대형 모델에서 B-엔드 프런트엔드 코드 생성 지원에 대한 생각과 실습
1. 배경
리팩토링 작업 중 코드 사양: B-end 프런트엔드 개발 과정에서 개발자는 항상 반복 개발의 문제점에 직면하게 됩니다. 많은 CRUD 페이지의 요소 모듈은 기본적으로 유사합니다. 여전히 수동으로 개발해야 하기 때문에 간단한 요소를 구성하면 비즈니스 요구 사항의 개발 효율성이 감소합니다. 동시에 여러 개발자의 코딩 스타일이 일관되지 않기 때문에 다른 개발자가 반복 중에 시작하는 데 더 많은 비용이 듭니다. .
AI는 단순한 두뇌 능력을 대체합니다. 대규모 AI 모델이 지속적으로 개발되면서 AI는 이미 간단한 이해 기능을 갖추고 있으며 언어를 지침으로 변환할 수 있습니다. 기본 페이지 구축에 대한 일반 지침은 일상적인 기본 페이지 구축 요구 사항을 충족하고 일반 시나리오에서 비즈니스 개발 효율성을 향상시킬 수 있습니다.
2. 생성된 링크 개요
B측 페이지 목록, 양식, 세부 사항 모두 링크 생성은 대략 다음과 같은 단계로 나눌 수 있습니다.
 그림
그림
- 자연어 입력
- 대형 모델과 결합하여 지정된 규칙에 따라 해당 구성 정보 추출
- 구성 정보를 코드 템플릿 및 AST와 결합하여 프런트엔드 코드 출력
3. Express 요구 사항
그래픽적으로
구성의 첫 번째 단계는 개발할 인터페이스 종류를 알려주는 것입니다. 이를 언급할 때 가장 먼저 떠오르는 것은 현재 로우코드 제품의 주류 형태인 페이지 구성이다. 사용자는 아래와 같이 일련의 그래픽 구성을 통해 페이지를 구축한다.
 Pictures
Pictures
일반적인 시나리오(예: 상대적으로 간단한 배경 관리로 CURD 페이지의 효율성 향상에 좋은 효과가 있음) 또는 특정 비즈니스 시나리오(예: 장소 건설). 지속적인 로직 반복이 필요한 상대적으로 복잡한 요구 사항의 경우 구성이 그래픽 작업을 통해 수행되므로 대화형 디자인에 대한 요구 사항이 더 높고 동시에 요구 사항의 복잡성이 높아질수록 시작하는 데 일정한 비용이 듭니다. 이상으로 구성 양식 상호 작용이 점점 더 복잡해지고 유지 관리 비용이 점점 더 높아집니다. 따라서 페이지 구성에서 프런트 엔드 필드의 사용은 상대적으로 제한됩니다.
AI 직접 생성 코드
AI 생성 코드는 도구 기능 시나리오에서 더 일반적으로 사용되지만 회사 내 특정 비즈니스 시나리오의 요구 사항에 대해서는 다음 사항을 고려해야 할 수 있습니다.
- 세대 사용자 정의 : 회사 팀 내부적으로 자체 기술 스택과 견고한 일반 구성 요소를 보유하고 있으며 이 지식은 사전 학습이 필요합니다. 현재 긴 텍스트 사전 학습 콘텐츠에는 단일 세션 주입만 지원되며 토큰 소비가 높습니다.
- 정확도: AI 생성 코드의 정확성 또한 사전 훈련에는 프롬프트의 큰 부분이 포함되어 있기 때문에 비즈니스 코드의 실패율이 높습니다. 현재 상대적으로 높으며 정확도는 보조 코딩의 고려 사항입니다. 이 문제를 해결할 수 없으면 보조 코딩 효과가 크게 감소합니다.
- 불완전하게 생성된 콘텐츠: 단일 GPT 세션의 제한으로 인해 복잡한 요구 사항이 있습니다. 코드 생성이 잘려서 생성 성공률에 영향을 미칠 가능성이 있습니다.
자연어 대 지시
GPT는 실제로 매우 중요한 능력을 가지고 있습니다. 즉, 자연어 대 지시, 지시는 행동입니다. 예를 들어 함수 방식이 구현되어 있고 입력이 자연스럽다고 가정합니다. GPT와 내장된 프롬프트를 결합하여 특정 단어를 안정적으로 출력할 수 있게 되면 이러한 단어를 출력하여 추가 조치를 취할 수 있습니까? 이는 그래픽 구성에 비해 다음과 같은 장점이 있습니다.
- 낮은 학습 임계값: 자연어 자체가 인간의 모국어이기 때문에 아이디어에 따라 페이지를 설명하면 됩니다. 물론 설명의 내용도 필요합니다. 일부 사양을 따르십시오. 하지만 그래픽 구성에 비해 효율성이 크게 향상됩니다.
- 복잡성 블랙박스: 구성 페이지의 복잡성이 증가할수록 그래픽 구성의 복잡성도 증가하며, 이러한 복잡성은 전면에 표시됩니다. 사용자는 복잡한 구성 페이지 상호 작용에서 길을 잃을 수 있으며 구성 비용은 점차 증가합니다.
- Agile 반복: 사용자 측에 페이지 구성 기능을 추가하려는 경우 대규모 모델 기반 상호 작용 방법에는 새로운 모델만 필요할 수 있습니다. 몇 가지 프롬프트를 추가하지만 그래픽 구성에는 빠른 입력을 위해 복잡한 양식을 개발해야 합니다.
여기에 질문이 있을 수 있습니다.
생성된 명령 정보도 대형 모델의 환상을 보여주지 않을까요? 매번 생성되는 명령 정보가 안정적이고 일관되게 유지되도록 하려면 어떻게 해야 합니까?
자연어를 명령어로 번역하는 것은 다음과 같은 이유로 가능합니다.
- 긴 텍스트를 핵심 정보로 변환하는 것은 요약 시나리오에 속합니다. 대규모 모델의 정확도는 확산 시나리오보다 훨씬 높습니다.
- 지시 정보는 요구사항의 핵심 정보만 추출하므로 그럴 필요가 없습니다. 코드 기술 스택에 대한 사전 제작 교육을 수행하므로 프롬프트 내용을 최적화하고 개선하면 출력 정확도가 효과적으로 향상될 수 있습니다.
- 정확도는 각 시나리오마다 확인할 수 있습니다. 표현식 요구 사항에 따라 BadCase가 발생하면 최적화 후 해당 badCase에 대한 단일 테스트에 액세스하여 단일 테스트 예측 출력을 통해 정확성을 확인할 수 있습니다. 정확성이 지속적으로 향상되는지 확인하세요.
최종 정보 변환 결과를 살펴보겠습니다.
코드 지원의 경우 사용자의 요구 설명에 따라 이러한 정보는 PROMPT 처리를 통해 얻을 수 있습니다. 코드 생성을 위한 기본 정보를 제공합니다.
 그림
그림
4. 정보를 코드로 변환
대형 모델(즉, 위 예에서는 JSON)을 통해 자연어에 해당하는 코딩 가능한 정보를 얻은 후 이 정보를 기반으로 코드를 변환할 수 있습니다. 명확한 시나리오가 있는 페이지의 경우 일반적으로 기본 코드 템플릿(목록, 양식, 설명 프레임) + 비즈니스 구성 요소로 나눌 수 있습니다.
변환 프로세스
 그림
그림
코드 개발은 어떻게 하나요?
사실 이 단계는 우리가 직접 코드를 개발하는 것과 매우 유사합니다. 요구 사항을 얻은 후 우리의 뇌는 핵심 정보, 즉 위에서 언급한 자연어 변환 명령을 추출한 다음 파일을 생성합니다. vscode에서 다음 작업이 수행됩니다.
