PS制作猕猴桃被旋转切开的动感瞬间
这次的教程还是比较简单的一个材质合成--切水果;虽然是比较简单的,但是里面也需要大家注意细节;细节越多,你的画面层次感就越强。
最终效果
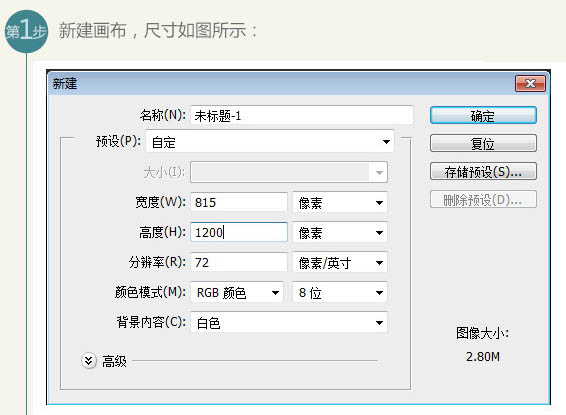
1、新建画布,尺寸如图所示。 
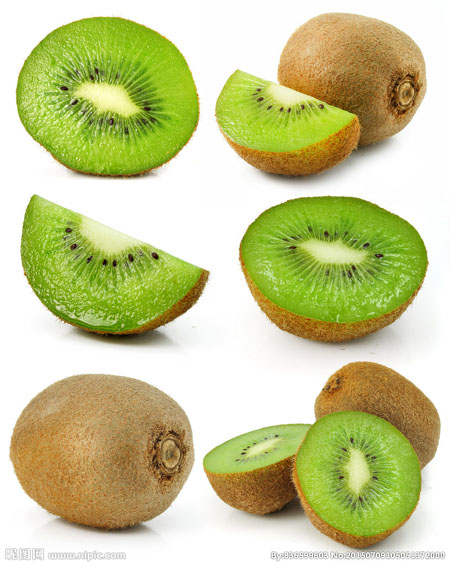
2、把猕猴桃素材拖入画布中,并且单独抠出,如图所示。 

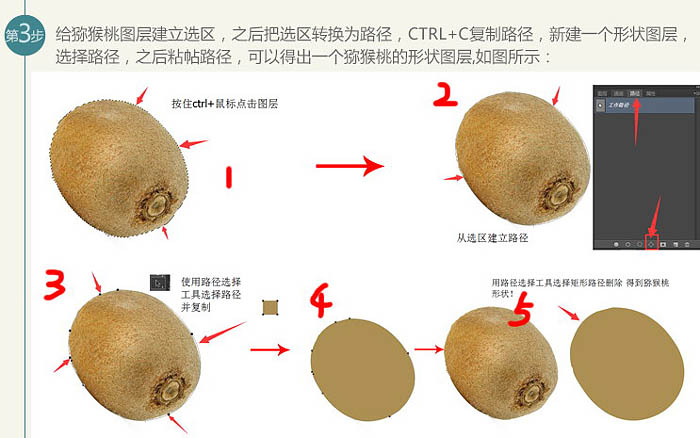
3、给猕猴桃图层建立选区,之后把选区转换为路径,Ctrl + C 复制路径,新建一个形状图层,选择路径,之后粘贴路径,可以得出一个猕猴桃的形状图层,如图所示。 
4、画猕猴桃切开部分的草图,根据草图使用钢笔工具形状绘制出每一个单独切开的部分,如图所示。 
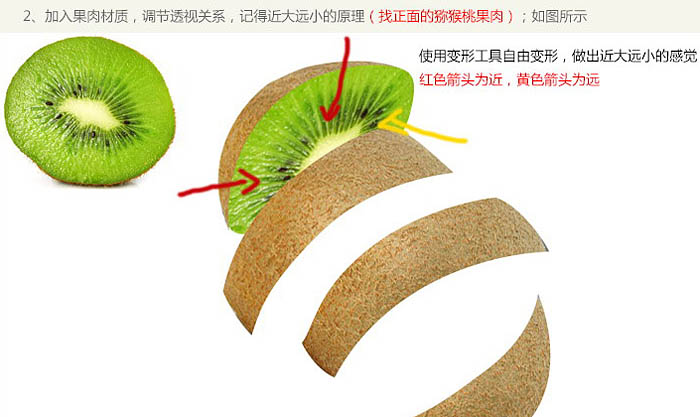
5、适当的把每个部分附上材质,为了追求真实性,我们可以适当的把距离拉开错开。 
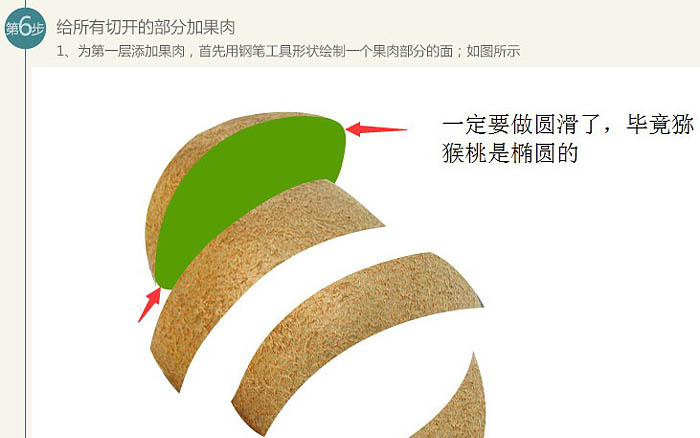
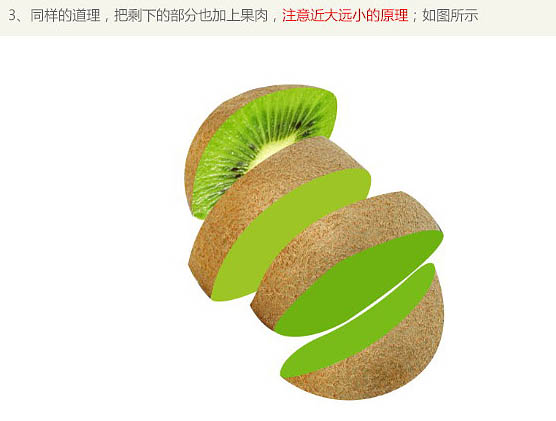
6、给所有切开的部分加果肉。 



핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7400
7400
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Word 그림을 회전하는 방법
Mar 19, 2024 pm 06:16 PM
Word 그림을 회전하는 방법
Mar 19, 2024 pm 06:16 PM
문서 처리를 위해 Word 사무용 소프트웨어를 사용할 때 문서에 일부 그림과 기타 자료를 삽입해야 하는 경우가 많습니다. 그러나 아름다운 레이아웃을 얻으려면 그림에 대한 몇 가지 특별한 레이아웃도 수행해야 합니다. 그 중 회전 처리는 다음과 같습니다. 가장 기본적인 조판 처리이지만 Word 사무용 소프트웨어를 막 접한 직장에 새로 온 일부 사용자의 경우 Word 문서의 그림을 처리하지 못할 수도 있습니다. 아래에서는 Word에서 그림을 회전하는 방법을 공유하겠습니다. 이것이 여러분에게 도움이 되고 영감을 주기를 바랍니다. 1. 먼저 Word 문서를 연 다음 메뉴 표시줄의 그림 삽입 버튼을 클릭하여 컴퓨터에 임의의 그림을 삽입하여 작업과 시연을 용이하게 합니다. 2. 이미지를 회전하려면 다음을 수행해야 합니다.
 Vue를 사용하여 3D 입체 회전 효과를 얻는 방법
Sep 19, 2023 am 08:42 AM
Vue를 사용하여 3D 입체 회전 효과를 얻는 방법
