크롬 브라우저를 중국어로 설정하는 방법_크롬 브라우저의 중국어 설정 방법 소개
질문: Chrome 브라우저에 중국어 콘텐츠를 표시하려면 어떻게 해야 하나요? 소개: Chrome 브라우저를 사용할 때 중국어 콘텐츠가 깨졌거나 불완전한 문제가 발생하는 경우 이 가이드는 중국어를 올바르게 표시하도록 Chrome 브라우저를 쉽게 설정할 수 있도록 자세한 해결 방법을 제공합니다. 안내 읽기: Windows, macOS, Linux의 Chrome에서 중국어 디스플레이를 설정하는 방법을 단계별로 알아보려면 계속 읽어보세요. 다음의 간단한 단계를 따르면 Chrome에서 중국어 텍스트가 명확하고 정확하게 표시되도록 할 수 있습니다.
1. Chrome 브라우저 인터페이스를 찾아 엽니다.

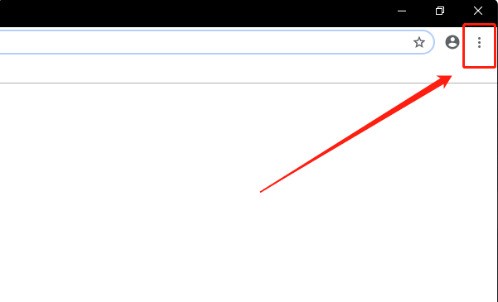
2. 오른쪽 상단에 있는 확장 프로그램 버튼을 찾아 클릭합니다.

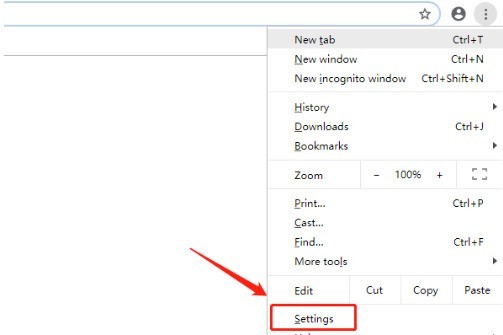
3. 드롭다운 메뉴에서 설정 설정 옵션을 클릭합니다.

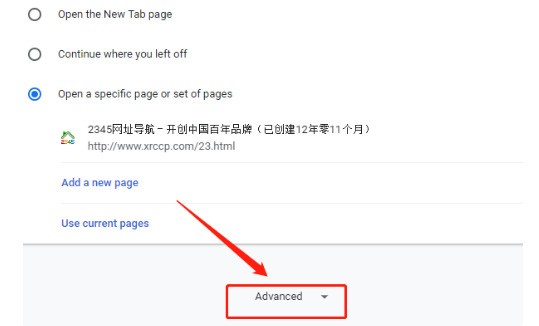
4. . 인터페이스로 이동한 후 고급 고급 옵션

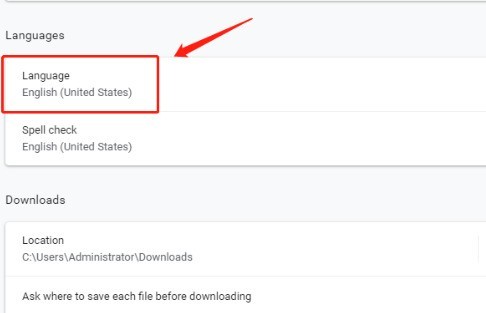
을 클릭합니다. 5. 언어 옵션

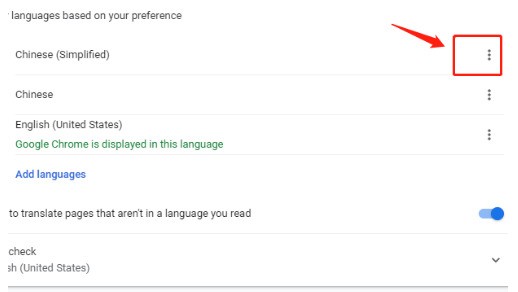
을 찾아 클릭하고 오른쪽의 확장 페이지를 클릭합니다.

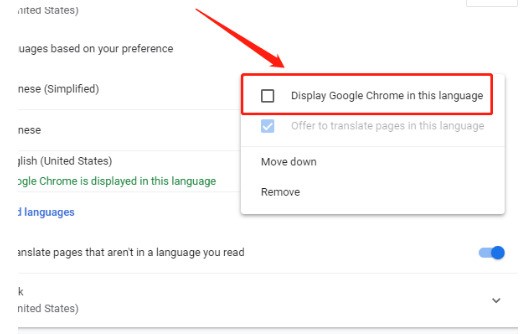
7.

