Photoshop设计制作一颗漂亮的gif动态透明珠子
作者介绍的方法跟临摹有点类似,过程:先找好的珠子素材图片;然后用素材图作为背景,按住实物图的尺寸、光影、颜色等分层绘制即可。
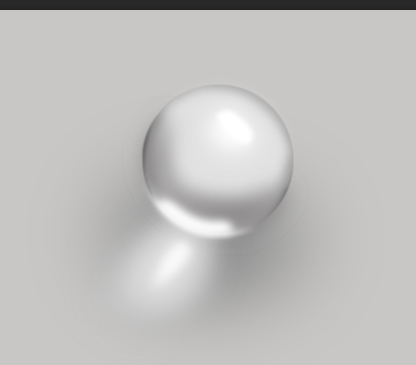
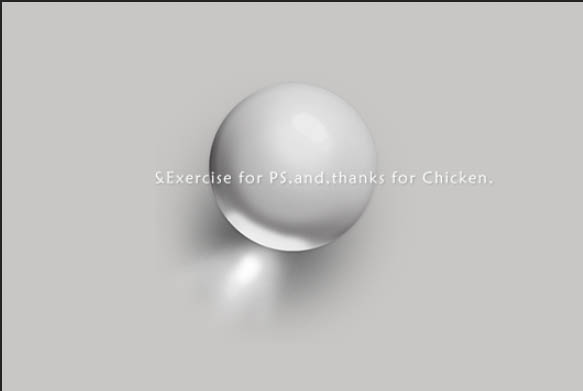
最终效果
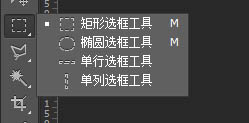
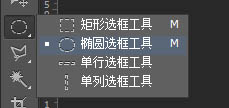
我们用到的基本工具:钢笔、图形选区工具、蒙版、画笔(个人觉得画笔是最牛逼的工具)。
就这几个最基本的东西我们就可以完成很复杂的东西了。但是这些都是基础,也是组成所有作品的元素。可以不夸张的说,你把这几个东西玩的牛逼了,学什么都是坨坨的。
那我们开始吧!
我在网上搜球,大家就找一个球,随便找的。我们仔细观察,发现其实这个球很漂亮。
1、我们先画个轮廓。
2、相信这个很简单 大家都会。还是截图一下吧,就按照原来的球画个轮廓。

3、做的详细点,然后填色,填色大家都会的。
4、有选区的情况下,我们用画笔调整颜色深一点(记住是有选区的情况下)在圆的图层上在新建一个图层。画笔的硬度调整为0,沿着边缘画一下阴影。
5、这边阴影很深。我们继续加强,按照原来的办法画。
6、画完以后。
7、钢笔勾出大的阴影。
8、如图,我们按住ctrl+回车变成选区。
9、然后填充黑色。

10、高斯模糊一下。
11、移动位置。
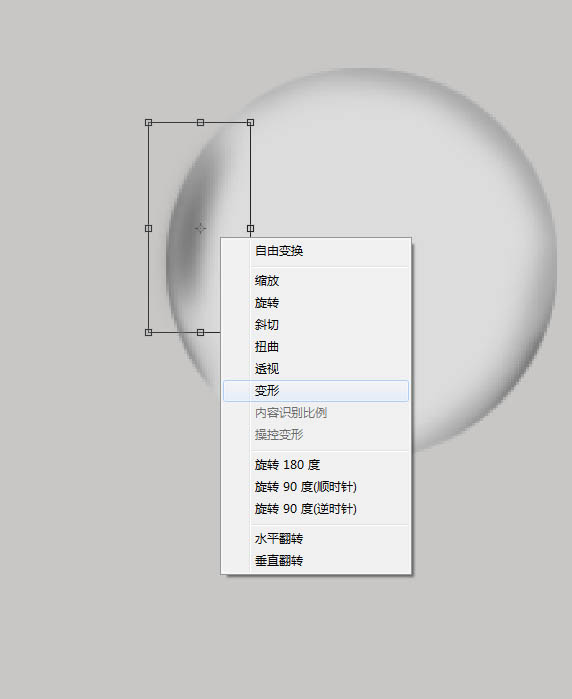
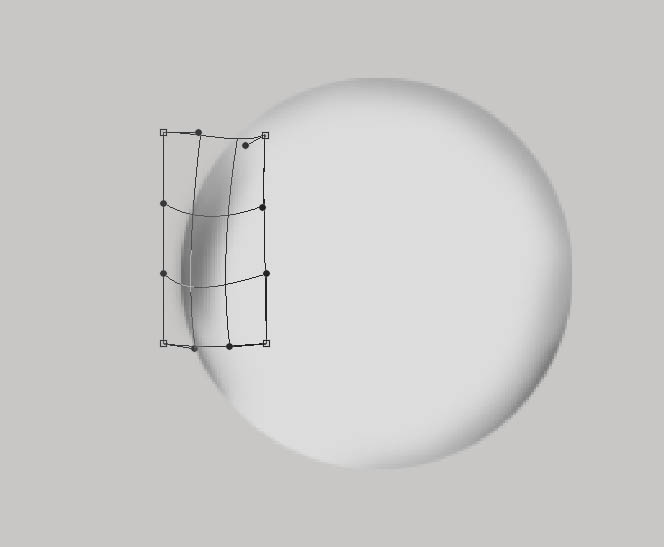
12、适当变换形状ctrl+t。
13、选择变形。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 win11 투명 작업 표시줄의 검은 선 문제를 해결하는 방법
Dec 22, 2023 pm 10:04 PM
win11 투명 작업 표시줄의 검은 선 문제를 해결하는 방법
Dec 22, 2023 pm 10:04 PM
translucenttb를 사용하여 투명한 작업 표시줄을 설정한 후, 많은 친구들이 win11 투명 작업 표시줄에 검은색 선이 있다는 것을 발견했는데, 이는 매우 불편해 보였습니다. 실제로 이 문제는 소프트웨어에서 해결될 수 있습니다. win11 투명 작업 표시줄에 검은색 선이 있습니다. 방법 1: 1. 사용자 피드백에 따라 translucenttb를 마우스 오른쪽 버튼으로 클릭하고 설정을 열 수 있습니다. 2. 그런 다음 아이콘 옵션의 "여백"을 "1"로 설정하여 문제를 해결합니다. 방법 2: 1. 그래도 작동하지 않으면 빈 공간을 마우스 오른쪽 버튼으로 클릭하여 "개인 설정"을 엽니다. 2. 그런 다음 시스템 기본 테마를 선택하여 변경합니다. 방법 3: 1. 모든 방법이 실패하면 translucenttb를 제거하는 것이 좋습니다. 2. 그런 다음 교체
 Win11에서 작업 표시줄 투명도에 줄이 생기는 문제를 해결하는 방법은 무엇입니까?
