今天小编为大家带来ps制作漂亮的七彩羽毛扇gif动画方法,教程制作出来的羽毛扇真的很漂亮,这一节,我们先来制作羽毛并且给羽毛加上漂亮的渐变色。羽毛的制作时先画一条线,然后给它加上风的效果,最后在结合滤镜中的极坐标来完成的。下面跟小编一起来看下吧!

怎么制作羽毛:
1、打开ps的软件,执行菜单栏中的文件—新建,或者直接使用快捷键Ctrl+N新建一个500*500像素的画布。按英文大写字母D,使前景色背景色恢复为默认的黑白色。然后按快捷键Alt+Delete键,前景色填充画布为黑色。

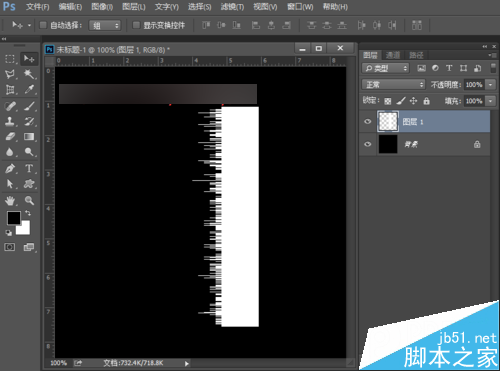
2、新建一个空白图层,选择工具箱中的矩形选框工具,在画布上画一个矩形,矩形不要画的太细,最好是粗一点,画好后,按Ctrl+Delete键,背景色填充矩形为白色,然后按Ctrl+D取消选区。


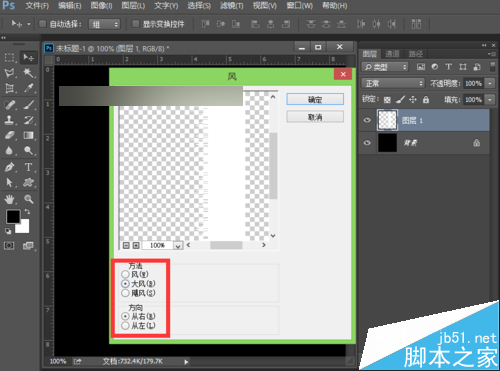
3、执行菜单栏中的滤镜—风格化—风,设置参数方法选择大风,方向向右,点击确定。效果如下图。


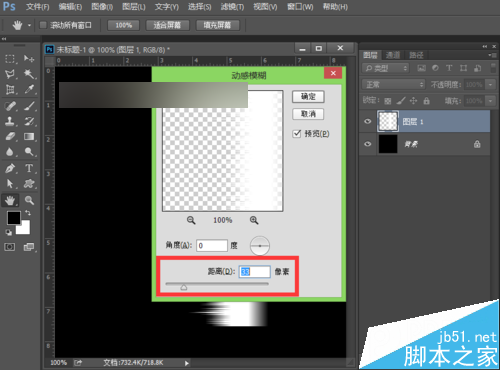
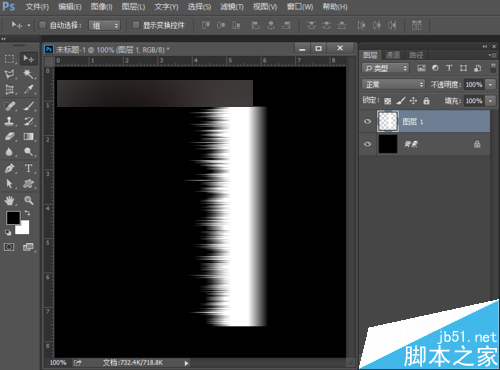
4、再执行菜单栏中的滤镜—模糊—动感模糊,设置参数角度为0度,距离为33像素,大家可以调节距离看下效果,设置好后,点击确定。


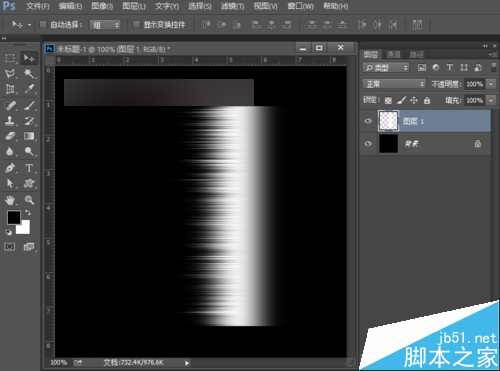
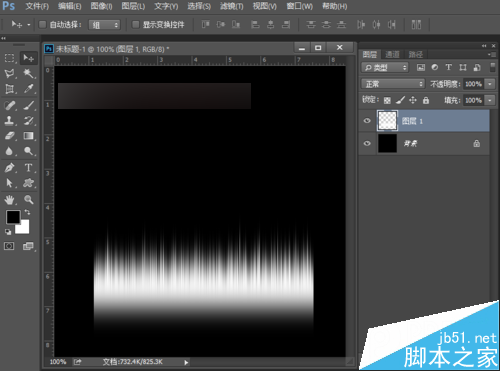
5、按快捷键Ctrl+F多次,重复动感模糊多次,效果如下图所示。

6、执行菜单栏中的编辑—变换—顺时针90度,变换后,选择工具箱中的移动工具,将其移到下方的位置,尽量移到很下的位置。

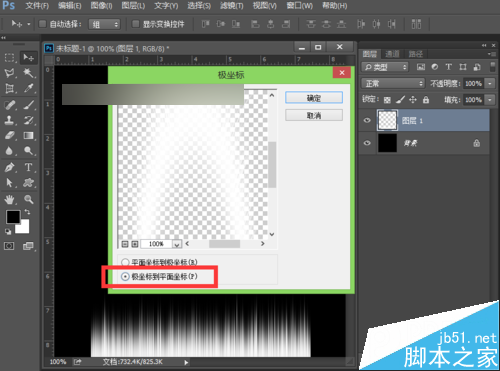
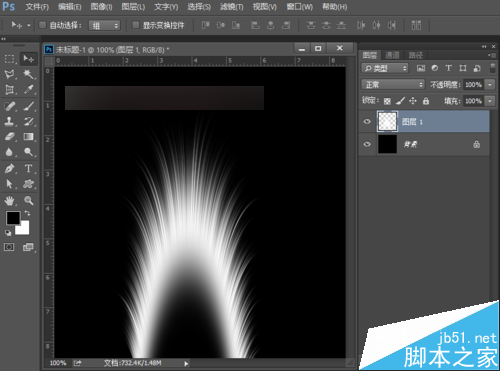
7、执行菜单栏中的滤镜—扭曲—极坐标,设置参数为极坐标到平面坐标,点击确定。


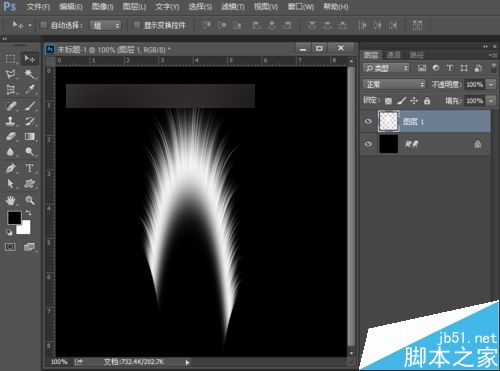
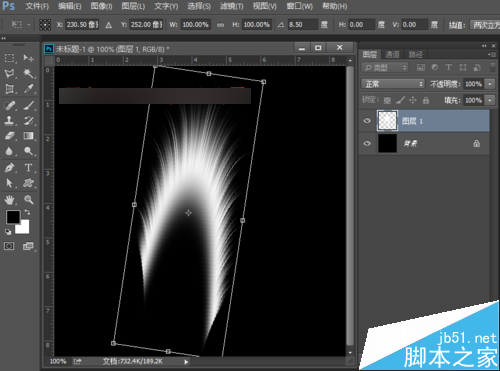
8、选择工具箱中的移动工具,将其移到中间的位置。按快捷键Ctrl+T将其选择一定的角度,旋转后,按enter键确认变换。为了方便截图,夏夏将其缩小一点,等比例缩小按shift+Alt键可以实现等比例缩小。


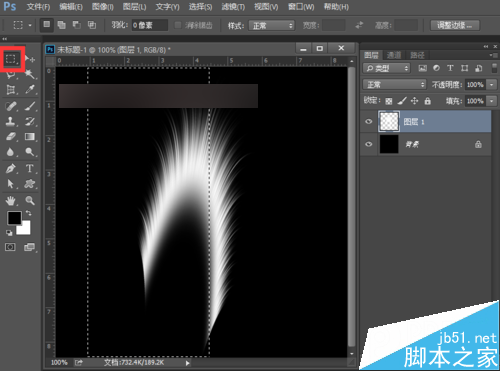
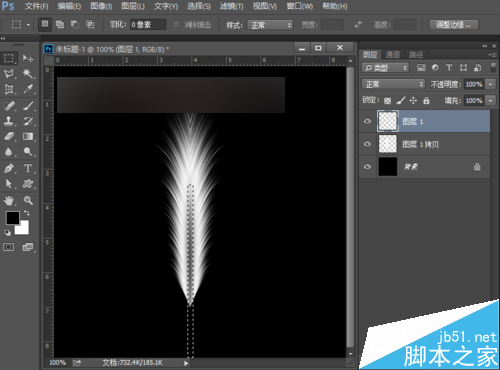
9、选择工具箱中的矩形选框工具,选中我们不要的部分,按Delete键删除,就可以得到羽毛的一半。