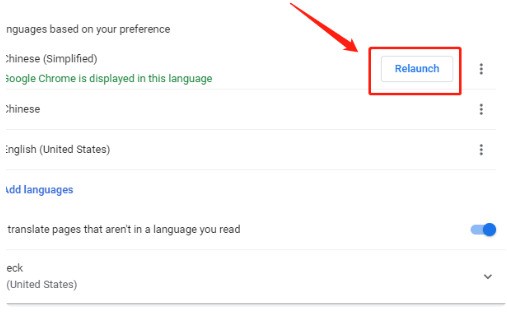
8 .설정이 완료된 후 다시 시작을 클릭하여 브라우저를 다시 시작하고 중국어 디스플레이로 변경하세요

위 내용은 크롬 브라우저를 중국어로 설정하는 방법_크롬 브라우저의 중국어 설정 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 Docker Desktop을 사용하는 방법
Apr 15, 2025 am 11:45 AM
Docker Desktop을 사용하는 방법
Apr 15, 2025 am 11:45 AM
Docker Desktop을 사용하는 방법? Docker Desktop은 로컬 머신에서 Docker 컨테이너를 실행하는 도구입니다. 사용 단계는 다음과 같습니다. 1. Docker Desktop 설치; 2. Docker Desktop을 시작하십시오. 3. Docker 이미지를 만듭니다 (Dockerfile 사용); 4. Docker Image 빌드 (Docker 빌드 사용); 5. 도커 컨테이너를 실행하십시오 (Docker Run 사용).
 Docker 이미지가 실패하면해야 할 일
Apr 15, 2025 am 11:21 AM
Docker 이미지가 실패하면해야 할 일
Apr 15, 2025 am 11:21 AM
실패한 Docker 이미지 빌드에 대한 문제 해결 단계 : Dockerfile 구문 및 종속성 버전을 확인하십시오. 빌드 컨텍스트에 필요한 소스 코드 및 종속성이 포함되어 있는지 확인하십시오. 오류 세부 사항에 대한 빌드 로그를보십시오. -표적 옵션을 사용하여 계층 적 단계를 구축하여 실패 지점을 식별하십시오. 최신 버전의 Docker Engine을 사용하십시오. -t [image-name] : 디버그 모드로 이미지를 빌드하여 문제를 디버깅하십시오. 디스크 공간을 확인하고 충분한 지 확인하십시오. 빌드 프로세스에 대한 간섭을 방지하기 위해 Selinux를 비활성화하십시오. 커뮤니티 플랫폼에 도움을 요청하고 Dockerfiles를 제공하며보다 구체적인 제안을 위해 로그 설명을 구축하십시오.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 Docker 프로세스를 보는 방법
Apr 15, 2025 am 11:48 AM
Docker 프로세스를 보는 방법
Apr 15, 2025 am 11:48 AM
도커 프로세스보기 방법 : 1. Docker CLI 명령 : Docker PS; 2. Systemd Cli 명령 : SystemCTL 상태 Docker; 3. Docker Compose CLI 명령 : Docker-Compose PS; 4. 프로세스 탐색기 (Windows); 5. /Proc Directory (Linux).
 VSCODE는 확장자를 설치할 수 없습니다
Apr 15, 2025 pm 07:18 PM
VSCODE는 확장자를 설치할 수 없습니다
Apr 15, 2025 pm 07:18 PM
VS 코드 확장을 설치하는 이유는 다음과 같습니다. 네트워크 불안정성, 불충분 한 권한, 시스템 호환성 문제, C 코드 버전은 너무 오래된, 바이러스 백신 소프트웨어 또는 방화벽 간섭입니다. 네트워크 연결, 권한, 로그 파일, 업데이트 대 코드 업데이트, 보안 소프트웨어 비활성화 및 대 코드 또는 컴퓨터를 다시 시작하면 점차 문제를 해결하고 해결할 수 있습니다.
 VScode 란 무엇입니까?
Apr 15, 2025 pm 06:45 PM
VScode 란 무엇입니까?
Apr 15, 2025 pm 06:45 PM
VS Code는 Full Name Visual Studio Code로, Microsoft가 개발 한 무료 및 오픈 소스 크로스 플랫폼 코드 편집기 및 개발 환경입니다. 광범위한 프로그래밍 언어를 지원하고 구문 강조 표시, 코드 자동 완료, 코드 스 니펫 및 스마트 프롬프트를 제공하여 개발 효율성을 향상시킵니다. 풍부한 확장 생태계를 통해 사용자는 디버거, 코드 서식 도구 및 GIT 통합과 같은 특정 요구 및 언어에 확장을 추가 할 수 있습니다. VS 코드에는 코드에서 버그를 신속하게 찾아서 해결하는 데 도움이되는 직관적 인 디버거도 포함되어 있습니다.
 vScode를 Mac에서 사용할 수 있습니다
Apr 15, 2025 pm 07:45 PM
vScode를 Mac에서 사용할 수 있습니다
Apr 15, 2025 pm 07:45 PM
VS 코드는 MACOS에서 잘 수행되며 개발 효율성을 향상시킬 수 있습니다. 설치 및 구성 단계에는 다음이 포함됩니다. 설치 대 코드 및 구성. 언어 별 확장 (예 : JavaScript 용 Eslint)을 설치하십시오. 과도한 스타트 업이 느려지는 것을 피하려면 확장 기능을주의 깊게 설치하십시오. GIT 통합, 터미널 및 디버거와 같은 기본 기능을 배우십시오. 적절한 테마와 코드 글꼴을 설정하십시오. 참고 잠재적 문제 : 연장 호환성, 파일 권한 등
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →