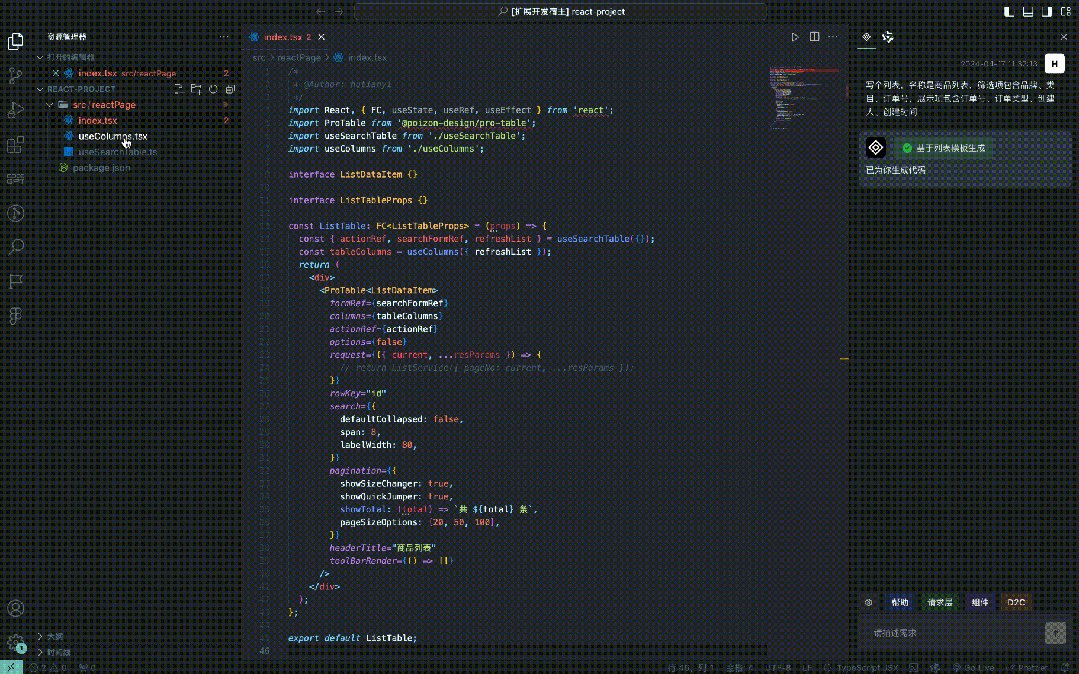
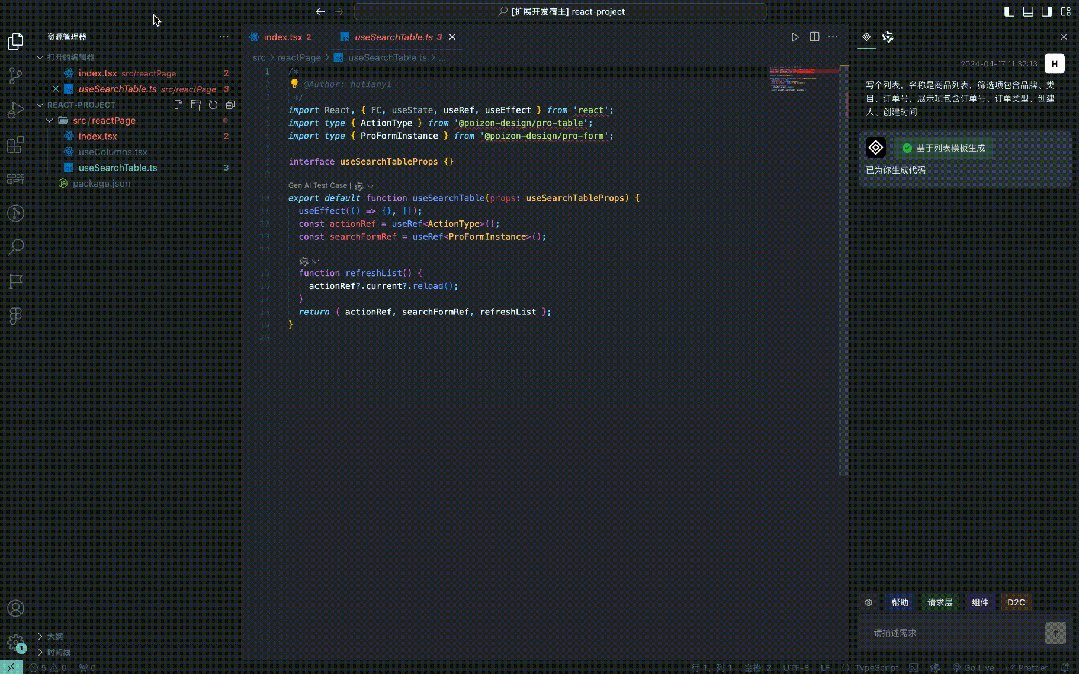
먼저 코드 템플릿을 만든 다음 시나리오에 따라 해당 Heavy-duty 구성 요소를 도입해야 합니다. 예를 들어 목록에는 ProTable이 도입되고, ProForm은 도입됩니다. 형태.