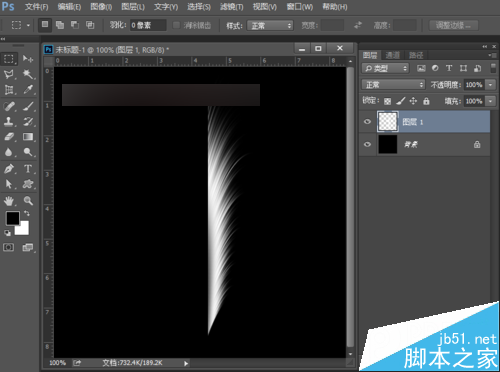
10、按快捷键Ctrl+J复制图层,得到图层1拷贝图层。选中图层1拷贝图层,执行菜单栏中编辑—变换—水平翻转,翻转后,选中工具箱中的选择工具,按住shift键不放,鼠标点击移动到左边的位置,这样一根羽毛的基本上就画好了。

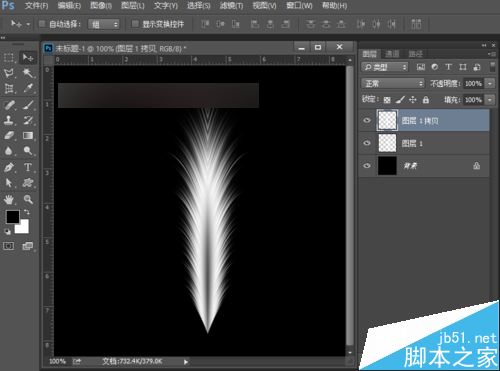
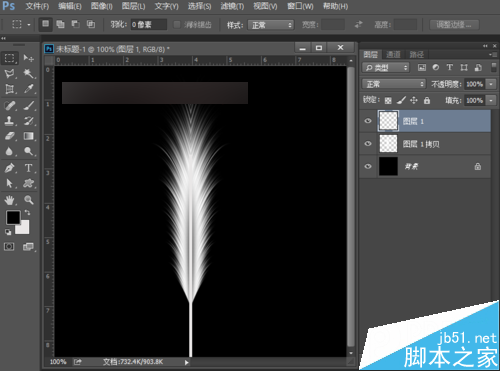
11、按住shift键,先用鼠标点击图层1拷贝图层,再用鼠标点击图层1,也就是选中了这两个图层,然后按快捷键Ctrl+E,合并这两个图层。再新建一个空白图层图层1,选择工具箱中的矩形选框工具,在羽毛的中间绘制一个矩形,按Ctrl+Delete键,背景色填充矩形为白色,然后按Ctrl+D取消选区。


12、按住shift键,先用鼠标点击图层1,再点击图层1拷贝图层,也就是选中这两图个图层,按快捷键Ctrl+E合并图层,得到图层1。这时候,一根羽毛就做好了。如果你觉得太大了,可以按快捷键Ctrl+T出现自由变换框后,再按住shift+Alt键,等比例说小一点。

13、羽毛的制作完成,下面我们来给羽毛加上我们喜欢的颜色。
给羽毛上色的步骤:
小编在这里教大家给羽毛加上漂亮的七彩颜色哦!
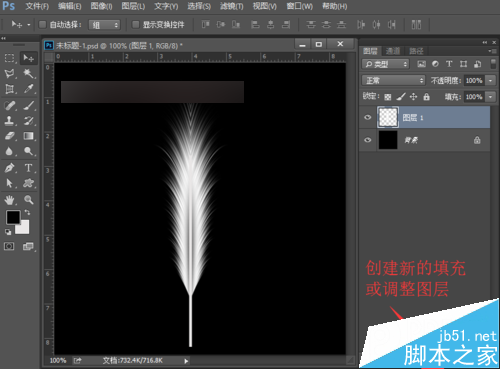
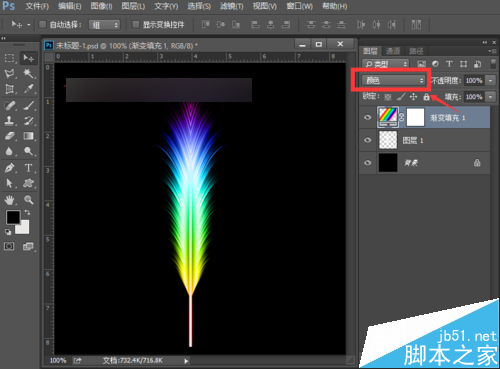
点击图层面板上的添加先的填充或调整图层按钮,如下图所示:

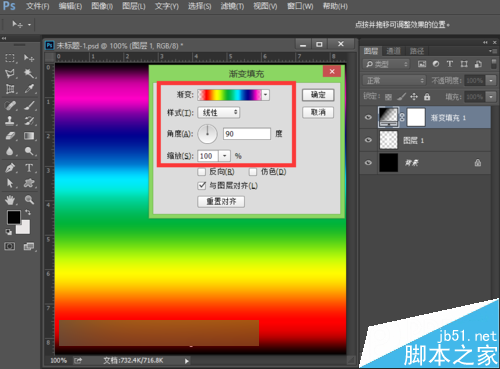
我们选择渐变,设置渐变的参数为渐变选择透明彩虹渐变,样式选择线性,角度为90度,缩放为100%,点击确定。

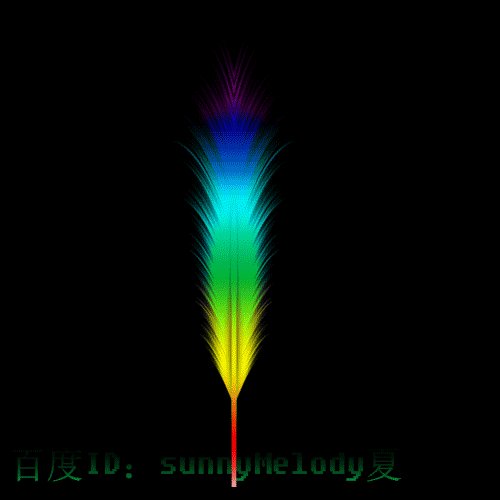
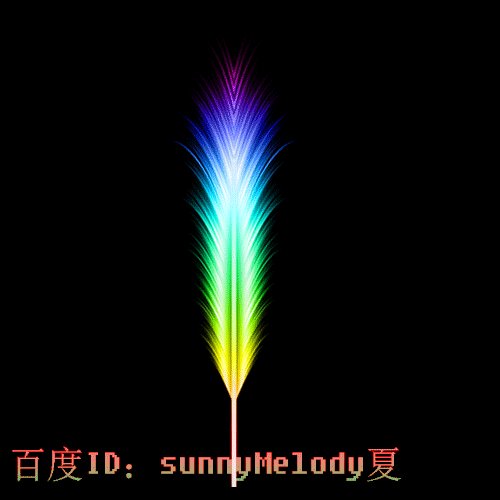
将渐变填充图层的混合模式设置为颜色,效果如下图。

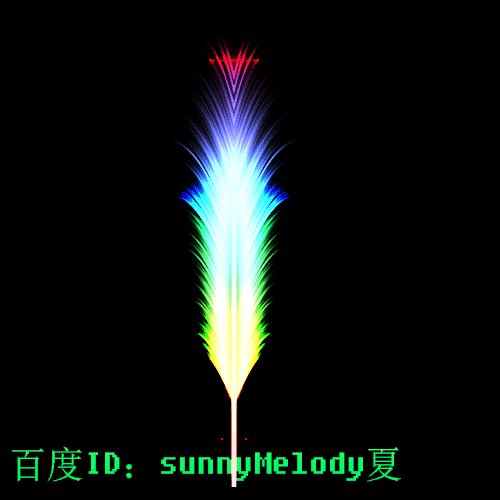
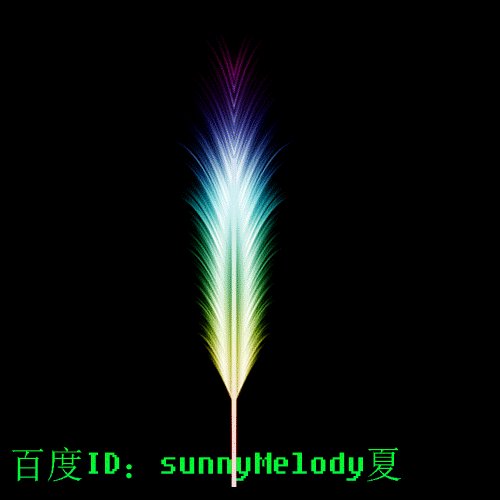
大家也可以将渐变填充图层的混合模式改为其他大家喜欢的颜色。下面夏夏给大家展示一些美丽的渐变吧!

这一节,美丽的七彩羽毛做好了,是不是很漂亮啊,希望大家喜欢!