
Vue 프레임워크를 VSCode에서 개발하는 방법이 혼란스러우신가요? 걱정하지 마십시오. PHP 편집기 Xigua가 자세한 가이드를 제공할 것입니다. Vue는 대화형 웹 애플리케이션을 구축하는 데 널리 사용되는 JavaScript 프레임워크입니다. VSCode를 사용하면 개발 환경을 쉽게 설정하고 강력한 기능과 확장된 지원을 누릴 수 있습니다. 이 문서에서는 VSCode의 Vue 개발 프로세스를 단계별로 안내합니다.
1. 먼저 바탕화면에서 [vscode]를 엽니다(그림 참조).

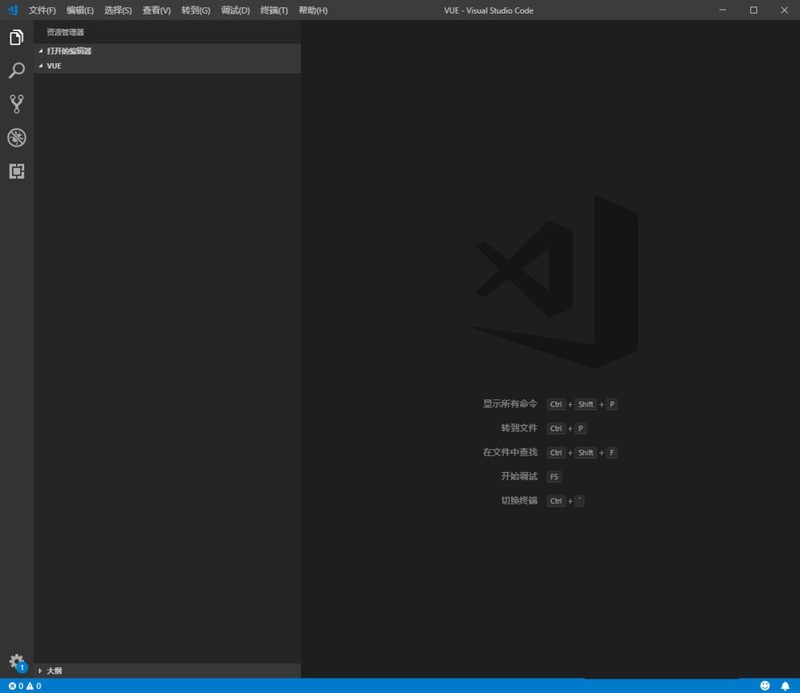
2. 그런 다음 [vue] 폴더를 만듭니다. (그림과 같이) 열어보세요.

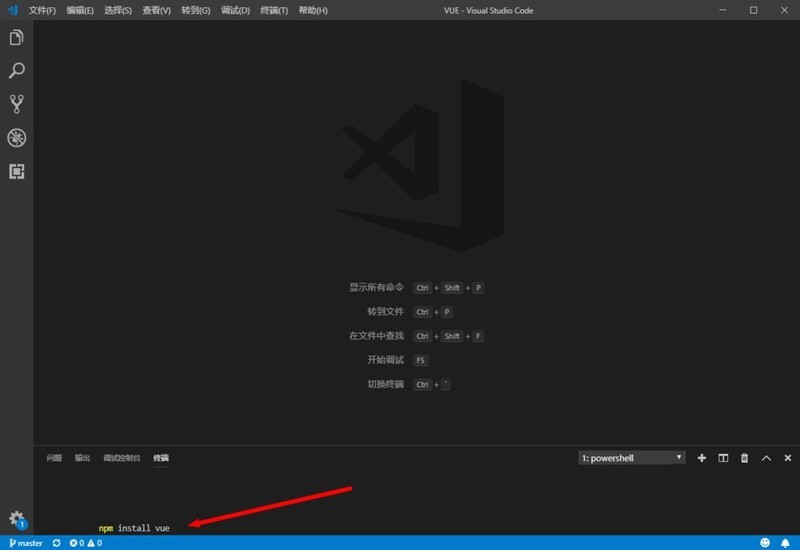
3. 터미널을 열고 다음 명령을 입력합니다. vue 코드 [npm install vue]를 다운로드합니다(그림 참조).