ProTable과 같은 강력한 구성 요소를 기반으로 하며 headerTitle, pageSize 및 기타 목록 관련 정보와 같은 일부 속성을 추가합니다.
수요 설명에 따라 컴포넌트를 소개합니다. 예를 들어 필터 항목에 카테고리 선택이 있는 것으로 인식되면 useColumns에 새로운 비즈니스 컴포넌트가 추가됩니다. 수요 설명에서 새로운 가져오기 및 내보내기 비즈니스 구성요소가 페이지의 지정된 위치에 추가됩니다.
모의 링크를 가져와서 요청 레이어를 추가하고 페이지의 지정된 위치에 소개하세요.
위의 일반적인 코드 삽입 시나리오는 JSON으로 캡슐화할 수 있으며, AST 삽입 또는 문자열 템플릿 대체와 결합된 코드 템플릿을 통해 해당 코드가 생성됩니다.
5. 소스 코드 생성
포지셔닝
소스 코드 지원은 주로 개발자의 반복 작업을 줄이고 코딩 효율성을 높이는 데 도움이 됩니다. 로우 코드 페이지 구축에 중점을 두는 것과는 완전히 다른 트랙입니다. 특정 시나리오 페이지가 완성되었으며 페이지 기능의 수가 열거 가능합니다. 업계에는 로우 코드 구성에 대한 훌륭한 사례도 있습니다. 소스 코드 보조 도구는 사용자가 비즈니스 요구 사항 코드를 최대한 많이 초기화할 수 있도록 설계되었으며, 이후의 수정 및 유지 관리는 코드 수준에서 사용자에게 전달되어 새 페이지의 개발 효율성을 향상시킵니다.
아래의 특정 기능 아키텍처를 참조하세요.
 그림
그림
6. 구성 요소 벡터 검색 및 임베딩
프론트 엔드 개발에서 효율성 향상의 핵심은 더 적은 코드를 개발하는 것이며, 더 빠른 페이지 생성은 한 측면입니다. 좋은 컴포넌트 추출은 매우 중요한 부분입니다. 컴포넌트 소개 링크를 최적화하기 위해 벡터를 결합했으며, 초기화 템플릿 및 스톡 코드에서 컴포넌트를 빠르게 검색하고 배치했습니다.
컴포넌트 벡터 소개 링크
 pictures
pictures
컴포넌트 정보 입력
컴포넌트 설명 콘텐츠 및 컴포넌트 소개 패러다임에 대한 빠른 액세스 지원, 컴포넌트 원클릭 입력 및 컴포넌트 설명은 로 변환됩니다. 저장용 벡터 데이터 벡터 데이터베이스입니다.
 Pictures
Pictures
구성요소 벡터 검색
사용자가 설명을 입력한 후 설명은 벡터로 변환되어 코사인 유사성을 기준으로 구성 요소 목록과 비교되어 TOP N 구성 요소를 찾습니다. 유사성이 가장 높습니다.
 Pictures
Pictures
빠른 부품 삽입
사용자는 설명을 통해 재고 코드에서 일치도가 가장 높은 부품을 빠르게 검색하고 Enter 키를 눌러 삽입할 수 있습니다.
 Pictures
Pictures
VII. Future Outlook
- 구성 요소 포함 템플릿: 현재 구성 요소는 소스 코드 페이지를 결합하여 생성된 벡터 검색을 지원하고 구성 요소의 동적 일치와 포함 템플릿을 지원합니다.
- 스톡 코드 편집 및 생성: 현재만 가능합니다. 지원 향후 새로운 페이지의 소스 코드 생성이 지원될 예정이며 기존 페이지의 부분 코드 추가도 향후 지원될 예정입니다.
- 코드 템플릿 파이프라인: AST의 코드 작업 도구는 자연어와 코드 작성을 더욱 연결하여 장면 확장의 효율성.
위 내용은 대형 모델에서 B-엔드 프런트엔드 코드 생성 지원에 대한 생각과 실습의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 91
91
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.