Sep 19, 2023 am 08:42 AM
Vue를 사용하여 3D 3차원 회전 효과를 얻는 방법 널리 사용되는 프런트 엔드 프레임워크인 Vue.js는 동적 웹 페이지 및 애플리케이션을 개발하는 데 중요한 역할을 합니다. 이는 대화형 인터페이스를 구축하는 직관적이고 효율적인 방법을 제공하며 통합 및 확장이 쉽습니다. 이 기사에서는 Vue.js를 사용하여 놀라운 3D 입체 회전 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 시작하기 전에 Vue.js가 설치되어 있는지 확인하고 Vue.js의 기본 사용법을 어느 정도 이해하고 있는지 확인하세요. 아직도
 CSS로 애니메이션 효과 로딩을 구현하기 위한 팁 및 방법
Oct 19, 2023 am 10:42 AM
CSS로 애니메이션 효과 로딩을 구현하기 위한 팁 및 방법
Oct 19, 2023 am 10:42 AM
로딩 애니메이션 효과를 구현하기 위한 CSS 기술 및 방법 인터넷의 발전과 함께 로딩 속도는 사용자 경험의 중요한 지표 중 하나가 되었습니다. 페이지가 로드될 때 사용자 경험을 개선하기 위해 우리는 일반적으로 페이지의 상호 작용성과 매력을 높이기 위해 로딩 애니메이션 효과를 사용합니다. 프런트엔드 개발의 중요한 기술 중 하나인 CSS는 로딩 애니메이션 효과를 달성하기 위한 다양한 기술과 방법을 제공합니다. 이 문서에서는 CSS 로딩 애니메이션 효과를 구현하기 위한 몇 가지 일반적인 기술과 방법을 소개하고 해당 코드 예제를 제공합니다. 스핀 로딩 애니메이션 스핀 로딩 애니메이션은
 Python을 사용하여 이미지 크기를 조정하고 회전하는 방법
Aug 17, 2023 pm 10:52 PM
Python을 사용하여 이미지 크기를 조정하고 회전하는 방법
Aug 17, 2023 pm 10:52 PM
Python을 사용하여 이미지 크기를 조정하고 회전하는 방법 소개: 오늘날 우리는 웹 디자인, 모바일 애플리케이션, 소셜 미디어 및 기타 시나리오를 풍부하게 하기 위해 이미지를 자주 사용합니다. 이미지 처리에서 크기 조정과 회전은 두 가지 일반적인 요구 사항입니다. 스크립팅 언어이자 강력한 이미지 처리 도구인 Python은 이러한 작업을 처리하기 위한 많은 라이브러리와 방법을 제공합니다. 이 기사에서는 Python을 사용하여 이미지 크기를 조정하고 회전하는 방법을 소개하고 코드 예제를 제공합니다. 1. 사진 확대/축소 사진 확대/축소는 이미지 크기를 조정하는 기본 작업 중 하나입니다.
