 불구하고 SSE와 WebSocket은 모두 다양한 흥미로운 가능성을 제공하며 문제 해결에 대한 기존 REST 접근 방식보다 약간 더 새롭습니다.
제 생각에는 그것들에 대해 알고 우리 도구 상자에서 그것들을 위한 공간을 찾는 것이 좋습니다. 왜냐하면 언젠가는 그것들이 다소 복잡한 문제에 대한 더 간단한 해결책을 제공하는 데 도움이 될 수 있기 때문입니다. - 특히 "실제"가 필요할 때
여기서 비교하고 설명하는 것 외에도 더 대중적으로 만들고 싶습니다.
WebSocket이란 무엇입니까?
간단히 말하면 WebSocket은 단일 영구 TCP 연결을 사용하여 서버와 클라이언트 간의 양방향 통신을 제공하는 통신 프로토콜입니다. 이 기능으로 인해 서버와 지속적으로 통신할 필요가 없으며 대신 "실제로 데이터가 교환됩니다. 각 메시지는 바이너리 데이터 또는 유니코드 텍스트입니다.
이 프로토콜은 2011년 IETF에서 RFC 6455로 표준화되었습니다. .WebSocket 프로토콜은 HTTP와 다르지만 둘 다 OSI 모델의 계층 7에 있습니다. 레이어 4의 TCP에 의존합니다.
이 프로토콜에는 고유한 접두사 세트가 있으며 다음과 유사한 HTTP 접두사 "http" 및 "https"와 동일한 방식으로 작동합니다.
ws - 연결이 다음과 같음을 나타냅니다. TLS를 사용하여 보안되지 않음
wss - 연결이 TLS
로 보호됨을 나타냅니다. 또한 비보안 WebSocket 연결(ws)은 보안 사이트(https)에서 열면 안 됩니다. 마찬가지로 보안 WebSocket 연결(wss )은 비보안 사이트(http)에서 열면 안 됩니다.
한편, WebSocket은 HTTP 포트 443 및 80에서 작동하도록 설계되었으며 프록시 및 중재와 같은 HTTP 개념을 지원합니다. 핸드셰이크는 HTTP 업그레이드 헤더를 사용합니다.
프로토콜로서 WebSocket의 가장 큰 단점은 보안입니다. WebSocket은 동일한 출처 정책을 따르지 않으므로 CSRF와 같은 공격이 더 쉬워질 수 있습니다.
SSE 웹 서버가 "실시간"으로 데이터를 전송하기 위해 수명이 긴 단일 HTTP 연결을 사용하여 WebSocket과 유사하게 웹 페이지에 업데이트를 보낼 수 있게 하는 기술입니다. 개념적 수준에서는 이론적 배경을 고려하면 상당히 오래된 기술입니다. 2004년으로 거슬러 올라갑니다. SSE의 첫 번째 구현은 Opera 팀에 의해 2006년에 구현되었습니다.
대부분의 최신 브라우저는 SSE를 지원합니다. SSE 지원은 2020년 1월에 추가되었습니다. SSE의 가장 큰 문제 중 하나이며 HTTP/1.1에 의해 효과적으로 제거되었습니다. 정의에 따르면 서버에서 보낸 이벤트에는 두 가지 기본 구성 요소가 있습니다. EventSource - WHATWG 사양을 기반으로 하고 브라우저에서 구현되는 인터페이스로, 이를 통해 클라이언트(이 경우 브라우저)가 이벤트를 구독할 수 있습니다.이벤트 스트리밍 - EventSource 클라이언트가 이벤트를 이해하고 전파하기 위해 따라야 하는 서버 전송 이벤트에 대한 표준 일반 텍스트 형식을 설명하는 프로토콜입니다.
사양에 따라 이벤트는 줄 바꿈으로 구분된 임의의 텍스트 데이터, 선택적 ID를 전달할 수 있습니다. 텍스트/이벤트 스트림이라는 고유한 MIME 유형도 있습니다.