 VSCODE 설정 중국 튜토리얼
Apr 15, 2025 pm 11:45 PM
VSCODE 설정 중국 튜토리얼
Apr 15, 2025 pm 11:45 PM
vs 코드는 중국 설정을 지원하며, 설정 패널을 열고 "로케일"을 검색하여 완료 할 수 있습니다. "locale.language"를 "zh-cn"(단순화 된 중국어) 또는 "Zh-TW"(전통 중국어)로 설정하십시오. 설정을 저장하고 코드를 다시 시작합니다. 설정 메뉴, 도구 모음, 코드 프롬프트 및 문서는 중국어로 표시됩니다. 파일 태그 형식, 항목 설명 및 진단 프로세스 언어와 같은 다른 언어 설정도 사용자 정의 할 수도 있습니다.
 VScode와 Pycharm의 차이점은 무엇입니까?
Apr 15, 2025 pm 11:54 PM
VScode와 Pycharm의 차이점은 무엇입니까?
Apr 15, 2025 pm 11:54 PM
VS Code와 Pycharm의 주요 차이점은 다음과 같습니다. 1. 확장 성 : VS 코드는 확장 가능하며 플러그인 시장이 풍부하고 Pycharm은 기본적으로 더 넓은 기능을 가지고 있습니다. 2. 가격 : vs 코드는 무료이며 오픈 소스이며 Pycharm은 전문 버전에 대해 지불됩니다. 3. 사용자 인터페이스 : VS 코드는 현대적이고 친근하며 Pycharm은 더 복잡합니다. 4. 코드 내비게이션 : 대 코드는 소규모 프로젝트에 적합하며 Pycharm은 대규모 프로젝트에 더 적합합니다. 5. 디버깅 : vs 코드는 기본적이며 Pycharm은 더 강력합니다. 6. 코드 리팩토링 : vs 코드는 기본적이며 Pycharm은 더 풍부합니다. 7. 코드
 VSCODE에 여러 줄의 주석을 입력하는 방법
Apr 15, 2025 pm 11:57 PM
VSCODE에 여러 줄의 주석을 입력하는 방법
Apr 15, 2025 pm 11:57 PM
vs 코드 멀티 라인 주석의 방법은 다음과 같습니다. 1. 바로 가기 키 (ctrl k c 또는 cmd k c); 2. 수동으로 주석 기호 ( / /)를 추가합니다. 3. 선택 메뉴 ( "댓글 블록"); 4. 확장을 사용하십시오. 5. 재귀 주석 ( /* /) 및 블록 주석 ({ /및 /}). 멀티 라인 주석은 코드 가독성과 유지 관리를 향상시키는 데 도움이되지만 과용을 피해야합니다.
 중국어로 네트워킹하지 않고 VSCODE를 설정하는 방법
Apr 15, 2025 pm 11:48 PM
중국어로 네트워킹하지 않고 VSCODE를 설정하는 방법
Apr 15, 2025 pm 11:48 PM
중국어로 오프라인으로 설정 : 중국어 팩을 다운로드, 언어 팩 파일 해제, 언어 팩 파일 복사, 재시작 대 중국어 설정 (인터페이스 언어 변경을 선택할 수 있음).
 vscode를 컴파일하는 방법
Apr 16, 2025 am 07:51 AM
vscode를 컴파일하는 방법
Apr 16, 2025 am 07:51 AM
VSCODE의 컴파일 코드는 5 단계로 나뉩니다. C 확장을 설치하십시오. 프로젝트 폴더에서 "main.cpp"파일을 만듭니다. 컴파일러를 구성 (예 : Mingw); 바로 가기 키 ( "Ctrl Shift B") 또는 "빌드"버튼으로 코드를 컴파일합니다. 바로 가기 키 ( "F5") 또는 "실행"버튼으로 컴파일 된 프로그램을 실행하십시오.
 vscode를 자동으로 입력하는 방법
Apr 16, 2025 am 07:30 AM
vscode를 자동으로 입력하는 방법
Apr 16, 2025 am 07:30 AM
바로 가기 키 또는 구성 설정을 사용하면 Visual Studio 코드에서 자동 코드 타이포그래피를 구현할 수 있습니다. 바로 가기 키 타이포그래피 : Windows/Linux : Ctrl K, Ctrl F; MACOS : CMD K, CMD F 구성 설정 조판 : "편집기 편집기"를 검색하고 활성화하고 문자 Advanced Typography 옵션을 입력 할 때마다 현재 줄을 자동으로 입력하고 타이포그래피 규칙을 사용자 정의하고 원하는 타이포그래피 (예 : 예 : Pretier, ESLINT)를 선택하십시오.