 Layui를 사용하여 이미지 자르기 및 회전 기능을 구현하는 방법
Oct 26, 2023 am 09:39 AM
Layui를 사용하여 이미지 자르기 및 회전 기능을 구현하는 방법
Oct 26, 2023 am 09:39 AM
Layui를 사용한 이미지 자르기 및 회전 기능 구현 방법 1. 배경 소개 웹 개발을 하다 보면 아바타 업로드, 이미지 편집 등 이미지 자르기 및 회전이 필요한 시나리오를 자주 접하게 됩니다. Layui는 풍부한 UI 구성 요소와 친숙한 API를 제공하는 경량 프런트 엔드 프레임워크이며 특히 웹 애플리케이션을 빠르게 구축하는 데 적합합니다. 이 글에서는 Layui를 사용하여 이미지 자르기 및 회전 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 환경 준비 시작하기 전에 다음 환경이 준비되었는지 확인해야 합니다.
 배낭 영웅을 회전하는 방법
Mar 15, 2024 pm 03:30 PM
배낭 영웅을 회전하는 방법
Mar 15, 2024 pm 03:30 PM
플레이어는 Backpack Hero에서 게임을 할 때 시야를 회전할 수 있습니다. 많은 플레이어는 Backpack Hero를 회전하는 방법을 모릅니다. 플레이어는 메인 인터페이스 오른쪽 하단에 있는 설정 아이콘을 클릭하여 렌즈 제어를 켤 수 있습니다. 자동 원근 조정 옵션을 사용하여 조정하세요. Backpack Hero 회전 방법 1. 게임에 들어간 후 메인 인터페이스 오른쪽 하단에 있는 "설정" 아이콘을 클릭합니다. 2. 설정 인터페이스에서 "렌즈 제어"를 찾으면 "자동 각도 조정 옵션"이 있는 것을 볼 수 있습니다. 3. 이 스위치를 켜면 시야의 자동 회전이 가능합니다. 전투 중이거나 복잡한 작전을 수행할 때 이 기능을 켜면 전투 상황을 쉽게 관찰할 수 있습니다. 4. 이동 중에 회전 작업을 수행하려면 설정에서 자이로스코프를 찾아 "이동 시 수동 조준으로 전환"을 선택하면 됩니다.
 CSS로 텍스트를 회전시킬 수 있나요?
Feb 02, 2023 am 10:01 AM
CSS로 텍스트를 회전시킬 수 있나요?
Feb 02, 2023 am 10:01 AM
CSS는 텍스트를 회전할 수 있습니다. 1. 새 HTML 파일을 생성합니다. 2. 텍스트 줄을 생성하기 위해 3. 스타일 정의를 위해 클래스 속성을 추가합니다. CSS 태그 내부에서 클래스를 통해 스팬 태그의 스타일을 정의하고 이를 블록 수준 요소로 설정합니다. 5. 변환 속성을 사용하고 회전을 사용하여 스팬 회전을 지정된 각도로 설정합니다.
 PHP를 사용하여 이미지를 회전하고 뒤집는 방법
Aug 25, 2023 am 10:42 AM
PHP를 사용하여 이미지를 회전하고 뒤집는 방법
Aug 25, 2023 am 10:42 AM
PHP를 사용하여 이미지를 회전하고 뒤집는 방법 웹 사이트나 응용 프로그램 개발에서 이미지를 회전하고 뒤집을 필요가 있는 경우가 종종 있습니다. 강력한 서버측 스크립팅 언어인 PHP는 이미지를 처리하는 다양한 방법을 제공합니다. 이 기사에서는 코드 예제와 함께 PHP를 사용하여 이미지를 회전하고 뒤집는 방법을 알아봅니다. 1. GD 라이브러리 사용 GD 라이브러리는 PHP에서 가장 일반적으로 사용되는 이미지 처리 라이브러리 중 하나입니다. GD 라이브러리를 사용하면 이미지를 쉽게 회전하고 뒤집을 수 있습니다. GD 라이브러리를 설치합니다. 먼저 GD 라이브러리가 다음과 같은지 확인해야 합니다.