Jan 29, 2024 pm 12:12 PM
Win11에서 작업 표시줄 투명도에 줄이 생기는 문제를 해결하는 방법은 무엇입니까?
Jan 29, 2024 pm 12:12 PM
많은 Win11 사용자는 시스템을 실행할 때 작업 표시줄을 투명하게 설정하지만, 많은 사용자는 설정 후 작업 표시줄에 검은색 선이 나타나는 것을 보게 됩니다. 사용자는 타사 소프트웨어를 사용하여 설정할 수 있습니다. 이 웹사이트에서는 win11 작업 표시줄에 선이 투명하게 나타나는 문제에 대한 해결책을 사용자에게 주의 깊게 소개합니다. win11 작업 표시줄의 투명한 선 문제 해결 방법 1: 1. 사용자 피드백에 따라 translucenttb를 마우스 오른쪽 버튼으로 클릭하고 설정을 열 수 있습니다. 2. 그런 다음 아이콘 옵션의 여백을 1로 설정하여 문제를 해결합니다. 2. 그런 다음 시스템 기본 테마를 선택하고 변경하여 문제를 해결합니다.
 CSS에서 투명도를 설정하는 방법
Nov 01, 2023 am 10:00 AM
CSS에서 투명도를 설정하는 방법
Nov 01, 2023 am 10:00 AM
투명도를 설정하는 CSS 방법에는 불투명도 속성, rgba 색상 값, 배경색 속성, 의사 요소 사용 등이 포함됩니다. 자세한 소개: 1. 불투명도 속성은 투명한 효과를 얻기 위해 요소의 불투명도 속성을 설정하여 이 속성의 값 범위는 0~1입니다. 0은 완전히 투명함을 의미하고 1은 완전히 불투명함을 의미합니다. 2. RGB 색상 값, 요소의 불투명도를 설정하여 배경색이나 텍스트 색상은 투명한 효과를 얻기 위한 rgba 색상 값입니다. rgba 색상 값은 빨간색, 녹색, 파란색, 투명도 등으로 구성됩니다.
 win7 작업 표시줄을 투명하게 만드는 방법에 대한 그래픽 튜토리얼
Jul 20, 2023 am 09:49 AM
win7 작업 표시줄을 투명하게 만드는 방법에 대한 그래픽 튜토리얼
Jul 20, 2023 am 09:49 AM
오늘 한 그룹의 사용자가 Windows 7을 다시 설치한 후 컴퓨터에 투명도 효과가 없는 이유를 물었습니다. 실제로 이는 컴퓨터가 그래픽 카드 드라이버를 제때에 업데이트하지 않고 Windows 7 Aero 테마를 조정하지 않기 때문에 발생합니다. 다음과 같은 방법으로 설정할 수 있습니다. 1. 먼저 컴퓨터에 새 그래픽 카드 드라이버가 설치되어 있는지 확인해야 합니다. 드라이버 마법사 또는 360 드라이버 마스터를 사용하여 그래픽 카드 드라이버를 온라인으로 업데이트할 수 있습니다. . 2. 바탕 화면의 빈 공간을 바라보고 마우스 오른쪽 버튼을 클릭한 후 개인 설정을 선택하고 엽니다. 3. 여기에서 Aero 테마를 찾아 선택하세요. 정상적인 상황에서는 투명한 유리 효과를 볼 수 있습니다. win7 작업 표시줄을 투명하게 만드는 방법에 대한 튜토리얼을 이해하셨나요? 어떻게 해야할지 모르는 학생들은 빨리 해보세요.
