PPT2013에서 타이머를 설정하는 방법
PPT 시간을 자동으로 만드는 방법은 무엇인가요? ppt2013에서 타이머를 설정하는 방법을 알고 싶으십니까? PHP 편집자 Yuzai는 이 기술을 쉽게 익히고 슬라이드쇼를 더욱 전문적이고 효율적으로 만드는 데 도움이 되는 자세한 작업 가이드를 제공합니다!
여기서 이야기하는 것은 미리보기 재생 중에 자동으로 조절되지 않는 리허설 타이밍이 아니라, 다양한 목적과 방법이 있는 스톱워치 타이머입니다.

작업 방법 1
FLASH를 사용하여 카운트다운 효과를 만든 후 ppt로 가져와서 직접 사용하려면 모두가 애니메이션을 만들어야 합니다.

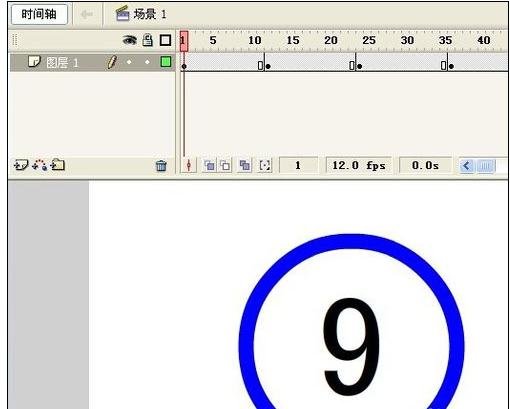
먼저 FLASH를 입력하고 원 그리기 도구를 사용하여 시계의 바깥 틀을 그린 다음 안쪽에 숫자를 쓰고 카운트다운 요구 사항에 따라 시간 길이를 조정합니다. 여기서는 10초로 설정되어 있습니다.

단순한 카운트다운입니다. 애니메이션을 설정하고 이해할 필요가 없으며, 특정 프레임 수만큼 자동으로 재생되는 기능도 있습니다. 그것을 만들기 위해.

작업이 끝나면 파일을 내보내고 호출할 수 있는 ppt로 변환해야 합니다. [파일] 메뉴 - [내보내기] - [비디오 내보내기]를 클릭하고 GIF 형식을 사용해야 합니다.

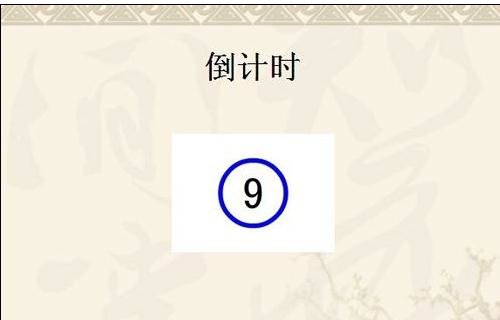
ppt를 연 후 [삽입] - [그림] - [파일에서]를 클릭하고, 지금 바로 파일을 선택하여 아래와 같이 불러오시면, ppt를 재생하시면 효과를 보실 수 있습니다.

조작 방법 2
ppt로 직접 만들어 보세요. 여기서 그림이나 텍스트를 선택하여 숫자에 해당하는 그림을 만들어 재생하고, 텍스트는 등장 효과를 설정하는 것입니다. 동일한 효과를 달성하기 위한 텍스트입니다.

사진으로 설정하고 미리 준비된 사진을 오버레이하세요. 텍스트로 설정하고, 직사각형을 삽입하고, 텍스트를 추가하고 숫자를 설정한 다음 복사하여 붙여넣어 숫자가 포함된 여러 직사각형을 만듭니다. 숫자가 순서대로 표시될 수 있는 한 요구사항에 따라 조정하세요.

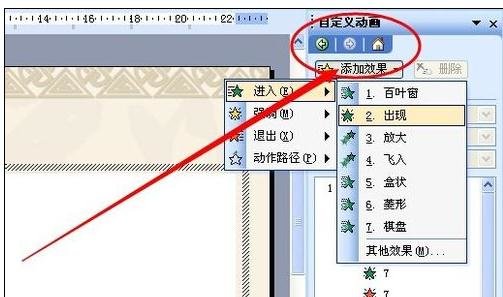
[그리기] 툴바에서 [그리기] - [정렬 또는 배분] - [가로 가운데]를 클릭하고 세로 가운데로 설정하면 카운트다운이 제자리에서 카운트되는 것처럼 보이게 할 수 있습니다. [사용자 지정 애니메이션] 작업창에서 표시 효과를 조정합니다.

어떤 방법이든 사용 가능하며, 인터넷에서 가져온 타이머도 사용할 수 있습니다.