안타깝게도 서버에서 보내는 이벤트는 사용자 정의 형식으로 이벤트를 보낼 수 있지만 기술로서 텍스트 기반 메시지만 지원하도록 설계되었습니다. UTF-8로 인코딩된 문자열이어야 합니다.
더 중요한 것은 SSE가 두 가지 매우 흥미로운 기능을 제공한다는 것입니다.
자동 재연결 - 클라이언트가 실수로 연결을 끊은 경우 EventSource는 주기적으로 재연결을 시도합니다.
자동 스트림 재개 - EventSource는 마지막으로 수신된 메시지 ID를 자동으로 기억하고 다시 연결을 시도할 때 자동으로 Last-Event-ID 헤더를 보냅니다.
비교
소통 방향
둘의 가장 큰 차이점은 아마도 소통 스타일일 것입니다.
SSE는 단방향 통신만 제공합니다. 이벤트는 서버에서 클라이언트로만 보낼 수 있습니다.
WebSocket은 완전한 양방향 통신을 제공하여 이해 당사자가 정보를 교환하고 양측의 모든 이벤트에 반응할 수 있도록 합니다.
두 가지 접근 방식 모두 장단점이 있고 각각 고유한 전용 사용 사례 세트가 있다고 말하고 싶습니다.
한편으로 지속적으로 업데이트되는 스트림만 클라이언트에 푸시해야 한다면 SSE가 더 적합한 선택이 될 것입니다. 반면에 이러한 이벤트 중 하나에 어떤 방식으로든 반응해야 한다면 WebSocket이 더 유리할 수 있습니다.
이론적으로 (및 실제로) SSE로 수행할 수 있는 모든 작업은 WebSocket으로도 수행할 수 있지만 지원, 솔루션 단순성 또는 보안과 같은 영역에 들어가고 있습니다.
아래 단락에서 이러한 모든 영역과 그 이상을 설명하겠습니다. 또한 WebSocket을 사용하는 것은 모든 경우에 심각한 과잉 작업이 될 수 있지만 SSE 기반 솔루션을 구현하는 것이 더 쉬울 수 있습니다.
기본 프로토콜
이는 두 기술의 또 다른 큰 차이점입니다.
SSE는 전적으로 HTTP에 의존하며 HTTP/1.1 및 HTTP/2를 지원합니다.
이와 대조적으로 WebSocket은 자체 사용자 정의 프로토콜(놀랍게도 WebSocket 프로토콜)을 사용합니다.
SSE에 관한 한 HTTP/2를 활용하면 SSE의 주요 문제 중 하나인 최대 병렬 연결 제한이 해결됩니다. HTTP/1.1은 사양에 따라 병렬 연결 수를 제한합니다.
이 동작은 헤드 오브 라인 차단이라는 문제를 일으킬 수 있습니다. HTTP/2는 멀티플렉싱을 도입하여 애플리케이션 계층에서 HOL 차단을 해결함으로써 이 문제를 해결합니다. 그러나 TCP 수준에서는 여전히 HOL 차단이 발생할 수 있습니다.
WebSocket 프로토콜에 대해서는 위에서 자세히 언급했습니다. 여기서는 가장 중요한 사항만 다시 말씀드리겠습니다. HTTP 업그레이드 헤더는 WebSocket 연결을 초기화하고 통신 프로토콜을 효과적으로 변경하는 데 사용되지만 프로토콜은 기존 HTTP와 약간 다릅니다.
그럼에도 불구하고 TCP 프로토콜을 기반으로 사용하며 HTTP와 완벽하게 호환됩니다. WebSocket 프로토콜의 가장 큰 단점은 보안입니다.
Easy
일반적으로 SSE 기반 통합을 설정하는 것은 WebSocket 통합보다 간단합니다. 그 이면의 가장 중요한 이유는 특정 기술이 활용하는 커뮤니케이션의 성격입니다.
SSE의 단방향 접근 방식과 푸시 모델은 개념적 수준에서 더 쉽게 만듭니다. 이를 자동 재연결 및 스트리밍 연속성 지원과 결합하면 처리할 작업이 훨씬 줄어듭니다.
이러한 모든 기능을 갖춘 SSE는 클라이언트와 서버 간의 결합을 줄이는 방법으로도 간주될 수 있습니다. 클라이언트는 이벤트를 생성한 엔드포인트만 알면 됩니다.
하지만 이 경우 클라이언트는 메시지만 받을 수 있으므로 어떤 종류의 정보라도 서버로 다시 보내려면 또 다른 통신 매체가 필요하므로 상황이 매우 복잡해질 수 있습니다.
WebSocket의 경우 상황이 좀 복잡합니다. 먼저, HTTP 프로토콜에서 WebSockets 프로토콜로의 연결 업그레이드를 처리해야 합니다. 이것이 가장 간단한 일이지만 우리가 기억해야 할 또 다른 일입니다.
두 번째 문제는 WebSocket의 양방향 특성에서 발생합니다. 특정 연결의 상태를 관리하고 메시지를 처리하는 동안 발생할 수 있는 모든 예외를 처리해야 합니다. 예를 들어, 메시지 중 하나를 처리하는 중에 서버 측에서 예외가 발생하면 어떻게 될까요?
다음 단계는 재연결을 처리하는 것입니다. WebSocket의 경우 직접 처리해야 합니다.
장기 실행 연결이라는 두 기술 모두에 영향을 미치는 문제도 있습니다.
두 기술 모두 지속적인 이벤트 스트림을 보내려면 장기적인 개방형 연결을 유지해야 합니다.
자원이 빨리 부족해지기 때문에 이러한 연결(특히 대규모)을 관리하는 것은 어려울 수 있습니다. 또한 시간 초과 연장과 같은 특수 구성이 필요할 수 있으며 네트워크 연결 문제에 더 취약합니다.
안전
SSE에 관한 한 보안에는 특별한 것이 없습니다. 일반 기존 HTTP 프로토콜을 전송 매체로 사용하기 때문입니다. 표준 HTTP의 모든 장단점은 SSE에 적용됩니다. 매우 간단합니다.
반면에 보안은 전체 WebSocket 프로토콜의 가장 큰 단점 중 하나입니다. 첫째, "동일 출처 정책"이라는 것이 없으므로 WebSocket을 통해 연결하려는 위치에 대한 제한이 없습니다.
이 취약점을 악용하도록 설계된 특정 유형의 공격, 즉 교차 출처 WebSocket 하이재킹도 있습니다. 동일 출처 정책 및 WebSocket 주제에 대해 더 자세히 알아보고 싶다면 여기에 관심을 가질 만한 기사가 있습니다. 그 외에 WebSocket에는 프로토콜별 보안 허점이 없습니다.
두 경우 모두 모든 표준과 최상의 보안 관행이 적용되므로 솔루션을 구현할 때 주의하세요.
성능
두 기술 모두 성능 측면에서 동일하다고 말하고 싶습니다. 두 기술 모두 본질적으로 이론적 성능 제한이 없습니다.
그러나 초당 전송되는 메시지 수 측면에서는 SSE가 Fire-and-forget 원칙을 따르기 때문에 더 빠를 수 있다고 말하고 싶습니다. WebSocket은 클라이언트의 응답도 처리해야 합니다.
두 가지 모두의 성능에 영향을 미칠 수 있는 유일한 것은 우리가 애플리케이션과 그 구현에 사용하는 기본 클라이언트입니다. 이를 확인하고, 문서를 읽고, 사용자 정의 스트레스 테스트를 실행하면 사용 중인 도구나 시스템 전체에 대해 매우 흥미로운 내용을 배울 수 있습니다.
메시지 구조
메시지 구조는 아마도 프로토콜 간의 가장 중요한 차이점 중 하나일 것입니다.
위에서 언급했듯이 SSE는 일반 텍스트 프로토콜입니다. 다양한 형식과 내용으로 메시지를 보낼 수 있지만 궁극적으로는 모든 것이 UTF-8로 인코딩된 텍스트로 끝납니다. 복잡한 형식이나 이진 데이터의 가능성은 없습니다.