 Linux 시스템에서 터미널 투명성을 설정하는 방법은 무엇입니까?
Jan 07, 2024 am 10:21 AM
Linux 시스템에서 터미널 투명성을 설정하는 방법은 무엇입니까?
Jan 07, 2024 am 10:21 AM
Linux가 터미널에서 명령을 실행할 때 PDF, 웹 페이지 등과 같은 다른 도움말 문서를 보기 어렵게 만들기 위해 터미널 투명도를 설정하는 방법은 무엇입니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. . 1. 창 특수 효과 켜기 1. 터미널의 투명도를 설정하려면 먼저 창 특수 효과를 켜야 합니다. 먼저 작업 표시줄에서 "제어 센터"를 클릭하세요. 2. 제어 센터에서 "디스플레이"를 클릭하세요. 3. "디스플레이"에서 "창 효과 켜기" 버튼이 켜져 있는지 확인하세요. 4. 또한 단축키 Shift+Win+Tab을 사용하여 창 효과를 빠르게 열거나 닫을 수도 있습니다. 2. 투명도 설정
 Windows 10에서 작업 표시줄 투명도를 설정하는 방법에 대한 단계별 자습서
Jul 11, 2023 pm 11:37 PM
Windows 10에서 작업 표시줄 투명도를 설정하는 방법에 대한 단계별 자습서
Jul 11, 2023 pm 11:37 PM
우연히 다른 사람의 win10 작업 표시줄이 투명한 것을 봤는데 너무 아름다워서 돌아와서 나도 win10 컴퓨터를 투명하게 설정하고 싶었습니다. 일반적인 상황에서는 기본 작업 표시줄에 배경이 투명하지 않으므로 설정을 조정해야 합니다.다음으로 편집기에서 Win10 작업 표시줄을 1분 안에 완전히 투명하게 만드는 방법을 자세히 설명합니다. 1. 먼저 win10 시스템을 열고 바탕 화면을 마우스 오른쪽 버튼으로 클릭한 후 오른쪽 클릭 메뉴에서 "개인 설정"을 찾습니다. 2. 그런 다음 "개인 설정" 창의 왼쪽 메뉴에서 "색상"을 선택하고 클릭합니다. 열려 있는. 3. 그런 다음 오른쪽 메뉴에서 "투명도 효과"를 찾아 "켜기"를 선택하고 "시작 메뉴, 작업 표시줄 및 알림 센터"와 "제목 표시줄"을 확인합니다. 4. 그런 다음 w로 돌아갑니다.
 Win11 작업 표시줄의 투명도를 조정하는 방법
Jan 01, 2024 am 11:17 AM
Win11 작업 표시줄의 투명도를 조정하는 방법
Jan 01, 2024 am 11:17 AM
많은 사용자가 페이지의 투명한 버전을 좋아합니다. win11 시스템에서는 사용자가 몇 가지 방법을 통해 투명한 작업 표시줄을 설정하여 작동 및 모양이 더 좋아 보일 수도 있습니다. win11 작업 표시줄을 투명하게 설정하는 방법 1. 시작 메뉴를 클릭한 다음 Microsoft Store를 엽니다. 2. "TranslucentTB"를 검색한 후 해당 항목을 찾아 다운로드합니다. 3. 설치하려면 여기를 클릭하세요. 4. 연 후 "데스크톱"을 선택한 다음 "지우기"를 클릭하십시오.
 Win10에서 작업 표시줄 투명도를 설정하는 방법
Jul 07, 2023 pm 03:57 PM
Win10에서 작업 표시줄 투명도를 설정하는 방법
Jul 07, 2023 pm 03:57 PM
자세한 내용은 다음과 같습니다. 1. 앱 스토어를 엽니다. 2. transflucenttb를 검색하고 다운로드합니다(작업 표시줄을 빠르게 설정하는 데 도움이 되는 오픈 소스 도구). 3. 조립이 완료된 후 점진적인 확인이 가능합니다. 4. 이 가젯을 작동합니다. 일반적으로 작업 표시줄의 소형, 중형 및 대형 화살표 기호 사이에 숨겨져 있습니다. 5. 투명 색상을 켠 후 작업 표시줄을 설정할 수 있습니다. 완전히 투명하게 설정하고 싶다면 완전히 투명하게 설정하면 됩니다. 저는 영문버전을 설치하였기 때문에 설정은 아래 사진을 참고하시면 됩니다. 위의 내용은 Win10 작업 표시줄을 투명하게 만드는 전체 과정입니다. 매우 간단합니다. 데스크탑의 편집증적인 성격이라면 놓치지 마세요.