위 내용은 PPT2013에서 타이머를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 HTML 웹 페이지에서 이미지를 중앙에 배치하는 방법
Apr 05, 2024 pm 12:18 PM
HTML 웹 페이지에서 이미지를 중앙에 배치하는 방법
Apr 05, 2024 pm 12:18 PM
HTML에는 이미지를 중앙 정렬하는 두 가지 방법이 있습니다. CSS: margin: 0 auto;를 사용하여 이미지를 수평으로 중앙에 배치하고, display: block을 사용하여 전체 너비를 차지하게 합니다. 이미지를 가로 중앙에 배치하려면 HTML: <center> 요소를 사용하세요. 하지만 유연성이 떨어지고 최신 웹 표준을 준수하지 않습니다.
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
 HTML에서 텍스트 상자를 중앙에 맞추는 방법
Apr 22, 2024 am 10:33 AM
HTML에서 텍스트 상자를 중앙에 맞추는 방법
Apr 22, 2024 am 10:33 AM
HTML 텍스트 상자를 중앙에 배치하는 방법은 여러 가지가 있습니다. 텍스트 입력 상자: CSS 코드 사용 input[type="text"] { text-align: center } 텍스트 영역: CSS 코드 사용 textarea { text-align: center; } 수평 센터링: 텍스트 상자 상위 요소에 text-align: center 스타일을 사용하여 수직으로 센터링합니다. Vertical-align 속성을 사용합니다. input[type="text"] { Vertical-align: middle;
 CSS에서 ul 콘텐츠를 중앙에 배치하는 방법
Apr 26, 2024 pm 12:24 PM
CSS에서 ul 콘텐츠를 중앙에 배치하는 방법
Apr 26, 2024 pm 12:24 PM
CSS의 중앙 UL 콘텐츠: text-align 속성 사용: 목록 항목의 콘텐츠를 포함하여 텍스트 정렬을 설정합니다. margin 속성을 사용하세요: 요소의 왼쪽과 오른쪽 여백을 설정하고, margin:auto 를 사용해 수평 중심을 맞추세요. 표시 속성을 사용하십시오. 요소를 inline-block으로 설정한 다음 text-align: center를 사용하여 수직으로 가운데에 배치하십시오. 가변상자 속성을 사용하세요: justify-content: center 및 align-items: center를 통해 가로 및 세로 가운데 맞춤.
 WordPress의 잘못된 타이포그래피 원인 분석 및 해결 방법
Mar 05, 2024 am 11:45 AM
WordPress의 잘못된 타이포그래피 원인 분석 및 해결 방법
Mar 05, 2024 am 11:45 AM
WordPress에서 잘못 정렬된 타이포그래피의 원인에 대한 분석 및 솔루션 WordPress를 사용하여 웹 사이트를 구축할 때 웹 사이트의 전반적인 아름다움과 사용자 경험에 영향을 미치는 잘못 정렬된 타이포그래피를 접할 수 있습니다. 타이포그래피 정렬이 잘못된 이유는 여러 가지가 있습니다. 이는 테마 호환성 문제, 플러그인 충돌, CSS 스타일 충돌 등으로 인해 발생할 수 있습니다. 이 문서에서는 WordPress에서 잘못 정렬된 타이포그래피의 일반적인 원인을 분석하고 특정 코드 예제를 포함한 몇 가지 솔루션을 제공합니다. 1. 이유 분석 테마 호환성 문제: 일부 WordPress
 HTML에서 프레임을 중앙에 맞추는 방법
Apr 22, 2024 am 10:45 AM
HTML에서 프레임을 중앙에 맞추는 방법
Apr 22, 2024 am 10:45 AM
HTML 프레임을 중앙에 배치하는 방법에는 4가지가 있습니다: margin: 0 auto;: 프레임을 수평으로 중앙에 배치합니다. text-align: center;: 프레임 내용을 가로 중앙에 배치합니다. display: flex; align-items: center;: 프레임을 수직으로 중앙에 배치합니다. position: 절대; 위쪽: 50%; 왼쪽: 50%; 변환: 변환(-50%, -50%);: CSS 변환을 사용하여 고정 크기 프레임 컨테이너의 중앙에 프레임을 배치합니다.
 숭고한 글꼴을 중앙에 배치하는 방법
Apr 03, 2024 am 10:21 AM
숭고한 글꼴을 중앙에 배치하는 방법
Apr 03, 2024 am 10:21 AM
Sublime Text에서 텍스트를 정렬하는 방법에는 바로 가기 키 사용(문단: Ctrl + Alt + C, 한 줄: Ctrl + Alt + E), 메뉴 모음의 "정렬" 옵션 사용, 정렬 플러그인 설치(예: AlignTab, Alignment Plugin ) 또는 수동 정렬(가운데: 공백 채우기, 양쪽 맞춤: 테두리 만들기).
 CSS로 이미지를 가운데에 넣는 방법
Apr 25, 2024 am 11:51 AM
CSS로 이미지를 가운데에 넣는 방법
Apr 25, 2024 am 11:51 AM
CSS에서 이미지를 중앙에 배치하는 세 가지 주요 방법은 다음과 같습니다: display: block; 및 margin: 0 auto; 사용. Flexbox 레이아웃이나 그리드 레이아웃을 사용하고 align-items 또는 justify-content를 가운데로 설정하세요. 절대 위치 지정을 사용하고 위쪽과 왼쪽을 50%로 설정하고 변환을 적용합니다: 변환(-50%, -50%);.