반면 WebSocket은 텍스트와 바이너리 메시지를 모두 처리할 수 있습니다. 이미지, 오디오 또는 일반 파일을 보낼 수 있습니다. 파일을 처리하면 상당한 오버헤드가 발생할 수 있다는 점을 명심하세요.
채택하기 쉽습니다
여기서 두 기술은 매우 유사한 단계에 있습니다. SSE 관점에서 보면 WebSocket 및 서버 전송 이벤트 지원(클라이언트 및 서버)을 추가하는 도구가 많이 있습니다.
대부분의 프로그래밍 언어에는 이러한 라이브러리가 여러 개 있습니다. 너무 많은 세부 사항을 설명할 필요가 없습니다. 표를 준비하고, 기본 라이브러리를 요약하고, WebSocket과 SSE 지원을 추가했습니다.
Java:
Spring SSE/WebSockets
Quarkus SSE/WebSockets
Scala:
Like SSE/WebSockets
Play/WebSockets
JavaScript
이벤트 소스
Total.js SSE /WebSocekts
소켓 . io
Python
사용 사용 사용 사용 사용 사용 out of ‐ 빠른 API
‐‐ 빠른 API
보시다시피, 애플리케이션에 SSE 또는 WebSocket 통합을 추가하려면 많은 방법이 필요합니다. 성숙한 옵션. 물론 이것은 모든 라이브러리의 아주 작은 샘플일 뿐이며 더 많은 라이브러리가 있습니다. 실제 문제는 특정 사용 사례에 가장 적합한 것을 찾는 것일 수 있습니다.
도구
자동 테스트
내가 아는 한 SSE 또는 WebSocket용 자동 테스트 도구는 없습니다. 그러나 Postman과 컬렉션을 사용하면 비슷한 기능을 비교적 쉽게 얻을 수 있습니다.
Postman은 서버에서 보낸 이벤트와 WebSocket을 지원합니다. Postman 컬렉션에서 파생된 몇 가지 마법을 사용하여 엔드포인트의 정확성을 확인하기 위한 테스트 세트를 준비할 수 있습니다.
성능 테스트
성능 테스트에는 JMeter 또는 Gadling을 사용할 수 있습니다. 내가 아는 한, 이것들은 가장 성숙한 전체 성능 테스트 도구 두 가지입니다. 물론 모두 SSE(JMeter, Gadling) 및 WebSocket(JMeter, Gadling)도 지원합니다.
sse-perf(SSE 전용), Testable 또는 k6(WebSocket 전용)과 같은 다른 도구도 있습니다.
이런 도구들 중에서 저는 개인적으로 Gattle이나 k6를 추천합니다. 둘 다 최고의 사용자 경험을 갖고 있는 것으로 보이며 프로덕션에 가장 적합합니다.
문서화
SSE 또는 WebSocket 문서화를 위한 전용 도구가 없는 경우. 반면에 이런 방식으로 두 개념 모두에 사용할 수 있는 AsyncAPI라는 도구가 있습니다.
안타깝게도 OpenAPI는 SSE나 WebSocket을 지원하지 않는 것 같습니다.
요약
약속한 대로 요약은 빠르고 쉬울 것입니다. 아래를 살펴보세요.

WebSocket과 SSE의 비교표
위 표는 주제와 전체 기사를 간결하고 훌륭하게 요약한 것 같습니다.
가장 중요한 차이점은 특정 기술의 가능한 사용 사례를 결정하는 통신 방향입니다. 아마도 그중 하나를 선택하는 데 가장 큰 영향을 미칠 것입니다.
메시지 구조도 특정 의사소통 방법을 선택할 때 매우 중요한 범주가 될 수 있습니다. 일반 텍스트 메시지만 허용하는 것은 서버에서 보낸 이벤트의 매우 중요한 단점입니다.