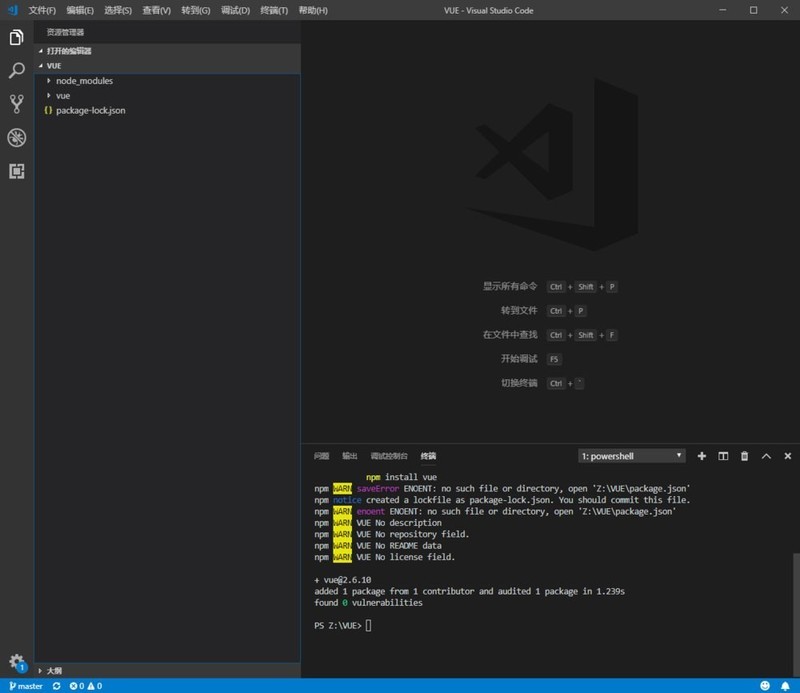
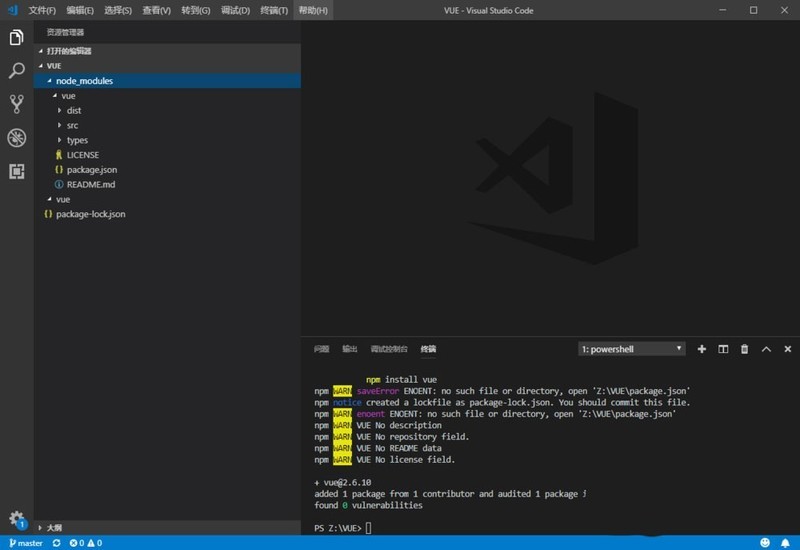
4. 다운로드가 완료될 때까지 기다립니다. 다운로드 진행 상황이 여기에 표시됩니다(그림 참조).

5. 다운로드가 완료되면 다음 파일을 보실 수 있습니다(그림 참조).

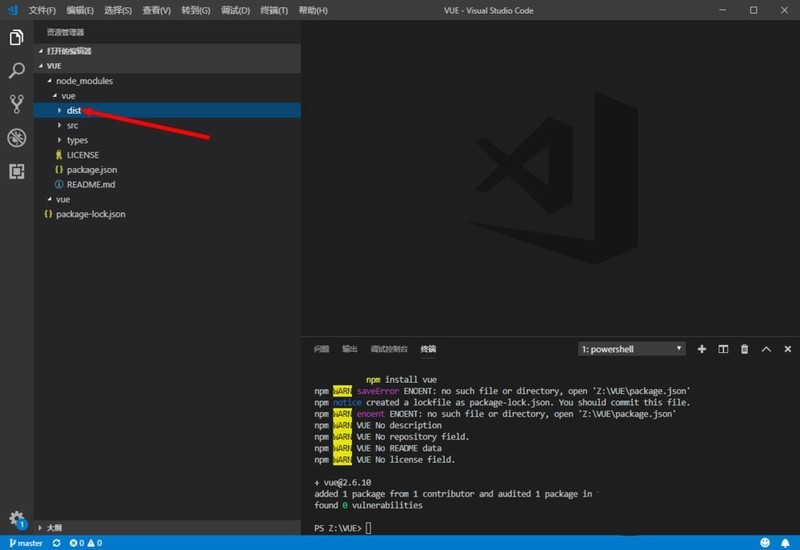
6. dist 폴더를 찾으세요(그림 참조).

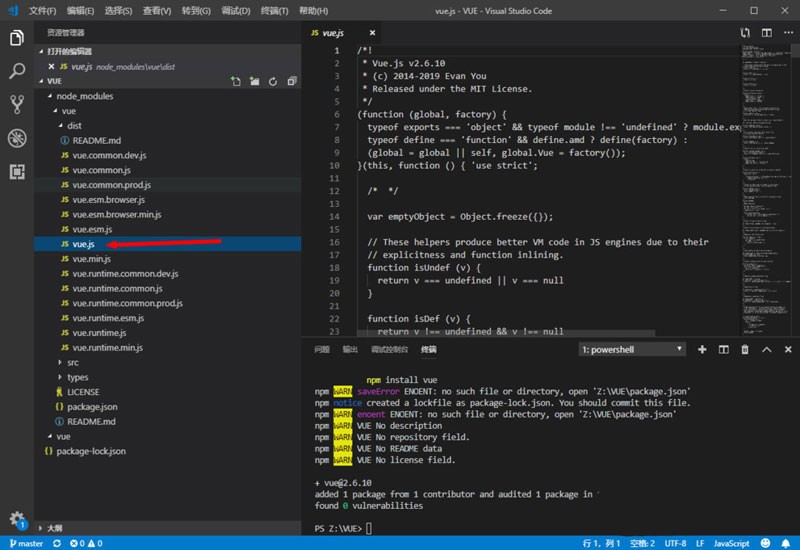
7. 가장 먼저 필요한 것은 vue.js 파일입니다.
8. vue의 메인 파일입니다(사진 참조).

위 내용은 vscode에서 vue 프레임워크를 개발하는 방법_vue 프레임워크를 vscode에서 개발하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!