위 내용은 SSE 및 웹소켓의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 MySQL은 지불해야합니다
Apr 08, 2025 pm 05:36 PM
MySQL은 지불해야합니다
Apr 08, 2025 pm 05:36 PM
MySQL에는 무료 커뮤니티 버전과 유료 엔터프라이즈 버전이 있습니다. 커뮤니티 버전은 무료로 사용 및 수정할 수 있지만 지원은 제한되어 있으며 안정성이 낮은 응용 프로그램에 적합하며 기술 기능이 강합니다. Enterprise Edition은 안정적이고 신뢰할 수있는 고성능 데이터베이스가 필요하고 지원 비용을 기꺼이 지불하는 응용 프로그램에 대한 포괄적 인 상업적 지원을 제공합니다. 버전을 선택할 때 고려 된 요소에는 응용 프로그램 중요도, 예산 책정 및 기술 기술이 포함됩니다. 완벽한 옵션은없고 가장 적합한 옵션 만 있으므로 특정 상황에 따라 신중하게 선택해야합니다.
 설치 후 MySQL을 사용하는 방법
Apr 08, 2025 am 11:48 AM
설치 후 MySQL을 사용하는 방법
Apr 08, 2025 am 11:48 AM
이 기사는 MySQL 데이터베이스의 작동을 소개합니다. 먼저 MySQLworkBench 또는 명령 줄 클라이언트와 같은 MySQL 클라이언트를 설치해야합니다. 1. MySQL-Uroot-P 명령을 사용하여 서버에 연결하고 루트 계정 암호로 로그인하십시오. 2. CreateABase를 사용하여 데이터베이스를 작성하고 데이터베이스를 선택하십시오. 3. CreateTable을 사용하여 테이블을 만들고 필드 및 데이터 유형을 정의하십시오. 4. InsertInto를 사용하여 데이터를 삽입하고 데이터를 쿼리하고 업데이트를 통해 데이터를 업데이트하고 DELETE를 통해 데이터를 삭제하십시오. 이러한 단계를 마스터하고 일반적인 문제를 처리하는 법을 배우고 데이터베이스 성능을 최적화하면 MySQL을 효율적으로 사용할 수 있습니다.
 고로드 애플리케이션의 MySQL 성능을 최적화하는 방법은 무엇입니까?
Apr 08, 2025 pm 06:03 PM
고로드 애플리케이션의 MySQL 성능을 최적화하는 방법은 무엇입니까?
Apr 08, 2025 pm 06:03 PM
MySQL 데이터베이스 성능 최적화 안내서 리소스 집약적 응용 프로그램에서 MySQL 데이터베이스는 중요한 역할을 수행하며 대규모 트랜잭션 관리를 담당합니다. 그러나 응용 프로그램 규모가 확장됨에 따라 데이터베이스 성능 병목 현상은 종종 제약이됩니다. 이 기사는 일련의 효과적인 MySQL 성능 최적화 전략을 탐색하여 응용 프로그램이 고 부하에서 효율적이고 반응이 유지되도록합니다. 실제 사례를 결합하여 인덱싱, 쿼리 최적화, 데이터베이스 설계 및 캐싱과 같은 심층적 인 주요 기술을 설명합니다. 1. 데이터베이스 아키텍처 설계 및 최적화 된 데이터베이스 아키텍처는 MySQL 성능 최적화의 초석입니다. 몇 가지 핵심 원칙은 다음과 같습니다. 올바른 데이터 유형을 선택하고 요구 사항을 충족하는 가장 작은 데이터 유형을 선택하면 저장 공간을 절약 할 수있을뿐만 아니라 데이터 처리 속도를 향상시킬 수 있습니다.
 hadidb : 파이썬의 가볍고 수평 확장 가능한 데이터베이스
Apr 08, 2025 pm 06:12 PM
hadidb : 파이썬의 가볍고 수평 확장 가능한 데이터베이스
Apr 08, 2025 pm 06:12 PM
HADIDB : 가볍고 높은 수준의 확장 가능한 Python 데이터베이스 HadIDB (HADIDB)는 파이썬으로 작성된 경량 데이터베이스이며 확장 수준이 높습니다. PIP 설치를 사용하여 HADIDB 설치 : PIPINSTALLHADIDB 사용자 관리 사용자 만들기 사용자 : createUser () 메소드를 작성하여 새 사용자를 만듭니다. Authentication () 메소드는 사용자의 신원을 인증합니다. Fromhadidb.operationimportuseruser_obj = user ( "admin", "admin") user_obj.
 MySQL은 인터넷이 필요합니까?
Apr 08, 2025 pm 02:18 PM
MySQL은 인터넷이 필요합니까?
Apr 08, 2025 pm 02:18 PM
MySQL은 기본 데이터 저장 및 관리를위한 네트워크 연결없이 실행할 수 있습니다. 그러나 다른 시스템과의 상호 작용, 원격 액세스 또는 복제 및 클러스터링과 같은 고급 기능을 사용하려면 네트워크 연결이 필요합니다. 또한 보안 측정 (예 : 방화벽), 성능 최적화 (올바른 네트워크 연결 선택) 및 데이터 백업은 인터넷에 연결하는 데 중요합니다.
 MongoDB 데이터베이스 비밀번호를 보는 Navicat의 방법
Apr 08, 2025 pm 09:39 PM
MongoDB 데이터베이스 비밀번호를 보는 Navicat의 방법
Apr 08, 2025 pm 09:39 PM
해시 값으로 저장되기 때문에 MongoDB 비밀번호를 Navicat을 통해 직접 보는 것은 불가능합니다. 분실 된 비밀번호 검색 방법 : 1. 비밀번호 재설정; 2. 구성 파일 확인 (해시 값이 포함될 수 있음); 3. 코드를 점검하십시오 (암호 하드 코드 메일).
 MySQL Workbench가 Mariadb에 연결할 수 있습니다
Apr 08, 2025 pm 02:33 PM
MySQL Workbench가 Mariadb에 연결할 수 있습니다
Apr 08, 2025 pm 02:33 PM
MySQL Workbench는 구성이 올바른 경우 MariadB에 연결할 수 있습니다. 먼저 커넥터 유형으로 "mariadb"를 선택하십시오. 연결 구성에서 호스트, 포트, 사용자, 비밀번호 및 데이터베이스를 올바르게 설정하십시오. 연결을 테스트 할 때는 마리아드 브 서비스가 시작되었는지, 사용자 이름과 비밀번호가 올바른지, 포트 번호가 올바른지, 방화벽이 연결을 허용하는지 및 데이터베이스가 존재하는지 여부를 확인하십시오. 고급 사용에서 연결 풀링 기술을 사용하여 성능을 최적화하십시오. 일반적인 오류에는 불충분 한 권한, 네트워크 연결 문제 등이 포함됩니다. 오류를 디버깅 할 때 오류 정보를 신중하게 분석하고 디버깅 도구를 사용하십시오. 네트워크 구성을 최적화하면 성능이 향상 될 수 있습니다
 MySQL에는 서버가 필요합니까?
Apr 08, 2025 pm 02:12 PM
MySQL에는 서버가 필요합니까?
Apr 08, 2025 pm 02:12 PM
생산 환경의 경우 성능, 신뢰성, 보안 및 확장 성을 포함한 이유로 서버는 일반적으로 MySQL을 실행해야합니다. 서버에는 일반적으로보다 강력한 하드웨어, 중복 구성 및 엄격한 보안 조치가 있습니다. 소규모 저하 애플리케이션의 경우 MySQL이 로컬 컴퓨터에서 실행할 수 있지만 자원 소비, 보안 위험 및 유지 보수 비용은 신중하게 고려되어야합니다. 신뢰성과 보안을 높이려면 MySQL을 클라우드 또는 기타 서버에 배포해야합니다. 적절한 서버 구성을 선택하려면 응용 프로그램 부하 및 데이터 볼륨을 기반으로 평가가 필요합니다.



